Как сделать каталог товаров на сайте
Бизнес и эффективность
Продажи
08 июля 2023

На каких сайтах нужен каталог
Мы в Атвинте создали десятки каталогов продукции для разных заказчиков. Ключевой критерий для добавления каталога на сайт — большое количество товаров или услуг, которые продает или предоставляет компания. В этом случае у клиента появляется выбор среди множества позиций. Чтобы ему было легко ориентироваться, на сайте нужен раздел, в котором компания подробно покажет весь ассортимент и поможет найти нужный товар.
Ниша, в которой каталог товаров является мастхэвом — e-commerce. Это направление бизнеса процветает, и все больше предпринимателей создают свои интернет-магазины и выходят на маркетплейсы — в 2022 году объем рынка вырос на рекордные 38%.
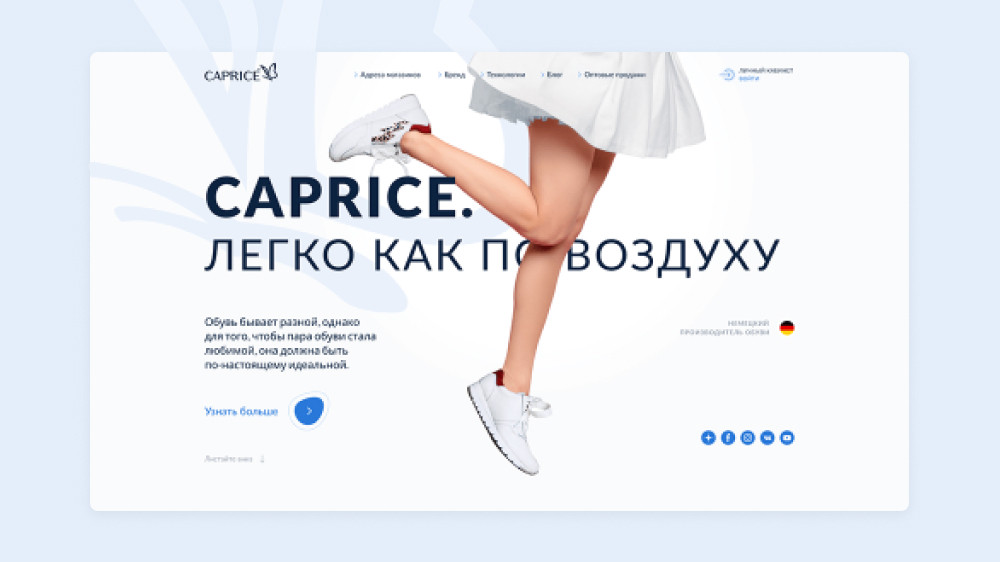
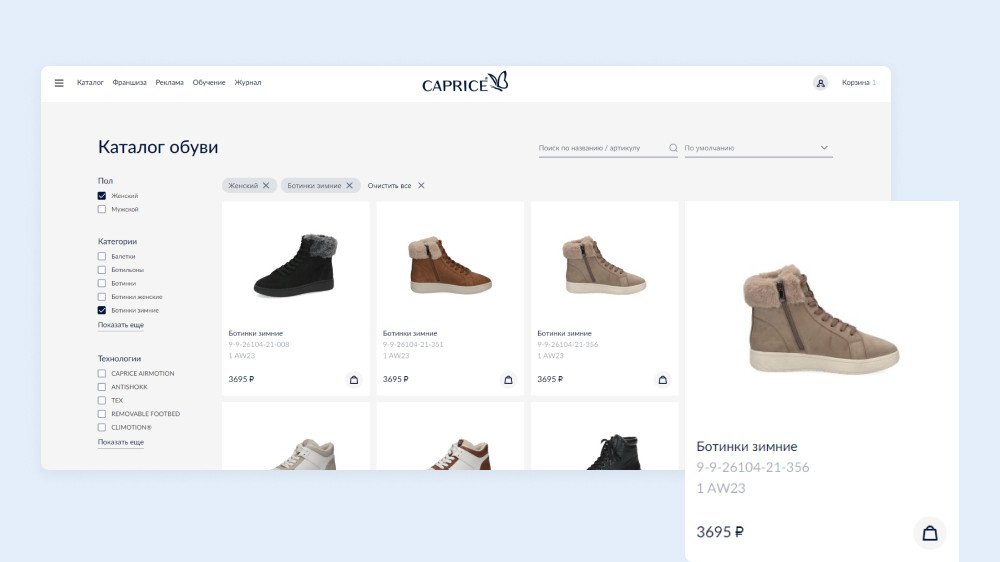
Один из наших заказчиков — немецкий бренд обуви Caprice. Для компании мы разработали сайт с каталогом товаров и личным кабинетом, где партнеры могут оформить поставку обуви для своих бутиков. После реализации проект несколько лет находился на техподдержке у нашей команды, а затем клиент обратился к нам за редизайном сайта, о котором мы скоро расскажем в своем блоге.

Главная страница на сайте Caprice (редизайн в процессе)

Каталог на сайте Caprice
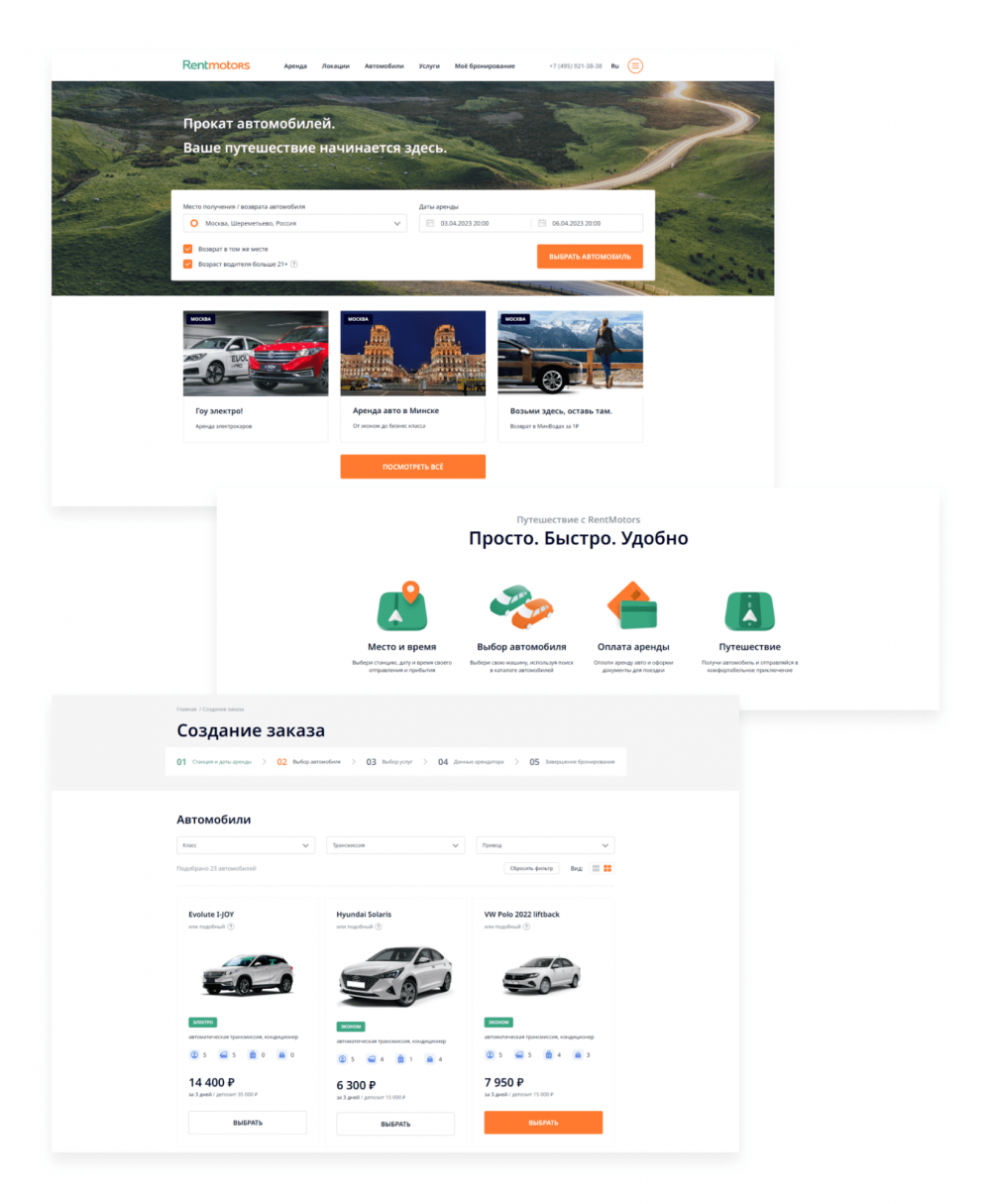
Также каталоги актуальны в сервисах бронирования. Например, мы сделали сайт автопроката RentMotors, который представлен в 5 странах и 28 городах. На нем пользователь может забронировать машину для деловой поездки или отпуска.

