Интерфейсы промышленных устройств: как делать дизайн для уникальных проектов
Бизнес и эффективность
Дизайн
ИТ в промышленности
22 июня 2020

О принципах разработки интерфейсов для промышленных IoT-устройств, которые приведут продукт к коммерческому успеху и востребованности у пользователей.
В интерфейсах устройств не всегда работают решения, привычные для веба и мобайла. А если это промышленное устройство, то еще и высока цена пользовательской ошибки.
Что такое IoT-устройства
Есть привычные устройства с выходом в интернет вроде компьютеров, планшетов, смартфонов, и есть те, что еще не вошли прочно в нашу жизнь. На бытовом уровне это умные розетки, чайники, холодильники, роботы-пылесосы и прочие приборы из экосистемы умного дома. Все они объединены общим термином Internet of Things.
А есть еще особый пласт — промышленные устройства. И в их случае интерфейс и точность его работы особенно важна. Потому что от его удобства и понятности для профессионалов зависит, будет ли работа пользователей эффективна. И как следствие зависит успех этого продукта для производителей.
Что важно учитывать при разработке дизайна интерфейса для промышленного IoT:
- Это графическая оболочка, а не просто интерфейс приложения
- Привычные паттерны не всегда работают
- Характеристики электроники влияют на результат
- Не все, что кажется мелочью дизайнеру, действительно мелочь
- Сначала проектируем основное устройство
- Тестирование на каждом этапе
Каждый из этих принципов раскроем в статье на примере разработки UX интерфейса для медицинской смарт-лаборатории.
Про IoT-продукт для смарт-лаборатории
Год назад digital-агентство «Атвинта» начали сотрудничество с американским стартапом, который поставляет оборудование и программное обеспечение на предприятия здравоохранения и в биотехнологические лаборатории США.
В основе стартапа лежит идея smart-equipment: лаборатории будущего, которая собирает информацию с различных устройств, накапливает и хранит на защищенном облачном сервере, позволяет удаленно управлять экспериментами с помощью веб-сервиса или приложения в смартфоне.
