Цели пользователя — вперед: как проектировать интерфейс для разных устройств
Дизайн
Аналитика
ИТ в промышленности
12 сентября 2019

Главный принцип в проектировании любого интерфейса: изучить потребности пользователей, их целей при использовании программного продукта и особенностях взаимодействия с разными устройствами.
Подход подойдет при проектировании интерфейса в любой сфере бизнеса, если соблюсти все этапы:
Подход подойдет при проектировании интерфейса в любой сфере бизнеса, если соблюсти все этапы:
Проанализировать цели пользователей и сценарии для каждого устройстваСпроектировать UX основного для пользователей интерфейсаПерепроектировать под разные устройства, сохранив основную логикуПодготовить UI-кит и рекомендации для разработчиков
Предыстория о проекте
Так как принципы мы разбираем на примере одного из наших проектов, коротко познакомим с ним. Подробнее читайте в портфолио.
Мы делали IoT-разработку для медтех-стартапа из США. В основе стартапа концепция умной лаборатории: единого ИТ-пространства для лабораторного оборудования с возможностью удаленного управления, дистанционного проведения исследований и обмена полученными данными. В перспективе — внедрение machine learning.
Мы делали IoT-разработку для медтех-стартапа из США. В основе стартапа концепция умной лаборатории: единого ИТ-пространства для лабораторного оборудования с возможностью удаленного управления, дистанционного проведения исследований и обмена полученными данными. В перспективе — внедрение machine learning.
Компания обратилась к нам за созданием софта микробиологического инкубатора с экраном для настройки оборудования, мобильного приложения и веб-сервиса для удаленного мониторинга и управления.
Важно понимать: покупатели устройства взаимодействуют не с технологией, а с интерфейсом. Если сделайте это взаимодействие удобнее конкурентов, продукт станет востребованным.
Мы разрабатываем продуманный UX/UI для любых IT-продуктов. Узнайте подробнее об услуге «Дизайн сложных интерфейсов»
Илья Горбаров
Основатель стартапа — медик по образованию. Он знает потребности в лабораторном оборудовании для этой сферы, и насколько неудобно и непонятно то, что предлагают другие компании: интерфейс скорее запутывает, чем помогает запустить эксперимент, датчики дают погрешность, данные выводятся неточно. Удобный интерфейс стал бы конкурентным преимуществом продукта.

Так выглядят интерфейсы аналогичных приборов, которые есть на рынке
Функции интерфейса для IoT-инкубатора, веб-сервиса и мобильного приложения идентичны. Однако пользователи по-разному потребляют информацию в зависимости от размера и ориентации экрана, способа ввода данных.
Инкубатор: небольшой горизонтальный экран, пользователь вводит данные через сенсор.Десктоп-устройства: большой горизонтальный экран, пользователь вводит данные с помощью клавиатуры или мыши.Смартфоны: маленький вертикальный экран, пользователь вводит данные через сенсор.
Под каждый из них нужно было создать интерфейс, который сохраняет общую логику работы, но адаптирован под специфику инпутов и экранов.
Аналитика
Проектирование лучше начинать с устройства, которое наиболее важно для пользователей. Для этого проведите интервью с пользователями, исследуйте аналоги на рынке или обратитесь к систем аналитики, если делаете редизайн продукта.
В нашем случае основное устройство — микробиологический инкубатор. Ведь вокруг него строится вся IoT-инфраструктура проекта.
В нашем случае основное устройство — микробиологический инкубатор. Ведь вокруг него строится вся IoT-инфраструктура проекта.
Потребности пользователей
Сперва мы разобрались, как должен работать прибор и какие пользовательские задачи он решает.
Принцип работы: Инкубатор с помощью модулей температуры, влажности, O2, CO2 и N2 меняет микроклимат внутренней камеры и передает исследователю информацию о текущем состоянии эксперимента.Эксперимент начинается с того, что пользователь задает сессию — параметры для модулей и время их работы. Например, задана сессия, чтобы температура через 3 часа поднялась до значения Х. Датчик автоматически через 3 часа повысит температуру, а исследователь будет мониторить, как изменятся показания остальных датчиков после повышения температуры.
Следующим шагом определили потребности пользователей, которые нужно учесть в интерфейсе. Они сводились к трем пунктам:
Запустить эксперимент;Наблюдать за ходом эксперимента;Изучать отчеты по всем прошлым сессиям.
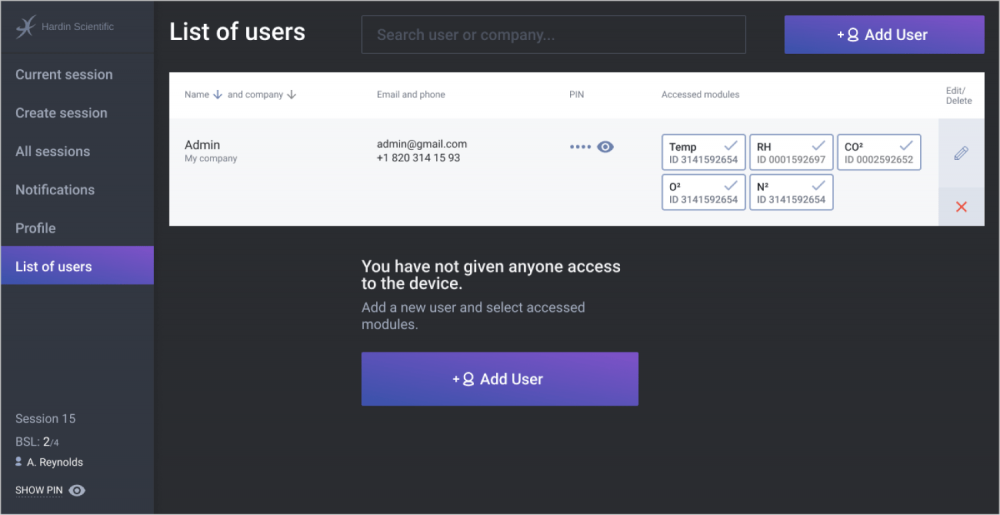
Кроме этих целей выявили дополнительные, связанные с совместным использованием прибора. Дело в том, что дорогое оборудование покупают на несколько компаний, а съемные модули для изменения среды каждая компания будет приобретать отдельно. Поэтому предполагалось разграничение прав пользования и доступ по пин-коду.
Дополнительная потребность — создавать аккаунты сотрудников, которые имеют доступ к оборудованию.
Дополнительная потребность — создавать аккаунты сотрудников, которые имеют доступ к оборудованию.
Пользовательские сценарии
Проанализировали, какую информацию и в какой момент должен увидеть исследователь, какое действие он должен совершить, чтобы успешно достичь своей цели. Чтобы лучше разобраться, построили сториборд со всеми экранами, которые понадобятся для управления оборудованием.
На схеме сториборда последовательно изобразили, через какие экраны проходит пользователь, чтобы попасть в нужный раздел.
На схеме сториборда последовательно изобразили, через какие экраны проходит пользователь, чтобы попасть в нужный раздел.

