Эстетика сайтов: как мы создаем дизайн-концепции наших проектов
Дизайн
28 марта 2024

Зачем нужна дизайн-концепция
Дизайн-концепция — образ будущего веб-продукта, который включает в себя общий стиль, визуальные решения, цветовую палитру, шрифты и графические элементы. Это помогает понять направление для разработки визуала сервиса, сайта или приложения с учетом пожеланий и требований клиента.
Задачи дизайн-концепции: показать характер и настроение бренда, выбрать визуальные решения для веб-продукта и предоставить идею того, как она будет реализована на примере одной или нескольких страниц. Обычно мы показываем концепцию главной страницы или карточки товара.
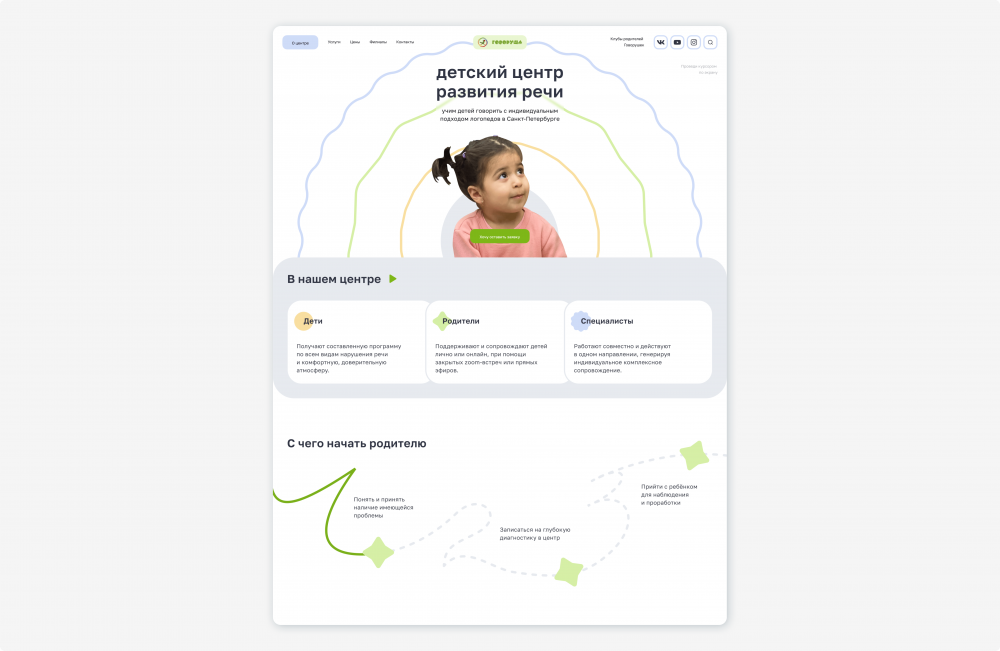
Ниже показана концепция сайта для детского центра «Говоруша» на примере главной страницы. Полную версию можно посмотреть по ссылке.

Разработка дизайн-концепции нужна, чтобы:
- определить основную идею, атмосферу и направление дизайна;
- оценить, отражают ли выбранные решения характер бренда;
- продемонстрировать заказчику идею и согласовать единое видение.
Например, мы разработали дизайн-концепцию для направления компании X5 Group — X5 ready food. Это линейка готовой продукции, которую продают в супермаркетах «Пятерочка» и «Перекресток». Для презентации идеи создали ролик, в котором подробно рассказали о задаче и реализованной визуализации.
В эту и другие дизайн-концепции Атвинты входят следующие элементы:
- Референсы и мудборды — идеи, которые помогают задать направление для UX/UI-дизайна.
- Айдентика — фирменные цвета и логотип бренда.
- Типографика — шрифты.
- Схема того, как располагаются элементы на странице.
- Цветовая гамма с базовыми и дополнительными оттенками.
- Различные визуалы и их стилистика — 3D-объекты, иллюстрации, иконки, картинки и другие элементы.
- Ключевые страницы — главная или карточка товара.
Этапы создания дизайн-концепции
Разработка дизайн-концепции — это творческий процесс, который включает в себя несколько этапов.

