Содержание
- Зачем нужен первый этап
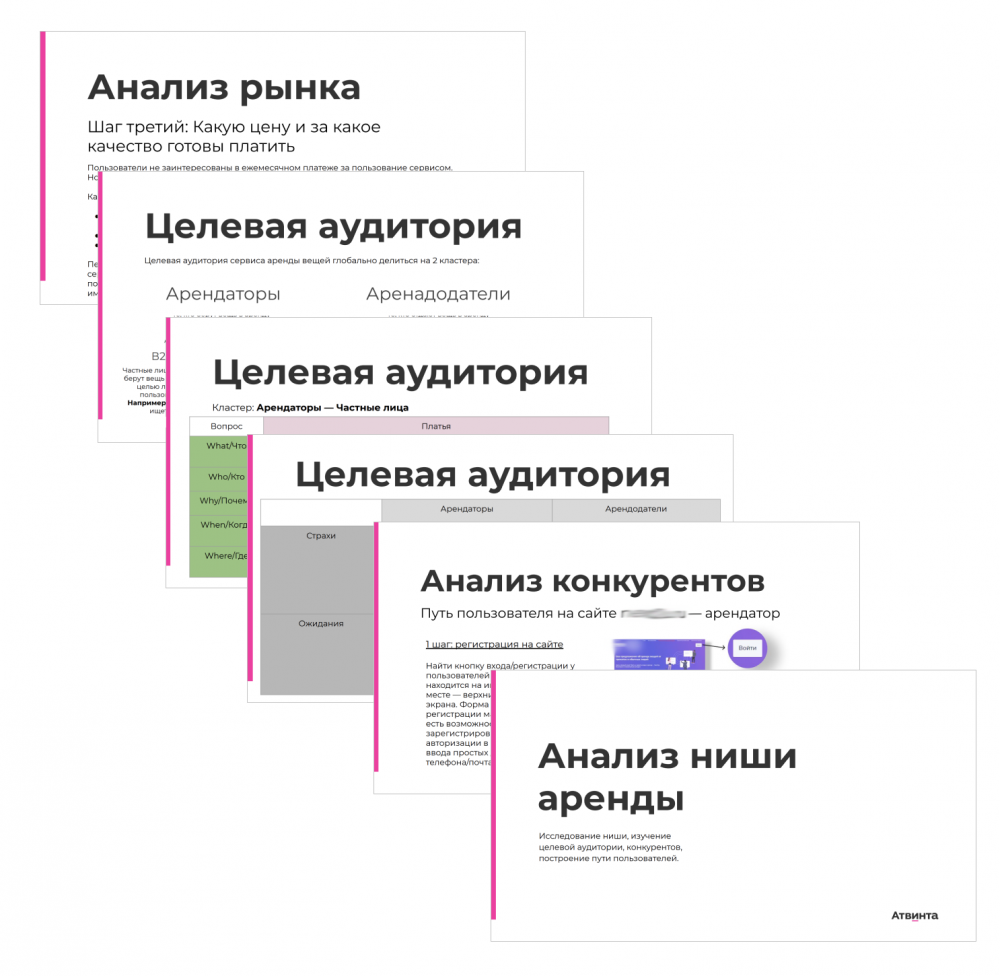
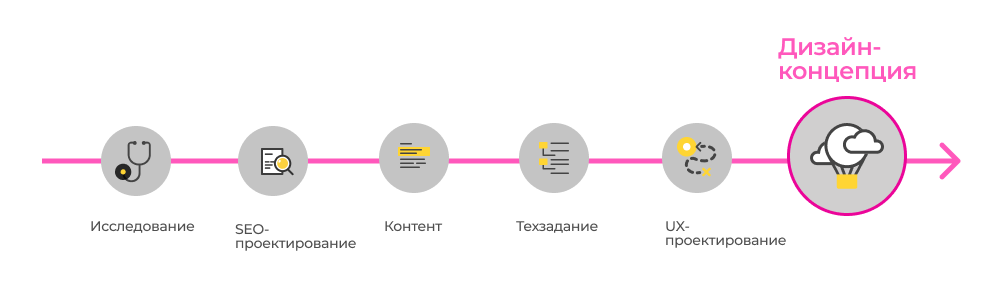
