Разработка интерфейса для планшетного приложения
Дата
2019
Экспертизы
Аналитика
Проектирование
Дизайн
Мобильная разработка
Тип продукта
Мобильные приложения
Личный кабинет
Отрасль
Медицина и здоровье

О проекте
Планшетное приложение создано под потребности врачей, которые приходят к пациентам на дом.
C его помощью врач удаленно может посмотреть всю информацию о пациенте, которая хранится в информационной системе больницы (МИС): историю болезни, прошлые диагнозы, анализы и назначения. Кроме того через приложение врачи сразу вносят в базу данных больницы информацию о текущем осмотре, создают заметки, видят список вызовов на рабочий день.
Проект разработан совместно с КОМИАЦ — Кемеровским областным медицинским информационно-аналитическим центром. Планшетное приложение для участковых врачей дополняет разработанную КОМИАЦ медицинскую информационную систему и работает в интеграции с ней.
C его помощью врач удаленно может посмотреть всю информацию о пациенте, которая хранится в информационной системе больницы (МИС): историю болезни, прошлые диагнозы, анализы и назначения. Кроме того через приложение врачи сразу вносят в базу данных больницы информацию о текущем осмотре, создают заметки, видят список вызовов на рабочий день.
Проект разработан совместно с КОМИАЦ — Кемеровским областным медицинским информационно-аналитическим центром. Планшетное приложение для участковых врачей дополняет разработанную КОМИАЦ медицинскую информационную систему и работает в интеграции с ней.
Срок разработки дизайна: 1,5 месяцаСтоимость подобного проекта: 500’000 рублейКоманда: UX-проектировщик, UI-дизайнер, менеджер проекта
Предыстория
К нам обратилась компания-разработчик, которая решила совместно с КОМИАЦ создать приложение для удобства участковых врачей. Цель создания приложения — оптимизировать работу врачей на вызове у пациентов.
Перед нашим агентством стояла задача спроектировать дизайн интерфейса для будущего продукта.
Проблема
До создания приложения врачам на вызове приходилось переписывать в ежедневник адреса и имена пациентов, которых нужно посетить, каждый раз с нуля опрашивать, записывать результаты осмотра в ежедневник, а по возвращении в больницу переносить записи в МИС — медицинскую информационную систему.
При таком подходе врач больше времени тратит на каждый осмотр и делает двойную работу, перепечатывая заметки из ежедневника в информационную базу больницы. Приложение убирает эти узкие места в работе врачей.
Разработчики обратились к нам за проектированием и дизайном интерфейса планшетного приложения. В дизайне важно было сохранить структуру существующей информационной системы больниц и при этом адаптировать ее для удобства работы на планшетах.
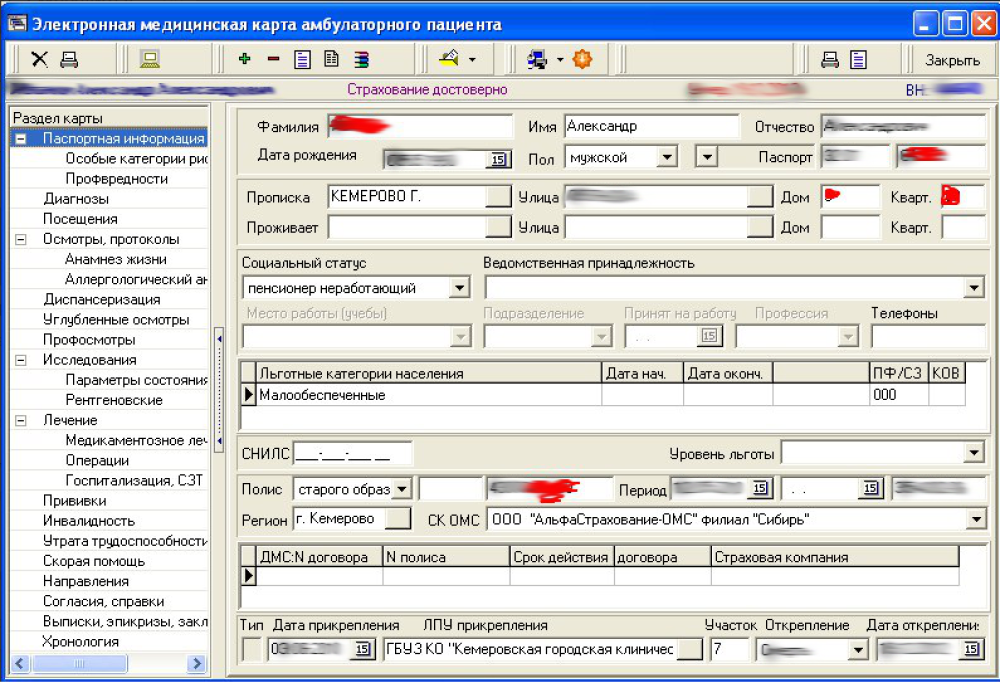
Так выглядит интерфейс программы, с которой работают врачи в больницах:
При таком подходе врач больше времени тратит на каждый осмотр и делает двойную работу, перепечатывая заметки из ежедневника в информационную базу больницы. Приложение убирает эти узкие места в работе врачей.
Разработчики обратились к нам за проектированием и дизайном интерфейса планшетного приложения. В дизайне важно было сохранить структуру существующей информационной системы больниц и при этом адаптировать ее для удобства работы на планшетах.
Так выглядит интерфейс программы, с которой работают врачи в больницах:

Была еще одна сложность, которую необходимо учесть в дизайне: у будущих пользователей не было осознанной потребности в таком приложении. Врачи опасались, что придется долго разбираться и учиться работать в новой программе. Им было проще оставить все как есть и сохранить привычный способ работы.
При таких сомнениях пользователей дизайн играет решающую роль в том, будет ли продукт востребован или его станут избегать.
При таких сомнениях пользователей дизайн играет решающую роль в том, будет ли продукт востребован или его станут избегать.
Удобный и функциональный дизайн интерфейса — одна из составляющих успеха сайта. Он повышает конверсию и помогает привести пользователя к целевому действию.Если вам нужен продуманный UI/UX для вашего продукта, заказывайте услугу «Дизайн сложных интерфейсов».
Задача
Разработать интерфейс, который с одной стороны даст участковым врачам доступ ко всем привычным инструментам, а с другой стороны — будет достаточно эргономичным.
Тогда «цена привыкания» к продукту окажется значительно ниже, чем возможности, которые он предоставляет, и планшетное приложение будет пользоваться спросом у медицинских учреждений.
Тогда «цена привыкания» к продукту окажется значительно ниже, чем возможности, которые он предоставляет, и планшетное приложение будет пользоваться спросом у медицинских учреждений.
Аналитика и проектирование
Люди будут пользоваться продуктом, если он помогает решать повседневные задачи быстрее и с меньшими усилиями. Перед непосредственной разработкой мы разобрались, для решения какой задачи люди будут использовать приложение, как они решают эту задачу сейчас и как мы можем улучшить пользовательский опыт с помощью интерфейса.
Узнали потребности пользователей
Заказчик на старте работы провел модерационную сессию с врачами города и выявил пожелания пользователей к функциональности будущего продукта. В рамках модерируемой дискуссии наш заказчик и врачи обсудили, с какими сложностями в работе они сталкиваются сейчас, что поможет им работать эффективнее и каким они бы хотели видеть будущий продукт.
По итогам модерационной сессии наш заказчик определил, какие функции нужны пользователям:
По итогам модерационной сессии наш заказчик определил, какие функции нужны пользователям:
список вызовов с адресами и информацией о пациентах,удаленный доступ к истории болезни, хранящейся в базе больницы,возможность удаленно внести информацию о состоянии пациента во время визита на дом,возможность делать заметки в свободной форме.
Исследовали пользовательские сценарии
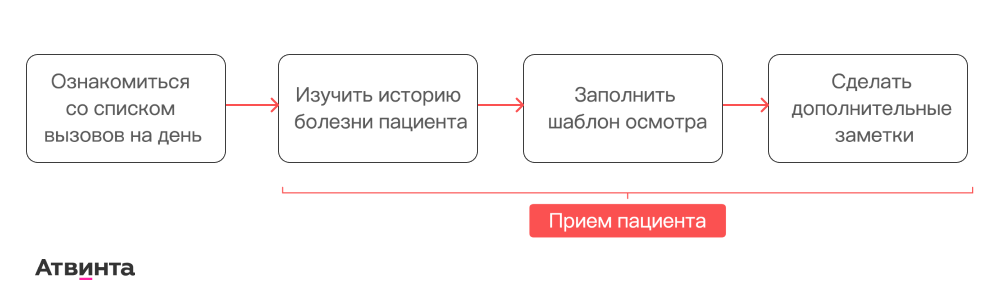
При проектировании пользовательских сценариев первым делом разобрались в последовательности действий врачей на работе:
в начале рабочего дня врач просматривает список пациентов, которых нужно посетить;когда приходит на вызов, знакомится с историей болезни;осматривает пациента и заполняет шаблон осмотра;помечает в свободной форме дополнительную информацию, под которую не предусмотрен шаблон.

В случае, если бы продукт разрабатывался с нуля, этого было бы достаточно для построения пользовательских сценариев. Однако мы создавали интерфейс для приложения, которое будет интегрировано с существующей медицинской информационной системой (МИС). Поэтому еще один шаг при проектировании — предусмотреть сценарии, по которым будет взаимодействовать приложение с базами данных больниц.
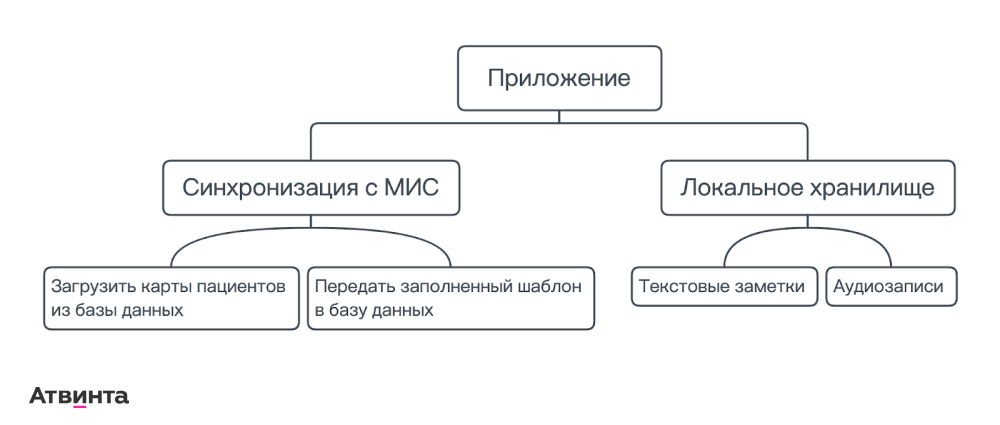
От заказчика мы узнали, что приложение будет получать из базы данных больницы карту пациента и передавать туда заполненные шаблоны осмотра. Заметки будут храниться только в памяти планшета.
Функции приложения по способу хранения и передачи информации:
От заказчика мы узнали, что приложение будет получать из базы данных больницы карту пациента и передавать туда заполненные шаблоны осмотра. Заметки будут храниться только в памяти планшета.
Функции приложения по способу хранения и передачи информации:
В карте пациента врач просматривает информацию, загруженную из базы больницы. При осмотре пользователь вводит в шаблон новые данные, которые передаются в базу данных. Заметки хранятся только локально на планшете.

Из-за технических ограничений базы данных нельзя было смешивать загрузку карты пациента из МИС и заполнение шаблона осмотра в один раздел. Эти функции должны работать независимо, чтобы данные о новом осмотре не смешались с прошлой информацией.
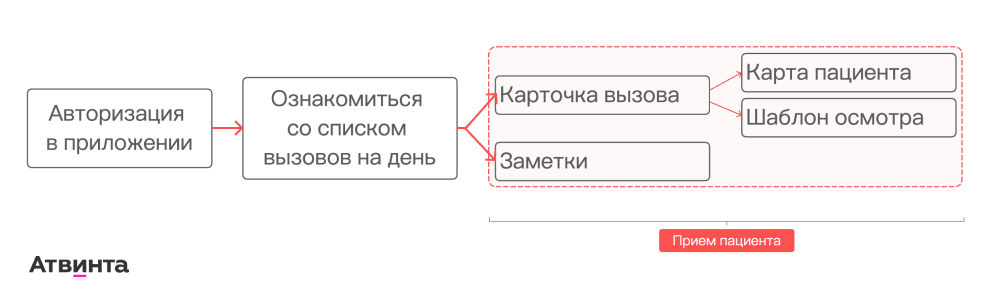
В результате пользовательский сценарий для приложения выглядит так:
В результате пользовательский сценарий для приложения выглядит так:
Врач авторизуется и попадает на главный экран со списком вызовов.В начале приема врач из карточки вызова переходит в «Карту пациента» и знакомится с историей болезни. После этого врач возвращается на экран вызовов, переходит в раздел «Осмотр» и заполняет информацию по шаблону. Врач делает заметки в свободной форме. Заметки можно делать параллельно с заполнением шаблона осмотра, а также независимо от осмотра.