Они обратились к нам за разработкой интерфейса и софта для их флагманского продукта — микробиологического инкубатора для экспериментов на микробиологических культурах.


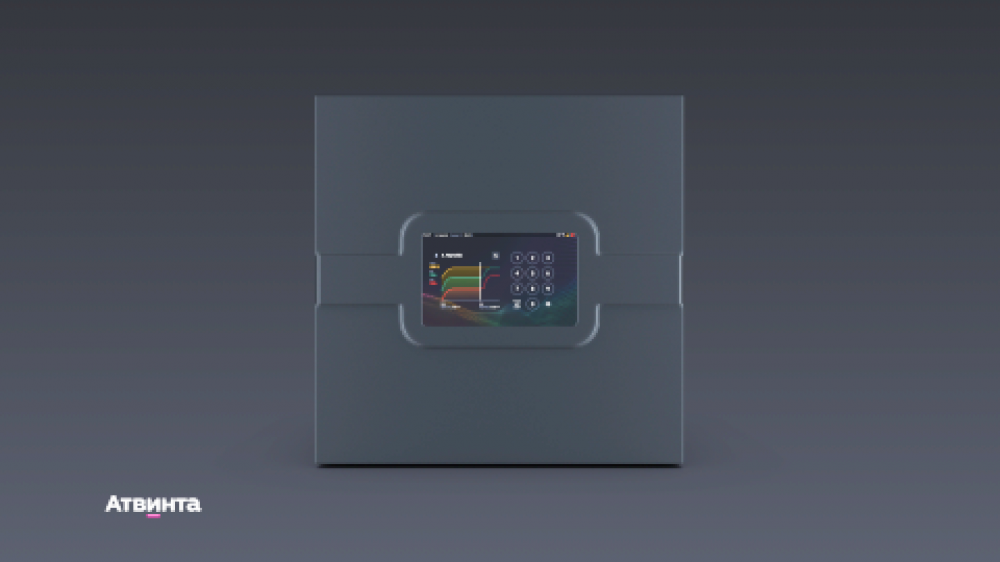
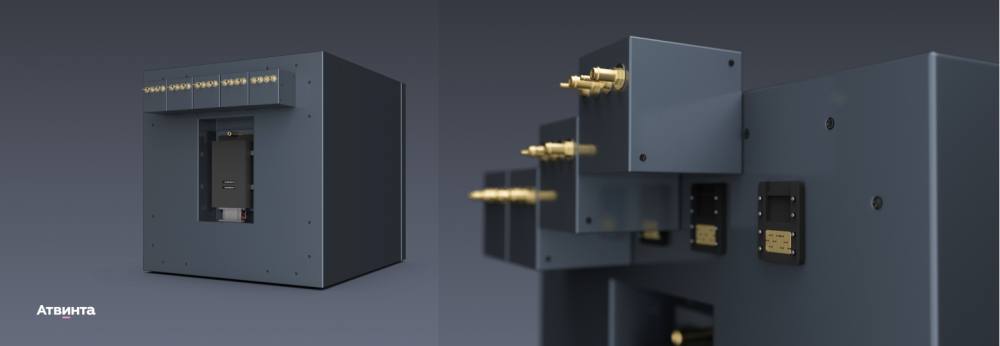
Это металлическая камера и несколько модулей с датчиками. Датчики меняют и замеряют температуру, влажность и газовый состав в камере. Информация с датчиков выводится на сенсорный экран прибора, через интернет передается в мобильное приложение или защищенный веб-портал.
Мы уже рассказывали подробно о разработке софта для него. Читайте полный кейс в портфолио
В видео — как работает прибор.
Когда приступали к работе, мы изучили аналоги и собрали информацию о реальных потребностях пользователей — сотрудниках медлабораторий. Обнаружили, что производители не заботятся о том, как выглядит интерфейс их устройств. В то время как пользователи озвучивают потребность в графическом интерфейсе, с помощью которого удобно следить за ходом эксперимента и управлять им.
Вместе с нашим клиентом решили сделать продукт, который поможет сотрудникам медлабораторий в их работе. В процессе опирались на принципы, которые обозначили в начале статьи.
Вот так устройство выглядит в жизни.

Принцип 1. Графическая оболочка, а не интерфейс
Разрабатывая дизайн для нового продукта, вы по сути проектируете дизайн операционной системы.
Если вы проектируете сайт или мобильное приложение, вы уже находитесь в некой дизайн-экосистеме с рабочим столом, экраном блокировки, панелью уведомлений, строкой состояния, клавиатурой и т.д. В новом продукте все это нужно разработать.
Проектирование на уровень выше
На первой итерации проектирования интерфейса мы начали с главного рабочего экрана. В процессе осознали, что тогда в интерфейсе появятся тупиковые экраны, на которые пользователь может зайти, а выйти — не сможет.
