Как в Атвинте разрабатывают веб-продукты, часть 2: макеты, front, back, тест
Бизнес и эффективность
Новости
Дизайн
Аналитика
05 августа 2020

Весь процесс разработки мы делим на две большие части:
I. Этап аналитики и проектирования.
II. Этап разработки.
На первом этапе закладываем базис будущего сайта: определяем, кто и как будет пользоваться, разрабатываем пользовательские сценарии, проектируем архитектуру и логику работы продукта, определяем общую стилистику, готовим контент.
Об этом рассказали в предыдущем материале.
Эта статья посвящена второму этапу: как команда digital-агентства создает работающий сайт или другой продукт на основе аналитики, прототипов, дизайн-концепции и техзадания.
Работы этого этапа:
- Разработка дизайн-макетов
- Программирование: frontend
- Программирование: Backend
- Тестирование
- Релиз сайта или веб-сервиса
- Что происходит после релиза
Теперь подробнее о каждом шаге.
1. Разработка дизайн-макетов

Результат этого этапа — набор всех страниц сайта или экранов приложения под все необходимые разрешения и устройства, правила использования всех элементов на них.
Какие специалисты задействованы
Арт-директор, дизайнеры, менеджер и аккаунт проекта.
Дизайнеры разрабатывают макеты главной и всех уникальных страниц сайта или экранов приложения. В работе опираются на аналитику, прототипы, дизайн-концепцию и SEO-рекомендации.
Арт-директор подбирает на проект дизайнеров с релевантным опытом, контролирует чистоту макетов и единство стилистики. При необходимости направляет дизайнеров к лучшим решениям в интерфейсе.
Что нужно для разработки
SEO-структура сайта, прототипы, дизайн-концепция, текстовый и медиа-контент.
Что делаем на этапе разработки дизайн-макетов
На этапе проектирования мы отвечали на вопрос «Как работает?», на этапе концепции подобрали визуальную идею. Теперь развиваем стилистику для всех страниц сайта, детально продумываем внешний вид элементов и эффекты при взаимодействии пользователя с интерфейсом.
Для каждого экрана разрабатываем адаптивные макеты, чтобы сайт хорошо выглядел и работал на разных устройствах с разными разрешениями экранов. Сайт будет одинаково удобен и на компьютере или ноутбуке, и на смартфоне.
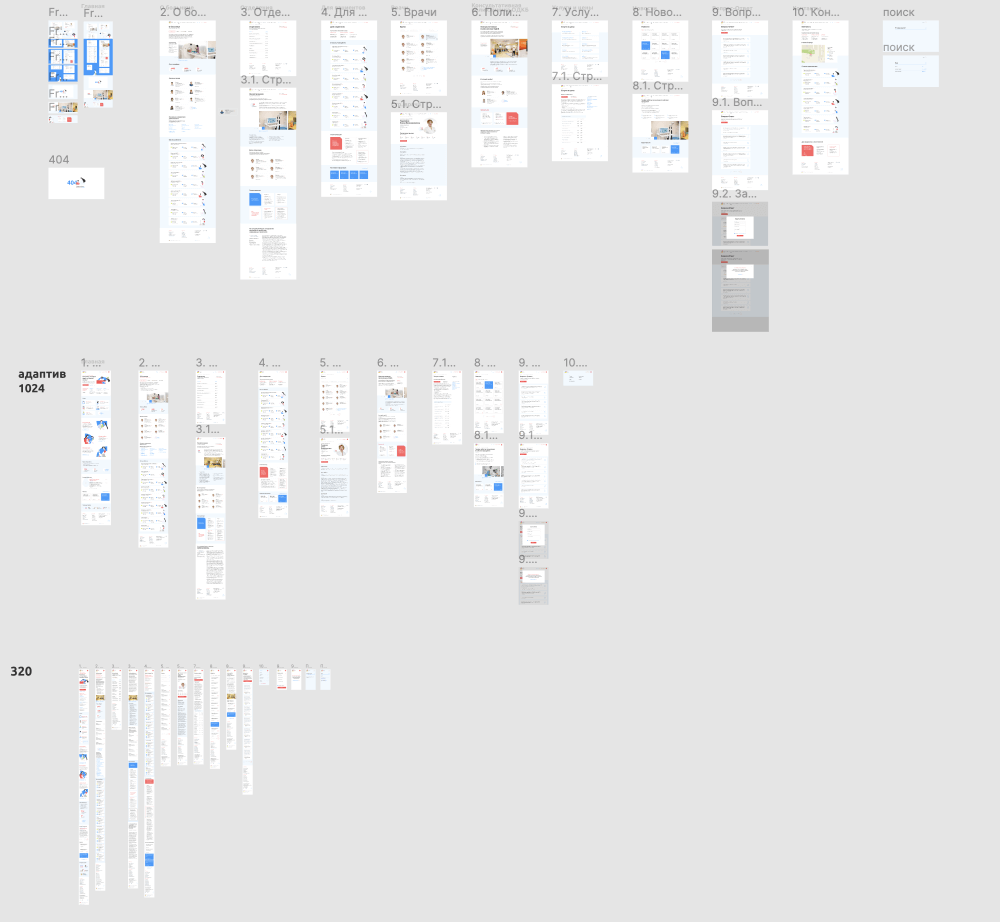
Вот так выглядит набор макетов, включая адаптивы, для корпоративного сайта Детской многопрофильной больницы:

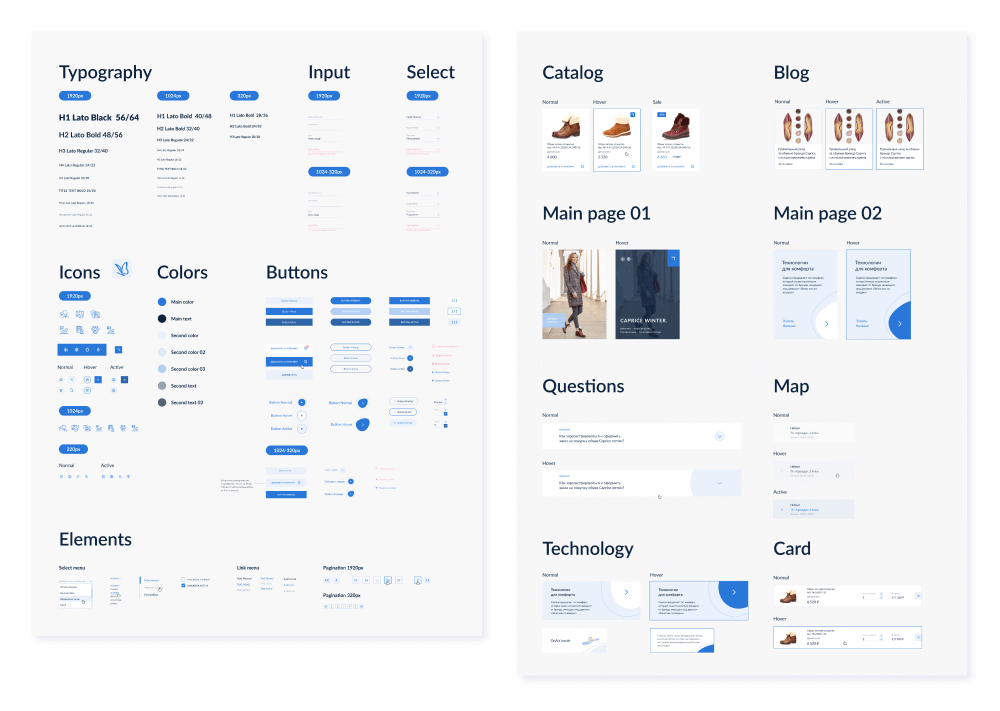
А так набор макетов для интернет-магазина обуви:

В проектах со сложными анимациями и визуальными эффектами на этапе разработки дизайн-макетов подключаем frontend-разработчиков, чтобы заранее продумать техническую реализацию.
Это здорово экономит время и упрощает работу на этапе программирования интерфейса. Разработчик сразу будет в курсе, с чем ему предстоит работать и заранее подберет решения. А дизайнеры найдут баланс между визуальной эффектностью и удобством реализации.
Финальный шаг этапа — подготовка макетов к верстке и формирование UI-кита. UI-кит дизайнеры выносят все типы элементов интерфейса и как они реагируют при наведении курсора, нажатии, переключении между страницами. В нем же описаны все типы заголовков и их поведение при изменении верстки. Этот инструмент помогает frontend-разработчикам быстро собрать верстку, избежать разнобоя в элементах и сохранить стилистическое единство всех разделов.