- Шаг 1. Исследования и аналитика
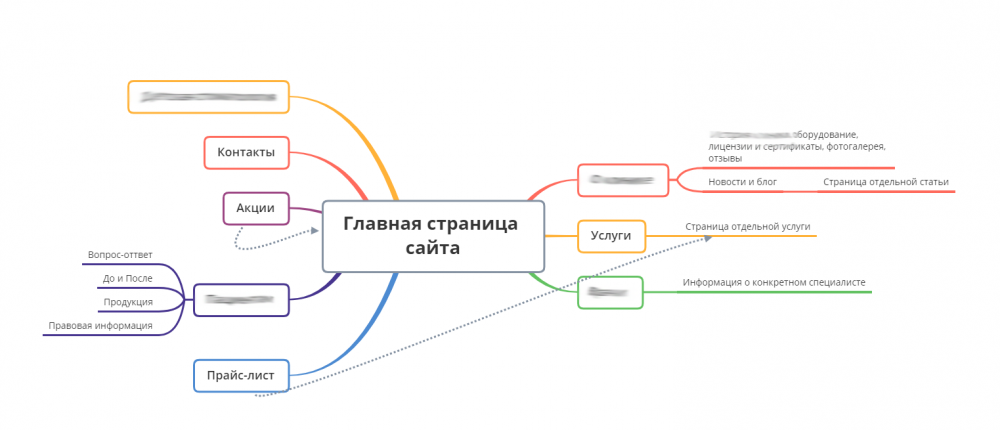
- Шаг 2. SEO проектирование