Интерфейс сервиса бронирования автомобилей RentMotors
Еще один проект Атвинты — сервис «Просто Вещи». Это многообещающий стартап в формате P2P, где пользователи могут онлайн сдавать и арендовать спорттовары, одежду, технику, оборудование и многое другое.
В обоих проектах на одном из шагов пользовательского пути есть этап, на котором клиент ищет подходящий для себя вариант среди множества предложений. Эта задача решается с помощью каталога.

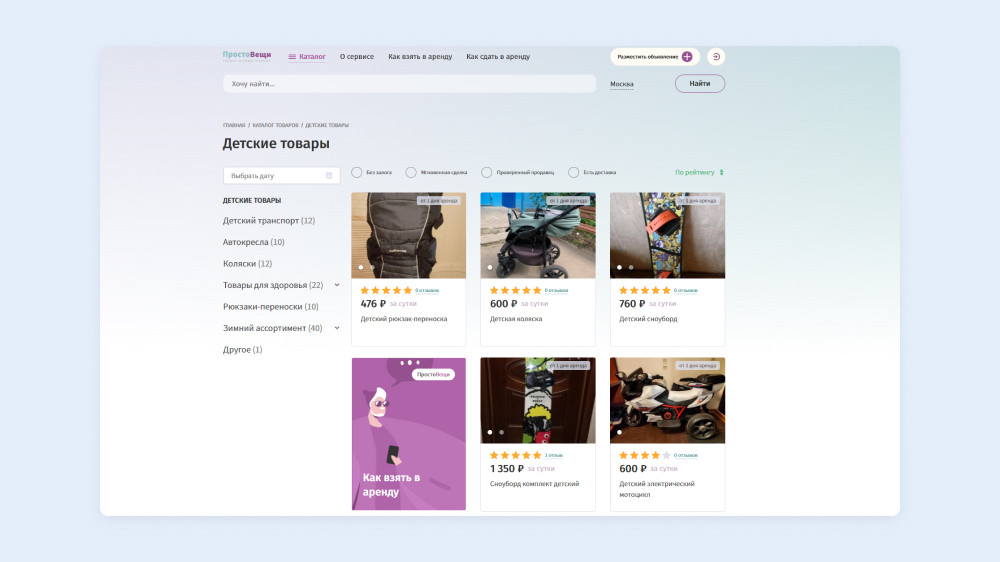
Каталог в сервисе «Просто Вещи» (MVP для запуска стартапа)
Каталоги товаров и услуг могут быть размещены и на некоторых корпоративных сайтах. Компания «Раймет», для которой мы создали сайт с эффектными 3D-моделями, поставляет метеорологическое оборудование. Бизнес работает в B2B и B2G-сегментах, и продукт настолько специфичен, что продажи осуществляются только через менеджеров. Поэтому на сайте вместо корзины и онлайн-оплаты есть только форма заявки.

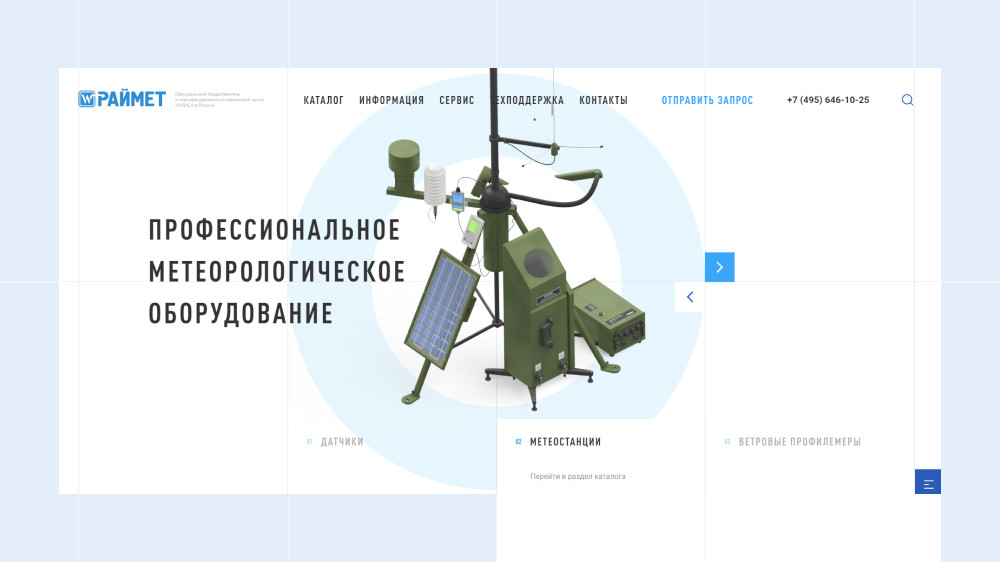
Главная страница сайта «Раймет»
При этом мы сделали каталог, чтобы ознакомить потенциальных клиентов с ассортиментом компании. Так заказчики могут присмотреться к возможностям поставщика и убедиться, что он укомплектует объект под любую задачу, ведь в его каталоге есть все: от метеостанций до ПО и расходников к ним.

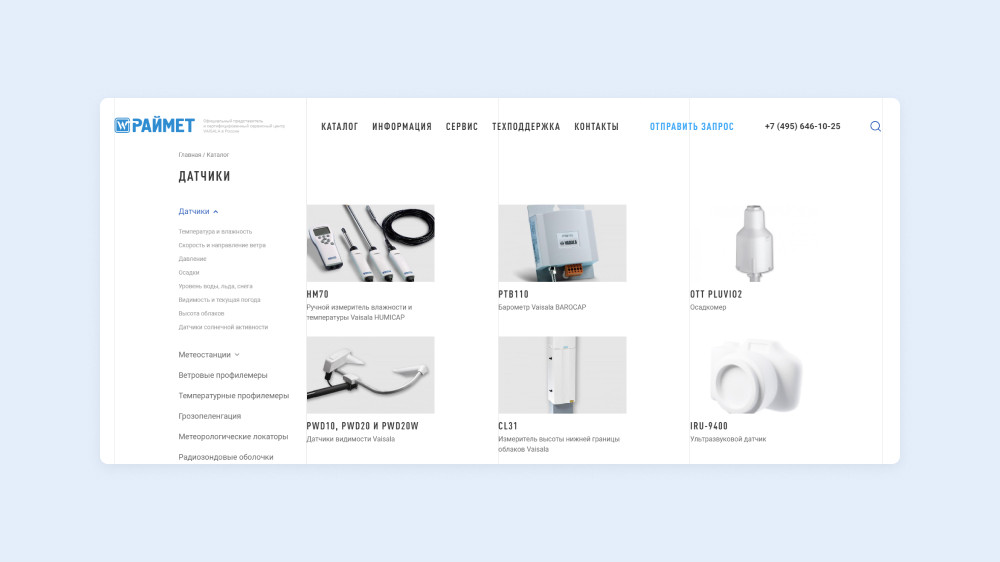
Каталог на сайте «Раймет»
Как понять, когда нужно создать каталог на сайте? Он нужен, когда у клиента есть широкий выбор. Например, это может быть интернет-магазин одежды, сервис бронирования или онлайн-доставка продуктов.
Как каталог влияет на продажи
Перед сделкой складывается большой путь — сначала клиент узнает о компании, потом обращается к ней в момент появления потребности, ознакамливается с предложением, сравнивает все за и против, принимает решение и, наконец, переводит оплату.
Чтобы все это случилось, бизнес прикладывает кучу усилий и подключает разные инструменты. Чтобы заявить о компании, запускает рекламу, ведет соцсети, продвигает бренд в сети и офлайн. Удалось зацепить аудиторию, дальше должны быть все условия для продажи: воронки, скрипты, обученные менеджеры, удобный сайт, скидки, сервис, программы лояльности, постпродажное обслуживание.
Каталог — это винтик в большой цепочке на пути к успешной сделке. Если клиент оказался на сайте, значит, вся предыдущая работа по привлечению клиента прошла успешно. Однако все может разрушить неудобный интерфейс.

В каталоге клиенту важны:
- быстрый поиск нужной позиции;
- интуитивно понятные действия для достижения результата;
- исчерпывающая информация о товаре;
- минималистичный дизайн, которым удобно пользоваться.
Если искать товар сложно, то пользователь будет раздражен. В конкурентной нише он просто откажется от такого сервиса и отправится на другой сайт, вместо того, чтобы мучиться со сложным интерфейсом. Согласитесь, будет неприятно потерять клиента на этом этапе после стольких титанических усилий по привлечению аудитории.
Качественный каталог не только поможет сделать выбор, но еще и увеличит чек покупки.

Карина Скородинская
Ведущий дизайнер
«Понятный визуал скидки, добавление в избранное, подробное описание товара, а также фото и видео-отзывы — приемы, которые повышают доверие к товару, стимулируют к покупке и мотивируют вернуться еще раз».