Перед передачей в разработку дизайнеры проверяют макеты по чек-листу на ошибки: на всех ли страницах верная сетка, отступы, расположение элементов.
Инструменты и технологии
Макеты разрабатываем в Figma, для создания иллюстраций, иконок визуальных эффектов используем Photoshop и Illustrator, отдельный софт используем для 3D и моушен-графики.
2. Программирование: frontend

Результат frontend-разработки — всё, с чем взаимодействует пользователь на сайте или в приложении. Главная цель этапа — сделать сайт удобным для пользователей и эффективным с точки зрения бизнеса.
Какие специалисты задействованы
Frontend-разработчики и технический директор.
Фронтендеров иногда еще называют Creative Frontend Developer, так как они являются связующим звеном между дизайном и его техническим воплощением. Они программируют визуальные решения, пользовательские сценарии и функциональность, заложенные дизайнерами.
Что нужно для разработки
Дизайн-макеты, UI-кит или дизайн-система, сценарии и архитектура продукта, описанные в техзадании.
Что делаем на этапе frontend
На этапе фронтенда — воплощаем функциональность и «оживляем» отрисованный дизайнерами интерфейс с помощью кода.
Frontend — это больше, чем просто верстка макетов. Frontend-разработчики разрабатывают все, что помогает пользователю быстрее и удобнее решать задачи с помощью сайта.
- Пишут скрипты, при помощи которых контент динамически подгружается на страницы при первом обращении к сайту. В результате страницы в браузере пользователя загружаются быстрее, а переход между ними выглядит более плавным.
- Делают элементы интерактивными, чтобы кнопки, инпуты, формы ввода и другие элементы логично реагировали на действия пользователя и вели к нужным конверсиям.
- Реализует, оптимизирует сложные анимации и визуальные эффекты.
- Пишет API для интеграции с бэкендом или CMS-системой. То есть не просто создает клиентскую часть, но и связывает все действия пользователя с бизнес-логикой веб-продукта.
- Пишет юнит-тесты для проверки после разработки каждой функции. Эти тесты нужны для проверки, насколько корректно работает та или иная функциональность.
Инструменты и технологии
- Базовые технологии фронтенд-разработчика — это HTML5, CSS и JavaScript. HTML используется для разметки страницы, CSS — задает стили и внешний вид, а JavaScript — отвечает за интерактив и логику (реакции) элементов на действия пользователей.
- Для сложных веб-сервисов и ecommerce-проектов используют фронтенд-фреймворки: Vue.js, React.
- Для SEO-оптимизации SPA-приложений* используем фреймворк Nuxt.js.
*SPA или Single Page Application — это одностраничное веб-приложение, которое позволяет быстрее загружать контент в браузер пользователя. При первичном обращении к SPA-приложению загружается разметка и основной контент. А остальная информация при прокрутке или переходах между страницами подгружается динамически без полной перезагрузки всей страницы.
3. Программирование: Backend

Реализуем все процессы, которые происходят на серверной части сайта в ответ на действия пользователя.
Какие специалисты задействованы
Backend-разработчики, технический директор.
Чаще всего этот этап идет параллельно frontend-разработке, а разработчики бэкенда и фронтенда работают в тесной связке.
Что нужно для разработки
Техническое задание с подробным описанием всех необходимых алгоритмов, структуры данных, техническими описаниями для интеграции с фронтендом и сторонними сервисами.
Что делаем на этапе backend
Cайт без бэкенда — это не более, чем красивая оболочка. Чтобы сайт функционировал, нужно запрограммировать логику хранения данных и правила обмена информацией между сервером и клиентской частью.
Backend-разработчики программируют внутреннюю логику работы сайта или веб-продукта.
- Программируют серверную часть сайта или приложения.
- Проектируют базы данных, в которых хранится вся информация о содержимом всех страниц сайта. Например, информацию о товарах и категориях на сайте интернет-магазина.
- Настраивают пользовательские роли и управление сайтом в админпанели.
- Для проектов на готовой CMS на этом этапе настраивают админ панель для управления контентом на сайте.
- Разрабатывают API для интеграции со сторонними сервисами: почтой, программами складского и товарного учета вроде 1С, CRM, эквайрингом и т.д.
Инструменты и технологии
Бэкенд пишем на PHP.
- Для корпоративных сайтов и небольших интернет-магазинов используем CMS-системы. В Атвинте это MODx и Битрикс.
- В сложных кастомных проектах пользуемся фреймворком Laravel — одним из самых популярных фреймворков. Для сайтов на Laravel легко найти специалистов на поддержку сайта в отличие от других, менее популярных фреймворков, вроде Ruby on Rails.
- Для баз данных используем MySQL, MariaDB, Redis, PostgreSQL.
4. Тестирование