- Шаг 3. Сбор и подготовка контента
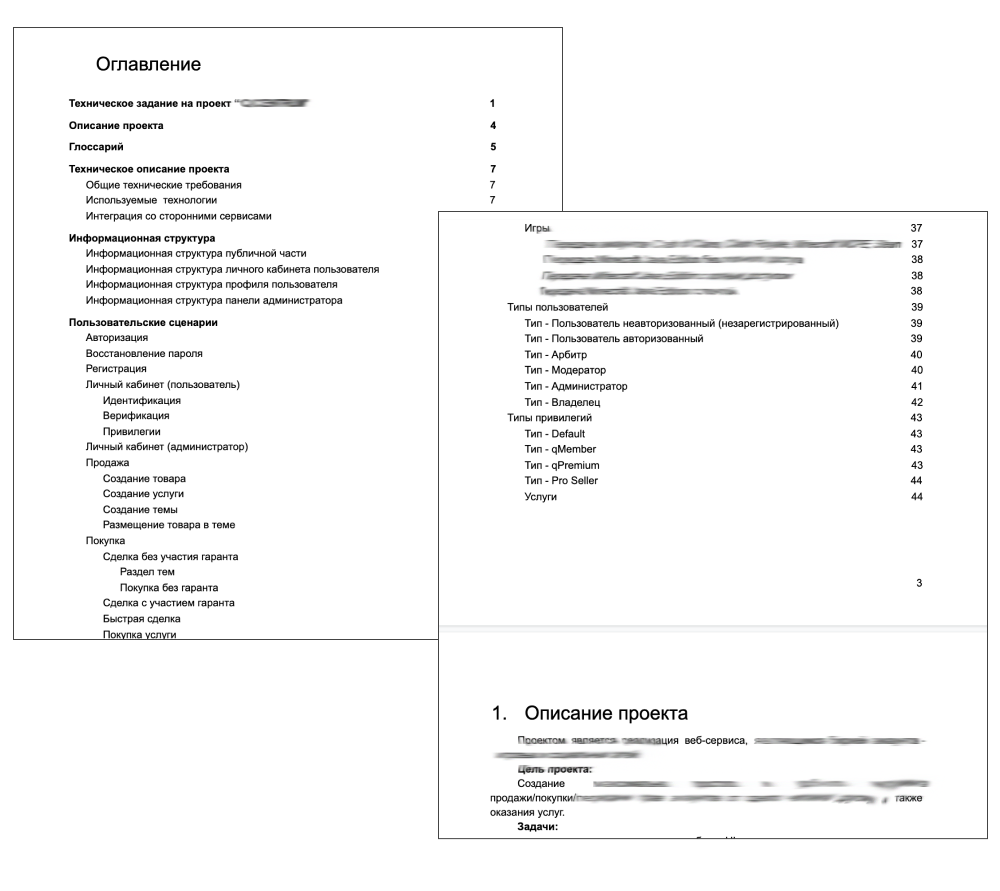
- Шаг 4. Проектирование архитектуры