Как оформить главную страницу сайта
Бизнес и эффективность
Дизайн
16 мая 2024

Задачи главной страницы сайта
Главная или стартовая страница сайта (home page) — это первая страница, которую видят пользователи при переходе на сервис по прямой ссылке, из поисковых систем или социальных сетей. Ее также называют домашней или заглавной страницей.
Она помогает аудитории кратко узнать о компании, товарах и предложениях. С главной страницы начинается путь пользователя: он может перейти в каталог, изучить материалы и блог, записаться на консультацию, прочитать отзывы и тому подобное.
Если страница имеет сложную структуру или недостаточно информативна — посетители покинут сайт и перейдут к конкурентам
К примеру, для сайта клиники «Энергетик» в первом блоке мы сделали анимированного 3D-врача, который демонстрирует заботу о пациентах. Затем разместили перечень услуг, акции, описание клиники, информацию о врачах, отзывы и гайд по скачиванию приложения.

Функции стартовой страницы сайта
- Направляющая. Главная страница сайта помогает посетителям найти необходимые разделы в меню и в блоках — навигация реализуется в виде ссылок и кнопок.

- Информационная. На главной странице веб-сайта размещают преимущества, основную информацию о компании, описание деятельности и продуктов. Это помогает пользователям увидеть, что именно бренд может им предложить и какие у него отличия от конкурентов.
- Продающая. Бренду нужно корректно прорекламировать себя, показав плюсы, а также выгоду для потенциального клиента. Это нужно для того, чтобы страница плавно вела посетителя к совершению целевого действия.

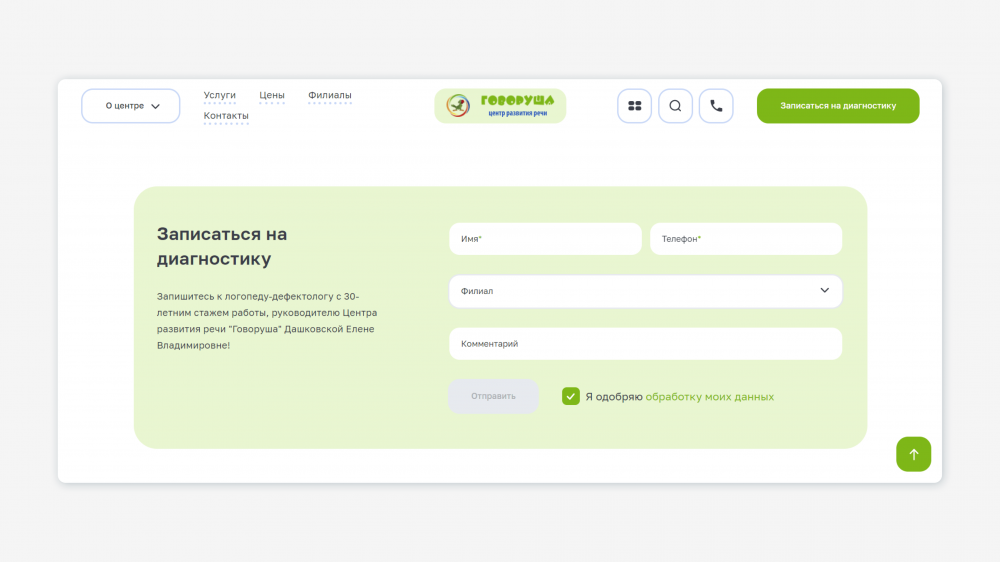
- Коммуникативная. На стартовой странице сайта добавляют формы заявок и контакты: телефон, ссылки на соцсети, поп-апы. Это нужно для повышения уровня конверсий и запуска диалога с клиентом.
Дизайн главной страницы сайта должен привлекать внимание ЦА и стимулировать ее взаимодействовать с сервисом. На это влияет цветовая гамма, изображения, видео, интерактивные элементы (кнопки, анимация в блоках), логотип, баннеры и другое.
Стиль оформления должен соответствовать образу бренда