Тестирование нужно, чтобы оценить, все ли работает как надо и исправить до передачи проекта заказчику и релиза для конечных пользователей.
Какие специалисты задействованы
Тестировщики, менеджер проекта, технический директор, арт-директор.
Что делаем на этапе тестирования
Тестирование проводится после каждого этапа разработки сайта: после этапа проектирования тестируем пользовательские сценарии, проверяем по чек-листу сначала макеты, а потом верстку, проводим автотесты и нагрузочные тесты после разработки каждой новой функции. Особенно это актуально для многофункциональных веб-сервисов.
Основные виды тестирования:
- Контроль качества фронтенда. Арт-директор и дизайнеры отсматривают соответствие верстки и макетов. На этом шаге проверяем верность сетки, размеров и расположения элементов, правильную отработку ховеров и анимаций, межстрочные расстояния и т.д.
- Функциональные автотесты. Тестировщик пишут специальных ботов, которые автоматически проходят по определенным сценариям на сайте и выдают отчет о наличии технических ошибок. Эти сценарии берем из технического задания.
Так тестируем сценарии авторизации, добавления товара в корзину, путь до определенного экрана. Проверяем, верно ли отрабатывают формы, кнопки, верную ли информацию выдает сайт в ответ на запросы пользователей.
- Юнит-тесты — это автоматические тесты, которые пишутся самими разработчиками в процессе создания сайта. Они проводятся после доработки каждой функции в течении всего проекта. Юнит-тесты позволяют отследить стабильность работы каждого функционального модуля, найти и исправить конфликты между ними.
Например, разработчик написал модуль добавления товара в корзину. И он проверяет, правильно ли отработает модуль при разных сценариях:1. Если добавили товар в пустую корзину, то на выходе на странице корзины должен отобразиться один товар.2. Если в корзине уже был товар, то предыдущий должен остаться в корзине, а к нему добавиться новый.
- Нагрузочное тестирование нужно, чтобы оценить производительность сайта или сервиса при возрастании нагрузки. Оно позволяет определить, какие мощности нужны для корректной работы сайта, и выявляет «бутылочные горлышки» в производительности веб-продукта.
Инструменты и технологии
- Для нагрузочного тестирования — Яндекс.Танк
- Для фронтенд-тестирования — Jest
- Для тестирования бэкенда — PHPunit
5. Релиз сайта или веб-сервиса

После завершения всех этапов:
- Переносим сайт на сервера заказчика,
- Передаем инструкцию по использованию,
- Проводим обучение пользователей для сложных веб-продуктов вроде сервисов автоматизации производства и ERP-систем проводим обучение.
Что происходит после релиза
Чаще всего после релиза работа Атвинты над проектом не заканчивается. Следующий этап — развитие и продвижение проекта.
Развитие и поддержка
Техподдержка сайта в Атвинте бывает трех видов:
- Гарантийная поддержка.
Как любой производитель технически сложного продукта мы предоставляем гарантийную техподдержку для каждого разработанного нами сайта. Она распространяется на ситуации, когда в сайте обнаружена ошибка, связанная с нашим кодом.
- Абонентское обслуживание.
По договору абонентского обслуживания следим за работоспособностью проекта: чтобы сайт всегда был доступен и не «упал» из-за внешних причин, например, при хакерской атаке или большом потоке пользователей в период акций или распродаж.
Такая техподдержка работает как страховка на случай форс-мажора. Особенно это актуально для ecommerce-проектов.
Если сайт не находится на техподдержке, пройдет много часов, пока программисты вникнут в код, найдут и исправят проблему. А в это время клиенты не смогут попасть на сайт за покупками, или вообще получат вредоносную рассылку от вашего имени.Результат — финансовые и репутационные потери, или упущенные выгоды.При абонентском обслуживании команда техподдержки сработает более оперативно и устранит проблему с минимальными последствиями для бизнеса клиента.
- Развитие проекта.
Дизайнеры и разработчики Атвинты дорабатывают и качественно улучшают функциональность или интерфейс продукта. Например, когда возникла потребность в новой фиче или нужно изменить дизайн сайта с учетом аналитики поведенческих метрик. Digital-агентство бронирует ежемесячно команду, которая будет заниматься вашим проектом.
Продвижение
В Атвинте есть собственный отдел продвижения. Команда отдела разрабатывает стратегию продвижения и на ее основе запускает контекстную и таргетированную рекламу, проводит SEO оптимизацию, готовит статьи для продвижения через корпоративный блог, создают лендинги для проверки гипотез.
Для отслеживания эффективности рекламы мы подключаем Google Analytics, Яндекс.Метрику, настраиваем цели, устанавливаем пиксели рекламных систем.
Ежемесячно высылаем отчет с результатами за текущий месяц и тактический план работы на следующий месяц.
Читайте также:
0
0
0
Услуги
Читайте также

ТЗ и прототипы: два кита разработки
Поговорим подробнее об этих инструментах.

Сроки разработки и как на них повлиять: суперсила заказчика
Со сроками веб-разработки вечно какая-то беда: то пообещают быстро и затянут релиз, то говорят какие-то нереальные сроки и включают непонятные работы. Рассказываем, как заказчик влияет на скорость процесса и почему жесткие сроки — это плохо.