проекта и описание техзадания
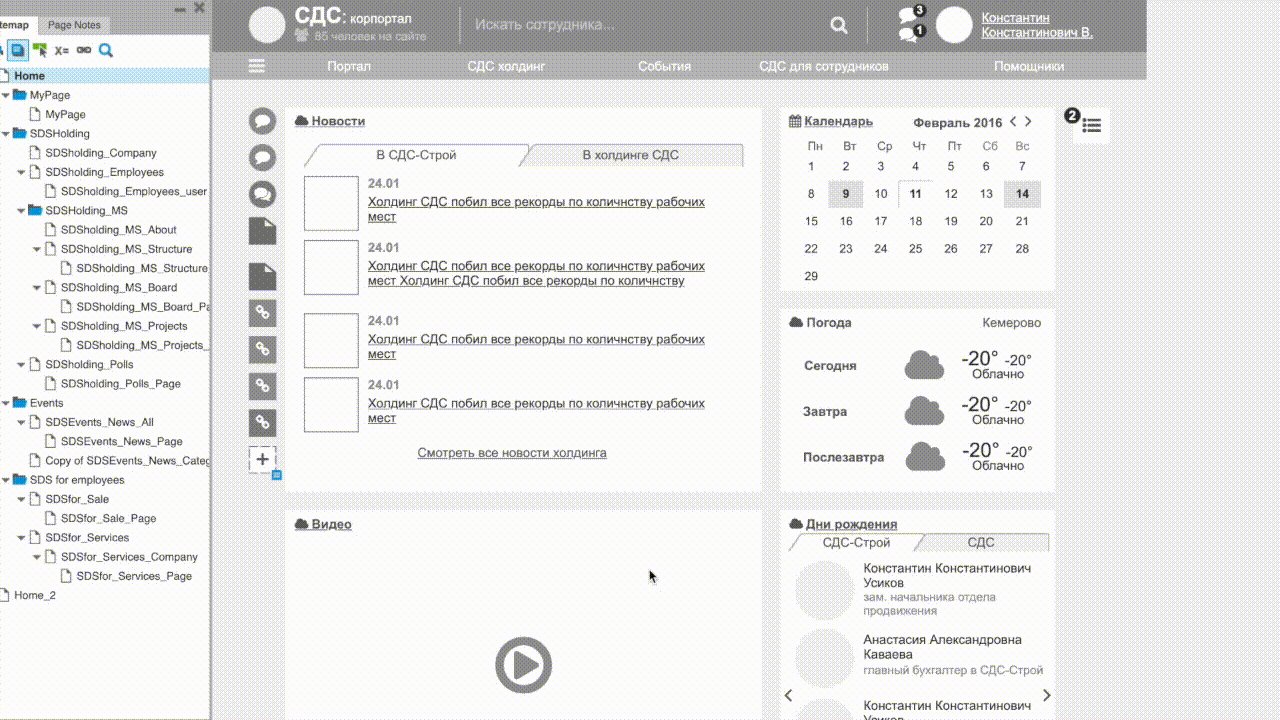
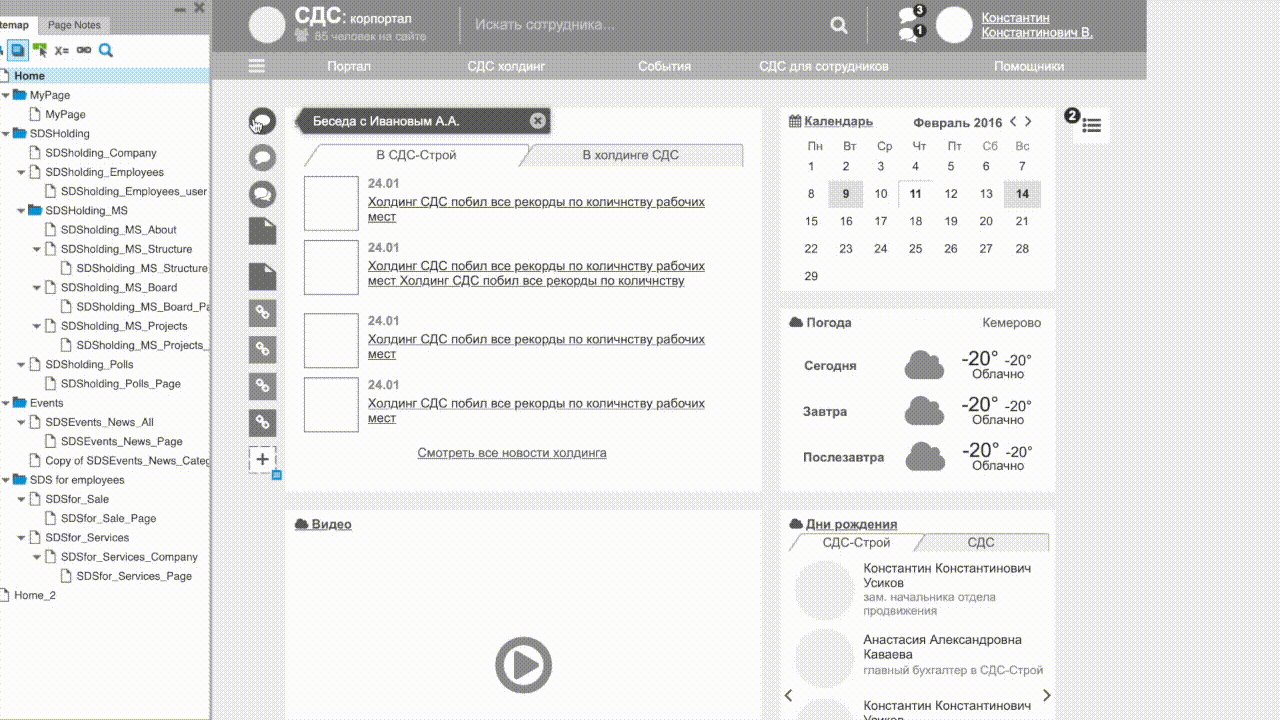