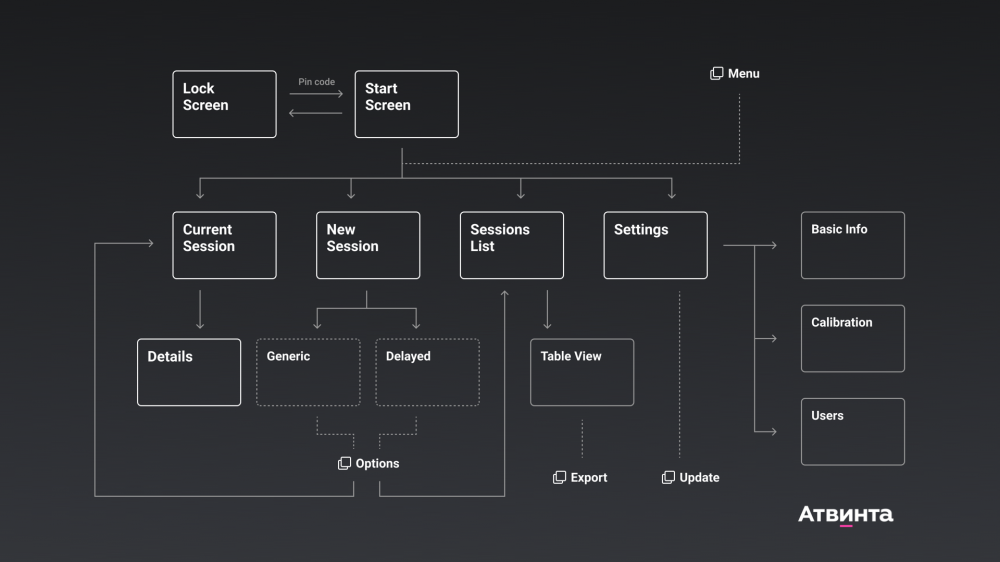
Избежать этого помог сториборд со всеми экранами, точками входа, выхода и принятия решений. В нем мы добавили стартовый экран на уровень выше главного. Это помогло объединить все рабочие экраны и избежать тупиковых сценариев.

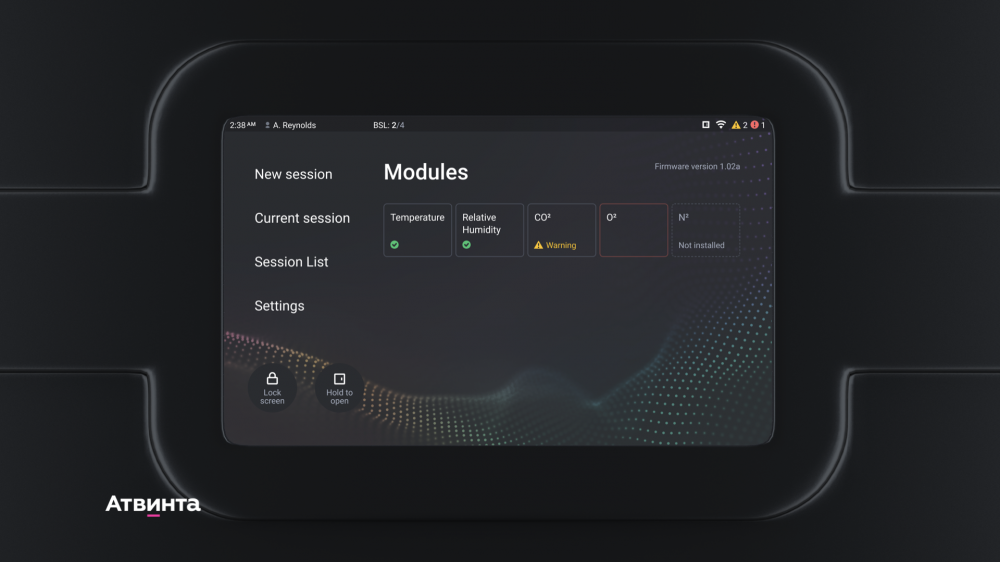
Стартовый экран — это аналог рабочего стола в привычных операционных системах. С него можно перейти в любой раздел и на него же можно выйти из любого окна приложения.

Сториборд помог разобраться, какие экраны реально нужны, а от каких можно безболезненно отказаться. А заодно с его помощью упорядочили ход проекта:
- Систематизировали работу всех дизайнеров на проекте. Благодаря схеме всем было понятно, как взаимодействую между собой экраны, какие экраны нужны, с какого экрана и куда можно перейти. Это позволило избежать лишней работы или тупиковых экранов на этапе дизайна.
