Содержание
- Что такое IoT-устройства
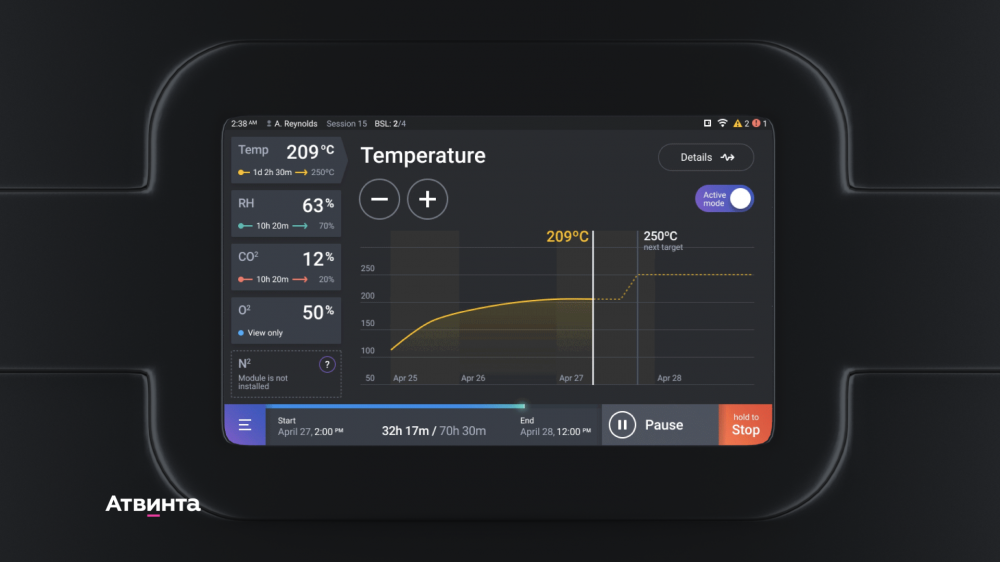
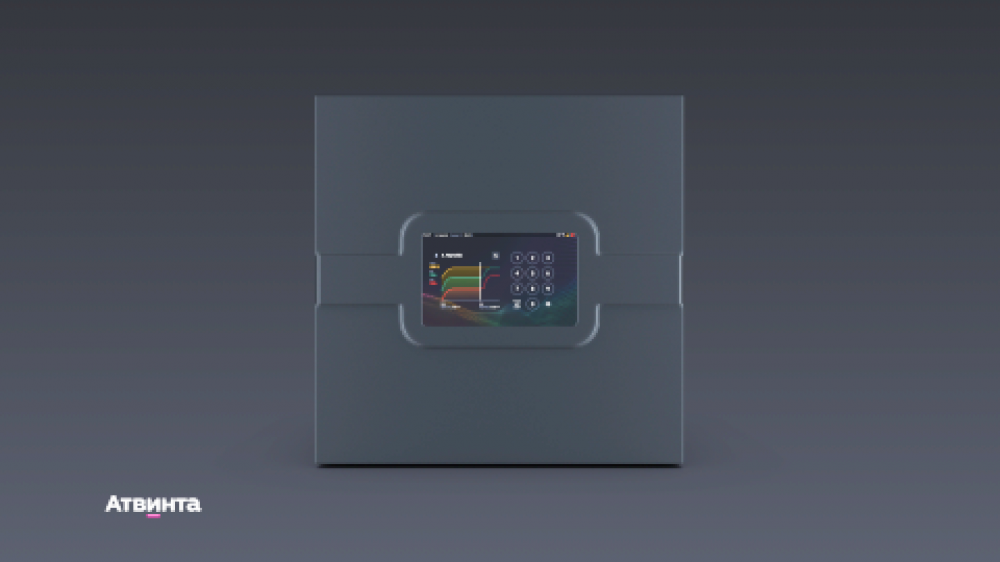
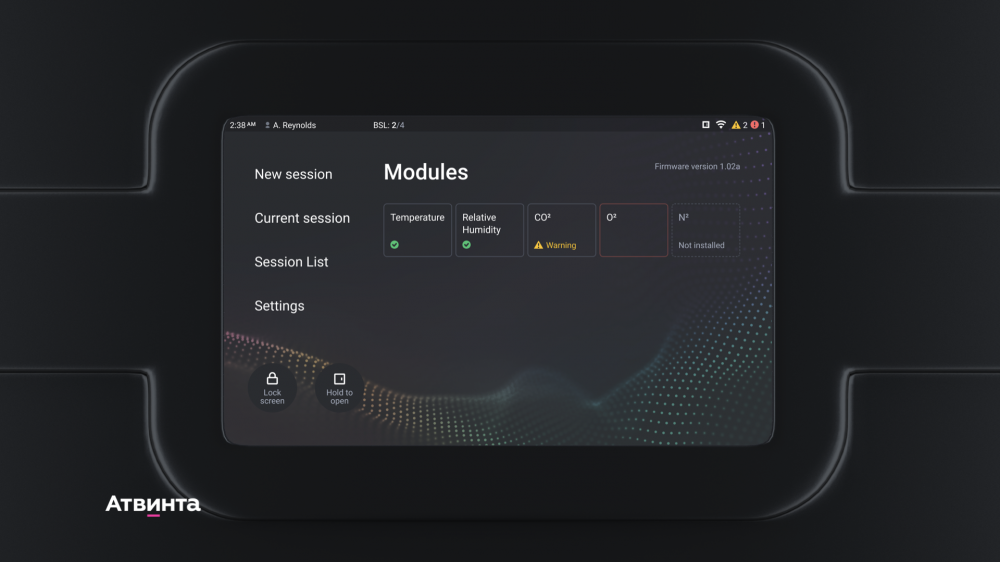