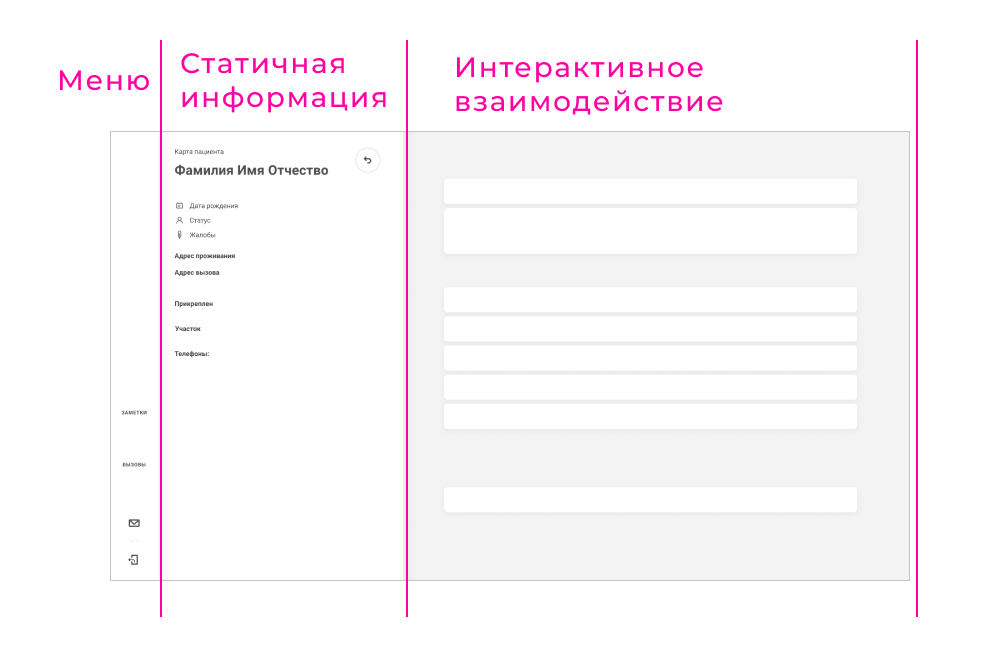
Спроектировали зоны внимания
Спроектировали общий вид каждого экрана, разделив интерфейс вертикально на 3 области внимания:
- Навигационное меню у левого края
- Статичная информация в левой части экрана
- Справа — рабочая область, с которой пользователь взаимодействует

Такое распределение позволяет сгруппировать информацию по смыслу и разнести меню и рабочую область, чтобы избежать случайных нажатий.
Дизайн интерфейса
На этом этапе мы скомпоновали данные, которые нужны участковым врачам, представили их в удобном формате и избавились от информации, которая на вызове будет отвлекать.
Убрать ненужное — задача не менее важная, чем структурировать информацию и эргономично расположить элементы интерфейса.
На этапе аналитики мы выяснили, какая информация хранится в МИС и чем из этого пользуются врачи ежедневно. Данных оказалось очень много, и мы задались вопросом: «А действительно ли вся информация, хранимая в МИС, нужна врачам, когда они направляются к пациенту на дом?».
В процессе дизайна мы вместе с заказчиком уточняли у врачей, что важно перенести в интерфейс приложения, а что можно опустить.
Например, в списке вызовов оставили только основную информацию о пациенте: фамилию и имя, адрес, телефон, причину обращения, а также номер участка и больницу, к которым пациент прикреплен. От врачей мы узнали, что эта информация для них очень важна, когда они отправляются на вызов.
В процессе дизайна мы вместе с заказчиком уточняли у врачей, что важно перенести в интерфейс приложения, а что можно опустить.
Например, в списке вызовов оставили только основную информацию о пациенте: фамилию и имя, адрес, телефон, причину обращения, а также номер участка и больницу, к которым пациент прикреплен. От врачей мы узнали, что эта информация для них очень важна, когда они отправляются на вызов.
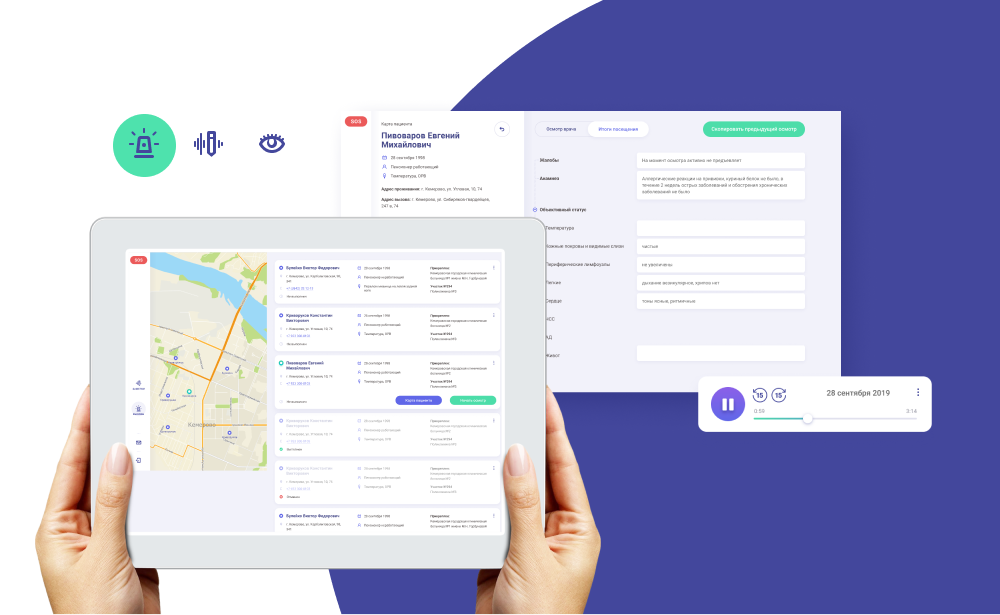
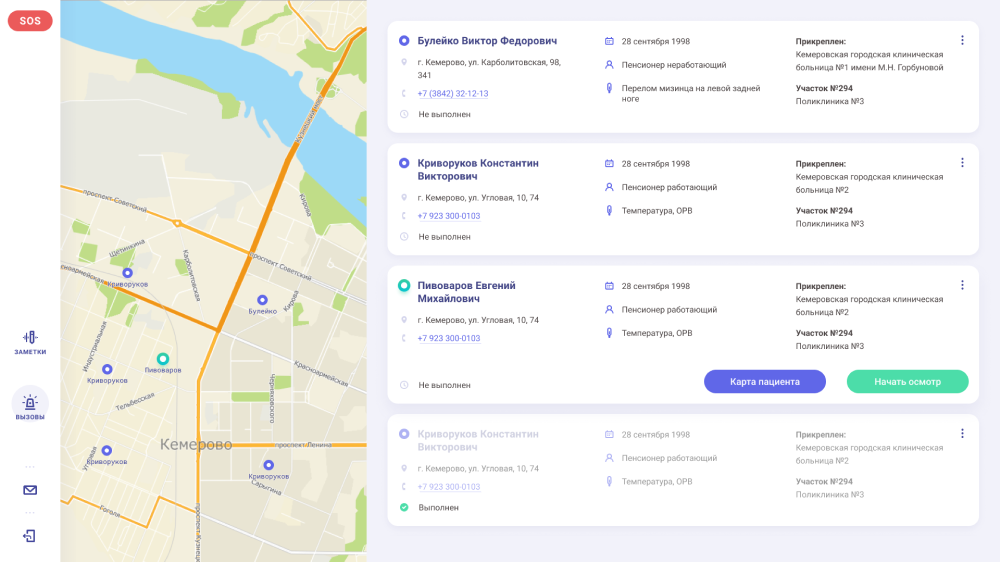
Список вызовов
После авторизации врач попадает на главный экран со списком вызовов на день. Это основная информация, которая нужна врачу в первую очередь.
Список вызовов занимает основную часть первого экрана и состоит из плашек-карточек с именем пациента, адресом, телефоном и причиной обращения. Слева от списка — карта города, на которой пинами отмечены адреса из списка вызовов. Карта помогает врачам спланировать маршрут.
Список вызовов занимает основную часть первого экрана и состоит из плашек-карточек с именем пациента, адресом, телефоном и причиной обращения. Слева от списка — карта города, на которой пинами отмечены адреса из списка вызовов. Карта помогает врачам спланировать маршрут.