Проектирование интерфейса
Задача любого интерфейса — помогать людям легко считывать в информацию и взаимодействовать с устройством. В нашем случае — это считывать данные об эксперименте и запускать его.
Максимум данных на маленьком экране
Из информации о работе исследователей мы знали, что для них в первую очередь важно наблюдать ход текущего эксперимента. С этого и начали проектирование.
На этом этапе нужно сразу учитывать размер будущего устройства и способы ввода.
Диагональ экрана микробиологического инкубатора — всего 7 дюймов, или 17,8 см. Для сравнения — это размер мобильного телефона. Например, у iPhone Xs Plus экран 6,5 дюймов. И на этом экране необходимо показать все данные по каждому модулю: как менялись за время эксперимента показатели температуры, содержания азота, кислорода, углекислого газа.
А ведь эксперимент может длиться неделями! И на экране нужны отчеты с данными за все время. Кроме того, каждый показатель имеет свои единицы измерения: температура — в градусах Цельсия или Фаренгейта, содержание газов — в процентах.
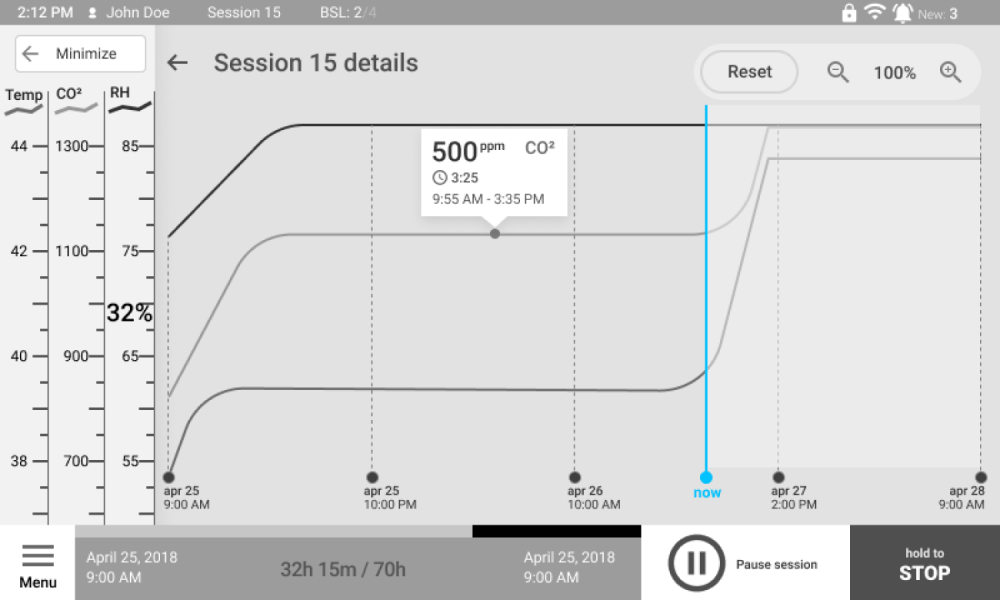
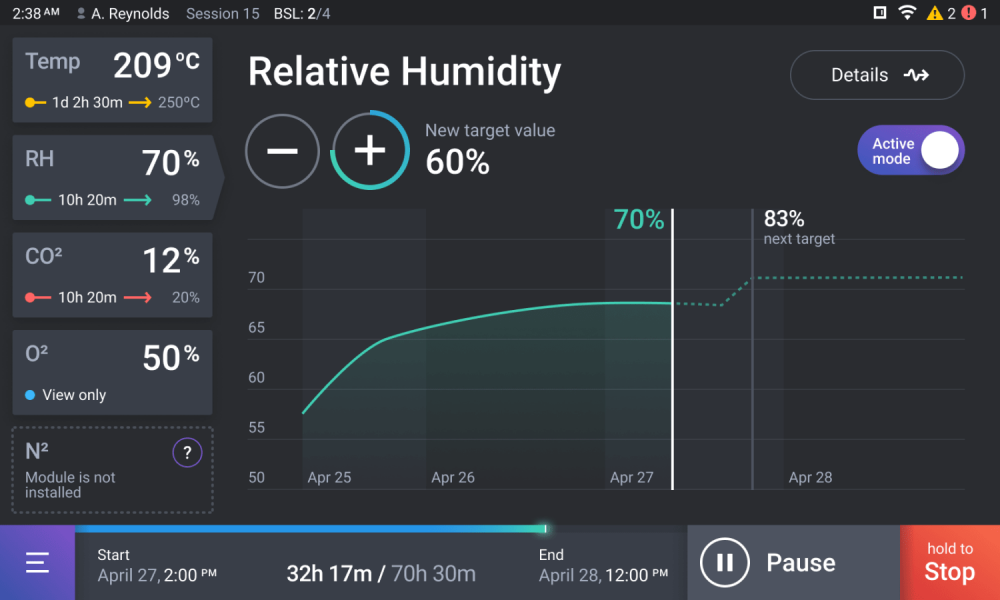
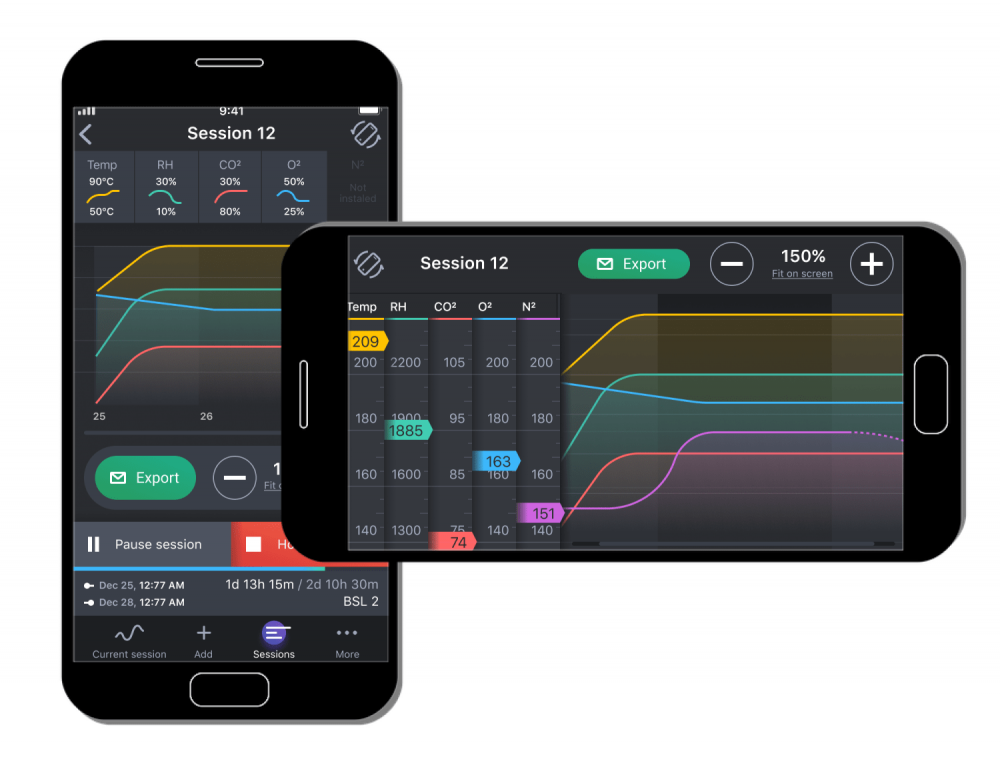
На экране мониторинга мы свели графики по каждому параметру в одну систему координат. По горизонтальной оси показывается время длительности эксперимента, по вертикальной — значение параметра. При этом вертикальная ось для каждого параметра со своей шкалой.
На этом этапе нужно сразу учитывать размер будущего устройства и способы ввода.
Диагональ экрана микробиологического инкубатора — всего 7 дюймов, или 17,8 см. Для сравнения — это размер мобильного телефона. Например, у iPhone Xs Plus экран 6,5 дюймов. И на этом экране необходимо показать все данные по каждому модулю: как менялись за время эксперимента показатели температуры, содержания азота, кислорода, углекислого газа.
А ведь эксперимент может длиться неделями! И на экране нужны отчеты с данными за все время. Кроме того, каждый показатель имеет свои единицы измерения: температура — в градусах Цельсия или Фаренгейта, содержание газов — в процентах.
На экране мониторинга мы свели графики по каждому параметру в одну систему координат. По горизонтальной оси показывается время длительности эксперимента, по вертикальной — значение параметра. При этом вертикальная ось для каждого параметра со своей шкалой.
Хороший интерфейс — тот, в котором пользователь легко разберется без подсказок. Для создания такого продукта необходимо глубокое понимание, что важно пользователю и как он будет работать с продуктом.Если вам нужен продуманный UI/UX для вашего продукта, заказывайте услугу «Дизайн сложных интерфейсов».