Бриф
В Атвинте мы начинаем со сбора информации о компании, продукте и философии бренда. На этой стадии мы изучаем:
- требования и желания клиента;
- преимущества продукта;
- брендбук (если он есть);
- цели и задачи проекта;
- особенности бизнес-процессов;
- ЦА и конкурентов, о которых может рассказать заказчик;
- архитектуру и стилистику ресурса, если главная задача — это редизайн сервиса;
- технические ограничения;
- ресурсы и возможности для дальнейшей работы. Например, какие исследования может проводить отдел аналитики или на каком этапе заканчивается наша работа и так далее.

Уже этом этапе мы получаем ценные инсайты для проработки дизайн-концепции. Поэтому, чем подробнее заполнен бриф, тем выше вероятность, что дизайнеры сразу попадут в видение и задачи клиента.
Аналитика
Чтобы сделать продукт удобным для пользователей и эффективным для бизнеса мы проводим аналитику. Наши специалисты проводят множество исследований, чтобы выяснить:
- Кто будет пользоваться системой?
- Какие у нее цели и задачи?
- Какие решения нужно обязательно внедрить?
- Как пользователь узнает о бренде и продукте?
- Какая архитектура будет у проекта?
- Что пользователю не нравится в подобных сервисах?
- Какие решения используют прямые и косвенные конкуренты?
Мы погружаемся в проект, составляем карту процессов компании, типовые сценарии, определяем критерии успеха и оцениваем ресурсы. Прорабатываем пользовательские сценарии (например, на основе CustDev и CJM), выявляем лидеров рынка и актуальные решения в отрасли клиента. Так мы можем дать рекомендации для создания будущего веб-продукта.
Эта информация очень полезна при разработке концепции. Анализ референсов, сайтов конкурентов и лучших практик, а также предварительная разметка помогают дизайнеру создать эффектную и содержательную по структуре и блокам страницу. Именно поэтому чаще всего рабочие версии наших дизайн-концепций переходят на макеты в исходном виде и не требуют глубокой переработки.
Такой подход помогает нам создавать топовые проекты, которые высоко оценивают на таких престижных конкурсах, как Рейтинг Рунета, Tagline Awards, Золотой сайт, G8 Creative Awards, Золотое приложение, CSS Design Awards и Awwwards.
К примеру, одна из наших дизайн-концепций интерфейса получила 4 награды на американских и российских диджитал-конкурсах. Для студии разработки компьютерных игр Friday's Games наша команда реализовала проект корпоративного сайта. Нам нужно было презентовать студию, продемонстрировать проекты компании, офисную жизнь и показать актуальную информацию бренда.
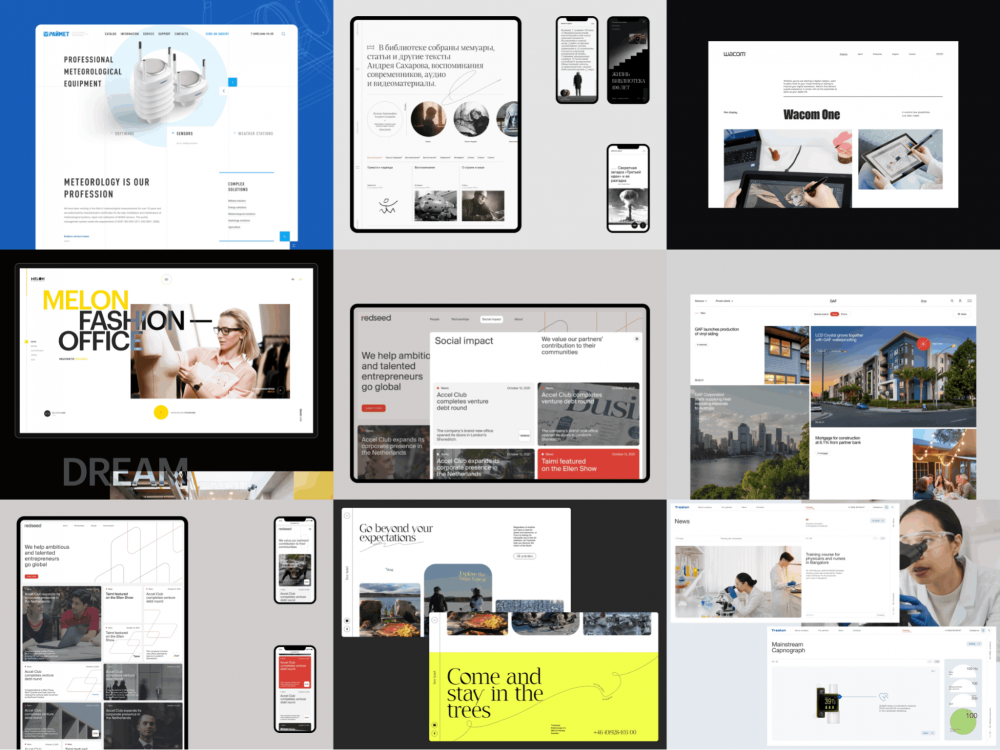
Сбор референсов и мудборда
На момент брифования клиент может передать свои наброски — и мы зафиксируем его требования в концепции. Например, ссылки на сайты конкурентов, решения из других сфер бизнеса, рекламные объявления, шрифты, видеоролики, конкретные объекты, стили и элементы.