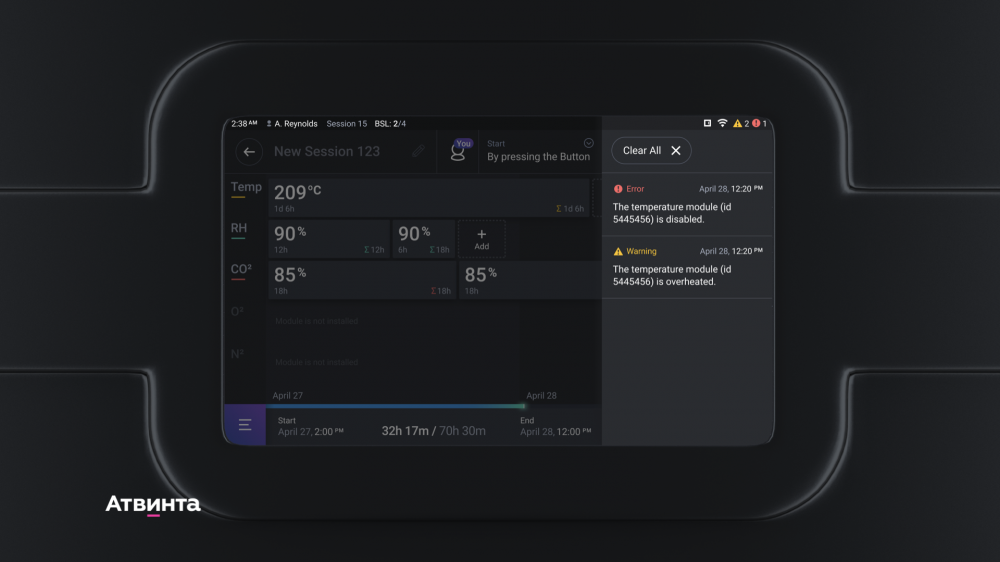
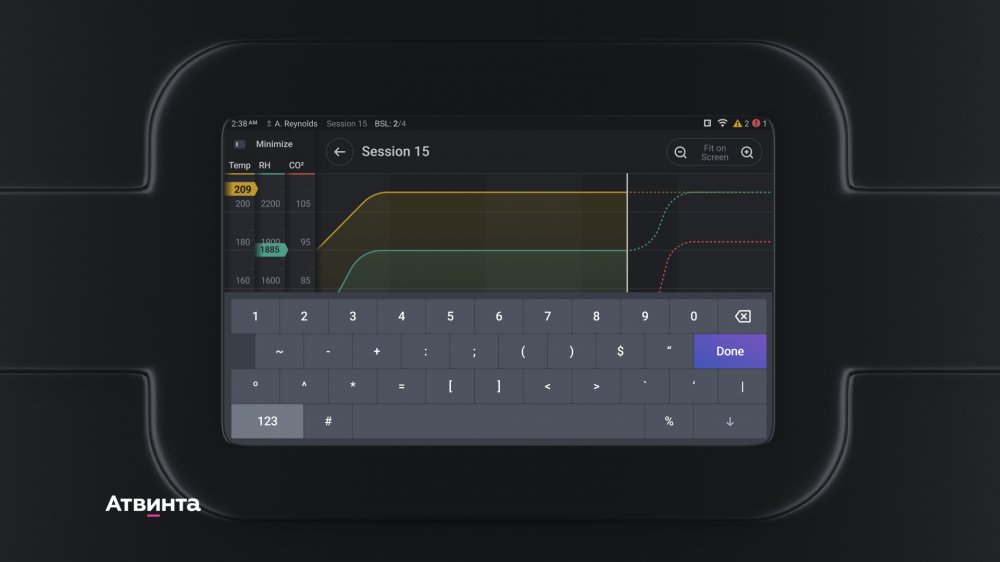
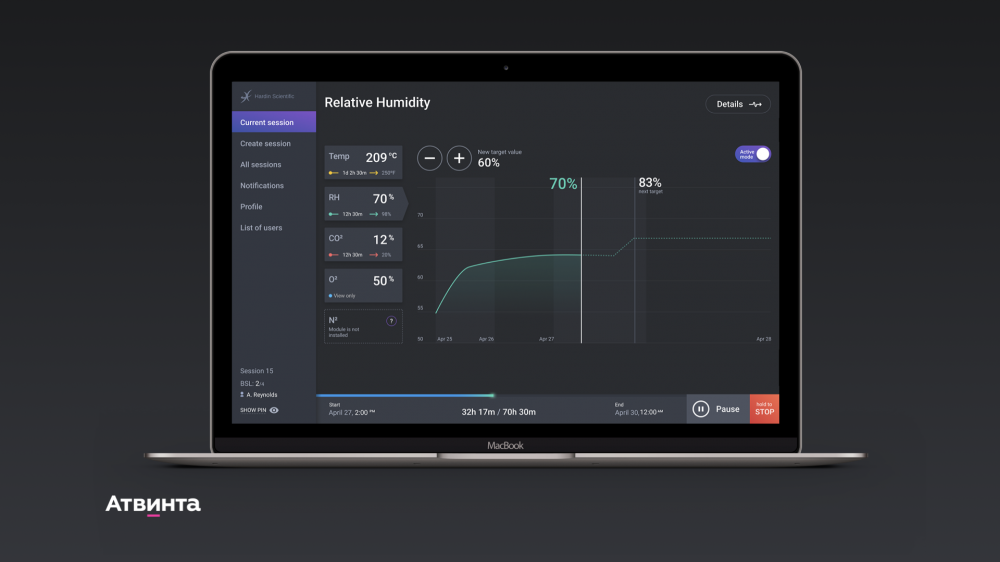
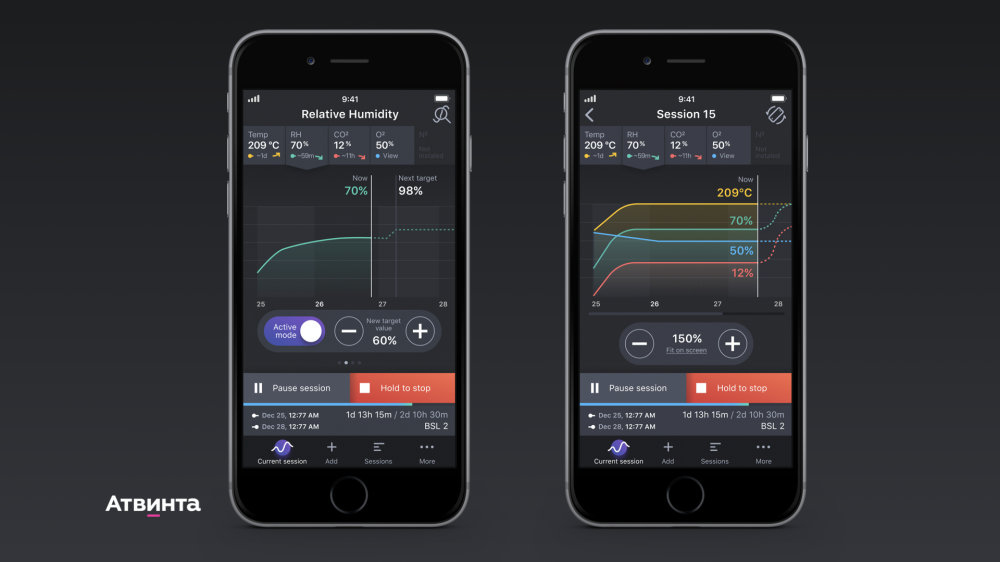