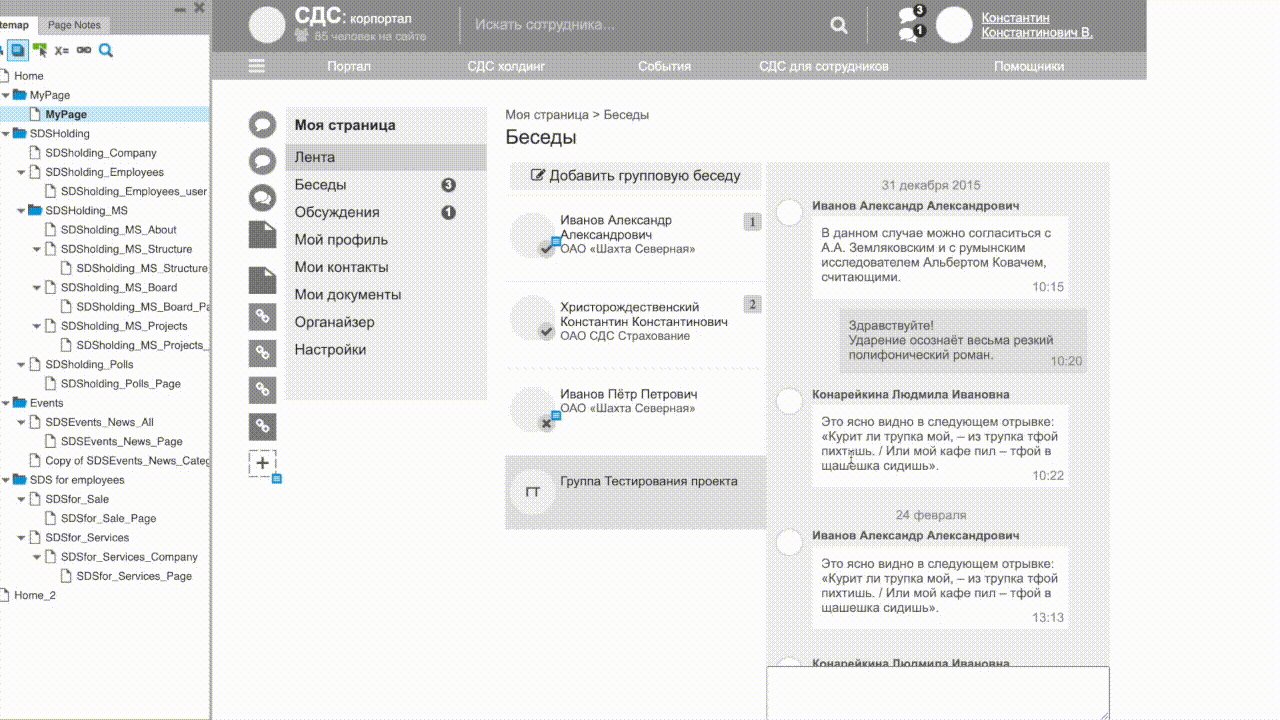
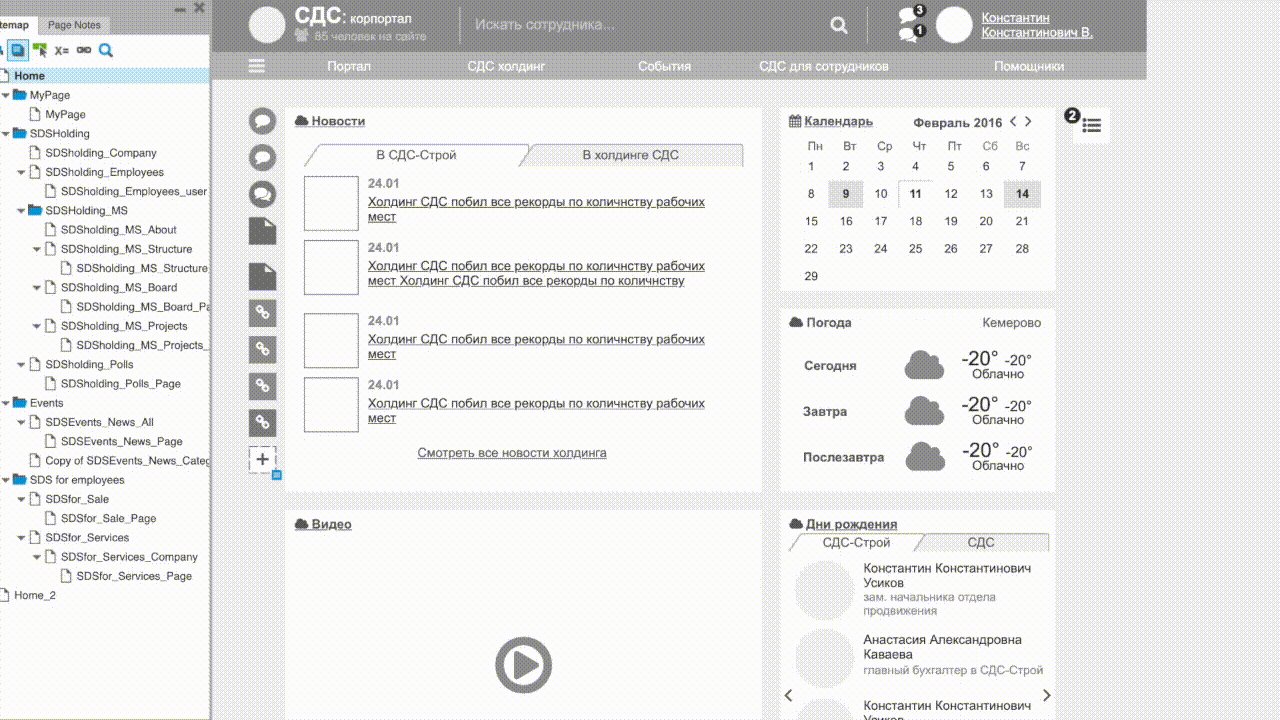
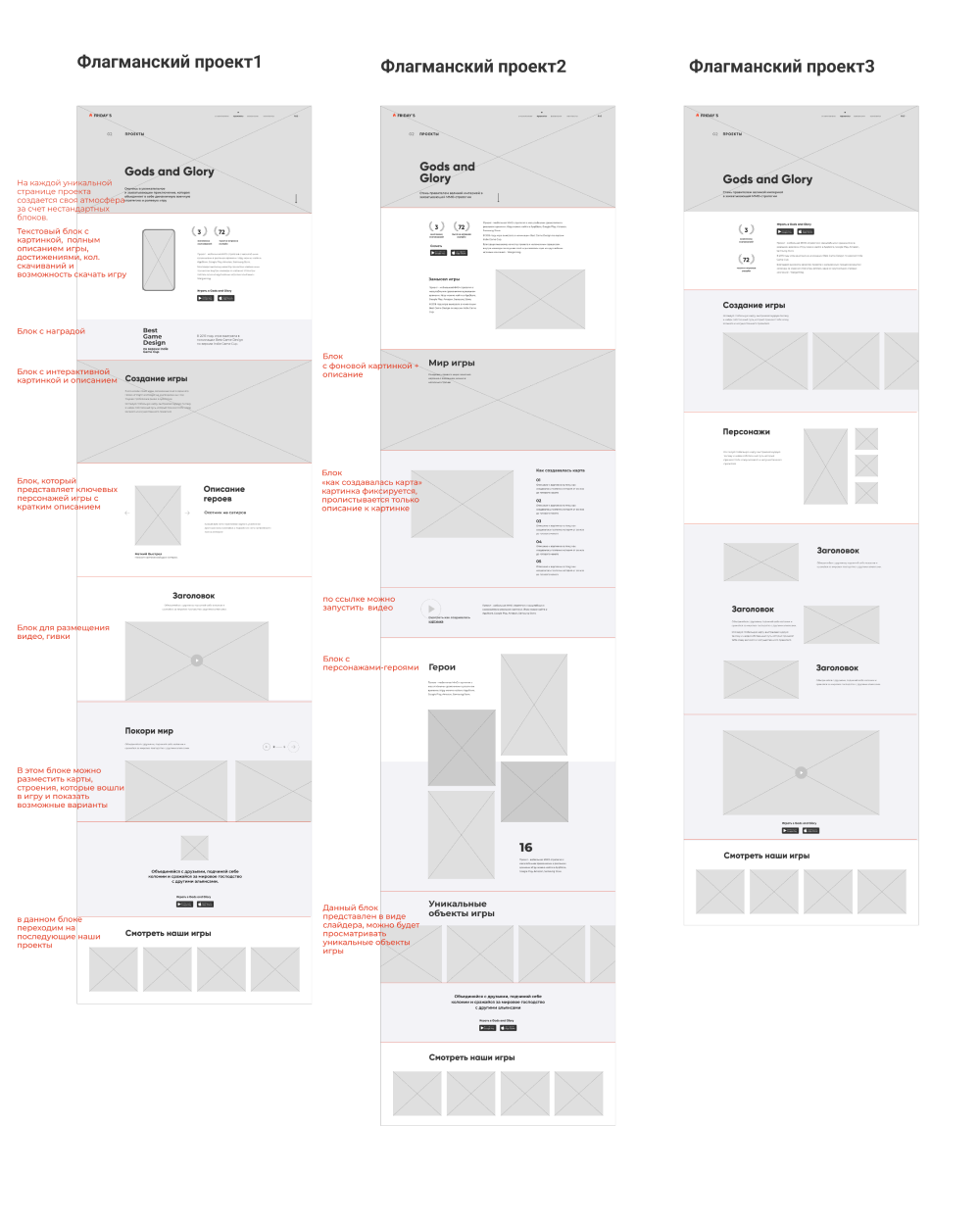
- Шаг 5. UX-проектирование
- Шаг 6. Дизайн-концепция
- Результаты этапа Аналитики и проектирования