Чтобы информация считывалась еще проще, сделали для каждого модуля свой цвет графика. На шкале флажком соответствующего цвета отмечено текущее значение параметра.

Из опросов медиков и лаборантов мы знали: исследователям важно с любого экрана видеть текущее состояние и длительность эксперимента. Мы учли эту потребность и сделали визуальный прогресс-бар внизу каждого экрана. На прогресс баре указано, когда и во сколько началась сессия, когда она закончится, сколько времени уже длится. Здесь же расположили кнопку для остановки сессии.
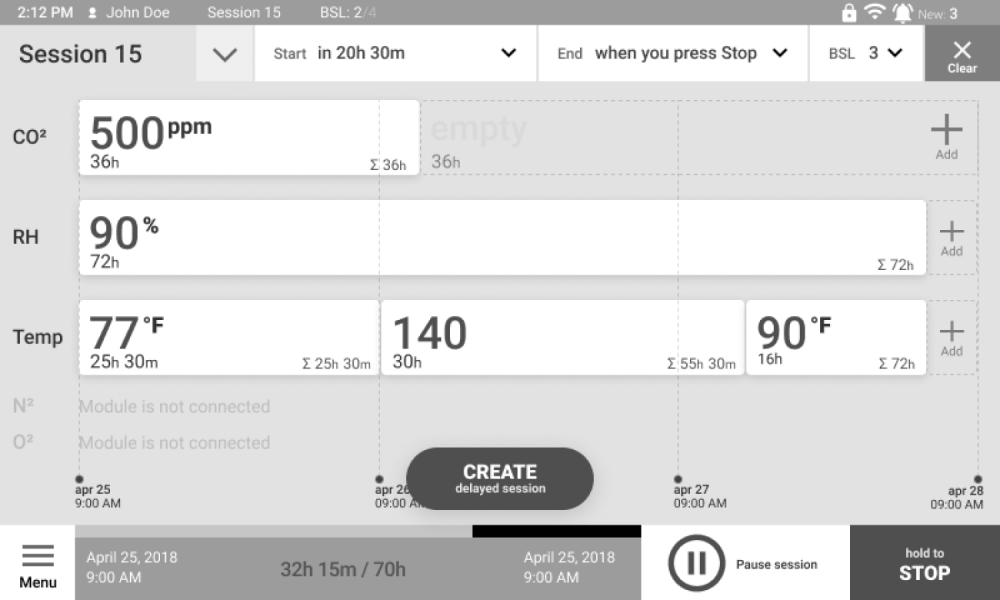
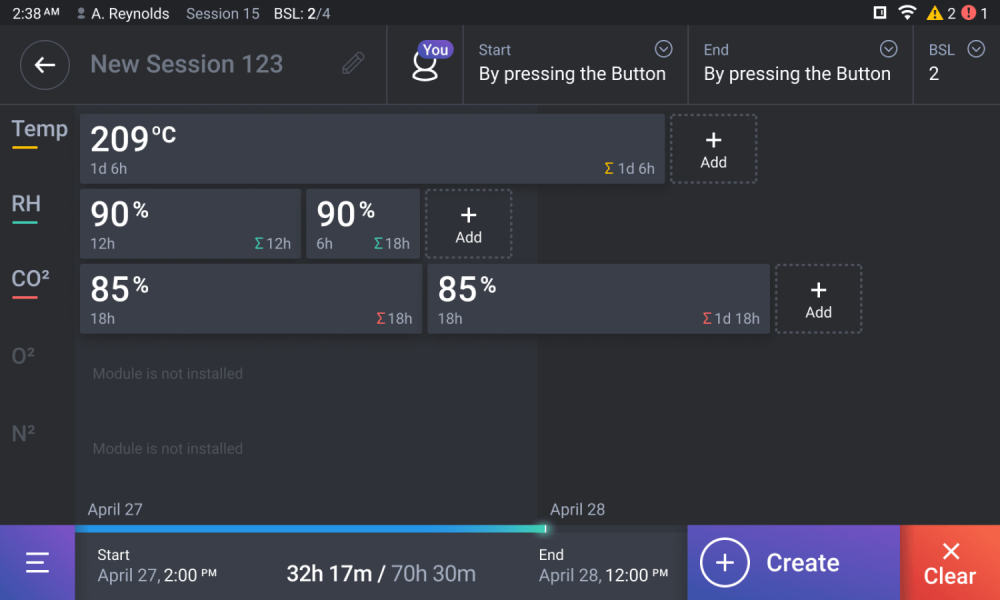
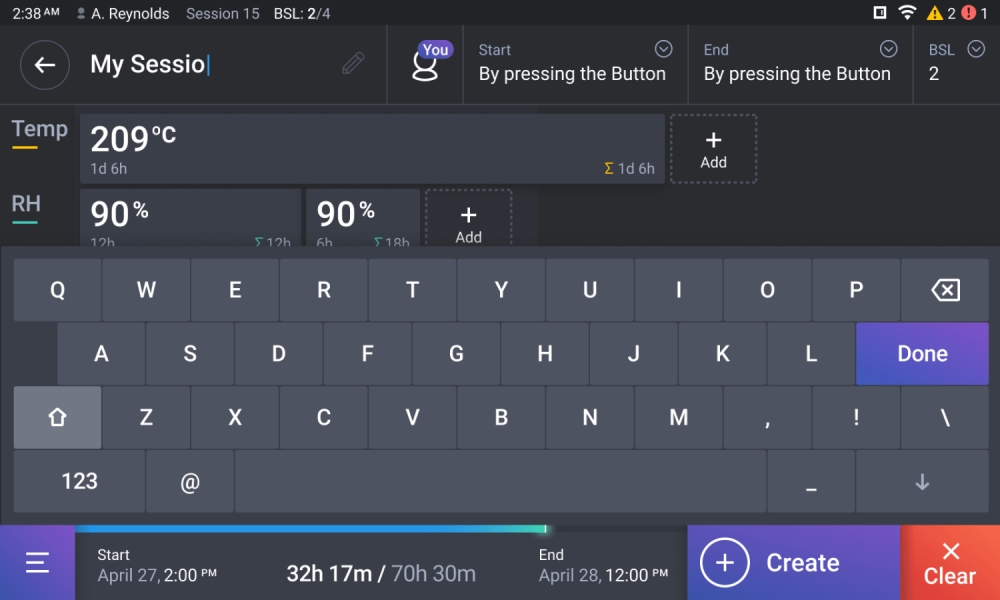
Интуитивный запуск сессий
Сессия — это промежуток времени между началом и окончанием эксперимента. Сессия задается параметрами температуры, влажности и газового состава внутри оборудования в разные периоды эксперимента. По этим параметрам модули управляют состоянием внутри камеры, опираясь на показания датчиков.
Особенности экрана сессии:
Особенности экрана сессии:
По каждому модулю нужна возможность настраивать параметры отдельно;Для некоторых модулей параметр сессии может вообще не задаваться, а только отслеживаться;Время длительности сессии и целевые значения по каждому параметру должны легко считываться независимо от остальных;Сессию настраиваем через сенсорный экран, а значит пользователю должно быть удобно нажимать, не прицеливаясь.
Мы сделали обозначения сессии в виде кирпичиков-кнопок.
Длина кирпичика визуально показывает, сколько времени поддерживается целевое значение каждого показателя: температуры, влажности или концентрации газа. Ширина блока спроектирована исходя из средней площади нажатия пальцем. При нажатии на кнопку-кирпичик открывается окно настройки.
Получился конструктор эксперимента, где параметры сессии складываются в диаграмму для удобного восприятия структуры и последовательности опыта.
Длина кирпичика визуально показывает, сколько времени поддерживается целевое значение каждого показателя: температуры, влажности или концентрации газа. Ширина блока спроектирована исходя из средней площади нажатия пальцем. При нажатии на кнопку-кирпичик открывается окно настройки.
Получился конструктор эксперимента, где параметры сессии складываются в диаграмму для удобного восприятия структуры и последовательности опыта.
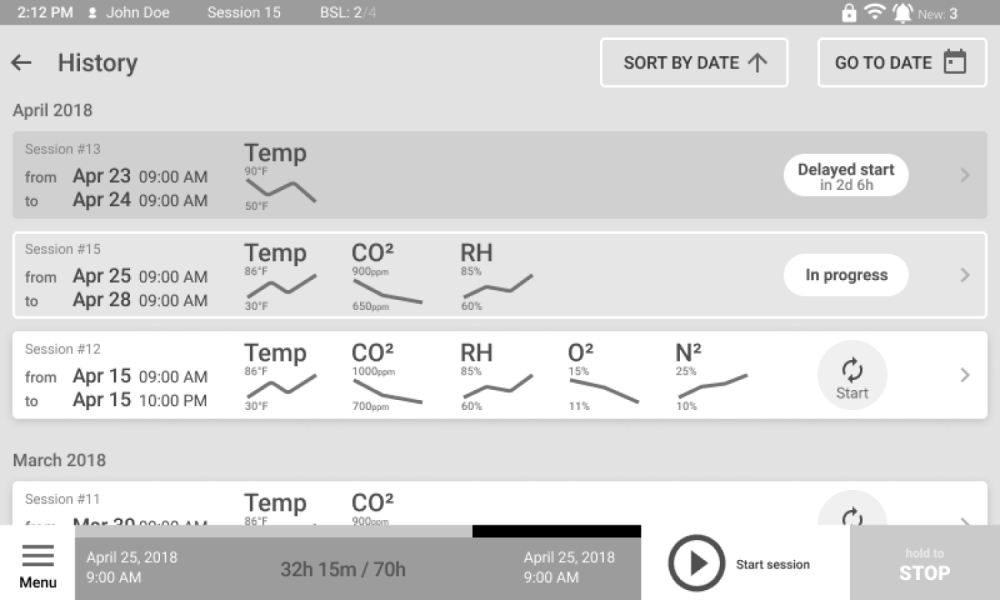
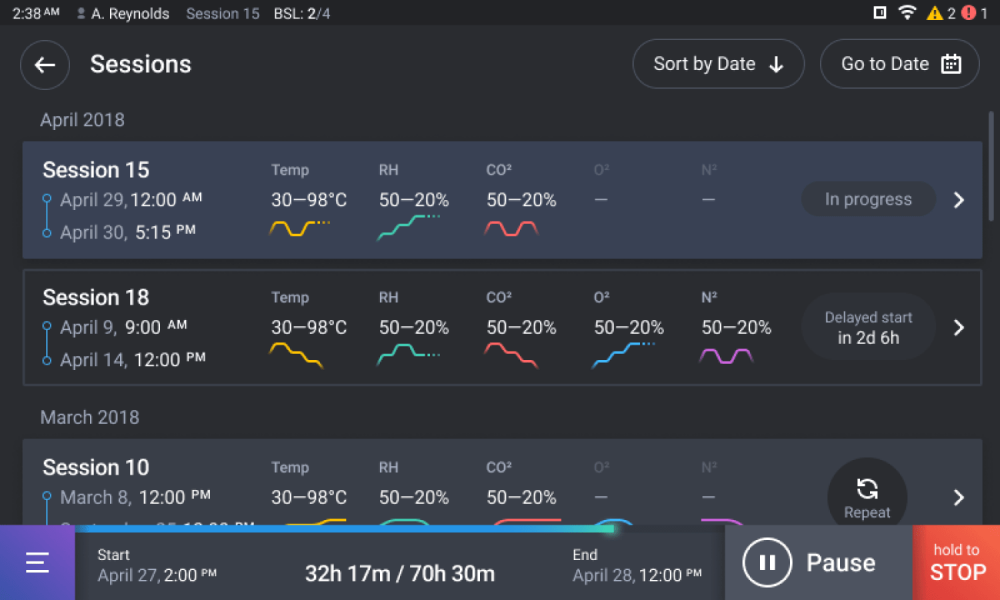
История о прошлых экспериментах на одном экране
Еще один экран, где нужно скомпоновать данные — история сессий. Причем видеть в истории нужно отчеты сразу по многим сессиям на небольшом экране.
В истории сделали еще большее упрощение графиков по каждому параметру. Здесь по каждому параметру пользователь видит общий тренд в виде графика и границы изменения показателей за время каждой сессии. Детальный отчет открывается при клике на плашку сессии.