- Про IoT-продукт для смарт-лаборатории
- Принцип 1. Графическая оболочка, а не интерфейс
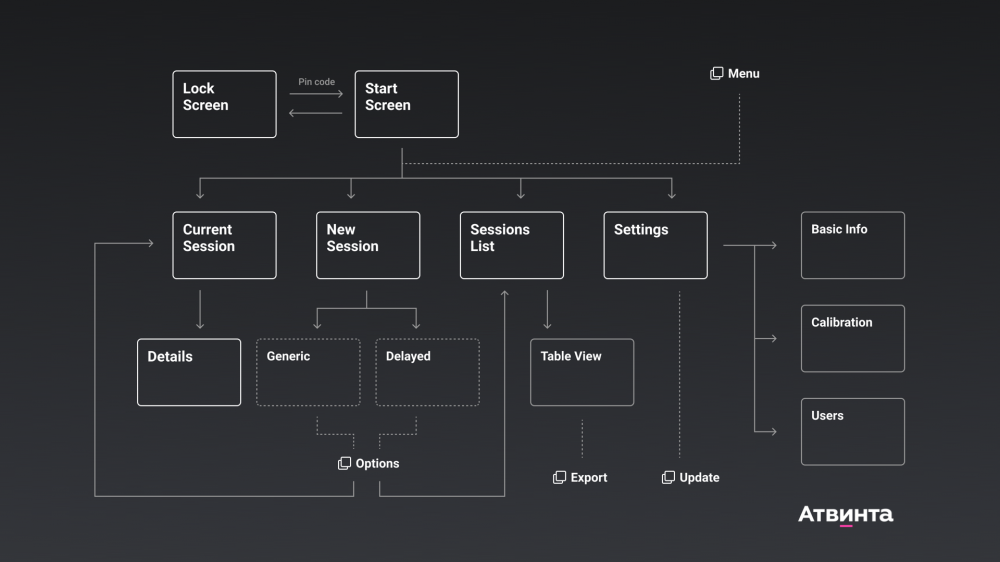
- Принцип 2. Привычные паттерны не работают