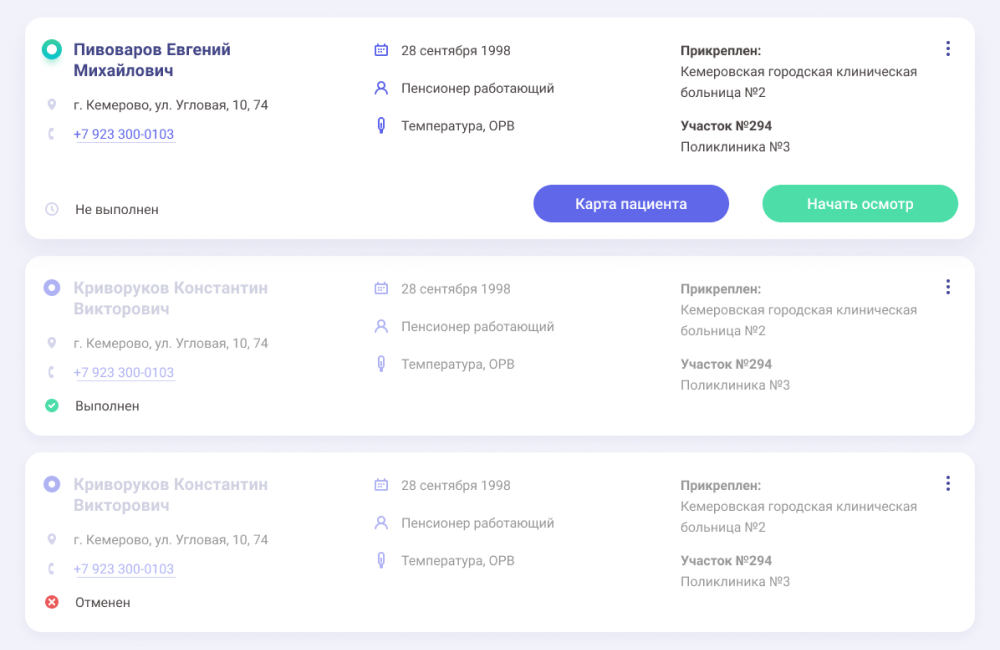
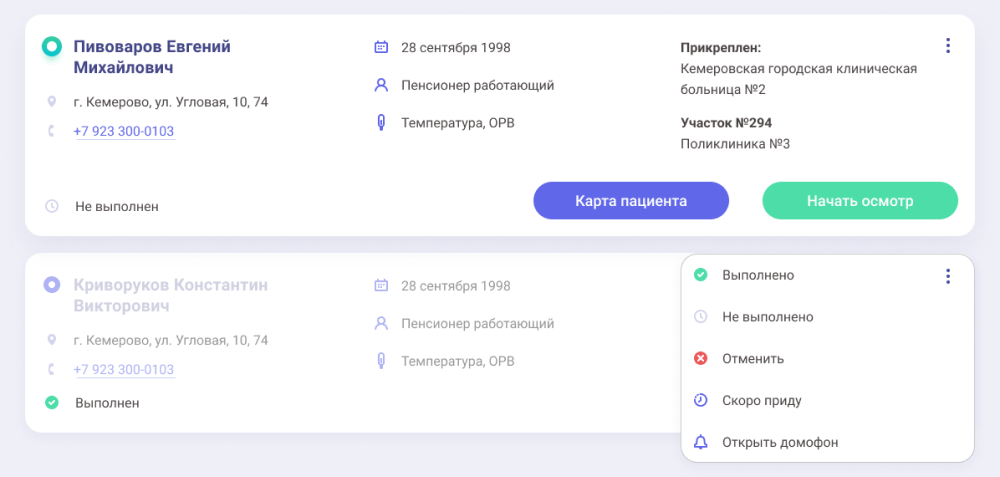
Карточки пациентов могут находиться в разном статусе: выполнен, отменен, не выполнен. В зависимости от статуса ячейка меняет яркость и цвет статуса.

После того, как врач закончил прием, он меняет статус на «Выполнен». В этом случае карточка приглушается, но не исчезает из списка. Карточки с отмененными вызовами ведет себя также.