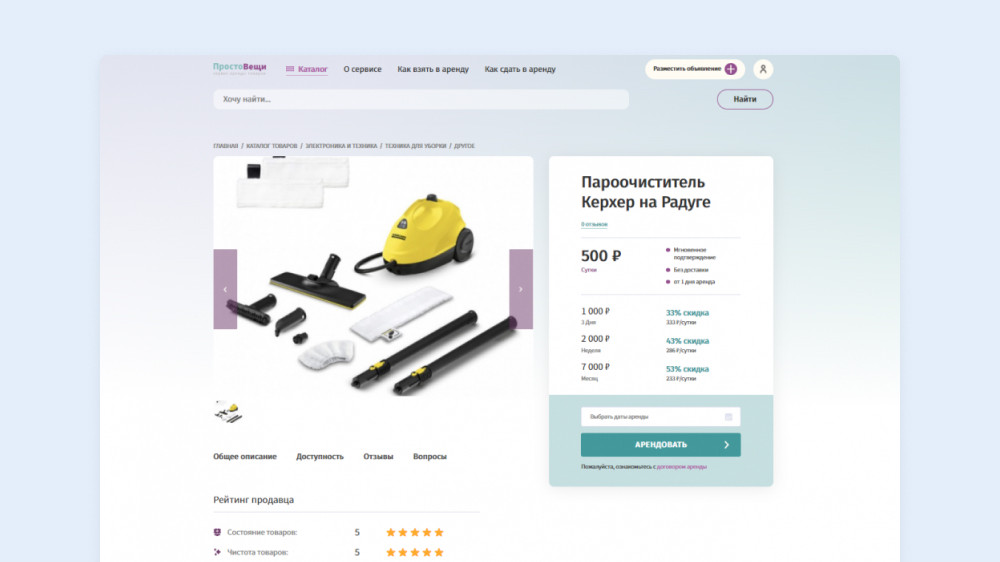
Страница вещи
Например, в сервисе «Просто Вещи» мы отобразили размер скидки при долгосрочной аренде — чем больше дней проката, тем дешевле стоимость аренды в сутки. Увидев эту информацию в карточке, клиент может заинтересоваться более долгим сроком аренды.
Разбор основных элементов каталога
Наша задача — дать пользователю инструмент, с помощью которого будет легко найти нужную единицу в ассортименте. Для удобного поиска понадобятся правильные интерфейсные решения. Разберем, как должен выглядеть каталог и как в нем размещать ключевые элементы.
Как оформить карточку товара
Большую часть экрана в каталоге занимают карточки товаров — это небольшие контейнеры с информацией о продукции. Когда в каталоге выводится список карточек, это называется листингом.
Задача карточки товара — предоставить краткую вводную информацию, чтобы клиент мог предварительно ознакомиться с товаром и перейти на страницу с подробной информацией. При заполнении карточки товара важно включать следующий обязательный минимум:
- название;
- фотографию;
- цену.

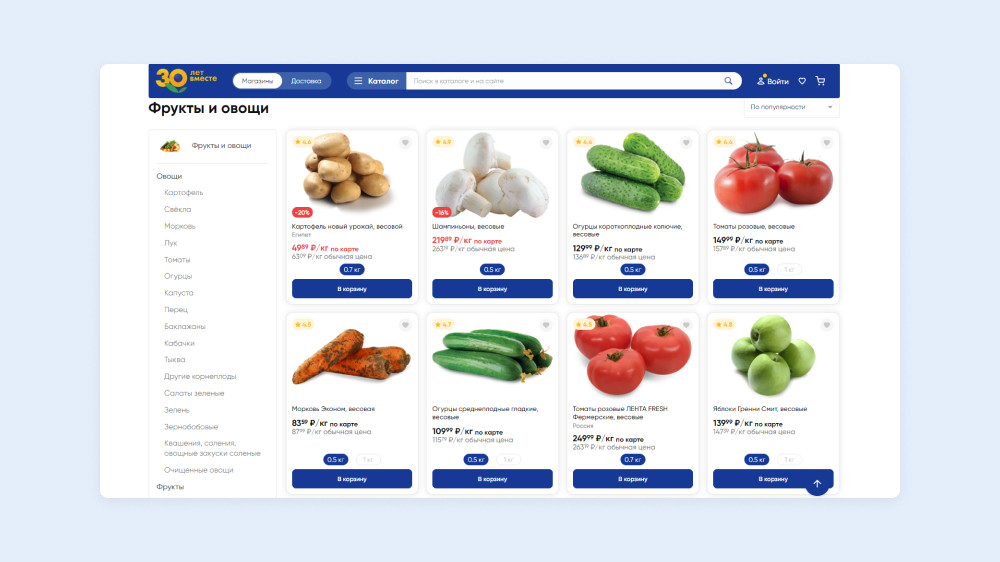
Листинг и карточки товаров в сервисе доставки продуктов «Лента»
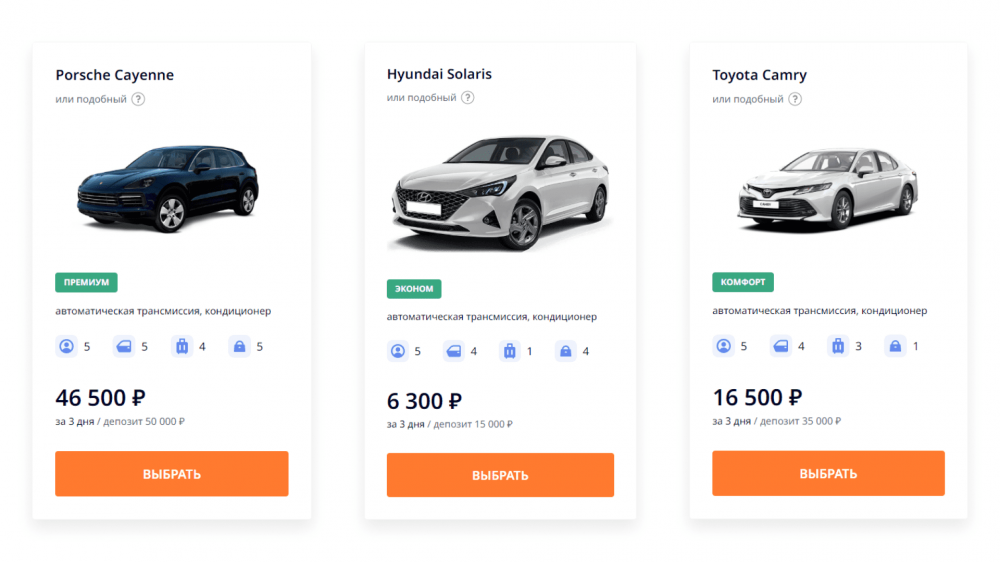
Кроме этих данных, карточка может содержать и другие полезные факты, которые будут зависеть от специфики бизнеса. В сервисе бронирования автомобилей RentMotors мы разместили:
- название марки и модель;
- дисклеймер о возможности замены;
- класс автомобиля;
- основные характеристики (количество пассажиров, дверей, объем багажа);
- сумма аренды и депозита;
- фото автомобиля;
- кнопка для выбора и перехода на следующий шаг.

Карточки автомобилей в сервисе RentMotors
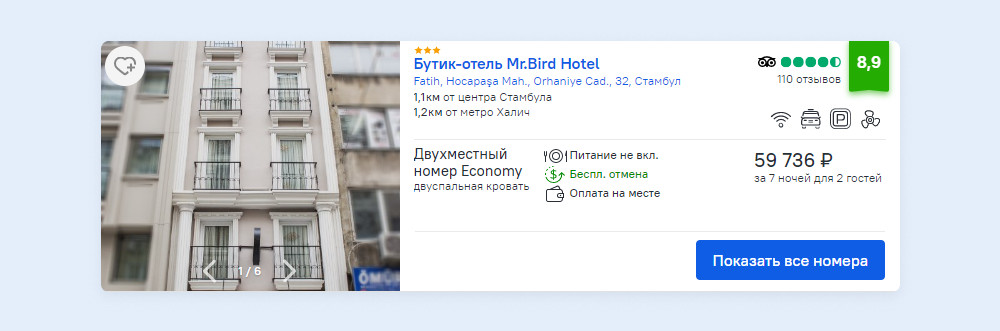
Больше информации на одной карточке можно увидеть в каталоге отелей. Дело в том, что выбор арендного жилья обладает более широким количеством характеристик и критериев: питание, удаленность от аэропорта и центра города, класс номера, рейтинг, количество отзывов и проч.

Карточка отеля на Ostrovok.ru
Главное — рассказать клиенту о ключевых характеристиках, чтобы он мог предварительно оценить, насколько для него актуальна предложенная позиция. Остальные подробности стоит отразить на отдельной странице.
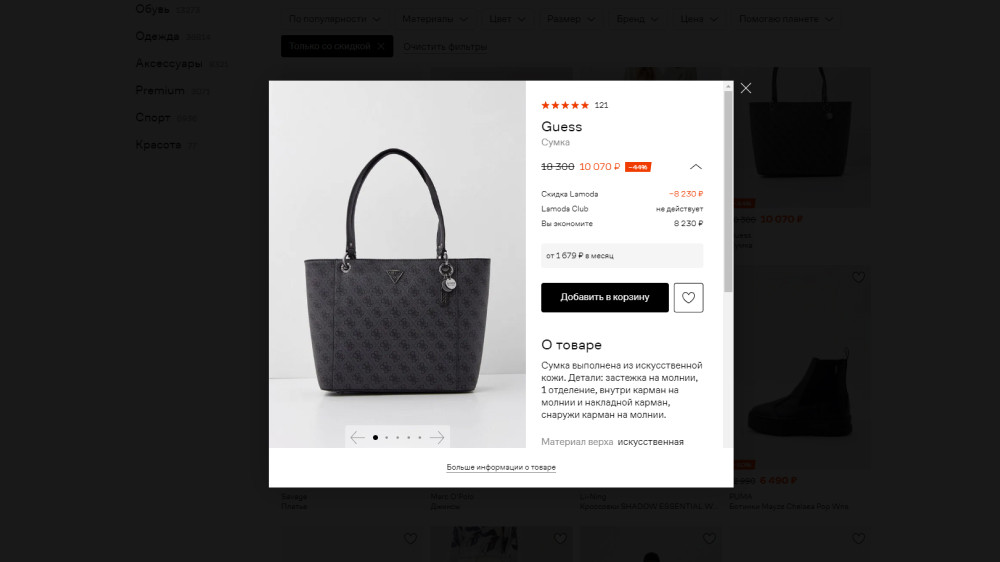
В карточке может пригодиться экспресс-просмотр — функция позволяет вывести более развернутую информацию о продукте «поверх» уже открытой страницы. Главный плюс — в экономии времени и места. Пользователю не надо открывать еще одну вкладку и ждать прогрузку целой страницы.