Обратите внимание на упрощенные графики. Это не просто символические иконки, а миниатюра большого графика с экрана состояния.
В истории сделали еще большее упрощение графиков по каждому параметру. Здесь по каждому параметру пользователь видит общий тренд в виде графика и границы изменения показателей за время каждой сессии. Детальный отчет открывается при клике на плашку сессии.
Обратите внимание на упрощенные графики. Это не просто символические иконки, а миниатюра большого графика с экрана состояния.
После того, как мы спроектировали основную логику представления информации, перешли непосредственно к дизайну под разные устройства.
Адаптация под разные устройства
Чтобы человеку было удобно и понятно взаимодействовать с интерфейсом недостаточно систематизировать информацию или как-то расположить элементы.
Придется разобраться, какие жесты человеку привычны при взаимодействии с устройством или какого отклика интерфейса ожидает, когда нажимает кнопку, предусмотреть удобный ввод и вывод данных, добавить навигацию и подсказки.
Придется разобраться, какие жесты человеку привычны при взаимодействии с устройством или какого отклика интерфейса ожидает, когда нажимает кнопку, предусмотреть удобный ввод и вывод данных, добавить навигацию и подсказки.
Интерфейс для IoT-устройства
Как спроектировать взаимодействия для браузера и мобильных, было понятно: для веба, iOS и Android есть стандартные решения. Для интерфейса основного устройства пришлось придумывать логику и элементы ввода информации с нуля.
Для начала мы исследовали все привычные решения, которые существуют на рынке: как устроены сенсорные клавиатуры, выбор даты и изменение числовых параметров в существующих интерфейсах сенсорных устройств. Изучили, что общего во всех этих интерфейсах, а где способы ввода отличаются. После этого узнали у пользователей, какими интерфейсами пользоваться удобнее и почему. На основе собранной информации реализовали инпуты.
Для начала мы исследовали все привычные решения, которые существуют на рынке: как устроены сенсорные клавиатуры, выбор даты и изменение числовых параметров в существующих интерфейсах сенсорных устройств. Изучили, что общего во всех этих интерфейсах, а где способы ввода отличаются. После этого узнали у пользователей, какими интерфейсами пользоваться удобнее и почему. На основе собранной информации реализовали инпуты.
Сенсорная клавиатура IoT-интерфейса
Для клавиатуры сначала хотели взять стандартное решение. Но после общения с заказчиками перегруппировали символы с учетом специфики сферы. Дело в том, что некоторые символы ученые использую чаще, чем люди в обычной жизни. Мы сделали так, чтобы было одновременно и привычно, и удобно пользователям конкретно этой сферы.