- Выстроили работу с заказчиком. После утверждения схемы владельцу стартапа стало понятно, что описанных экранов достаточно, чтобы реализовать все нужные пользователям инструменты. До этого на каждом созвоне заказчик предлагал новые идеи по функциональности, и мы никак не могли зафиксировать объем работы и сроки. Теперь же смогли выстроить четкий план проекта: сроки больше не разъезжались из-за новых пожеланий со стороны клиента. Все новые идеи складировали в бэклог.
Стандартные элементы: устройство работает или нет
При UI/UX-дизайне для привычных устройств, дизайнеры не задумываются, как пользователь поймет, работает устройство или нет. Все уведомления и сообщения предусмотрены по умолчанию в самом устройстве. В случае с новыми IoT-девайсами нет никакой стандартной оболочки, кроме разрабатываемого интерфейса.
Как понять, работает ли устройство, а если прибор сломался — в чем именно проблема? На привычных устройствах все сообщения выводятся на панели уведомлений. Аналогичный элемент нужен и для IoT-устройств.
В интерфейс микробиологического инкубатора мы добавили сверху статус-строку. В ней выводится время, имя пользователя, название и статус биологической опасности эксперимента, сообщения об ошибках.

Сообщения об ошибках сделали двух типов:
- «Critical error» — ошибки, с которыми устройство не может работать. Например, что вышел из строя один из модулей, и эксперимент продолжить невозможно.
- «Warning» — уведомления о неисправностях, которые не влияют на текущий эксперимент. Например, что один из датчиков не откалиброван.