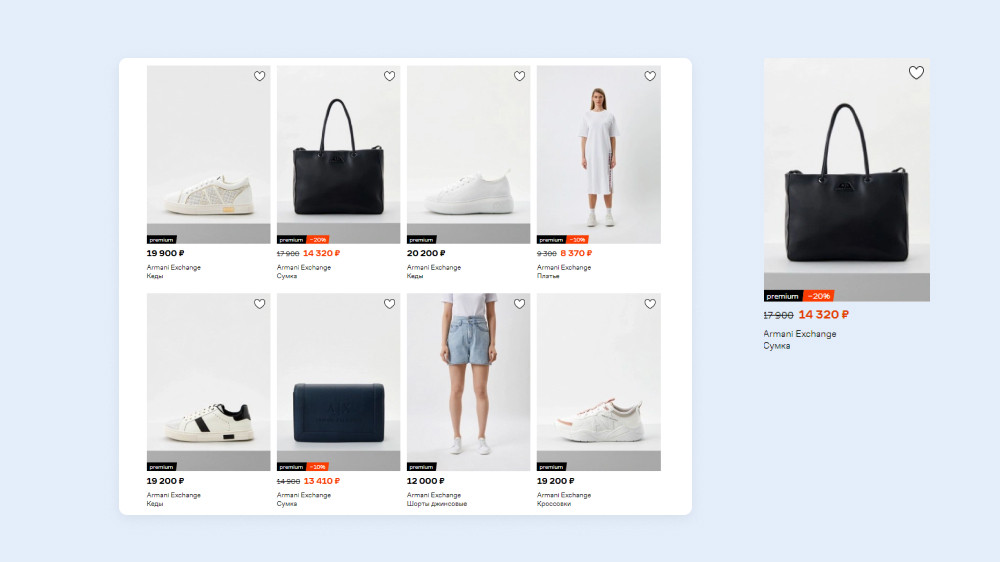
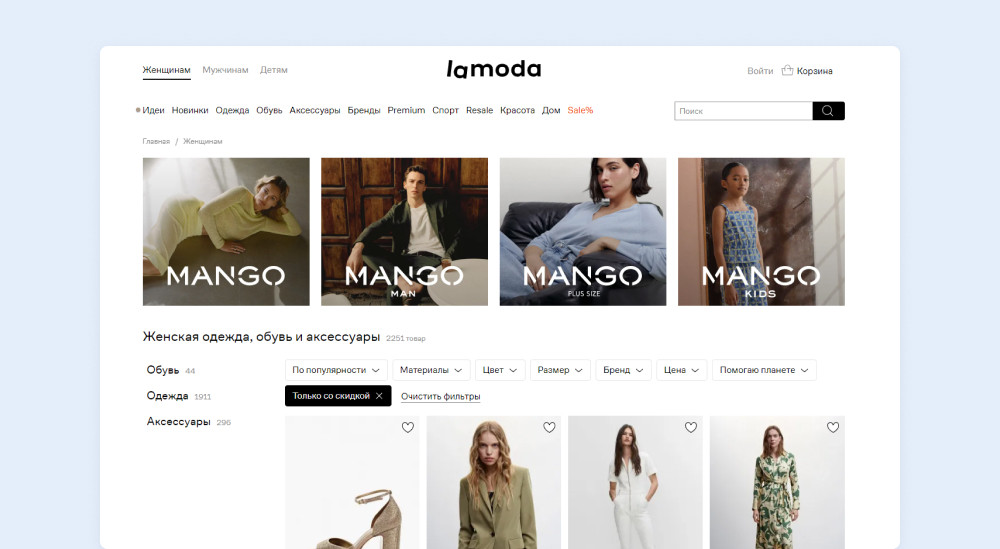
Экспресс-просмотр на Lamoda
Особенно это актуально для интернет-магазинов одежды и маркетплейсов, где пользователю надо просмотреть широкий ассортимент. Вместо страниц 10 разных сумок можно быстро пробежаться по фотографиям, проверить актуальные размеры, состав и тут же добавить товар в корзину или избранное.
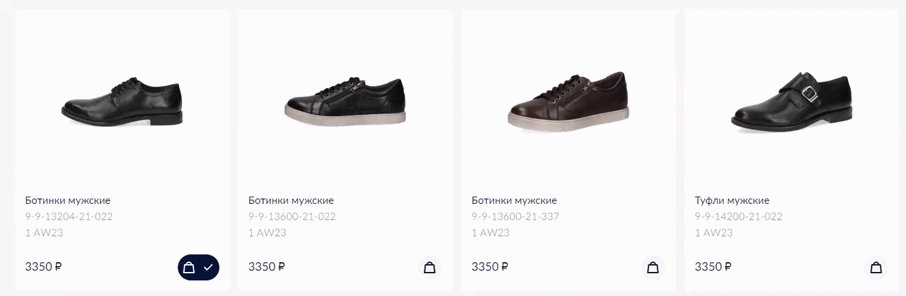
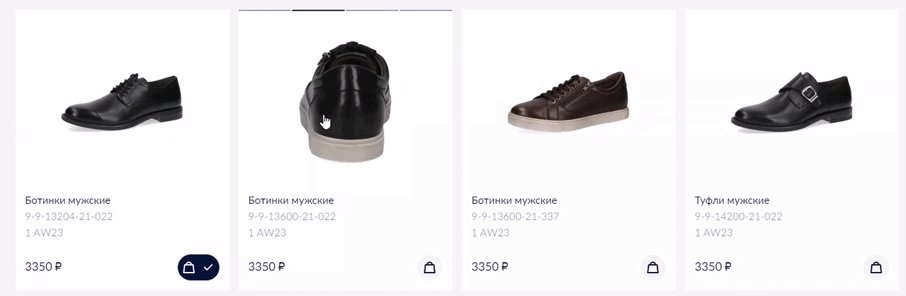
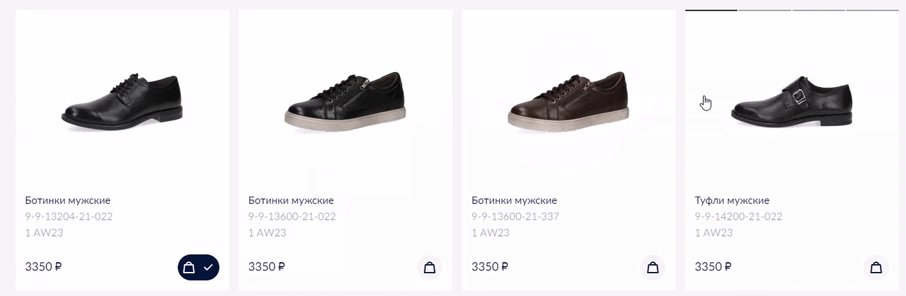
Также полезно реализовать галерею фотографий, чтобы клиент мог рассмотреть товар с разных ракурсов.

Галерея в карточке на сайте Caprice. Реализован триггер на наведение курсора
Карточки товара очень компактные, и в этом заключается основная сложность работы с ними — на небольшом пространстве дизайнер должен разместить ключевую для покупки информацию о продукте.
Чтобы пользователь легко различал разные данные, рекомендуем использовать комбинацию из иконок, кнопок, крупного и мелкого текста, акцентных плашек, изображений.

На сайте Lamoda за счет более крупного и жирного шрифта активно выделяется цена
Акцент на стоимости — она должна сразу попадать в поле видения, так как это один из основных критериев покупки. Более информативной карточку сделает рейтинг товара и количество отзывов о нем.