Что должно быть на главной странице сайта
Рассмотрим основные атрибуты, присутствующие на главной странице сайта.
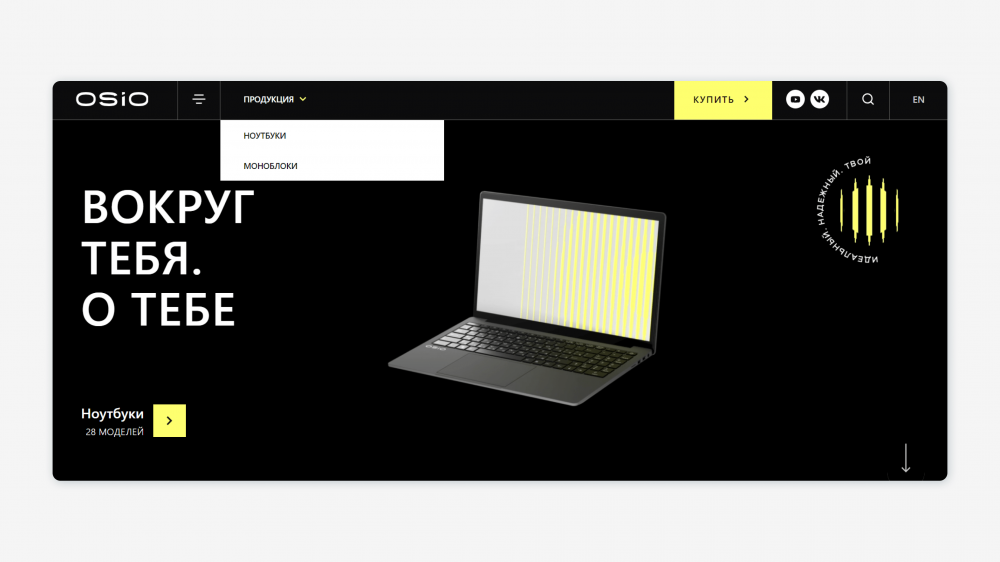
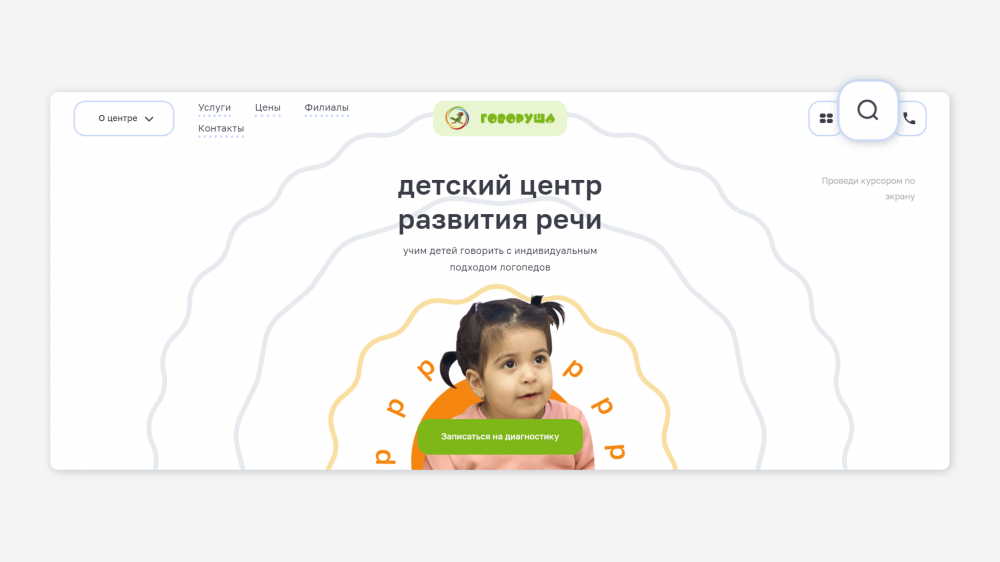
Первый экран
Первый блок главной страницы, должен познакомить пользователя с брендом и продуктом. А также начать формирование положительного впечатления, чтобы побудить человека выполнить действие на сайте.
Сначала аудитория видит шапку сайта, в которой находятся разделы, ресурсы и ссылки:
- Меню главной страницы сайта. Оно может быть вертикальным или горизонтальным. Если вы создаете удобный ресурс, следуйте принципам UX-дизайна. Так человек на интуитивном уровне сможет понять, куда нужно нажать и как найти необходимый раздел.
Меню, как и весь дизайн главной страницы, должно быть адаптировано под различные устройства

- Логотип. У бренда должен присутствовать уникальный логотип и дескриптор, который объясняет пользователю, чем занимается компания. Элементы располагают в левом верхнем углу страницы.
Чтобы упростить навигацию, сделайте логотип кликабельным. Так посетитель сможет вернуться на главную страницу сайта по одному нажатию.