Такое поведение для элемента выбрано по пожеланиям пользователей: информация из карточки понадобится позже, когда врач вернется в больницу. Приглушение карточки вызова в списке позволяет визуально отделить предстоящие вызовы от завершенных и отмененных.
Карточки в статусе «Не выполнен» — активные. По клику на активную карточку врач перейдет к амбулаторной карте пациента или шаблону осмотра.
Карточки в статусе «Не выполнен» — активные. По клику на активную карточку врач перейдет к амбулаторной карте пациента или шаблону осмотра.
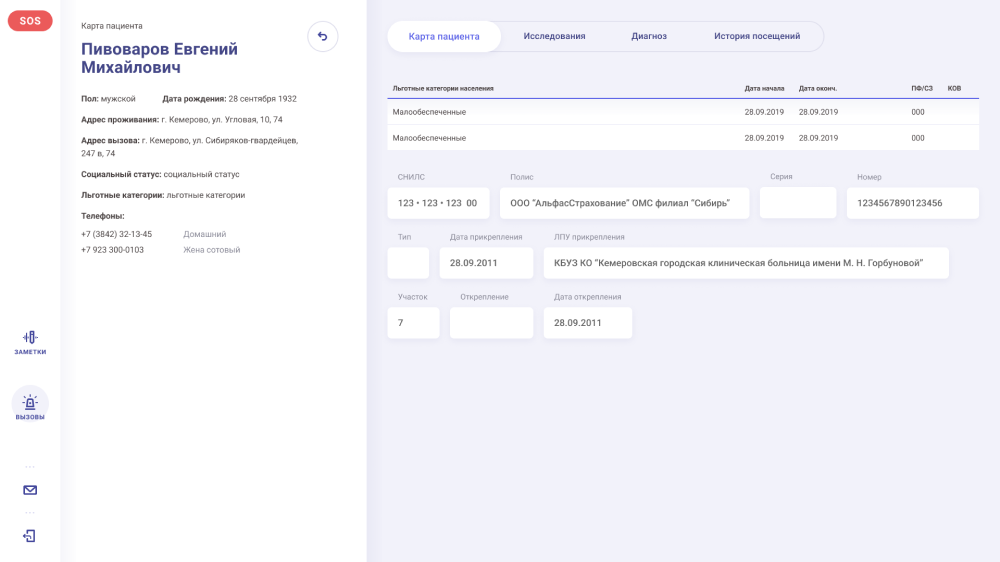
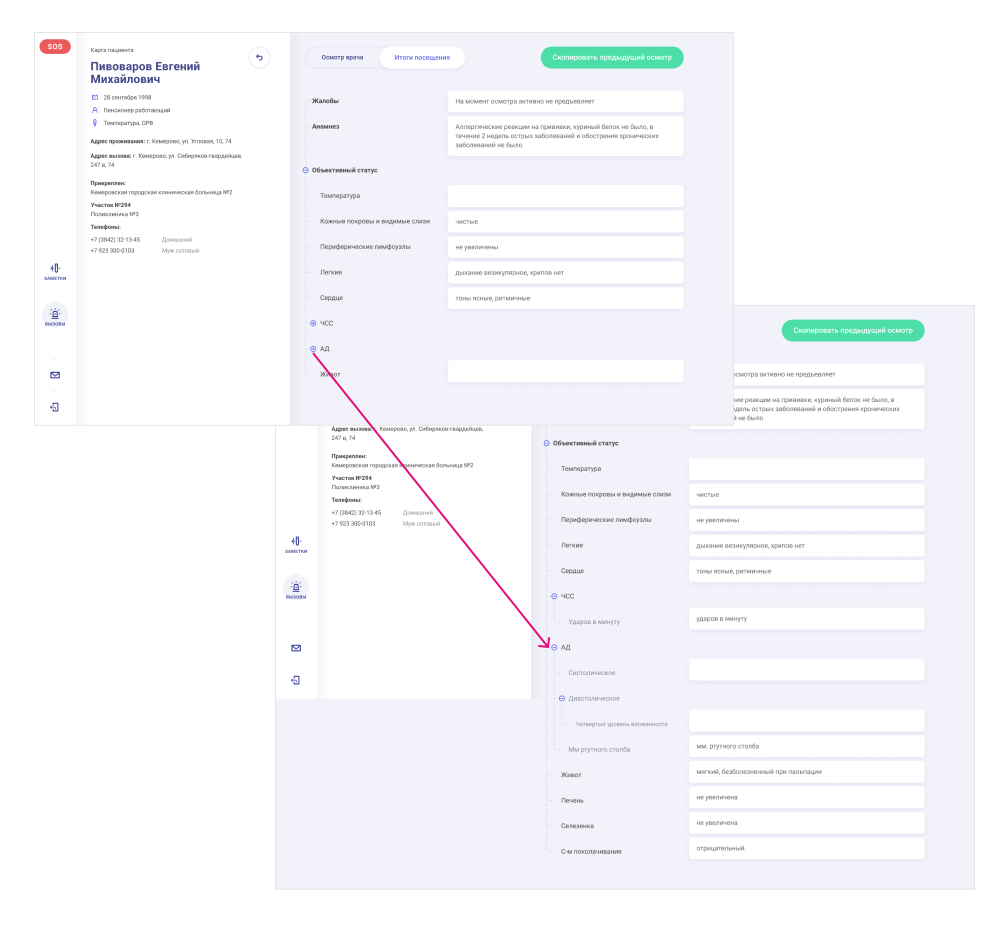
Карта пациента и шаблоны осмотра
Эти два раздела — основные рабочие инструмента врача на вызове.
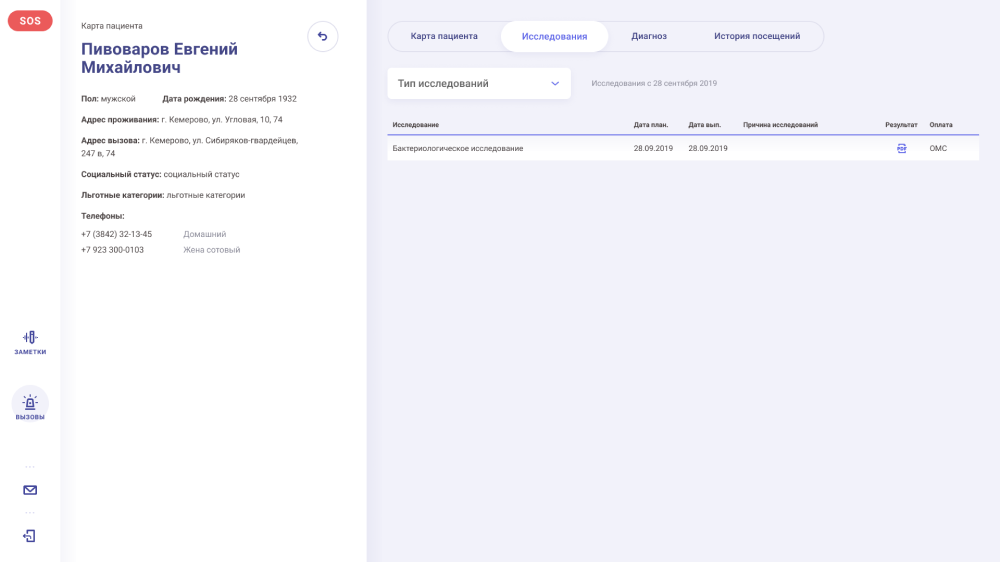
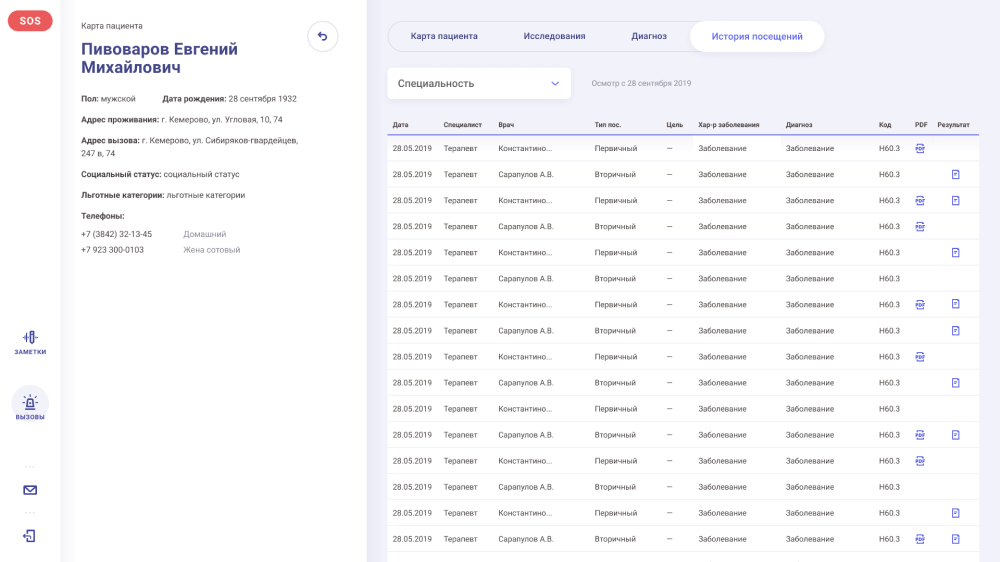
В левой часть экрана обоих разделов закреплена контактная информация о пациенте: имя, контакты, дата рождения. Фактически — это развернутый вид карточки из списка вызовов. Справа — рабочая область, которая меняется в зависимости от раздела.
В левой часть экрана обоих разделов закреплена контактная информация о пациенте: имя, контакты, дата рождения. Фактически — это развернутый вид карточки из списка вызовов. Справа — рабочая область, которая меняется в зависимости от раздела.
В разделе «Карта пациента» находится справочная информация о прошлых осмотрах, анализах, диагнозах и общем состоянии здоровья.