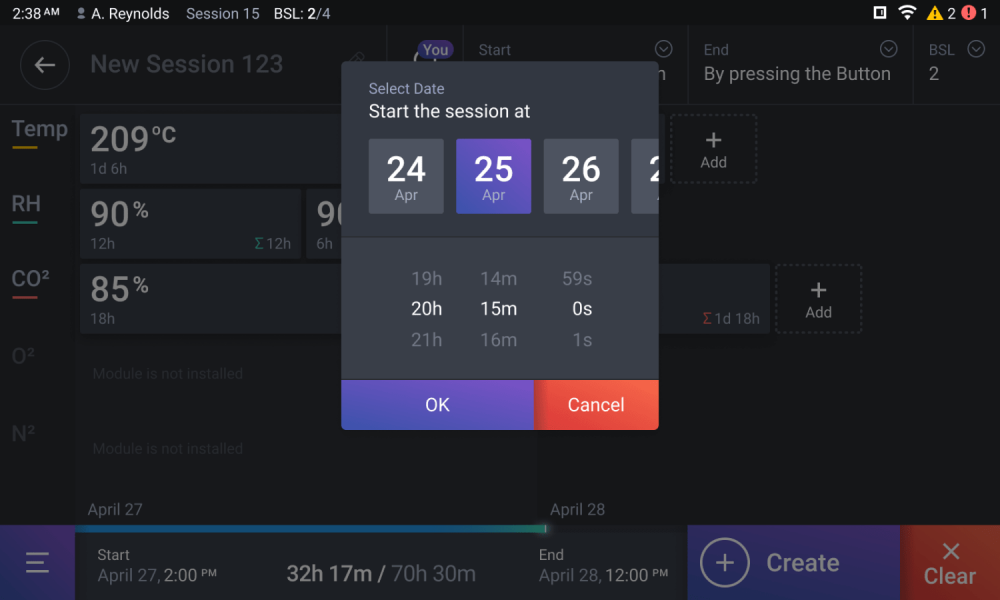
Календарь и таймер IoT-интерфейса
Реализовали календарь программирования отложенных сессий с заданной датой и временем начала. На небольшом экране полный календарь получается слишком мелким. А еще мы знали от пользователей, что для настройки сессии достаточно видеть ближайшие дни, полноценный календарь не нужен. Мы изучили, какие есть сейчас решения для выбора даты и времени через сенсорный экран, и выбрали наиболее удобное.