- Строка поиска. Наличие значка поиска на сайте делает навигацию простой и удобной. Аудитории зачастую не хочется изучать все страницы ресурса — быстрее будет набрать слово в строке и получить ответ.

После шапки пользователь видит первый экран:
- Баннер. К примеру, статичная картинка или видеоролик, а также набор слайдов с акциями, предложениями, новинками либо преимуществами продукта.
Дополните баннер заголовком и описанием, привлекающие внимание аудитории. Они помогут узнать ключевые моменты о компании, продукте или подробнее изучить акции. Текст должен отвечать на потребности ЦА и кратко раскрывать преимущества товара и бренда.

- Лид-форма. Целевое действие зависит от типа сайта и сферы бизнеса. Форму можно добавить в шапку в виде кнопки, а также разместить в теле главной страницы: на баннере или в отдельном блоке.

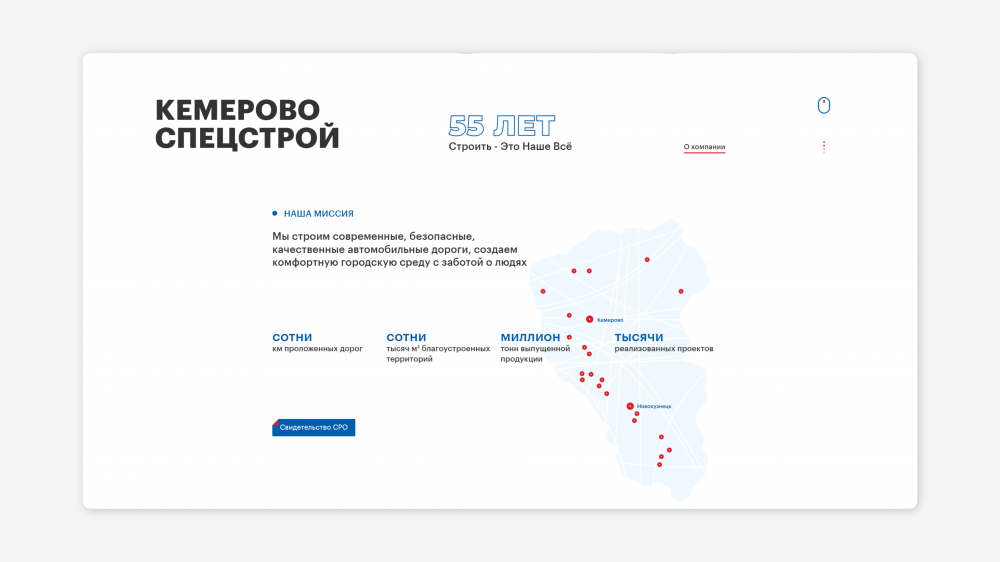
Преимущества компании
Преимущества и УТП помогают пользователю понять, почему он должен выбрать именно вашу компанию и продолжить изучение сайта.
Когда работаете над преимуществами, старайтесь всегда показывать цифры и факты. Избегайте общих фраз, которые не несут ценности и не раскрывают ваш бренд.