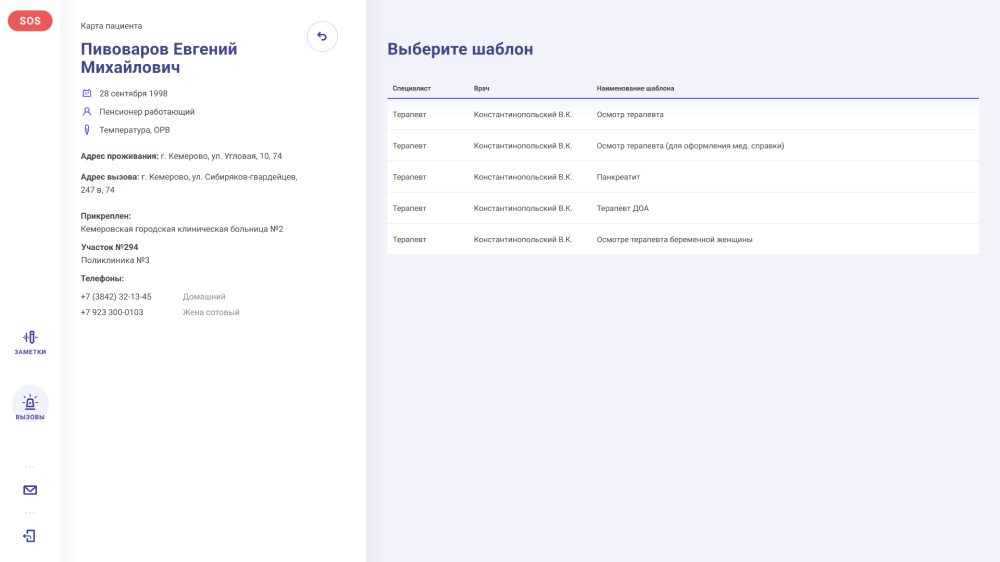
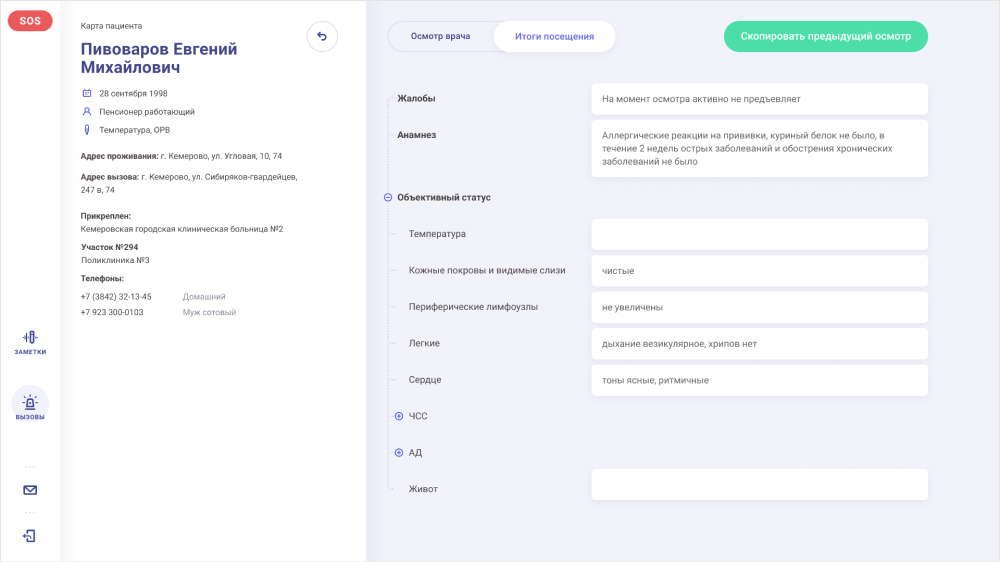
В разделе «Осмотр» врач выбирает один из существующих шаблонов в зависимости от своей специализации и истории болезни пациента. После чего заполняет поля в шаблоне.