Даты сделали в формате ленты из квадратных плашек: их удобно нажимать на сенсоре и листать в бок. Для настройки времени запуска сессии предложили колесо прокрутки.
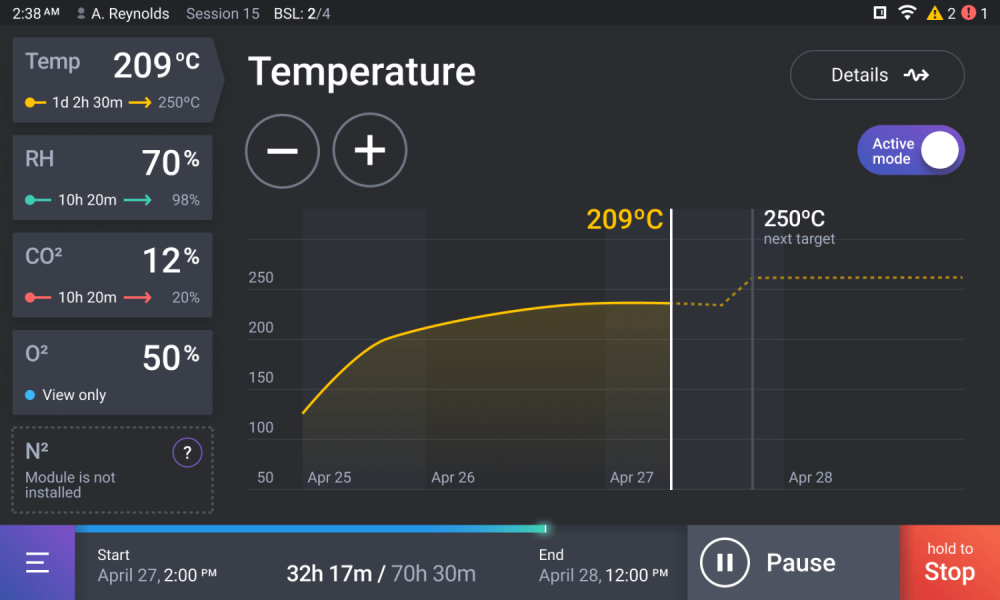
Кнопки изменения физических параметров
В процессе эксперимента может понадобиться изменить параметры среды в камере и при этом не останавливать сессию. Повысить или понизить температуру и концентрацию газов в камере можно с экрана мониторинга кнопками «+» и «—».

При разработке этих кнопок необходимо было отразить специфику изменения физических параметров. Дело в том, что параметры не изменяются мгновенно: для повышения температуры нужно время на нагрев, для изменения концентрации газов понадобится время для насыщения атмосферы внутри камеры или проветривание.
Необходимо было наглядно показать процесс работы модуля и при этом не запутать пользователя лишней информацией на экране.
Для наглядности время отклика модуля реализовано в виде прогресс-бара вокруг кнопки повышения/понижения параметра. Рядом с кнопкой расположено целевое значение показателя, а на графике отображаются текущие показания датчиков и тренд ближайших изменений.
Необходимо было наглядно показать процесс работы модуля и при этом не запутать пользователя лишней информацией на экране.
Для наглядности время отклика модуля реализовано в виде прогресс-бара вокруг кнопки повышения/понижения параметра. Рядом с кнопкой расположено целевое значение показателя, а на графике отображаются текущие показания датчиков и тренд ближайших изменений.

Интерфейс для мобильного приложения
Экран мобильного приложения не только компактный по размеру, но и имеет вертикальную ориентацию. То есть экран узкий и вытянутый.
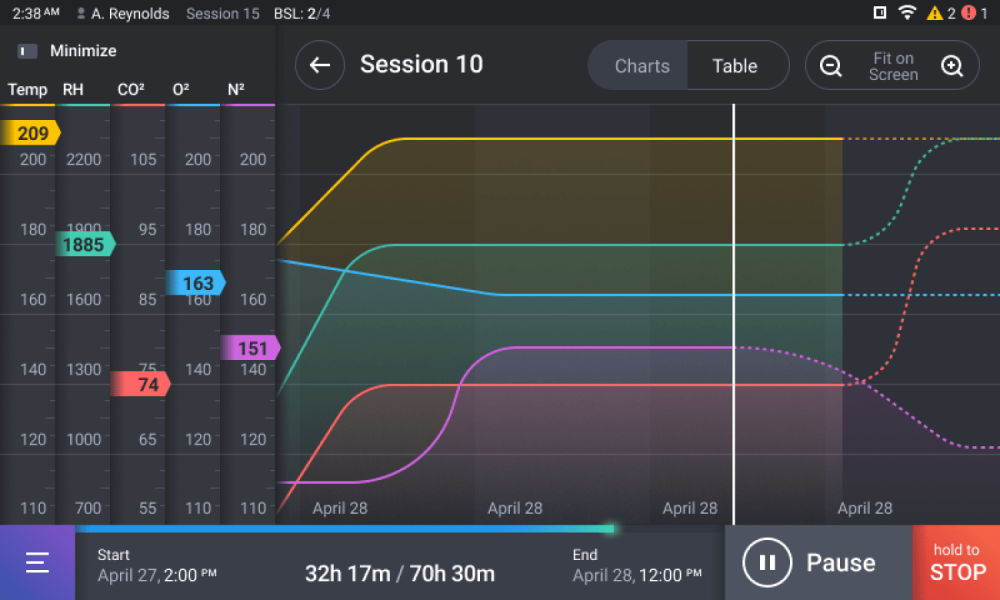
Для мобильной версии мы еще больше упростили некоторые элементы, чтобы легко они читались на вертикальном экране.
Например, в графиках убрали шкалы показателей в вертикальной ориентации. В горизонтальной ориентации мобильного устройства эти шкалы отображаются так же, как и на остальных устройствах. В верхнем углу в поставили иконку-подсказку, что нужно перевернуть экран.
Для мобильной версии мы еще больше упростили некоторые элементы, чтобы легко они читались на вертикальном экране.
Например, в графиках убрали шкалы показателей в вертикальной ориентации. В горизонтальной ориентации мобильного устройства эти шкалы отображаются так же, как и на остальных устройствах. В верхнем углу в поставили иконку-подсказку, что нужно перевернуть экран.

