Дизайн пользовательского интерфейса для человеческого внимания
Бизнес и эффективность
Дизайн
Аналитика
02 октября 2017

Работа человеческого разума очаровывает. Поэтому знакомство с когнитивными науками - один из ключевых навыков любого дизайнера. Хотя дизайн воспринимается нашими чувствами (видение, осязание, слух), он немедленно обрабатывается нашим мозгом. Дизайнеры должны понимать, как создавать впечатления, которые идут рука об руку с тем, как человеческий мозг оценивает их. Будучи дизайнером, вы можете контролировать человеческий разум в процессе и даже вне взаимодействия с продуктом. Из этого текста вы узнаете немного о том, как работает наше внимание, и на том, как на него влияет визуальный дизайн интерфейса.

Внимание = рабочая память
Все, что мы видим, слышим, касаемся или обоняем, обрабатывается нашим мозгом и влияет на нашу систему памяти. Эта система разделена на:
- рабочую память
- краткосрочную память
- долгосрочную память
Рабочая память содержит информацию о фокусе нашего внимания. Поскольку емкость нашей рабочей памяти довольно мала (исследования показывают, что емкость может варьироваться между 5-7 несвязанными концепциями), наше внимание весьма избирательно. Наш мозг просто не способен обрабатывать все, что происходит вокруг нас сразу. Вместо этого он сфокусирован на наиболее релевантных фрагментах информации. Уместность определяется нашими собственными целями. Наш мозг получает около 11 миллионов бит данных в секунду, но мы можем обрабатывать только 50 бит в секунду.
Информация из рабочей памяти может быть потеряна очень легко, если фокус сдвинется. Многие из нас могут вспомнить такие ситуации, как эти:
Посреди подсчета кто-то внезапно прерывает вас. Впоследствии вы должны начать все заново, потому что вы не помните, где именно вы остановились.
Вы заходите в комнату, внезапно осознавая, что забыли, почему вы пришли туда в первую очередь.
Рабочая память в дизайне веб-интерфейса
Режимы
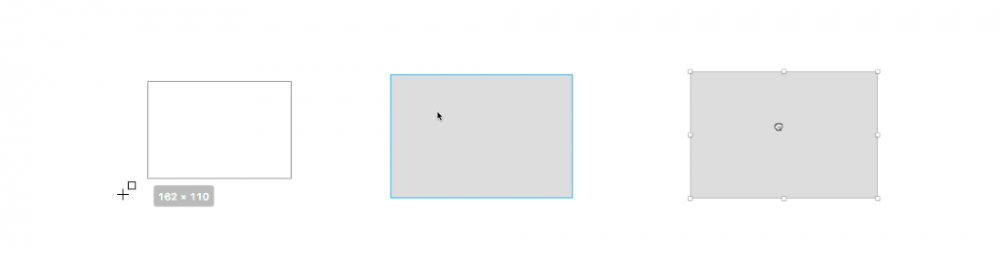
Использование режимов при разработке дизайна интерфейсов имеет много преимуществ. Это позволяет нам выполнять больше действий с меньшим количеством жестов/элементов управления путем переключения контекстов. Например, в приложении «Sketch», графическом дизайне, вы по умолчанию находитесь в режиме выбора. Это означает, что при перетаскивании вы можете выбирать объекты на экране. Однако, если вы перейдете в режим прямоугольника draw, это означает, что теперь при перетаскивании вы можете нарисовать прямоугольник.
Рабочая память слишком изменчива, чтобы предположить, что пользователи могут помнить, в каком режиме они в настоящее время не имеют обратной связи. При использовании режимов важно подчеркнуть текущий активный режим. Приложение освоило это, показывая другой курсор для каждого режима.