Карина Скороднская
Ведущий дизайнер
«Мастхэв для маркетплейсов и интернет-магазинов — кнопка избранное, которую традиционно оформляют в форме сердца. Это уже знакомый пользователям символ, который они узнают в любом интерфейсе».
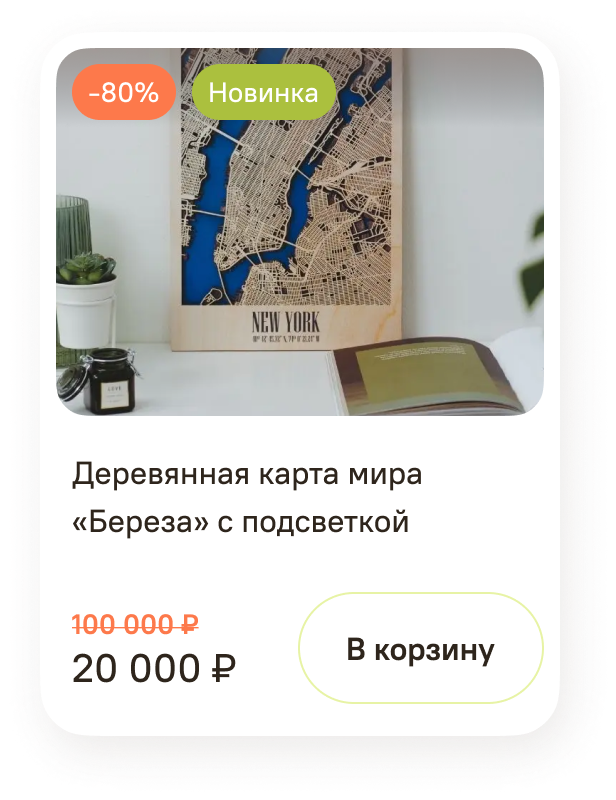
Чтобы мотивировать клиента к покупке, можно размещать акцентные плашки прямо на фото товара, например, с размером скидки, отметкой bestseller и другими короткими информативными надписями, как мы это сделали в интернет-магазине уюта FindMood.

Карточка в проекте FindMood
Как разместить карточки в каталоге
Чтобы карточки товаров не смешивались в интерфейсе, их нужно визуально отделить друг от друга.
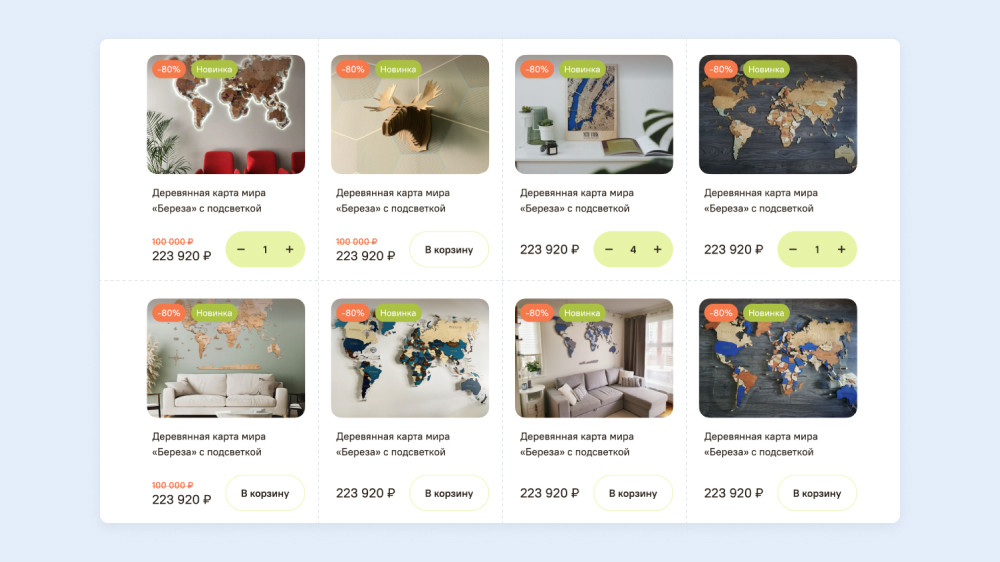
Ключевое решение — оставлять достаточно пространства между строками и столбцами товаров, тогда визуально каждая карточка будет восприниматься как отдельный элемент.

Расположение карточек в листинге каталога FindMood
При просмотре страницы у клиента визуально вырисовывается симметричная плитка из одинаковых прямоугольных контейнеров.
В некоторых случаях возможна более креативная раскладка карточек. Нестандартный подход мы применили в арт-маркетплейсе TARA — площадке для онлайн-продажи предметов искусства.

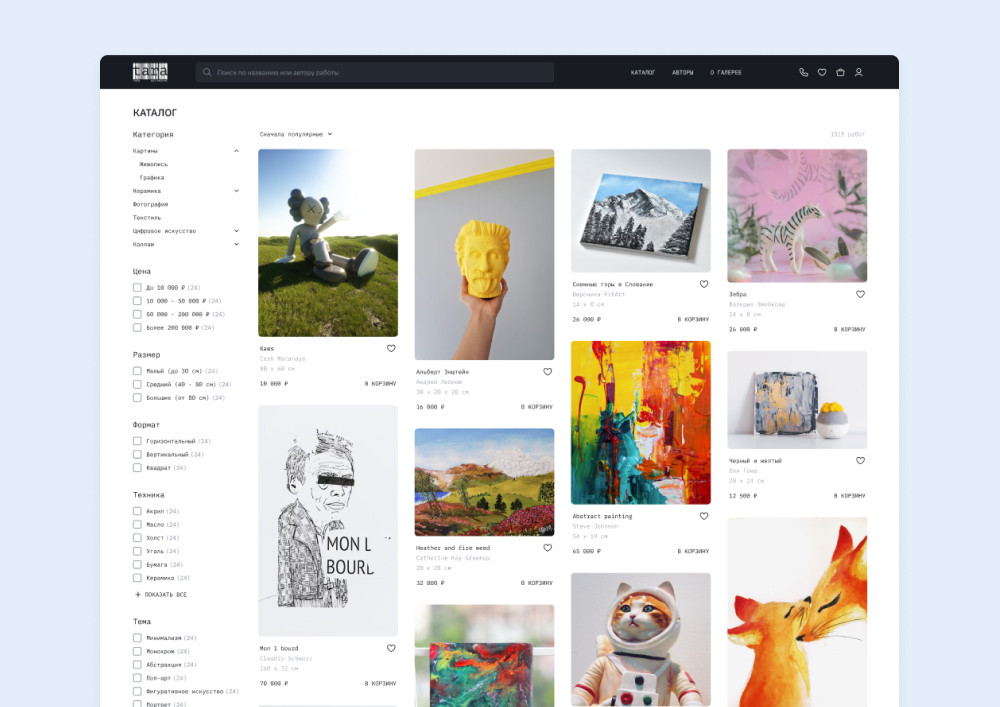
Каталог в арт-маркетплейсе Tara

Юлия Скуратова
Дизайнер
«Нам нужно было бережно отнестись к работам, чтобы не огорчить авторов некорректной презентацией их творчества. Обрезанное или фрагментарное изображение не позволяет показать задумку художника во всей красе, поэтому мы решили отображать работы в виде хаотичной вертикальной плитки. Наши карточки имеют одинаковую ширину, а по вертикали пропорциональны работе, которая в ней отображается».
В этом случае мы этично демонстрируем труд авторов и при этом заботимся о пользователе. Ему удобно просматривать каталог, потому что карточки достаточно крупные. Здесь мы отошли от общего правила по поводу выделения цены и все внимание направили на визуал, потому что эстетика — главный критерий при покупке предметов искусства.
Несмотря на то, что карточки отображаются не классической плиткой, которая используется в большинстве каталогов, мы сохранили принцип визуального разделения. Лоты не слипаются между собой, и пользователь четко отделяет одну позицию от другой.

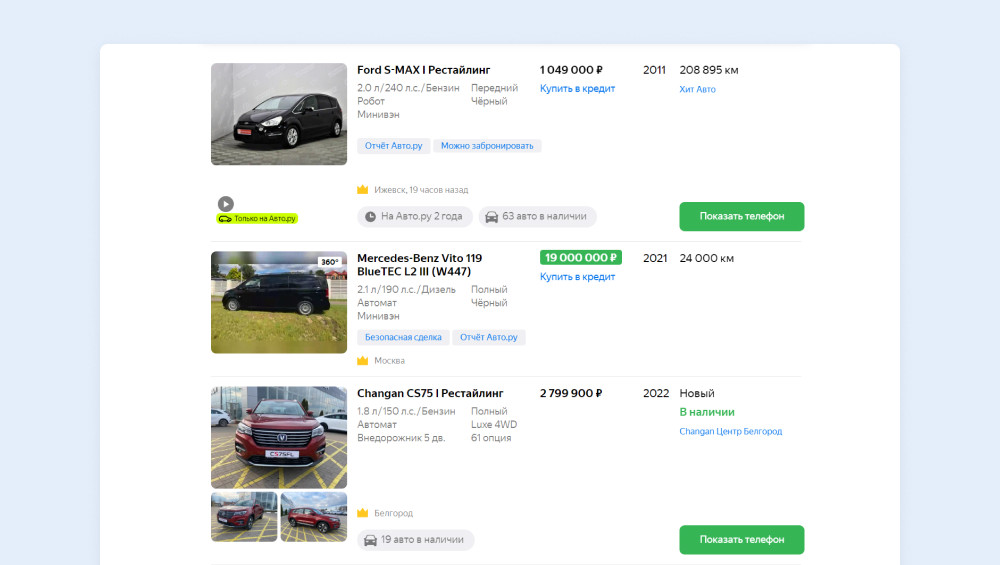
Построчное выведение карточек в каталоге Auto.ru
Также карточки можно сверстать в построчном формате.
Оптимальное количество карточек в строке для десктопной версии — 3-5 штук. В мобильной версии стоит размещать не более 2 карточек или реализовать поочередное пролистывание карточек скроллом.