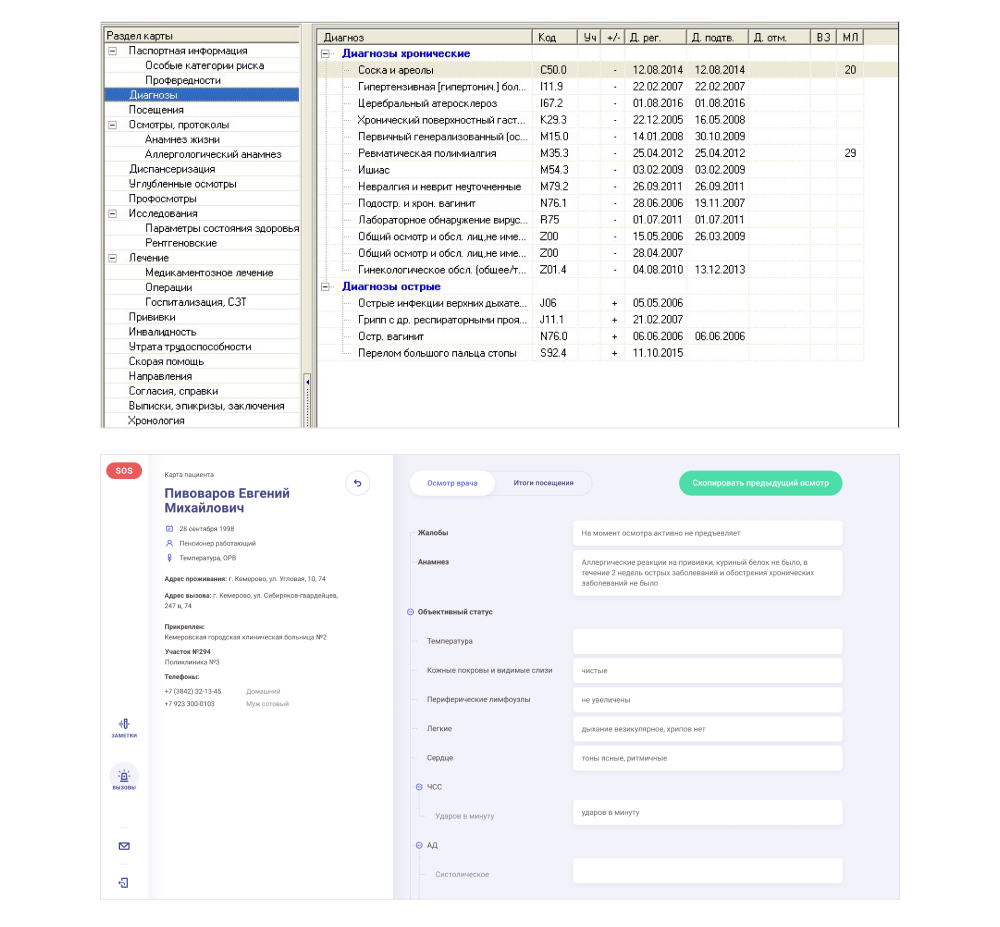
Структура этих разделов соответствуют структуре информационной системы больниц: табличный вид в карте пациента и раскрывающаяся древовидная структура с несколькими уровнями вложенности в шаблонах осмотра.


Алексей Нибо
Арт-директор в Атвинте
Древовидная структура — не лучшее решение для тач-экранов, так как в них возникает большая вероятность промахнуться мимо элемента при нажатии или попасть не в то поле. Но структуру нельзя было менять, потому что врачам привычно работать именно так.Привычное не означает, что более удобное решение не приживется. Однако оно получит сопротивление на стадии внедрения и на моменте, когда надо попробовать. А именно этого мы стремились избежать.
На иллюстрации ниже интерфейс существующей медицинской информационной системы и дизайн приложения для врачей. Мы сохранили структуру, как в МИС больницы, и адаптировали ее под планшетный интерфейс.
Сократили количество информации на экране и оставили только необходимое. Оптимизировали размер текстовых полей и расстояние между элементами, чтобы пользователь легко управлял касанием в нужной зоне, не задевая другие элементы.