Особенность интерфейсов для промышленного оборудования — в цене ошибки. Неверное нажатие или ошибочная трактовка информации может испортить исследование.
При использовании приложения на мобильном есть вероятность, что человек не заблокирует экран и случайно нажмет кнопку.
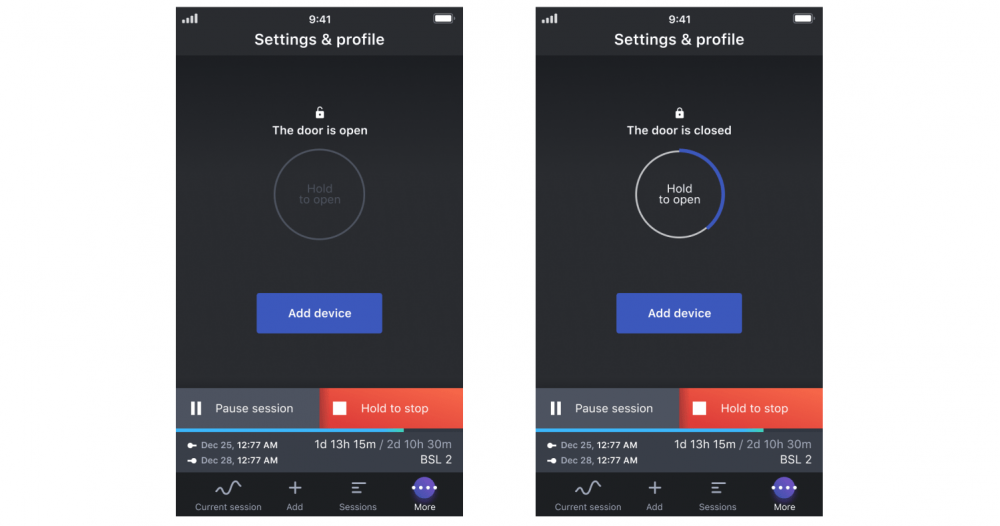
Поэтому в дизайне мы продумали, где может возникнуть промах, и предусмотрели варианты, как ее избежать. Например, остановить эксперимент можно только при длительном нажатии на экран. Случайное нажатие не сработает.
При использовании приложения на мобильном есть вероятность, что человек не заблокирует экран и случайно нажмет кнопку.
Поэтому в дизайне мы продумали, где может возникнуть промах, и предусмотрели варианты, как ее избежать. Например, остановить эксперимент можно только при длительном нажатии на экран. Случайное нажатие не сработает.
Особенность интерфейсов для промышленного оборудования — в цене ошибки. Неверное нажатие или ошибочная трактовка информации может испортить исследование.
При использовании приложения на мобильном есть вероятность, что человек не заблокирует экран и случайно нажмет кнопку.
Поэтому в дизайне мы продумали, где может возникнуть промах, и предусмотрели варианты, как ее избежать. Например, остановить эксперимент можно только при длительном нажатии на экран. Случайное нажатие не сработает.
При использовании приложения на мобильном есть вероятность, что человек не заблокирует экран и случайно нажмет кнопку.
Поэтому в дизайне мы продумали, где может возникнуть промах, и предусмотрели варианты, как ее избежать. Например, остановить эксперимент можно только при длительном нажатии на экран. Случайное нажатие не сработает.

Интерфейс для браузерного приложения
В десктопах есть удобный ввод с помощью клавиатуры и мыши. Риск случайного нажатия — невелик.
Особенность веб-приложений — в размере экрана, на котором оно будет отображаться. Здесь меньше ограничений по размеру, а значит, можно дать пользователям больше информации.
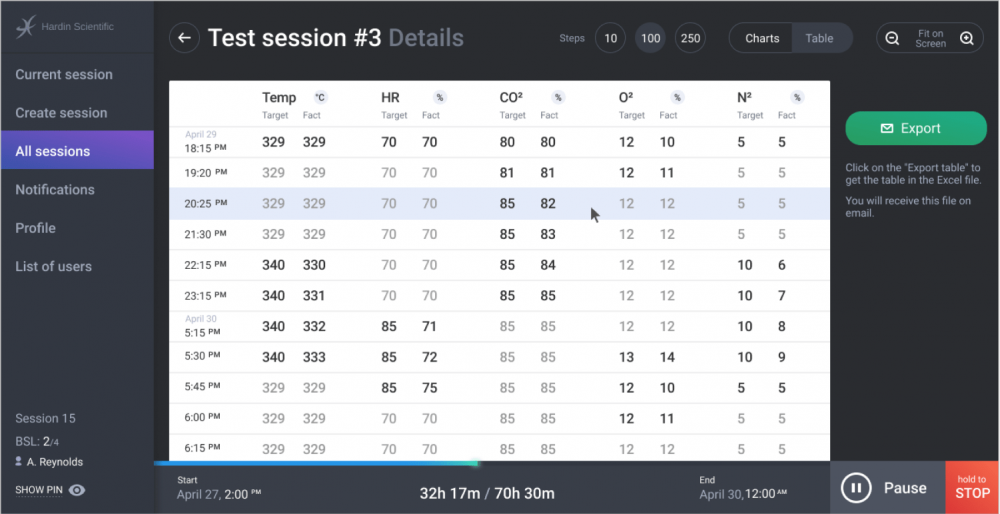
В десктоп-версии мы добавили возможность смотреть развернутые отчеты в табличном виде — роскошь, которая недоступна в других устройствах, и полноценное развернутое меню слева.
Особенность веб-приложений — в размере экрана, на котором оно будет отображаться. Здесь меньше ограничений по размеру, а значит, можно дать пользователям больше информации.
В десктоп-версии мы добавили возможность смотреть развернутые отчеты в табличном виде — роскошь, которая недоступна в других устройствах, и полноценное развернутое меню слева.

