15 февраля 2019

При разработке мобильного интерфейса важно не переборщить с функциями. У пользователя есть задача, и приложение должно помогать в ее решении. Рассказываем, как сделать такой интерфейс на примере приложения «Датчик спокойствия».
Задача
«Датчик спокойствия» — одна из услуг оператора связи Кузбасса Good Line для частных клиентов. Это камера в квартире, которая реагирует на движение, изменение картинки, громкие звуки, идентифицирует зарегистрированных пользователей и передает информацию о происходящем хозяевам дома. «Датчик спокойствия» помогает удаленно мониторить ситуацию дома в отсутствии хозяина.
Дизайн — это не только то, как выглядит продукт, но и то как он работает. Удобный и функциональный дизайн интерфейса — это конкурентное преимущество вашего продукта и элемент управления лояльностью пользователей.Если вам нужен продуманный UI/UX для вашего продукта, заказывайте услугу «Дизайн сложных интерфейсов ».
Чтобы система функционировала, пользователь должен быть вовремя уведомлен о критических событиях. Для этого функции камеры интегрированы с мобильным приложением, в котором отображаются изменения, зафиксированные камерой. При помощи приложения можно следить за порядком из любой точки мира, достаточно мобильного телефона и выхода в интернет.
В интерфейсе пользователю нужен доступ к информации сразу, без лишних действий. В критических ситуациях от этого зависит оперативность реагирования. Например, если в дом попал посторонний.
Проектирование и дизайн
В приложении два основных экрана: «Камера» и «События». При проектировании встал вопрос о том, что должен видеть человек в первую очередь: трансляцию с камеры или список событий, которые произошли. Выделили 2 пользовательских сценария:
Сценарий 1
Человек получил уведомление об опасном событии. Тогда нужно сразу показать, что происходит дома и попасть на экран «Камеры».