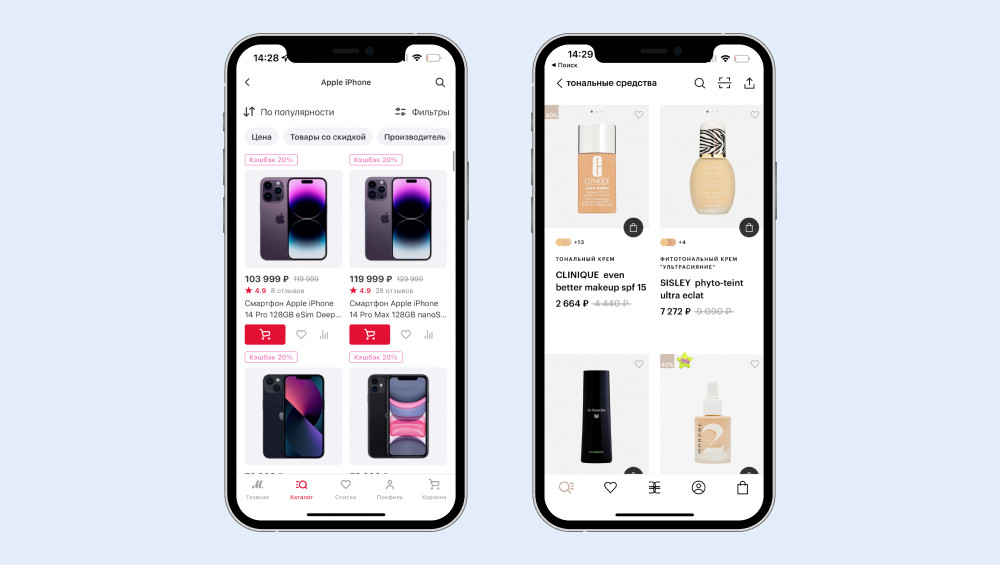
Карточки в мобильных приложениях М.Видео и Золотое Яблоко
Прием который добавит кастомизации сервису — возможность вывести товары списком или плиткой. Так клиент сможет выбрать наиболее удобный для себя способ отображения каталога.
Управление каталогом продукции
Одно из преимуществ интернет-магазинов и онлайн-сервисов заключается в том, что в распоряжении клиента находится весь ассортимент и предложения бренда, которые он может изучить, не выходя из дома.
В то же время большое количество позиций — препятствие перед покупкой, потому что для клиента релевантны только определенные товары. Это как найти иголку в стоге сена. Чтобы клиент не потерялся в изобилии и нашел то, что нужно, понадобятся поиск, фильтры, сортировка и навигация.
Навигация по каталогу
Каталог делится на категории и подкатегории. Навигация по структуре каталога — это отличный инструмент, чтобы помочь клиенту сделать первые шаги в поиске нужных позиций. Особенно актуально для случаев, когда клиент хочет «просто посмотреть» — вовлечение в каталог и удобное управление им может привести к покупке, даже если изначально пользователь не планировал этого.

Навигация по каталогу интернет-магазина Золотое Яблоко
При составлении списка категорий рекомендуем обращать внимание на тренды и изучать интересы аудитории — эти инсайты помогут усовершенствовать разделы.
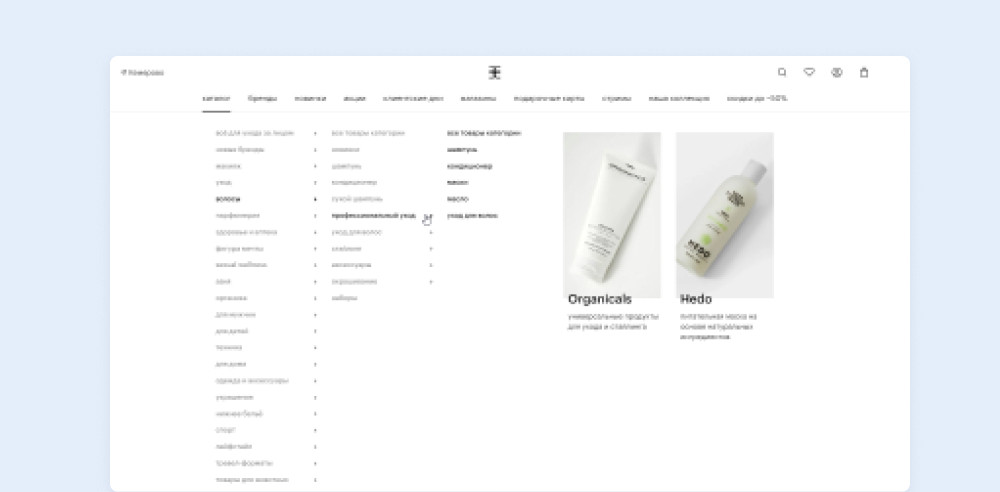
Например, кроме очевидной разбивки на макияж, волосы и другие категории в разделе «Красота», Wildberries предлагает ознакомиться с корейскими брендами, которые завоевали отдельное место в бьюти-индустрии.

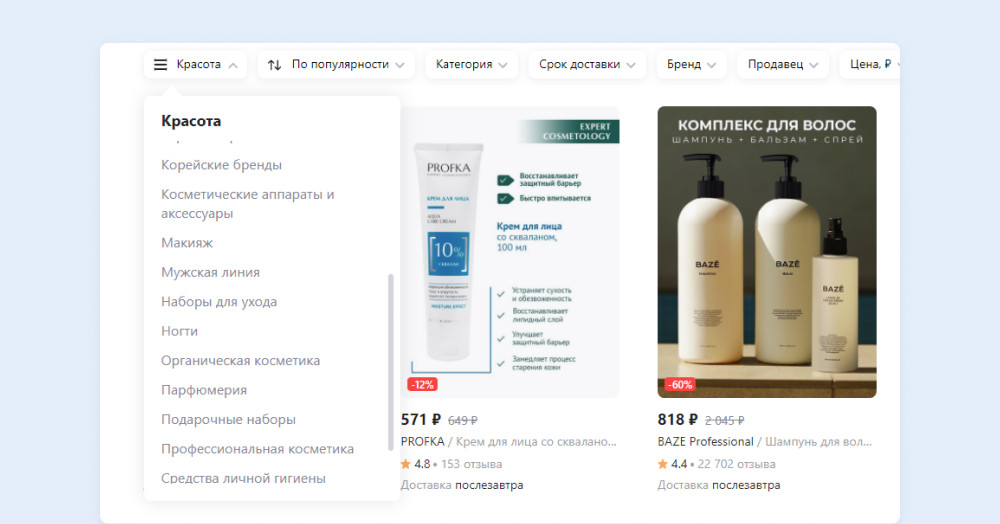
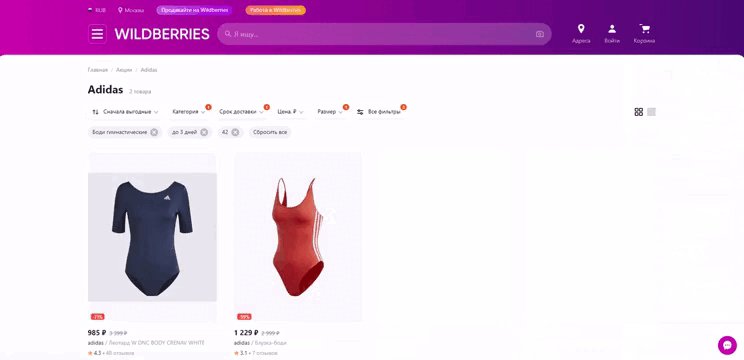
Раздел «Красота» на Wildberries
Поиск
В поисковой строке пользователь может написать запрос на нужную позицию.
Привычное расположение поисковой строки — в верхней части страницы. Именно там клиент на автомате будет искать поиск, поэтому рекомендуем придерживаться сложившегося паттерна и попадать в ожидания клиента. Еще один общепринятый элемент — значок лупы, по которому клиент визуально считывает функцию поиска.

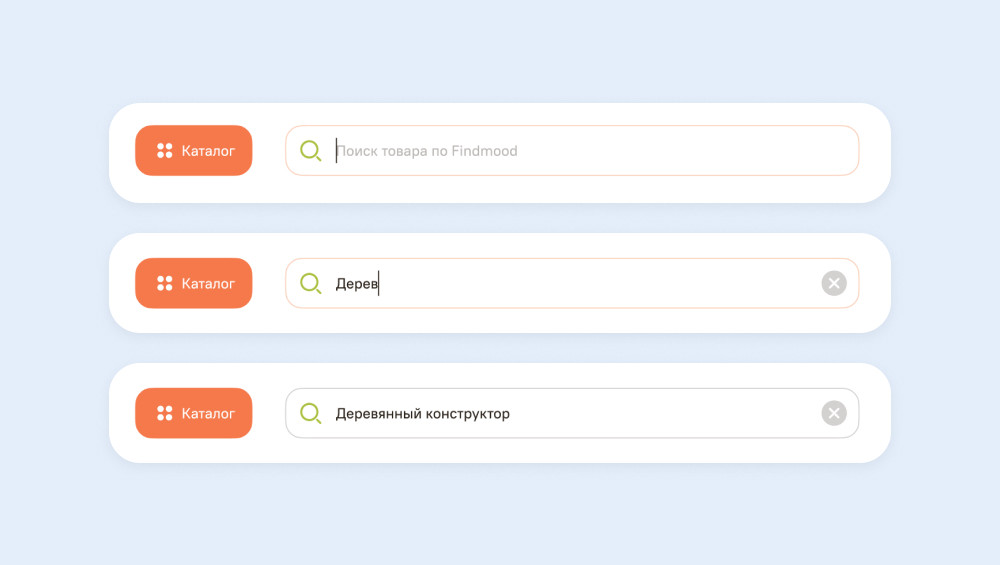
Поисковая строка в интернет-магазине FindMood
Важно, чтобы поиск находился в одном и том же месте на всех страницах, а при прокрутке фиксировался вместе со скроллом — так к нему будет легко обратиться в любой момент.