Теперь всегда понятно, что происходит с электроникой и на что обратить внимание, если возникла проблема.
Принцип 2. Привычные паттерны не работают
В IoT-устройствах из-за специфики железа, ориентации или размеров экрана могут быть неприменимы классические дизайн-решения. Причем как визуальные, так и поведенческие.
Экран может быть неотзывчивым к слабым прикосновениям, и тогда на нем невозможно реализовать свайп-взаимодействия. Или, как в нашем случае, экран утоплен в устройство и рамка мешает касаться небольших элементов по краям. А значит, в этой зоне нельзя размещать кнопки и нужно придумывать альтернативные поведенческие решения.
Визуальные решения могут не срабатывать из-за специфики аудитории или опять же ограничений самого устройства.
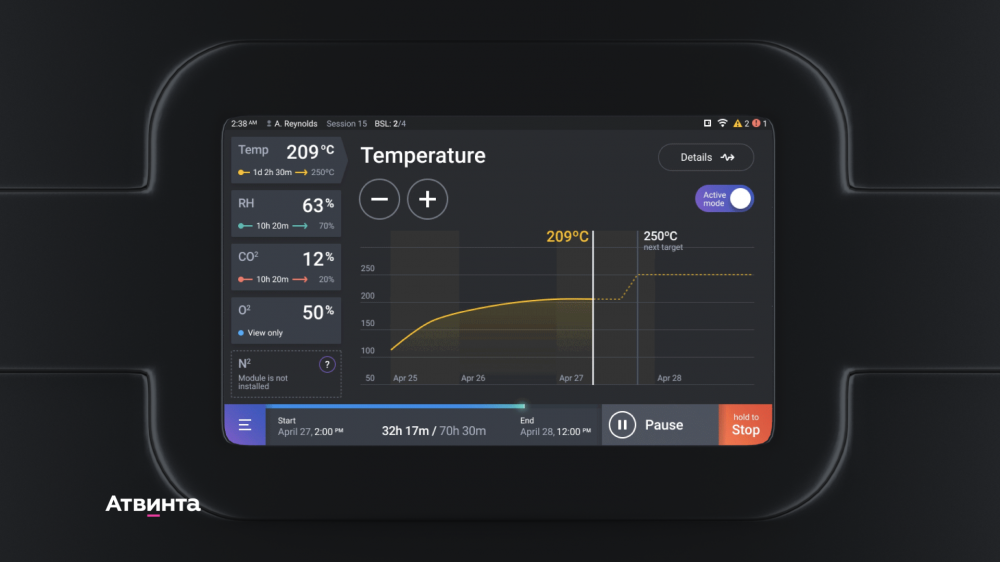
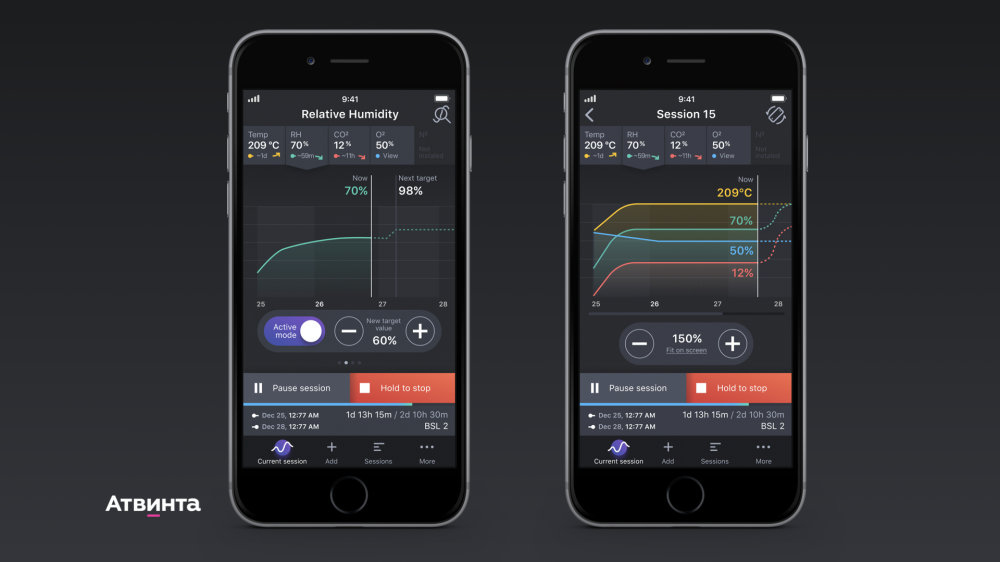
Так, у нас была задача на главном экране информативно показать, как меняются показатели среды в камере в течение эксперимента. Классическое визуальное решение — разместить подробный график. Но у нас диагональ экрана — 7 дюймов. Это всего на дюйм больше экрана iPhone 11. На небольшом экране детализированный график будет плохо считываться.
Теперь специалист с одного взгляда считывает, график какого показателя он просматривает, и что с этим показателем сейчас происходит.
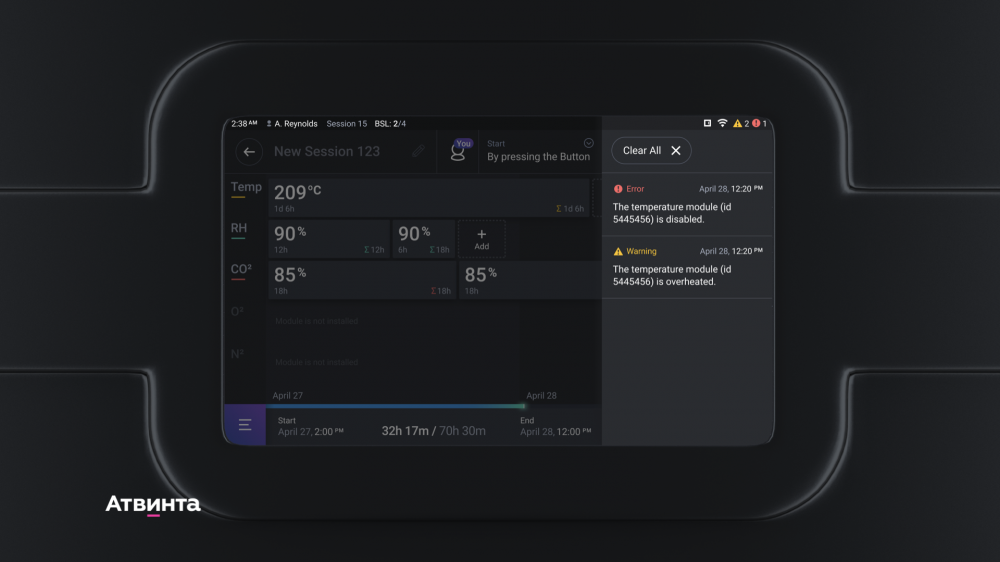
Еще одна задача — показать ход эксперимента в целом, сразу со всеми графиками на одном экране.
