Содержание
- Особенности UI, UX-дизайн и CX
- Принципы UX/UI-дизайна
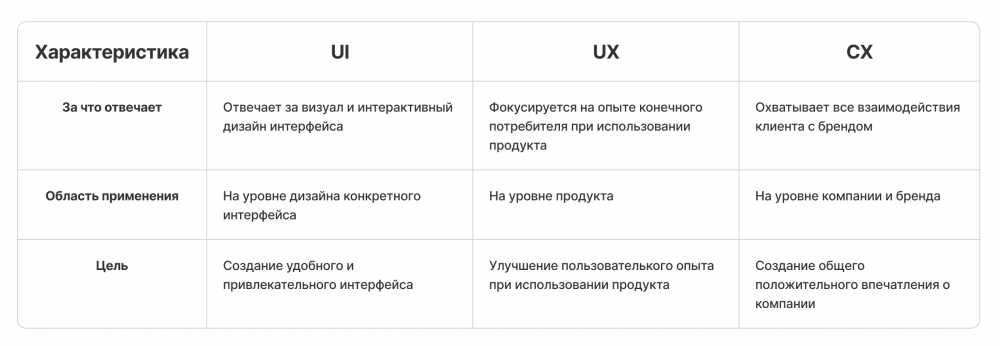
- Отличия UX и UI-дизайна
- Что должен уметь UX-дизайнер:
- Что должен уметь UI-дизайнер:
- Взаимодействие UX и UI-дизайнеров:
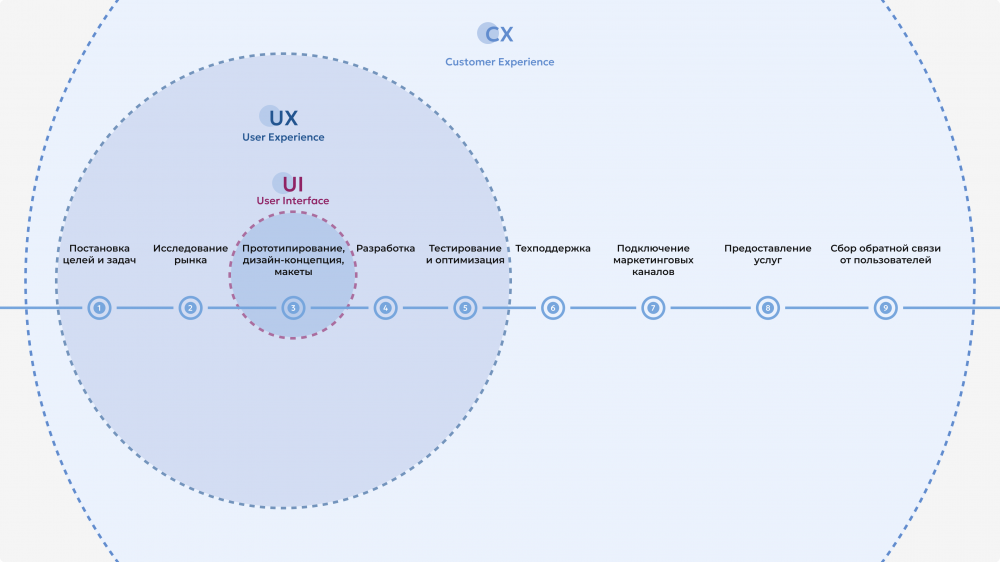
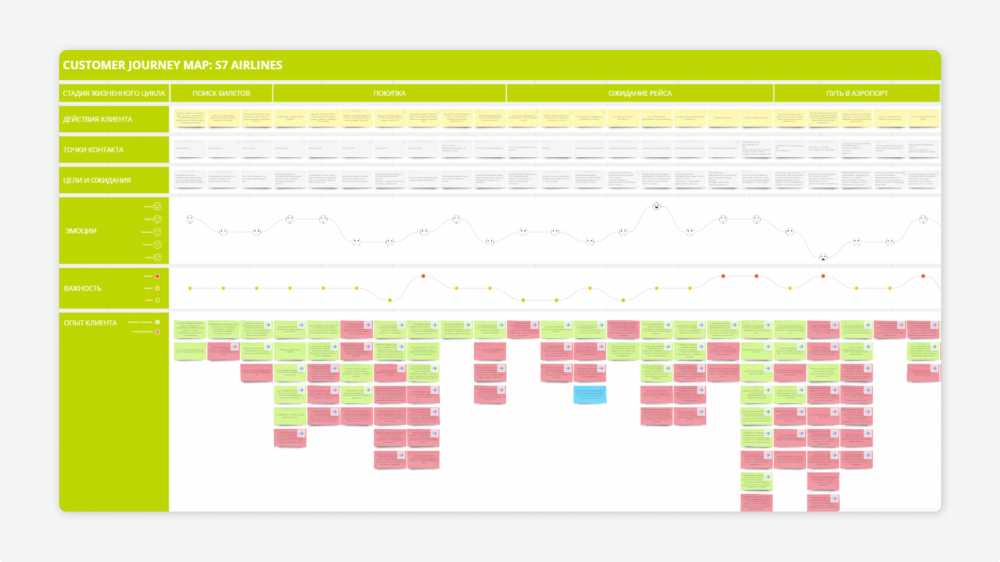
- Как работают UX/UI и CX: разбираемся на примере
- В чем разница UX, UI и CX-дизайна
- Влияние UX/UI и CX на пользовательский опыт и успех бренда
- Подведем итоги