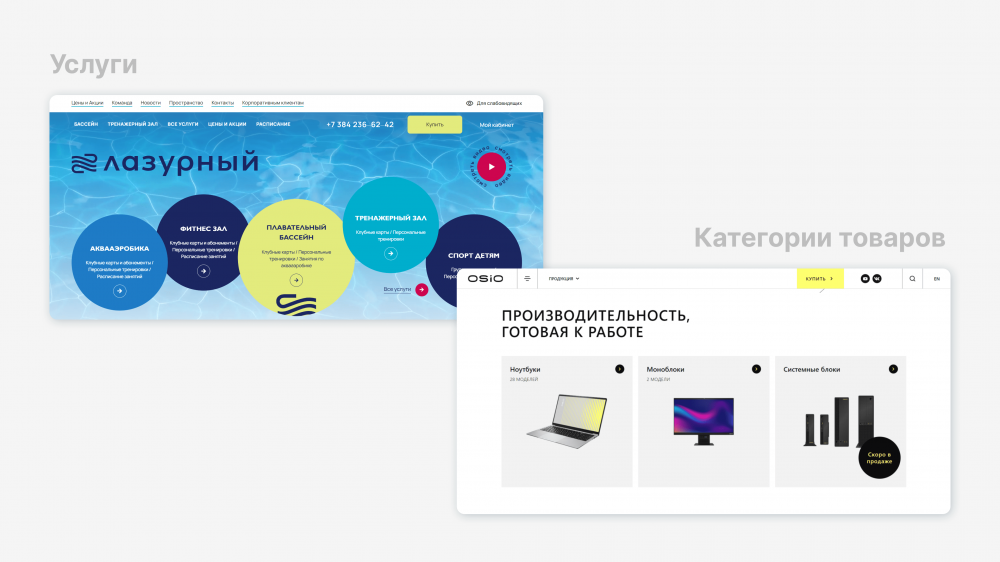
Каталог
Добавьте каталог с товарами и перечень услуг по категориям и тарифам. Выберите ключевые продукты, которые пользуются популярностью. А остальное разместите во вкладке с каталогом, чтобы не перегружать стартовую страницу.

Информация о компании
В начале домашней страницы уже дана краткая информация о деятельности компании. А в этом блоке вы можете описать бренд подробнее, добавить факты и продемонстрировать подход к работе с помощью видеоматериалов.

Дополнительные элементы
Виджеты добавляют главной странице интерактивности и вовлекают аудиторию в процесс взаимодействия. Например, это может квиз, онлайн-калькулятор, мини-игра, чтобы получить бонусы и тому подобное.

Социальные доказательства
Данный блок демонстрирует ценности продукта и закрывает потребности человека в безопасности. Так пользователь будет уверен в покупке.
К социальным доказательствам относят:
- отзывы клиентов и партнеров;

- подтверждающие документы — например, официальный отзыв с печатью;
- награды и рейтинги;
- список компаний, которые работают с брендом.

Контакты
Контактные данные размещают в шапке (телефон, email и адрес компании) и в подвале. Также можно сделать отдельный блок, который идет перед футером. Внутри добавляют контакты и карту с указанием местоположения офиса и точек продаж.

Виды главных страниц на сайтах
Рассмотрим структуру главных страниц на основных типах сайтов.
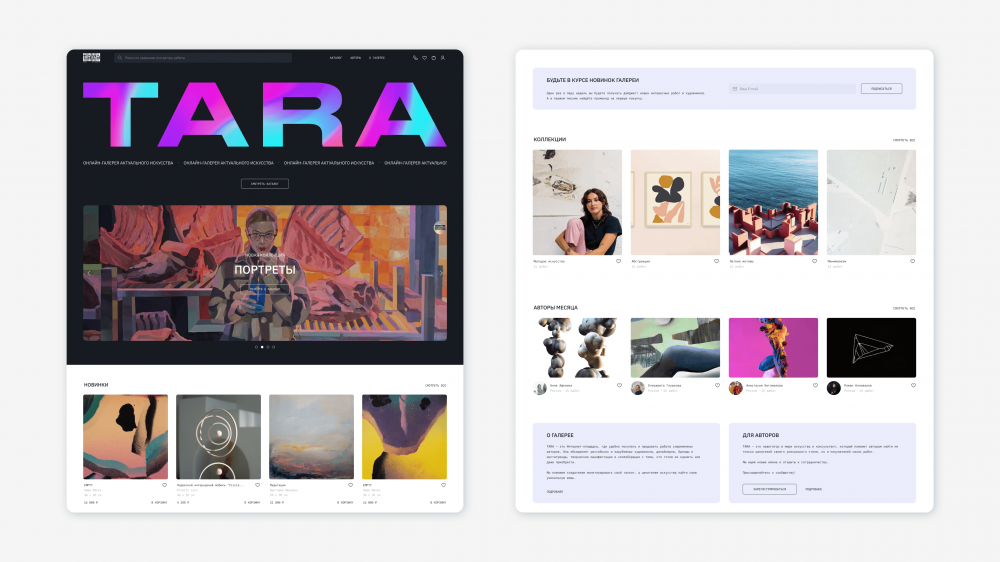
Главная страница интернет-магазина
Интернет-магазин — это цифровая витрина продуктов. На его домашней странице есть ряд блоков и элементов:
- Шапка сайта. На ней размещают логотип, меню с ключевыми разделами (каталог, доставка, информация о компании), личный кабинет, избранное, корзину, контакты, ссылки на соцсети, поисковую строку.
- Баннер на главной странице сайта или несколько слайдов с актуальными акциями, предложениями, подборками продукции и презентациями новинок.