Также мы собираем референсы самостоятельно и проводим брейнштормы со всей командой дизайнеров. Это помогает генерировать больше креативных идей для проекта.

Референсы
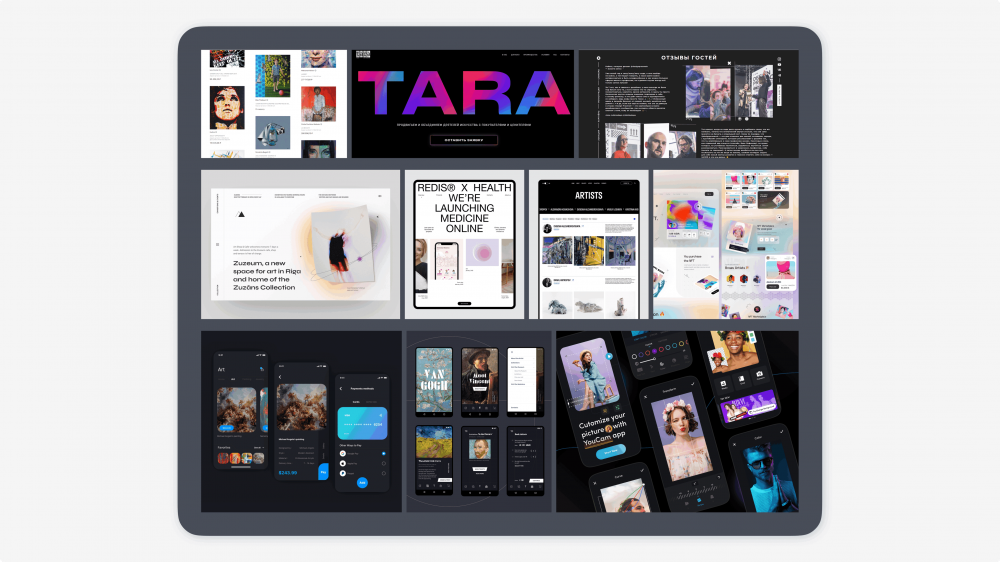
Мудборд — доска или коллаж из изображений, текстур, цветов и других элементов. Это визуальная основа, которая формирует единое видение будущего дизайна у исполнителя и заказчика. Например, будет ли сервис деловым или он рассчитан на более молодую аудиторию, какой будет цветовая гамма, иллюстрации, типографика и так далее.
Например, для арт-маркетплейса мы вместе с клиентом собрали и согласовали референсы. А затем сделали мудборд, который отражает философию стартапа — актуальное современное искусство. В проекте мы использовали следующие идеи: минимализм и лаконичность, эффект стекла и плавные переливы цвета, комбинация разных форм и объемные элементы.

Идеи, референсы и готовый мудборд обсуждаем с заказчиком. Это помогает вовремя внести правки и понять то, как мы с клиентом видим итоговый продукт.
Если у компании есть брендбук, нужно обязательно учесть его при составлении мудборда и включить в разработку дизайн-концепции веб-сайта.
Наличие брендбука ускоряет работу дизайнера, потому что в нем содержатся готовые элементы, которые заказчик уже использует для упаковки продукта, визиток, соцсетей, своих помещений и баннеров. Для компании полезно сохранять преемственность дизайна на всех носителях и площадках — это создает четкую ассоциацию с брендом и повышает его узнаваемость.