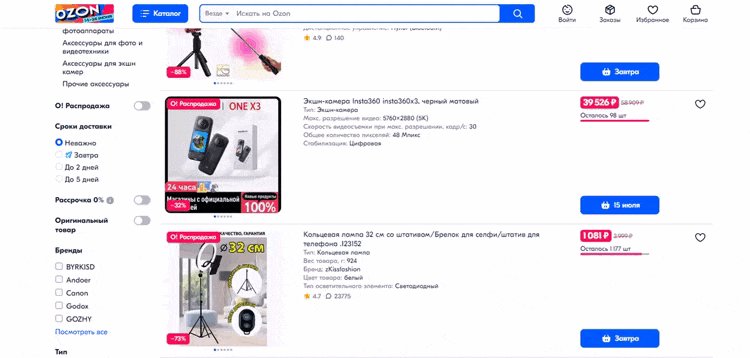
На сайте Ozon поиск фиксируется в верхней части страницы
Чем лучше сайт будет помогать пользователю найти нужный товар, тем быстрее клиент примет решение о покупке. Поэтому обязательным элементом при разработке поиска являются подсказки, которые предлагают клиенту использовать готовые варианты запросов.
Подсказки должны срабатывать моментально. Долгая прогрузка будет вызывать раздражение, так как мыслительный процесс во время поиска товаров происходит за долю секунды, и интерфейс должен за этим поспевать.

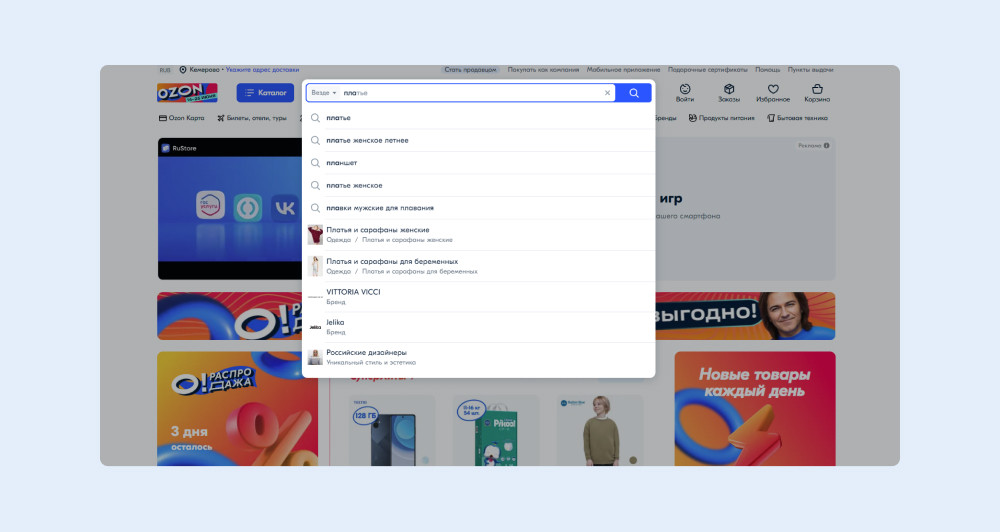
Подсказки на сайте Ozon. Интернет-магазин предлагает не только готовые запросы, но и подходящие разделы и бренды
В поиске важно реализовать считывание запроса с неправильной раскладкой и опечатками — это сэкономит время клиента на исправление ошибок и позволит тут же продолжить шоппинг. При клике на поиск внутри должен появиться мигающий курсор, который подскажет клиенту, что интерфейс готов принимать его запрос.
Сортировка
Сортировка — это инструмент, который выводит товары в определенном порядке, учитывая интересы клиента. Например, если сначала он хочет видеть недорогие товары, это поможет сделать сортировка по возрастанию цены.

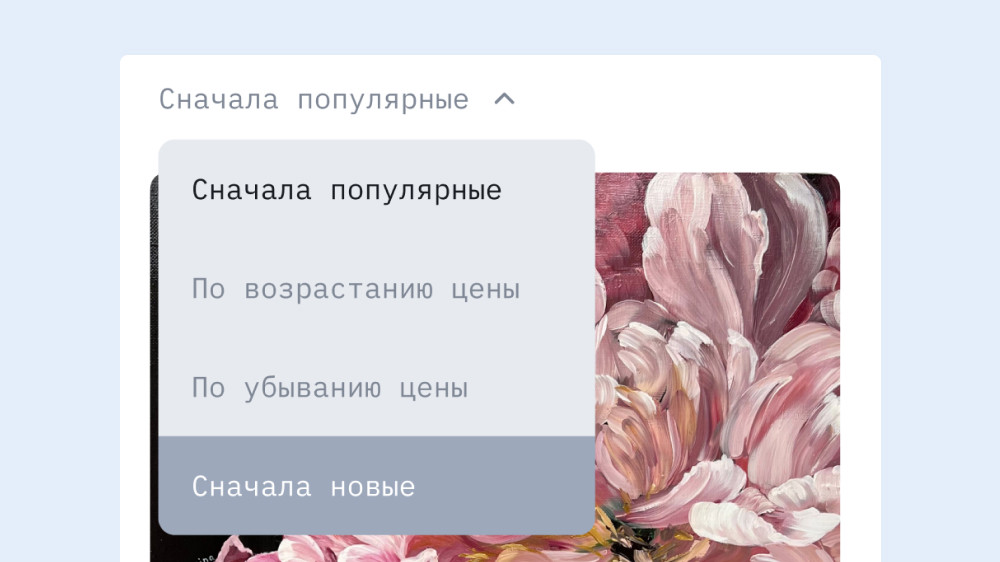
Функция сортировки в арт-маркетплейсе Tara
Здесь лучше ограничиться 2-3 параметрами. Актуальны практически для любой ниши критерии: популярность, цена, рейтинг, новинки. При этом в сортировку по умолчанию, которая выводится при входе в каталог, лучше поместить популярные товары из разных категорий, чтобы продемонстрировать разнообразие ассортимента.

Александр Гуськов
Ведущий дизайнер
«Одна из ошибок — сразу показывать позиции с самой низкой ценой. Такое решение может привести к снижению среднего чека. Сортировку лучше разместить сразу над листингом, чтобы пользователю было легко управлять ассортиментом».
Фильтрация
Функция позволяет не прибегая к поиску отсеять лишнее и сформировать интересующую группу товаров.
В разработке системы фильтров катастрофически важна аналитика и понимание того, как размышляет пользователь во время интернет-шопинга. Какие параметры важны для него? На что обращает внимание в первую очередь? На какие ценовые категории делит товар? При этом важна и сама группа товаров — набор фильтров для платьев и игровых ноутбуков будет сильно отличаться по наполнению.

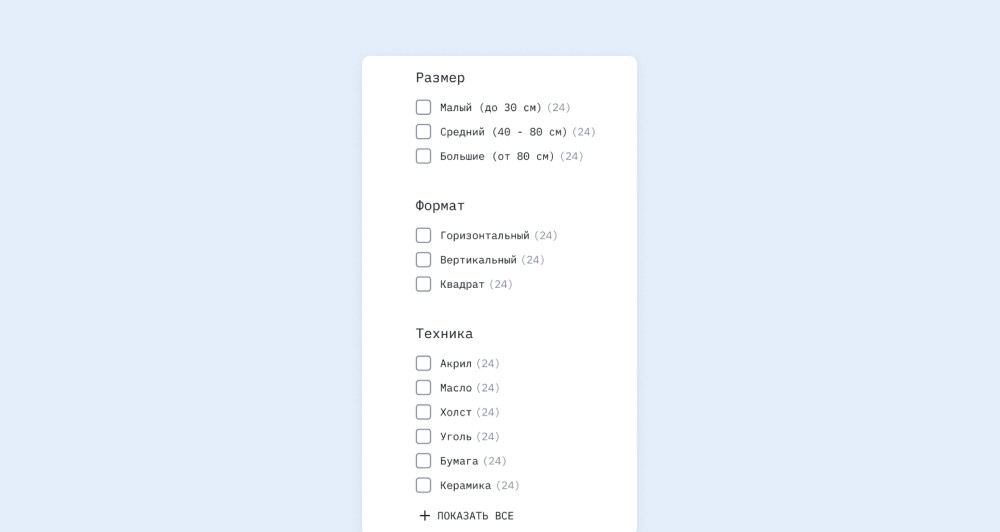
Часть фильтров, которые мы сделали для арт-маркетплейса Tara
Обычно фильтры размещаются в левой части экрана — если фильтров достаточно много. При небольшом количестве их можно разместить прямо над листингом вместе с сортировкой. Еще одно решение — показать ключевые фильтры над листингом, а при необходимости перейти к полному списку вывести всплывающий сайдбар.