- Каталог. Категории продукции позволяют аудитории увидеть ассортимент и карточки продуктов.

- Отзывы клиентов. Честная обратная связь помогает посетителям оценить продукцию и качество сервиса. Это влияет на выбор конкретного товара и повышает лояльность к бренду.
- Обзоры и рейтинги. Блок с новостями, статьями и сравнением товаров позволяет пользователям изучить подробности о товарах и мнение экспертов.
- Призывы к действиям (CTA). К примеру, специальные предложения («участвовать в распродаже сегодня»), акции («купить со скидкой»), регистрация на сайте, формы обратной связи, покупка («купить в 1 клик»).
- Подвал, в котором находятся дополнительные разделы сайта — политика конфиденциальности, договора, контакты и прочая информация.

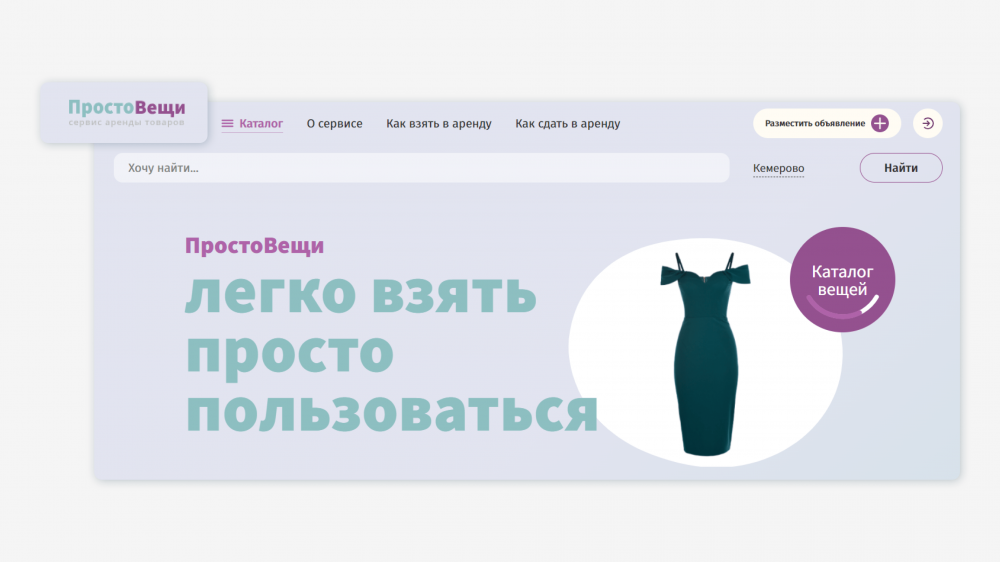
Стартовая страница сайта услуг
Главная страница сайта услуг содержит ряд важных аспектов:
- Уникальное торговое предложение (УТП) и преимущества, помогающие пользователям понять концепцию бренда.
- Описание услуг. Это может процесс работы, тарифы или подборка предложений. К примеру, для сервиса аренды автомобилей RentMotors мы добавили на первый экран систему бронирования, а ниже разместили блок с акциями.

- Портфолио. Если бизнес предполагает наличие кейсов — покажите успешные проекты, чтобы убедить аудиторию в вашей экспертности и качестве работы.

- Дополнительные блоки, которые помогут увеличить уровень доверия и стать ближе к клиенту. К примеру, сертификаты, награды, информация о сотрудниках с фотографиями и кратким описанием, блог с экспертными статьями.
Также нужно добавить отзывы, призывы к действиям, контакты, FAQ, личный кабинет и разделы. Благодаря им посетители быстрее находят необходимую информацию.
Заглавная страница сайта веб-продукта
Для ресурса, на котором представлен веб-продукт, нужно позаботиться о яркой или минималистичной визуализации, подробном описании сервиса, четком позиционировании и условиях покупки.