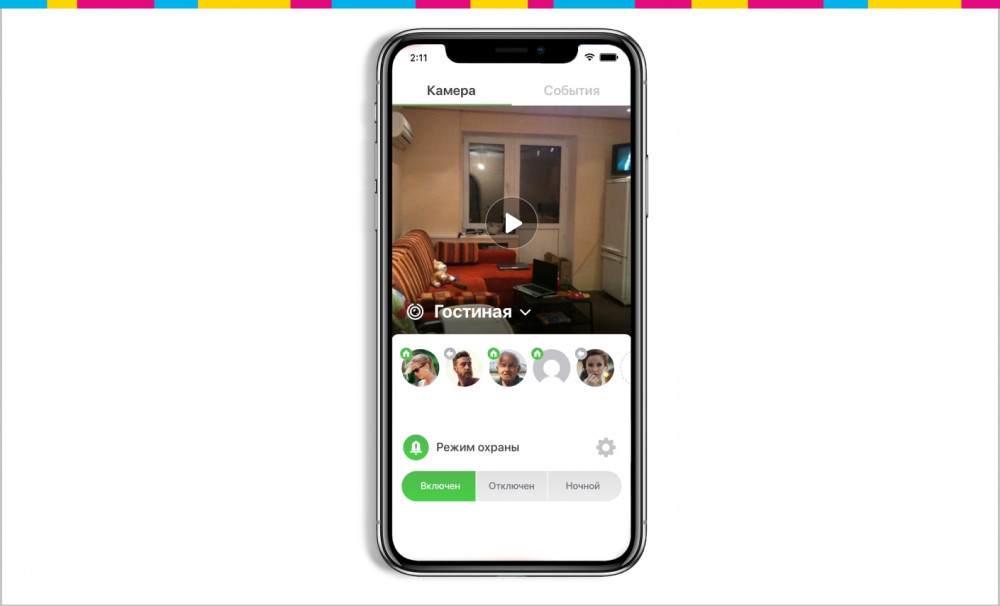
На экране «Камеры» пользователь:
видит, что происходит в квартире прямо сейчасвключает или отключает видеонаблюдениеустанавливает таймер включения на нужное время (ночной режим)просматривает список зарегистрированных членов семьи и их статус: дома или нет.
По нажатию на аватар пользователя открывается история его статусов: когда вернулся домой, в какое время уходит.
Одна из аудиторий приложения — родители с детьми. Такое решение позволяет родителям убедиться, что все в порядке, и не надоедать ребенку звонками.
Дизайн и проектирование интерфейса мобильных приложений под IOS и Android от специалистов Атвинты для вашего бизнеса. Читайте подробнее на странице "Разработка мобильных приложений"
Сценарий 2
Человек зашел в приложение, чтобы узнать, как обстоят дела дома. Тогда он попадает на экран «События».
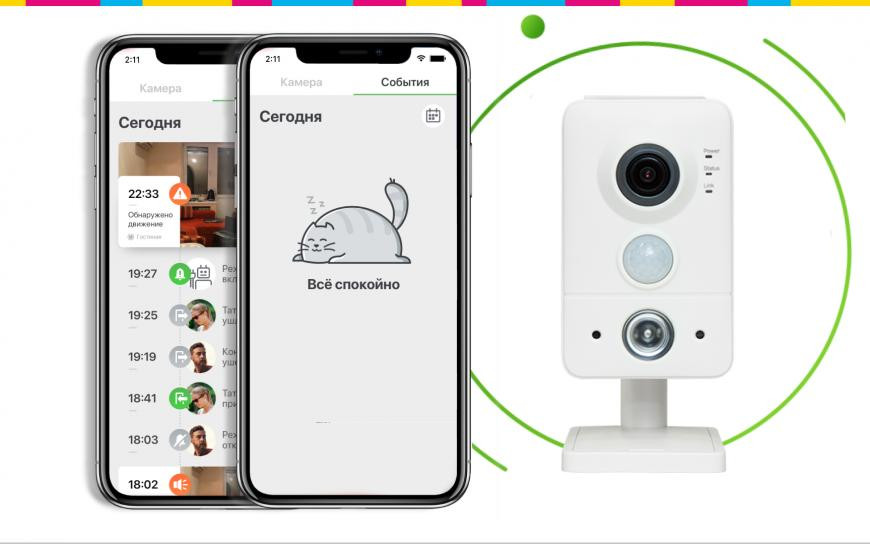
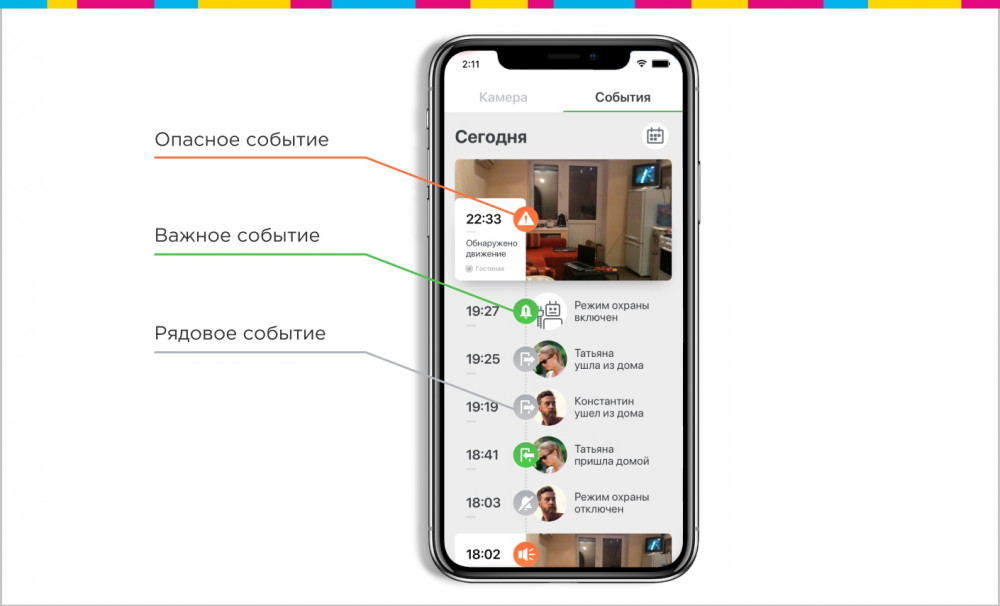
Экран «События» показывает, что зафиксировал датчик за определенный промежуток времени.
События выделяются при помощи иконок и цветовой дифференциации:
красные — опасность: громкий звук или движение. Дополнительно к этому событию прикрепляется скриншот происходящего с камеры.зеленые — важное событие: включен режим охраны, пользователь вернулся домойсерые — рядовые события: пользователь покинул дом

При проектировании этого экрана, мы тестировали дизайн скриншотами с реальных камер видеонаблюдения. Изображения таких камер обычно менее четкие и детализированные по сравнению с профессиональными фотографиями. Важно было убедится, что картинка любого качества будет отображаться достаточно крупно, чтобы пользователь увидел все важные детали. При этом сделать так, чтобы в экране «События» этот элемент не занимал полностью все пространство.
Читайте также "Как оценить оформление сайта?"
Вот так выглядит процесс работы пошагово:
Результат
Интерфейс выполняет свою задачу и при этом не перегружен лишними функциями. При разработке опирались на гайдлайны опрационных систем iOS и Android, чтобы пользователям было привычнее пользоваться приложением.
UX-дизайнеры Атвинты помогут спроектировать интерфейс, который будет удобен, понятен и визуально привлекателен для ваших пользователей.
Читайте подробнее об услуге «Дизайн сложных интерфейсов »