Что и с каким модулем происходит, все также легко различить по цветам графиков. Но вот проблема: у каждого модуля свои единицы измерения и шкалы. Визуально эту задачу мы решили через размещение нескольких разных шкал справа. Каждая маркирована цветом модуля, текущее значение параметра отмечено ползунком соответствующего цвета.

Принцип 3. Характеристики электроники влияют на результат
В IoT-устройствах могут быть не самые топовые графические карты и экраны, а основная оперативная память расходуется на вычислительные процессы. В плане дизайна и спецэффектов тут не разгуляешься. Поэтому важно учитывать ограничения по железу, рассчитывать на возможности разработчиков и консультироваться с ними о возможностях реализации графических задумок.
Например, мы хотели сделать анимированный паттерн на стартовом экране, который бы показывал, что устройство готово к работе, но его не получилось реализовать, так как не хватало мощности.
Дизайн может снизить или увеличить нагрузку на софт
Вот пример, когда дизайнерское решение помогло избежать перегрузки процессора.
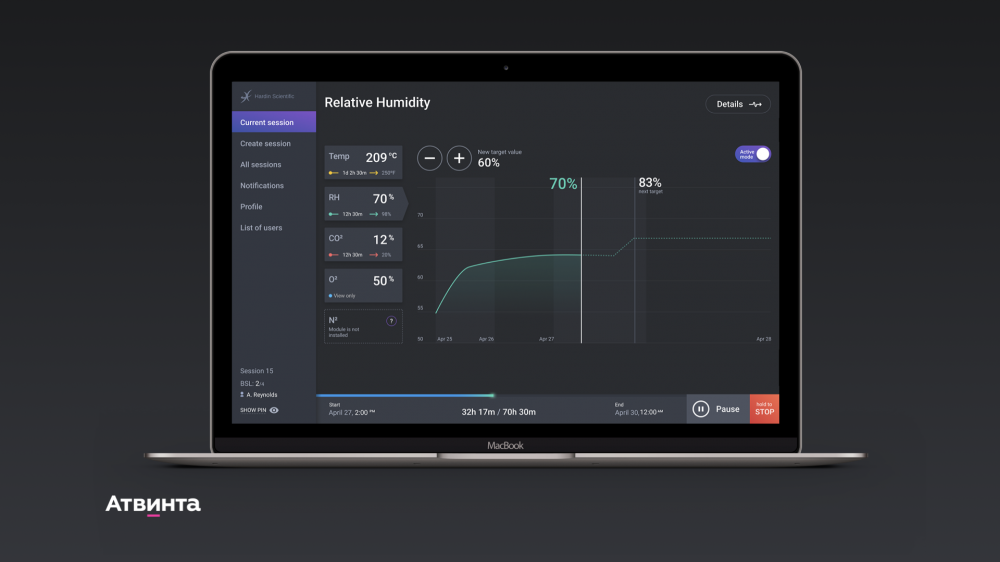
На главном рабочем экране с графиками пользователь может вручную изменить параметры модуля с помощью кнопок «минус» и «плюс». На изображении ниже пользователю нужно понизить влажность в камере.