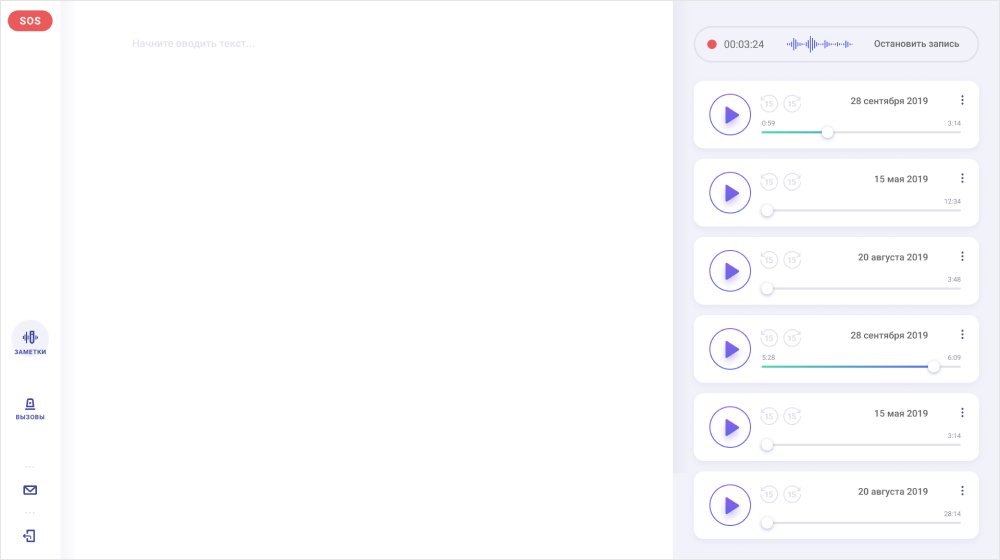
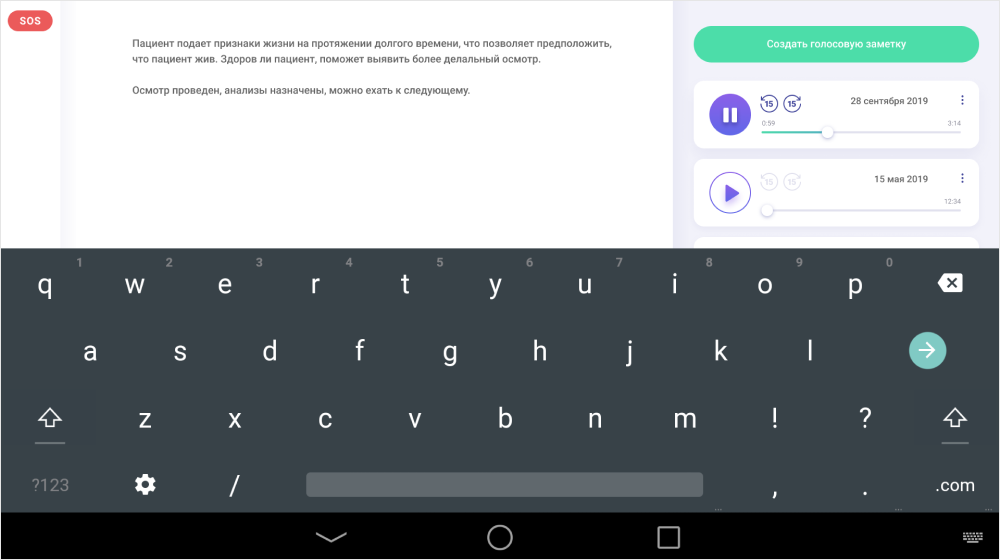
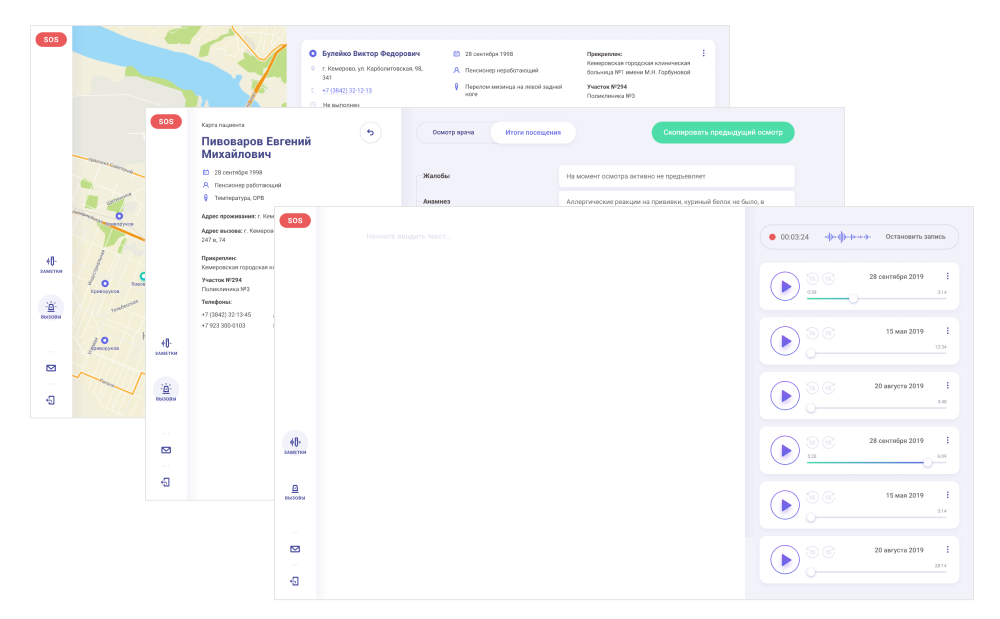
Заметки
Раздел состоит из текстовых и голосовых заметок. Сначала заказчик предполагал сделать отдельные экраны под два типа заметок. В этом случае пользователю пришлось бы переключаться не только между шаблоном осмотра и разделом заметок, но и внутри раздела.
Мы избавились от лишнего действия и свели функциональность всех типов заметок в один экран. Слева расположили текстовое поле, а справа — создание голосовой заметки и список аудиозаписей.
Еще одно упрощение — автосохранение текстовых заметок при переходе в раздел «Вызовы».
Мы избавились от лишнего действия и свели функциональность всех типов заметок в один экран. Слева расположили текстовое поле, а справа — создание голосовой заметки и список аудиозаписей.
Еще одно упрощение — автосохранение текстовых заметок при переходе в раздел «Вызовы».


Навигация по приложению
Сквозной элемент всех разделов — меню-навигация в левой части экрана. В меню выведены кнопки переключения между двумя основными разделами приложения: вызовами и заметками. Это нужно для быстрого перехода из одного раздела в другой во время осмотра. Например, врач заполняет шаблон осмотра и параллельно делает пометки в свободной форме.
Также в меню расположены кнопки вспомогательных функций — связи с техподдержкой и выходом.
Вверху меню расположена кнопка «SOS» на случай непредвиденных ситуаций. Нажатие на эту кнопку вызывает нацгвардию. При создании таких кнопок важно избежать случайного нажатия. Поэтому мы вывели ее отдельно от прочих кнопок, а при разработке предусмотрели механику нажатия для активации кнопки.
Также в меню расположены кнопки вспомогательных функций — связи с техподдержкой и выходом.
Вверху меню расположена кнопка «SOS» на случай непредвиденных ситуаций. Нажатие на эту кнопку вызывает нацгвардию. При создании таких кнопок важно избежать случайного нажатия. Поэтому мы вывели ее отдельно от прочих кнопок, а при разработке предусмотрели механику нажатия для активации кнопки.

Навигация связывает все разделы приложения и упрощает пользователям переход между техническими сценариями во время работы. Через него легко переключаться между локальными заметками и шаблонами осмотра, которые синхронизируются с МИС.
UX-дизайнеры Атвинты помогут разобраться в поведении целевой аудитории и сделают юзабилити веб-проекта удобным и понятным для ваших пользователей.
Результат
Получился интерфейс, который учитывает пожелания, привычки и рабочие паттерны врачей. Продукт реализован и запущен в ряде больниц области.
По отзывам врачей, теперь они больше внимания уделяют пациентам и их текущему состоянию, а не выяснению предыстории болезни. Теперь под рукой вся информация, нужная во время осмотра. Благодаря синхронизации с МИС врачи не тратят время на перенос результатов осмотра из блокнота в компьютер.
По отзывам врачей, теперь они больше внимания уделяют пациентам и их текущему состоянию, а не выяснению предыстории болезни. Теперь под рукой вся информация, нужная во время осмотра. Благодаря синхронизации с МИС врачи не тратят время на перенос результатов осмотра из блокнота в компьютер.
Услуги из кейса