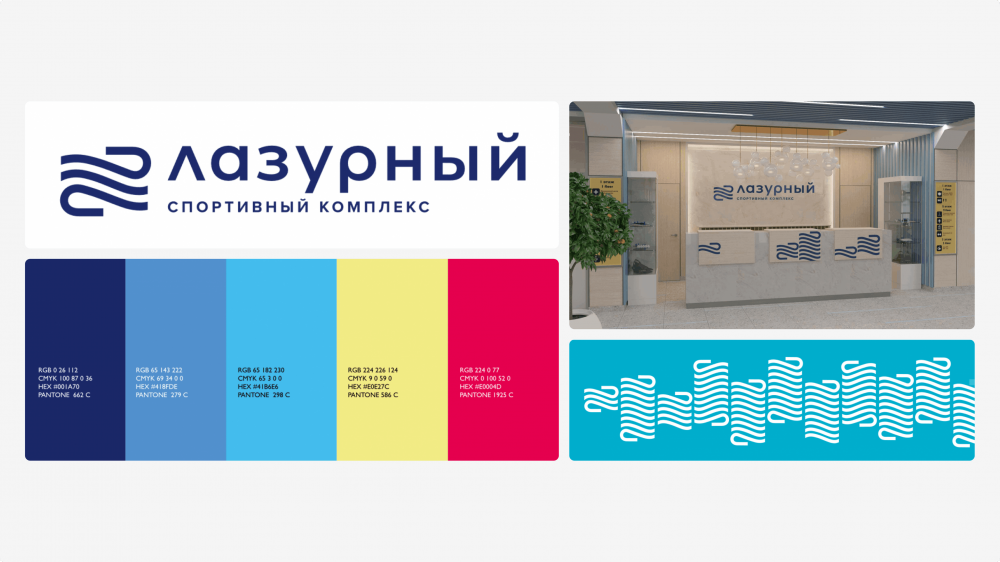
Мы использовали брендбук при разработке сайта для бассейна «Лазурный». Из документа взяли шрифты, паттерн волны, цветовые комбинации и ряд элементов.

Создание дизайн-концепции
Для дизайн-концепции приложения и сервиса мы собираем все ценное, что нужно рассказать о компании. В структуре страниц закладываем блоки с информацией о продукте и компании, яркие факты, преимущества, СТА, формы заявки — в итоге получается полноценная рабочий макет, который демонстрирует не только дизайн, но и содержание, и ключевые функции.
Визуальный стиль создаем на одной странице и работаем с колористикой и типографикой. В концепции показываем общее представление о веб-продукте, поэтому некоторые ее детали могут быть не такими подробными, как на макетах.
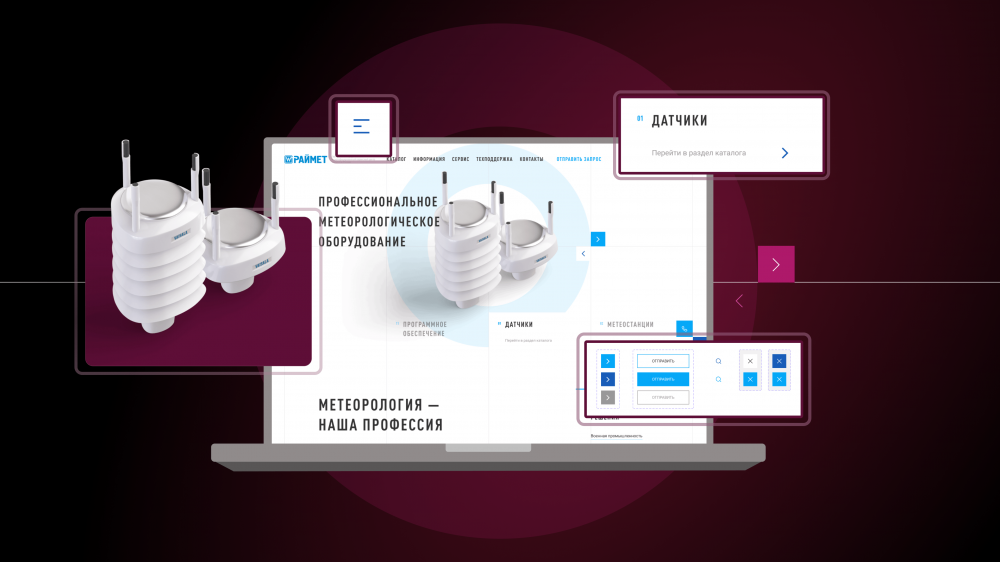
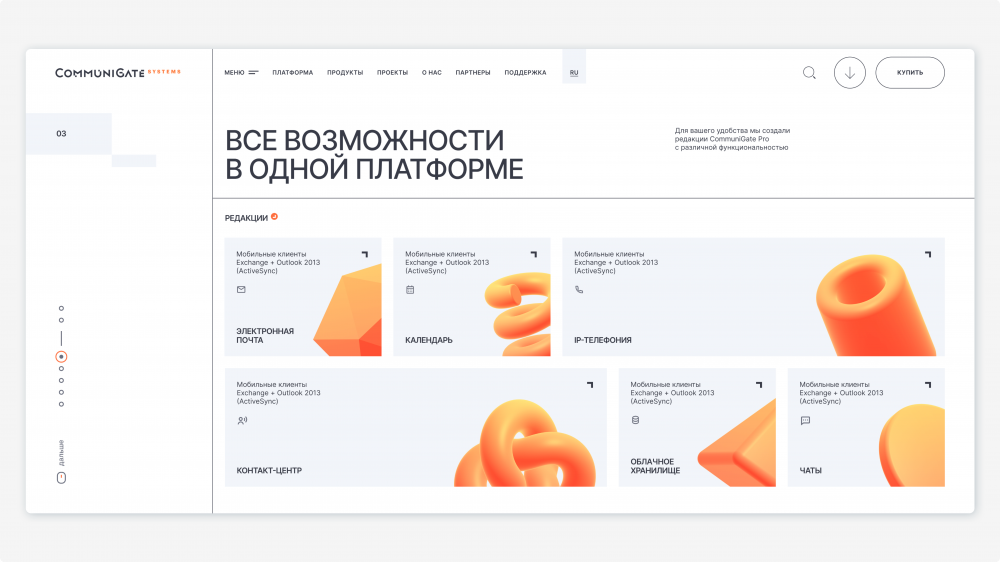
На сайте вендора Communigate мы решили добавить анимированные 3D-объекты. Чтобы убедиться, что заказчику заходит идея, сначала разместили стоковые модели и перекрасили их в брендовый цвет. Это помогло визуализировать интерфейс. Клиенту наша идея понравилась — и после этого мы разработали собственные 3D-иконки.