Когда он вручную изменит значение параметра, реальная влажность воздуха в камере не поменяется моментально, на это нужно время. Поскольку система не только отдает команду подсоединенным модулям, но и в реал-тайме передает данные на сервер и на мобильные устройства, каждое нажатие инициирует процесс отправки. Если пользователь нажимает несколько раз подряд, не дожидаясь реального изменения, это существенно тормозит интерфейс и нагружает протокол передачи данных.
Нужно было давать пользователю понять, что идет процесс изменения и система занята, причем не нагружая интерфейс уведомлениями и надписями.
Придумали такое решение: рядом с кнопкой пишем новое значение, а время, нужное для изменений, показано через заполнение прогресс-бара вокруг кнопки. Человек, видит, что значение еще не применилось и ждет, прежде чем совершить следующее действие. В результате существенно уменьшилась нагрузка на программную часть.
Еще один нюанс про железо из серии «Тестировали да не вытестировали»
Если присмотреться к скриншоту ниже, видно, что интерфейс сплюснут по вертикали. Так выглядел интерфейс первых готовых устройств. Когда нам прислали скрин, мы сначала подумали, что где-то напутали и сделали интерфейс не в том разрешении.

Стали разбираться и выяснили, что расстояние между пикселями в экранах этой партии чуть больше по ширине, чем по высоте. Такого тоже можно избежать, если знать протестировать на образце, который идет в производство. Например, сразу разработали бы макеты с учетом специфики экрана. К счастью, последующие партии продукта были с нормальными мониторами и интерфейс не пришлось переделывать.
Принцип 4. Мелочей нет
Задача была перед новыми IoT-продуктами и стартапами всегда глобальная: создать продукт, который выделяется не только функциональностью, но и удобством для пользователей. А значит особенно важно погружение в целевую аудиторию и тестирование на каждом этапе на тех, кто будет пользоваться продуктом.
Это может решить какую-то проблему людей, либо наоборот создать им сложности, если опираться только на собственное понимание, что важно, а что — нет.
Погружение в аудиторию
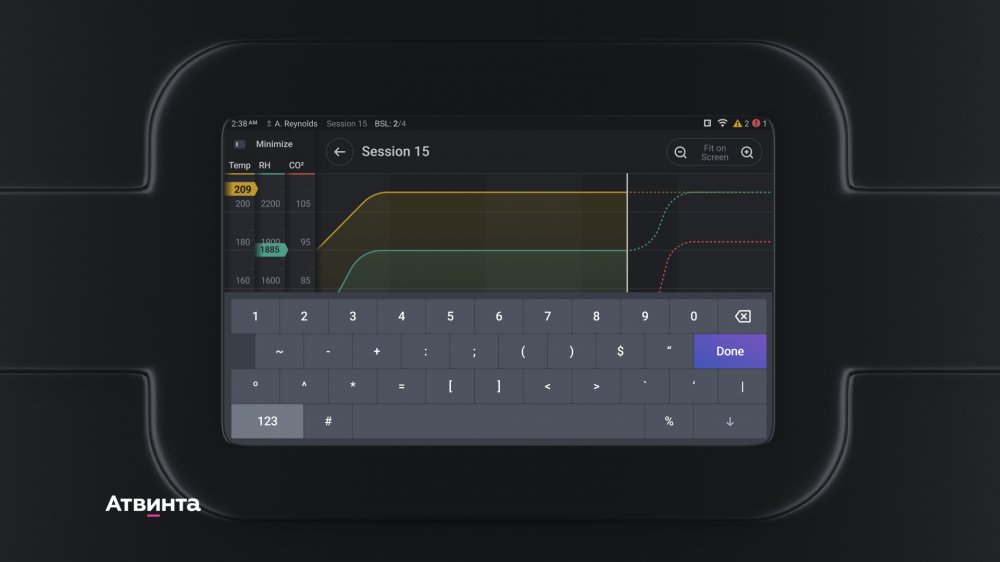
Как писали выше все служебные элементы мы разрабатывали с нуля, клавиатура — не исключение. За основу взяли самую распространенную в Америке клавиатуру для iPad.