Ошибки на главной странице сайта
Рассмотрим ключевые ошибки, которые могут раздражать и портить впечатление аудитории:
- Переизбыток рекламных предложений и баннеров с призывом купить. Информация должна плавно подтолкнуть пользователя к совершению действия, но не навязывать приобретение товаров.
- Большое количество всплывающих окон. Поп-апы не должны закрывать доступ к контенту и часто мелькать на сайте.
- Отсутствие CTA. Посетители должны сразу видеть, как можно совершить покупку, подписаться и обратиться в компанию.
- Перегруженность информацией. На главную страницу не нужно добавлять подробное описание товаров или показывать все данные о компании. Это можно вынести в отдельные разделы. Стартовая страница сайта — это лицо бренда, вся информация должна быть представлена кратко.
- Сложная навигация. Переизбыток вкладок в меню, отсутствие поиска или креативная структура делает ресурс сложным для широкой аудитории. Создавайте простую навигацию.
- Неинформативные заголовки. Они должны доносить идею того, что предлагает бренд. В ином случае пользователь не заинтересуется и покинет страницу.
- Отсутствие адаптивности. Любая страница сайта должна корректно отображаться на любых устройствах, чтобы не оттолкнуть ЦА, которая использует смартфоны и планшеты.
- Долгая загрузка главной страницы. Если загрузка длится три секунды и дольше, большая часть пользователей не будет ждать — и уйдет к конкурентам.
- Отсутствие контактных данных. Проверьте, чтобы в шапке и футере сайта были указаны верные контакты, по которым человек может позвонить вам или проверить компанию — реально ли она существует.
Чтобы понять наличие проблем на главной странице сайта, используйте системы аналитики и сервисы для оценки индексации: Яндекс.Метрика, Google Analytics, Яндекс.Вебмастер, Google Search Console и другие программы. Изучите отчеты и рекомендации, чтобы внести корректировки, и обращайтесь к нашим специалистам, которые помогут оптимизировать ваш ресурс.
Подведем итоги
Главная страница сайта — это визитная карточка компании в цифровом пространстве. От нее зависит трафик, конверсии и вовлеченность аудитории. При создании ресурса следует учесть несколько факторов:
- Дизайн, который отражает ценности бренда и не выглядит перегруженным.
- Качественные фотографии и видео, которые нужно оптимизировать и сжать.
- Ключевые фразы и комплексный подход к SEO для продвижения в поисковиках.
- Читабельный текст, который легко воспринимается при беглом взгляде. Откажитесь от терминов и сложных конструкций.
Чтобы определиться с блоками для главной страницы — изучите сайты конкурентов и сформулируйте уникальные предложения.
Что должна содержать главная страница сайта:
- Обозначение деятельности компании рядом с логотипом.
- Шапку и подвал.
- Баннер и привлекательный заголовок.
- Лаконичный текст в блоках.
- Информацию о компании и ее преимуществах.
- Визуальный контент — фотографии продукта, компании, персонала, видеоролики, иллюстрации.
- Призывы к действиям — кнопки, ссылки и формы обратной связи.
- Контакты компании.
- Простую структуру и навигацию.
- Строку поиска.
- Единый стиль для блоков и других страниц.
- Социальные доказательства — отзывы и сертификаты.
Обращайтесь в наше агентство за разработкой индивидуального сайта, который будет демонстрировать ваши ценности и привлекать внимание целевой аудитории.
0
0
0
Услуги
Читайте также

Эстетика сайтов: как мы создаем дизайн-концепции наших проектов
На примере наших кейсов разобрали особенности дизайн-концепции и этапы разработки цепляющего визуала в проектах.

5 способов увеличить конверсию на сайте
Рассказываем про расчет конверсии на сайте и о том, зачем использовать и улучшать метрику.

Гайд по CustDev: изучение потребностей клиентов и проверка гипотез
Делимся своим опытом в проведении кастдевов и рассказываем об особенностях подхода.