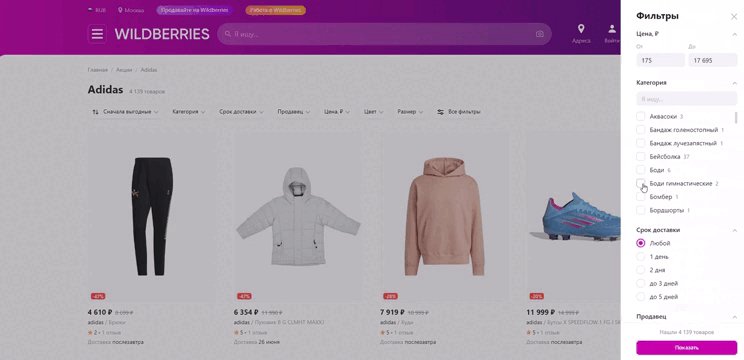
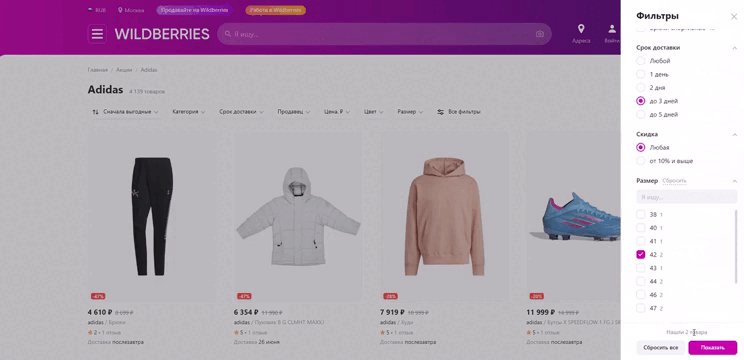
Всплывающий сайдбар с фильтрами на Wildberries
Блоку с фильтрами не стоит отдавать много пространства — основную часть экрана должны занимать карточки.
Первыми необходимо разместить ключевые фильтры. Это те параметры, к которым пользователь обращается в первую очередь, например, цена и размер.
При подробной фильтрации будет удобно разбить параметры по группам, например, для мебели это могут быть габариты: ширина, длина и высота. Целых три значения для одной категории фильтра.

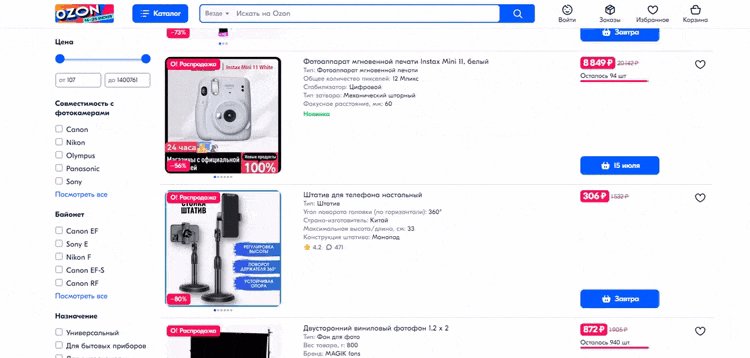
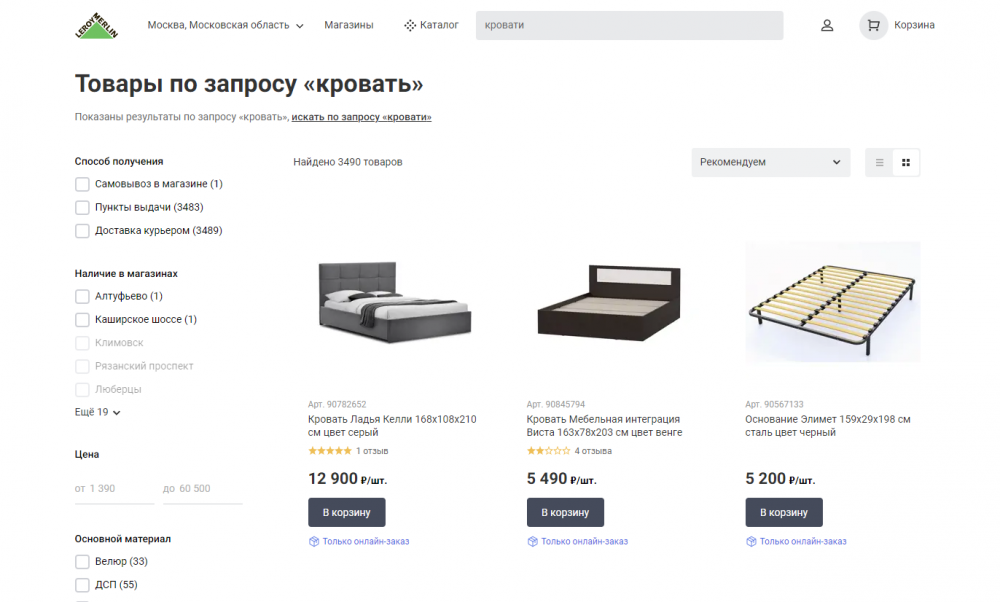
Фильтры на сайте Leroy Merlin

Александр Гуськов
Ведущий дизайнер
«Основное правило для размещения в интерфейсе — оставлять достаточно пространства между фильтрами, чтобы пользователь легко различал их как отдельные сущности».
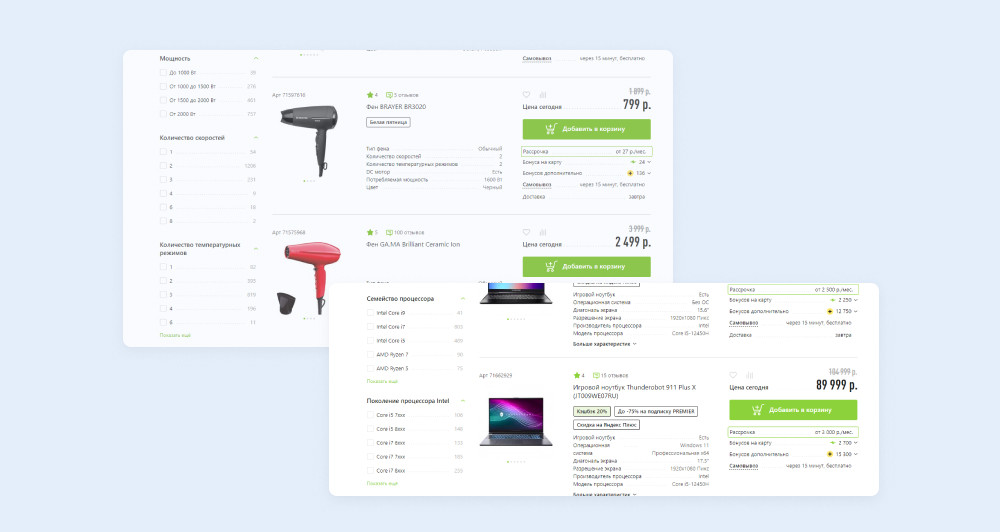
В интернет-магазинах с разнообразным по характеристикам ассортиментом необходимо продумать свои фильтры для каждой категории. Например, выборе телефона и фена пользователи руководствуются разными критериями.

Еще один прием, чтобы быстрее вовлечь клиента в поиск товаров — это быстрые фильтры, которые сразу переведут его в более релевантную категорию.

Быстрые фильтры в интернет-магазине FindMood

Быстрые фильтры на Lamoda
Подведем итоги
- каталог товаров и услуг — обязательный атрибут для любого бизнеса в e-commerce;
- каталог напрямую влияет на продажи: неудобный интерфейс приведет к потере клиента, а правильно спроектированный каталог повысит средний чек и увеличит количество товаров в корзине;
- основные атрибуты на странице каталога: листинг, карточки товаров, навигация по категориям, поисковая строка, фильтрация, сортировка;
- наполнение карточки может отражать не только информацию о товаре, но и элементы, стимулирующие приобрести товар, например надпись «bestseller» или уведомление о быстрой доставке;
- внутри листинга карточки могут быть одного стандартного размера и формы или же разных, как в нашем проекте для арт-маркетплейса Tara;
- чтобы сделать онлайн-шопинг приятным для пользователя и прибыльным для бизнеса, нужно обеспечить легкое управление ассортиментом за счет навигации по каталогу, фильтрации, сортировки и поиска;
- в разработке фильтрации и структуры каталога как никогда важна аналитика — инструмент поможет понять пользователя и сделать релевантные его образу мышления и интересам фильтры и разбивку по категориям.
Каталог на сайте — один из важных аспектов для успешного бизнеса в e-commerce и других отраслях. Не забывайте и о других нюансах — качественный товар, забота о клиенте, удобная доставка и уникальные предложения — и тогда ваша компания станет №1 в своей нише.
0
0
0
Услуги