Блок с 3D со стоковыми объектами на дизайн-концепции
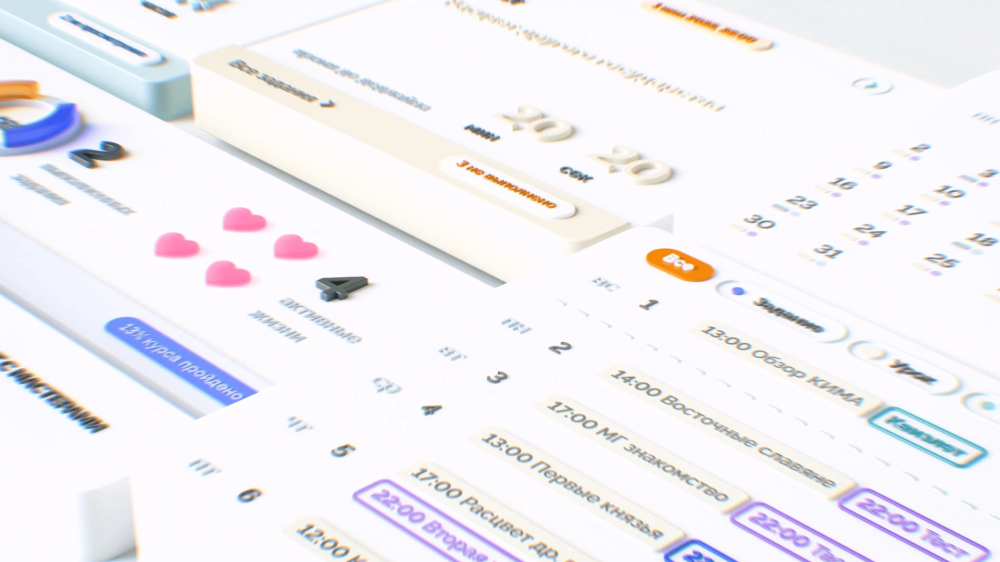
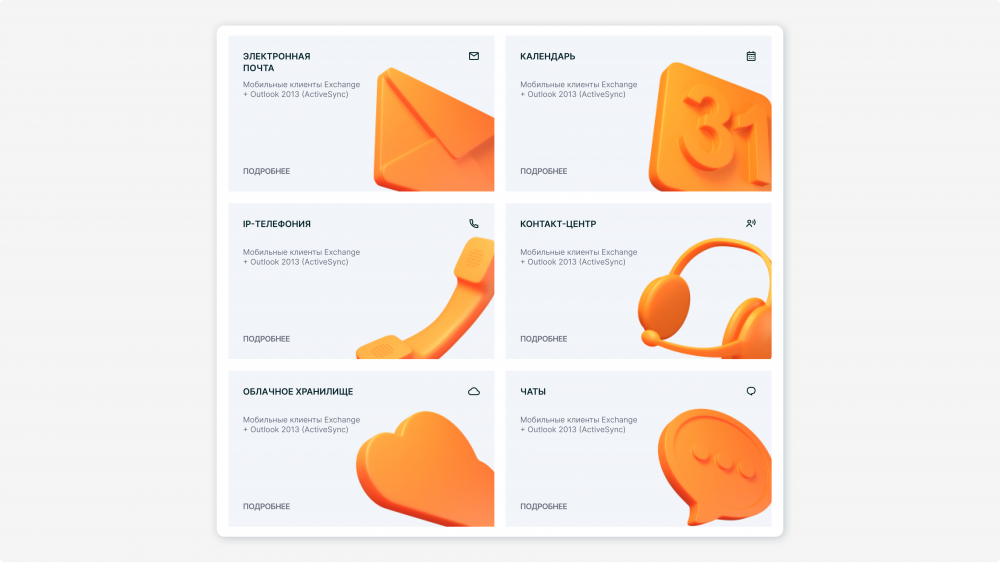
Ниже показаны наши модели в готовом интерфейсе. При наведении на блок элементы вращаются вокруг себя, делая сайт более интерактивным и динамичным.

Если планируется разработка сложного сервиса или подробная презентация идеи, то мы создаем целый ролик. Это удобно для тендеров или когда в проекте есть много ЛПР, которые не могут присутствовать на общей встрече.
В видео для Аналитического центра при Правительстве Российской Федерации мы детально показали интерфейс, возможности личного кабинета и настройки дашборда. Этот проект получил золото на конкурсах G8 и Tagline Awards за лучшую разработку аналитических панелей в России.
Иногда проекту требуется несколько вариантов визуала. В этом случае мы создаем несколько идей, затем согласовываем одну из них, реализуем концепцию и переходим к разработке макетов.
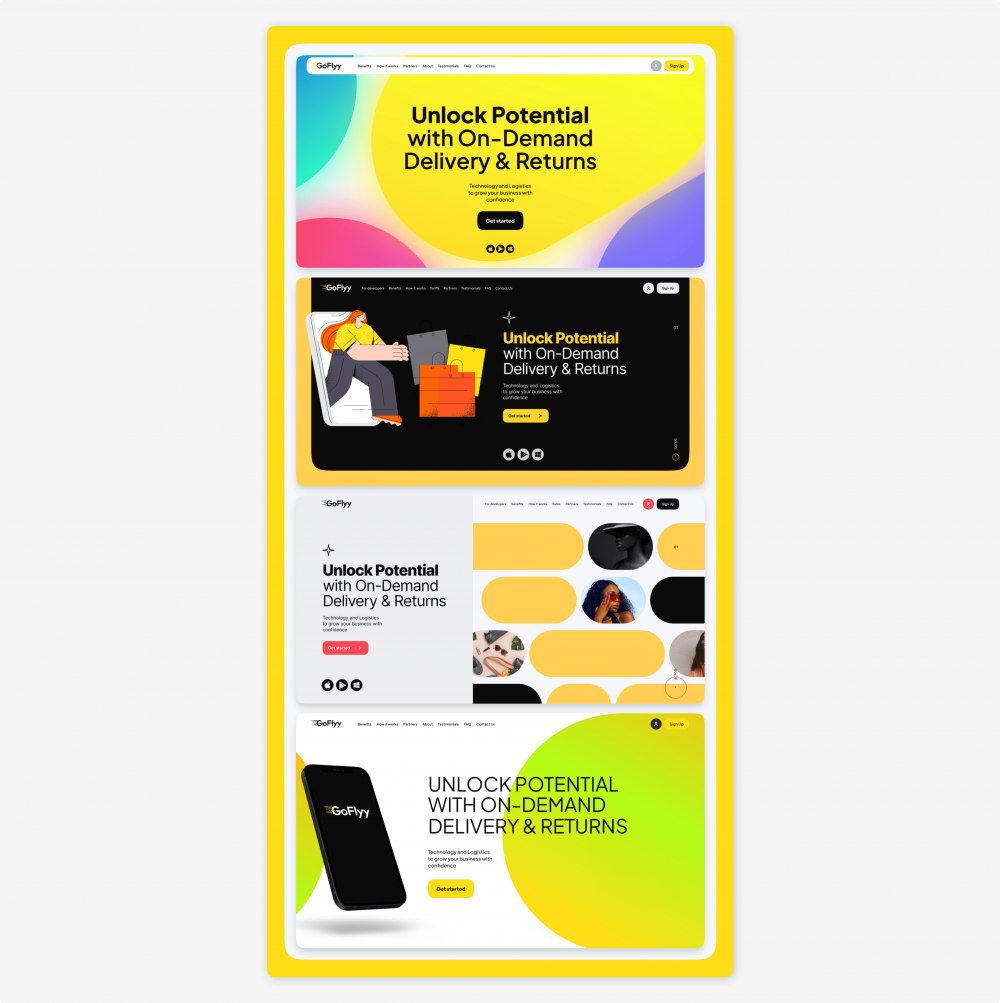
К примеру, для американской экспресс-доставки GoFlyy мы сделали несколько набросков дизайн-концепций лендинга.