Прямоугольный режим, режим выбора, режим перетаскивания в «Sketch».
Поиск
При использовании функции поиска на веб-сайте пользователи вводят условия поиска, а затем просматривают результаты. Внимание смещается от ввода к результатам. Это означает, что пользователи часто забывают, какими изначально были введенные параметры поиска. Сайты с функцией поиска должны отображать исходные параметры на видном месте, даже если уже показаны результаты поиска.
Инструкции
Если пользователю необходимо пройти более 5 шагов для достижения своей цели, убедитесь, что у него есть четкие инструкции о том, как это сделать. Пользователи, безусловно, не смогут запомнить все дополнительные шаги. Также должна быть возможность, чтобы пользователь мог легко ознакомиться с инструкциями по мере их выполнения.
Навигация
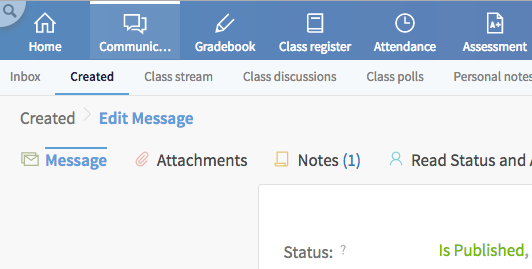
Если проектируемая система требует сложной иерархической навигации, она должна давать пользователю отчет о том, где он сейчас находится и как он туда попал. Возможно, было бы довольно непросто запомнить все шаги, которые вы предприняли, прежде чем попасть на эту конкретную страницу. Дизайнер должен сделать все возможное, чтобы не перегружать мозг пользователя и не забывать, какова была его первоначальная задача. Вот почему «хлебные крошки» (обычно стрелки или слэши, которые показывают иерархию страницы) становятся очень популярными во многих продуктах в наши дни.

В системе учителя Edookit вы можете четко видеть, где вы сейчас находитесь, с помощью «хлебных крошек», а также выделенного меню и подменю.
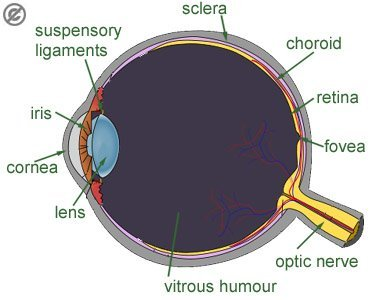
Зрение - глазная ямка
Наш мозг получает большую часть своей информации через глаза. Наши глаза играют важную роль в том, как мы воспринимаем дизайн. Структура человеческого глаза сложна, но наиболее важным является то, что в центральной части глаза есть часть глаза, называемая «глазной ямкой». Это небольшой круг шириной 1,5 мм, и это та часть, через которую наш мозг получает большую часть своей информации. Для этого есть три причины:
Эта небольшая часть глаза имеет значительно большее разрешение, чем остальная часть.Клетки в ямке также связаны 1: 1 с ганглиальным нервом (который передает информацию в мозг), поэтому у них нет сжатия данных - в отличие от других частей глаза.Фовеа составляет всего лишь 1% от размера всего глаза, но зрительная кора нашего мозга выделяет на нее 50% своих ресурсов.
Все это приводит к тому, что люди имеют очень узкий фокус.

С другой стороны, наше периферическое зрение очень плохое. В самом деле. Подумайте о том, как вы читаете эту статью прямо сейчас. Вы сосредоточены только на этих точных словах, все остальное не имеет значения. Это крошечная часть общего дизайна. Интересная часть состоит в том, что наш мозг пытается помочь глазам и заполняет недостающие данные с нашей периферии, основываясь на наших ожиданиях и памяти. Это заставляет нас думать, что мы на самом деле видим все сразу, четко.
Несмотря на то, что периферийное зрение плохое по качеству, у него есть цель в нашей жизни. Оно направляет ямку к точкам фокусировки (где смотреть дальше) на основе данных с низким разрешением. Оно также очень помогает в обнаружении движения - способности, которую мы унаследовали от наших предков, живших в пустыне.
Влияние глазной ямки на дизайн интерфейса
Эти результаты легко применимы к элементам дизайна интерфейсов. Пользователи не могут сразу увидеть весь сайт. Они могут просто сканировать страницу. Это означает, что их глаза очень быстро прыгают от одной части к другой. Наиболее привлекательным, как правило, является часть веб-сайта, которая контрастирует или предполагает какое-либо движение.