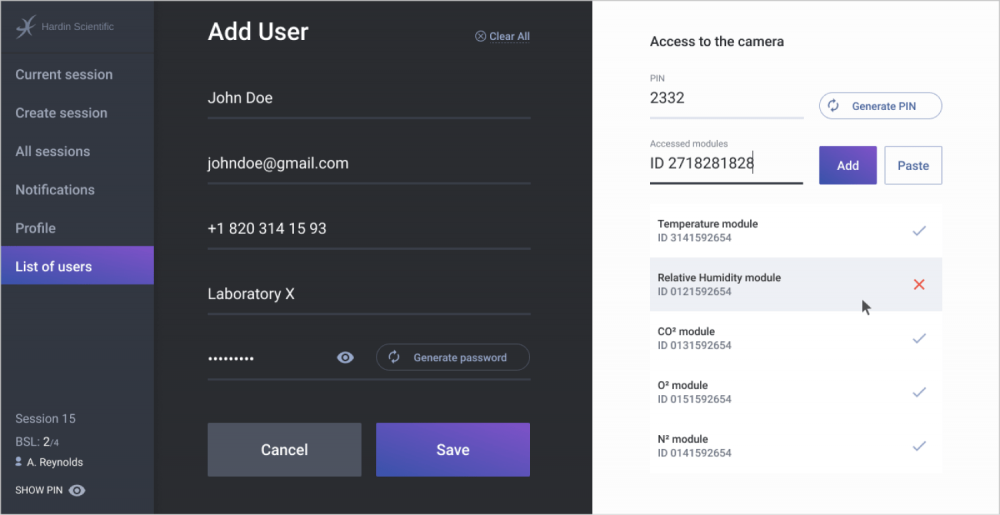
Еще одна функция, которую полноценно можно реализовать только в браузере: регистрация новых пользователей. На сенсорном экране пользователь намучился бы с вводом фамилии, имени, логина сотрудника и генерацией персонального пин-кода. Зато с помощью клавиатуры в веб-интерфейсе все это делать удобно.
Передача в разработчикам
Интерфейс, выверенный до миллиметра, важно запрограммировать, сохранив все нюансы. Поэтому при передаче разработчикам необходима инструкция обо всех состояниях всех элементов. В этом помогают UI-киты и налаженные коммуникации дизайнеров и разработчиков во время работы над проектом.
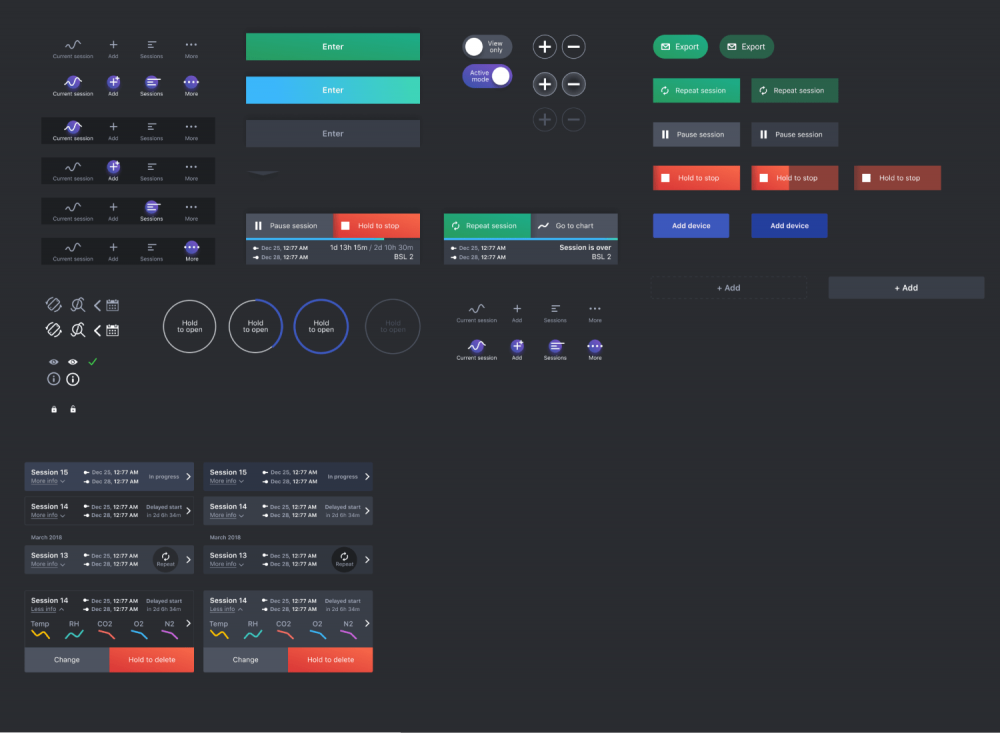
Вот так, например, выглядит UI-кит для мобильного приложения. Мы отрисовали в нем не только состояния всех кнопок, но даже варианты графиков для экрана с историей сессий.
Вот так, например, выглядит UI-кит для мобильного приложения. Мы отрисовали в нем не только состояния всех кнопок, но даже варианты графиков для экрана с историей сессий.

Рекомендации для UX-проектировщиков
Так как же разрабатывать интерфейс, если он должен сохранить все функции и схоже отображаться на нескольких принципиально разных устройствах:
Исследуйте пользователей: каких целей они хотят достичь через интерфейс, какое из устройств им для этого более привычно.Составьте карту сценариев пользователей: как они будут достигать своих целей с помощью интерфейса. Постарайтесь каждый путь сократить до 3-4 экранов. Если получается больше, значит, вы не до конца поняли желания пользователей.Спроектируйте основные функции на наиболее привлекательном для пользователей устройстве. Кстати, сейчас это чаще всего мобильный телефон.Спроектируйте, взаимодействие с интерфейсом с учетом особенностей инпутов устройства и размеров экрана.Предусмотрите возможные ошибки в действиях пользователей и способы их избежать. Подготовьте инструкцию для передачи к разработчикам.Тестируйте и собирайте обратную связь от реальных пользователей, чтобы вносить изменения при необходимости. В идеале провести исследования или получить обратную связь на этапе прототипирования.
0
0
0
Услуги
Читайте также

Как обновить дизайн сайта и сохранить популярность сервиса
История о том, как переделать интерфейс и не отпугнуть пользователей на примере Buzz.im — платформы для размещения рекламы в каналах Telegram

Как сделать хороший UX мобильного приложения
Не перегрузить функциями и акцентировать важное. Показываем на примере работы над приложением «Датчик спокойствия».