Можно было бы просто спроектировать точно такую же клавиатуру и на этом остановиться. Но мы решили копнуть глубже и задали вопрос заказчику: какие символы наиболее важны пользователям в раскладке. Оказалось, что им нужны символы градуса и процентов. Эти символы вынесли на первую панель символьной раскладки, а ненужные просто убрали.

Тестирование на каждом этапе
Тестирование проводили на каждом этапе: после UX-проектирования интерфейса, после дизайна основных экранов, после каждой итерации программирования.
На этапе проектирования с тестами нам помогал клиент. Мы отправляли интерактивный прототип для UX-тестирования заказчику. А заказчик встречался с сотрудниками лабораторий в США, демонстрировал перелинкованные интерфейсы будущим пользователям и давал простые задания: запустить эксперимент без предварительных инструкций или считать показания датчиков по экранам.
Все эти UX-тесты с пользователями клиент записывал на видео и передавал нам, а мы по фидбеку улучшали дизайн.
Для тестирования на последующих этапах разработчики сделали демо-стенд на Raspberry Pi с экраном и эмулятором модулей.

Принцип 5. Сначала основное устройство
IoT-устройства предполагают не только автономную работу, но и удаленную синхронизацию, управление и обмен данными с другими устройствами. Такая экосистема создает конкурентное преимущество и вовлекает пользователя в покупку других продуктов этого производителя или подписку на дополнительные услуги. Ведь человек уже чувствует себя привычно в этом интерфейсе, не зависимо от того, каким устройством он пользуется.
Для смарт-лаборатории кроме интерфейса для самого инкубатора, разрабатывали мобильное приложение и веб-сервиса. И сначала сосредоточились на основном устройстве, потому что интерфейс инкубатора самый сложный и нестандартный с точки зрения процесса работы над ним.
На веб-платформу интерфейс перенесли почти без изменений: размеры и горизонтальное расположение экрана позволяют реализовать все те же паттерны. Из нового — в веб-сервисе добавили раскрытое меню справа и раздел со статистикой по экспериментам в табличном формате.

А вот с разработкой дизайна для мобильного приложения пришлось повозиться: вертикальный экран добавил ограничений. На главном рабочем экране пришлось перенести блок с плашками для переключения модулей слева на верх. Так мы и сохранили преемственность, и реализовали более привычный для мобильных пользователей паттерн с вкладками сверху.

Детальнее рассмотреть сводные графики возможно в портретном режиме. О возможности перехода в портретный режим разместили подсказку в верхнем правом углу.

По отзывам с интервью-тестирования юзабилити сотрудники лабораторий оценили возможность работать в одном и том же интерфейсе на разных устройствах. Преемственность дизайна исключила необходимость осваивать программу заново из-за того, что она по-другому выглядит или работает.
Итого
Хорошо спроектированный интерфейс — это часть успеха продукта.
В случае кейса из статьи заказчики презентовали первые образцы оборудования, получили предзаказы от медицинских лабораторий до фактического старта производства и 15 млн. долларов инвестиций на развитие проекта в раунде А.
Чем дальше продукт от привычных вещей по своим свойствам и функциям, тем кропотливее надо разбираться и обращать внимание на каждую мелочь: какие ожидания у пользователей, как работает электроника, как эти задачи решены у конкурентов.
Главные правила такие:
- Правильно понимать структуру, чтобы не создать тупиковых экранов и не пропустить первый навигационный экран. Ведь у вас нет операционной системы, которая поможет пользователю, если он заблудился.
- Знать целевую аудиторию: кто и как будет пользоваться
- Тестировать с реальными пользователями и реальными образцами устройствами
- Помнить про ошибки. На разработке для новых продуктов не получится обойтись совсем без ошибок. Зато можно помнить о них и много тестировать.
- И да, еще раз тестировать. Протестировать не забудьте.
0
0
0
Услуги