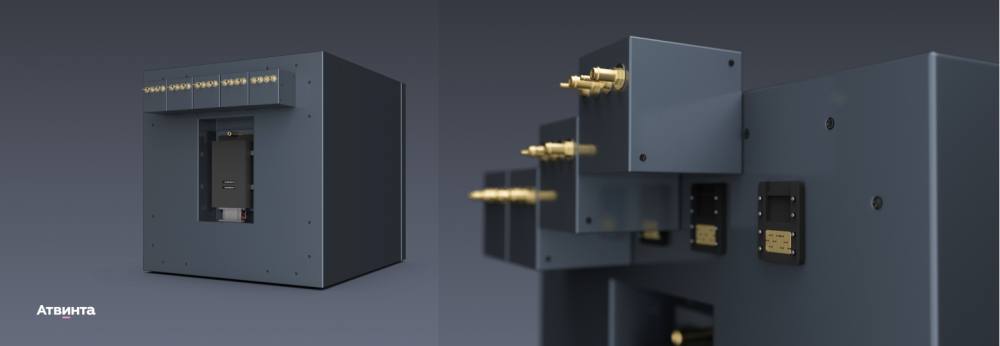
- Принцип 3. Характеристики электроники влияют на результат
- Принцип 4. Мелочей нет
- Принцип 5. Сначала основное устройство
- Итого