Презентация дизайн-концепции
На презентации мы защищаем проект:
- Рассказываем про особенности и преимущества нашей идеи, какие смыслы были заложены в решения.
- Подсвечиваем связи между целями клиента и ожиданиями ЦА в реализованной концепции.
По итогам запрашиваем обратную связь, чтобы внести правки и приступить к разработке веб-продукта.
Ниже показана презентация дизайн-концепции корпоративного сайта для бренда немецкой обуви Caprice.
Рекомендации
Мы собрали несколько советов, которые нужно учитывать при создании и оформлении дизайн-концепции.
- Целевая аудитория. Помните, для кого вы создаете продукт, и адаптируйте дизайн-концепцию под ожидания и потребности ЦА.
- Идентичность. Убедитесь, что идея отвечает ценностям, стратегии и философии компании.
- Функциональные требования. Дизайн-концепция должна быть не только привлекательной, но и отражать функционал и удобство сервиса.
- Технические ограничения. При разработке прототипа обратите внимание на разрешения экранов, доступные шрифты и технологии, которые вы будете использовать на следующих этапах работы над проектом.
- Тренды и инновации. Используйте актуальные идеи и адаптируйте под свой бренд. Например, анимации и видеоматериалы еще долго будут удерживать аудиторию на страницах ресурса.
- Полноценный мудборд предоставляет больше информации. Раскройте идею с помощью композиции из интересных решений, иллюстраций и цветовых схем. Это поможет создать яркую и уникальную концепцию, которая отражает характер бренда.
- Обсуждение и согласование с клиентом основных этапов проекта. Так вы всегда сможете держать руку на пульсе и быть уверенным в выбранном направлении дизайна. А заказчик будет чувствовать сопричастность к проекту.
Подведем итоги
Дизайн-концепция является неотъемлемой частью разработки любого проекта. Она помогает связать идею с ее воплощением, обеспечивая общее для всех участников процесса видение.
Реализация концепции становится эффективной, если вы изучаете бренд, функциональные требования и исследуете аудиторию. Это помогает найти подходящие референсы, собрать мудборд и определить концептуальные решения. Так вы сможете реализовать идею и создать пользовательский опыт, который будет соответствовать ожиданиям аудитории и целям бизнеса.
0
0
0
Услуги
Читайте также