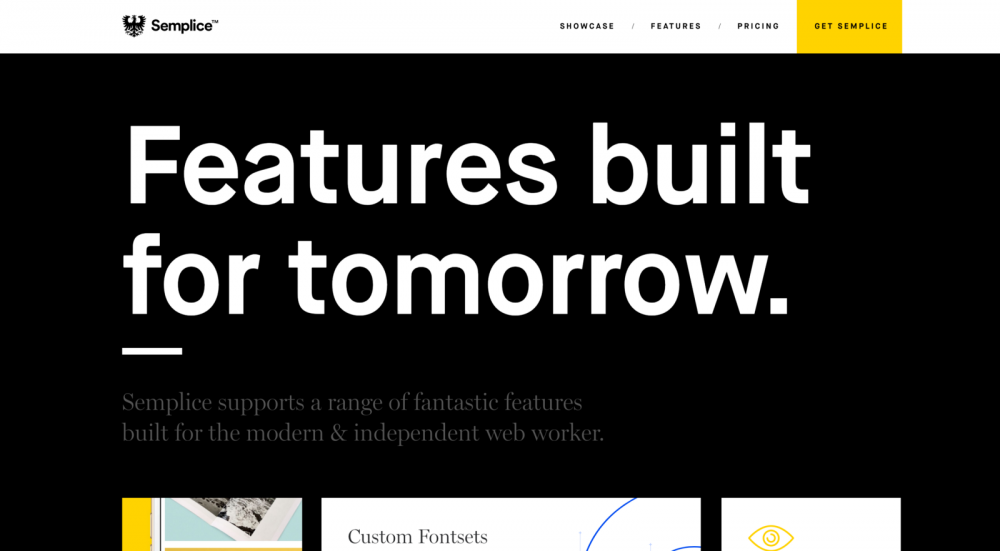
На целевой странице Semplice есть желтая кнопка CTA в правом углу, которая сейчас же захватывает наше внимание.
Важно, что взаимосвязанная информация должна быть показана компактным образом, чтобы пользователи могли воспринимать эти элементы вместе. Используйте гештальт-принцип близости, который гласит: "Объекты или фигуры, которые близки друг к другу, образуют группы".

Гештальт-принцип близости. Круги ближе друг к другу кажутся сгруппированными.
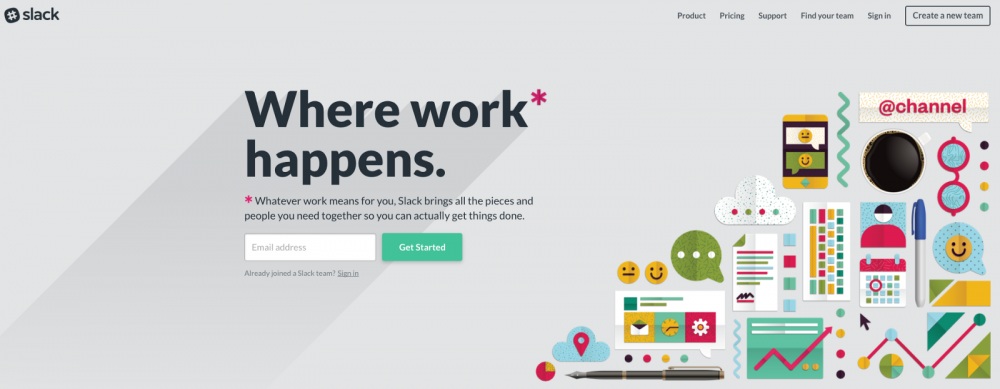
Например, сообщение об ошибке должно отображаться рядом с полем пароля. Пользователь, который сконцентрирован на вводе пароля, может пропустить сообщение об ошибке, если оно находится в другой части страницы. Другой пример (изображение ниже) - это маркетинговая копия, которая должна убедить пользователя щелкнуть кнопки CTA. Контраст заголовка и кнопки CTA означает, что эта часть страницы, вероятно, будет одной из первых, которые будут замечены пользователем.

Маркетинговая микроскопия, поле электронной почты и кнопка CTA или близко друг к другу, поэтому пользователю не нужно сканировать другие части страницы.
Слепота невнимания
Человеческое внимание целеустремленно. Мы склонны сосредотачиваться на вещах, связанных с достижением наших целей. Все остальное менее актуально, и если это каким-то образом не привлечет наше внимание, оно останется в стороне. Это приводит к феномену психологии, называемому перцептивной слепотой или слепотой невнимания.
Посмотрите это видео и попытайтесь посчитать количество пасов белой команды:
Мы должны стремиться проектировать с учетом взаимозависимости, например, используя принцип близости гештальта. Если это невозможно, мы должны привлекать пользователя к изменению с движением или контрастом. Если мы не придерживаемся этих принципов, есть данные, в которых говорится, что пользователь с большой вероятностью пропустит важные детали опыта.
Автор оригинального текста - Martin Jancik.
0
0
0
Услуги