Гид по UI, UX и CX-дизайну: чем они отличаются и как влияют на пользователя
Дизайн
28 февраля 2024

Особенности UI, UX-дизайн и CX
Представьте, что вы открываете сайт. С первых секунд оцениваете визуальный стиль — это UI-дизайн. Затем — насколько легко и приятно взаимодействовать с ресурсом — это UX. И наконец, у вас складывается общее впечатление от бренда и продукта — это CX.
Понятия связаны друг с другом и работают вместе, чтобы улучшать репутацию бренда, повышать лояльность потребителей, увеличивать конверсии и пожизненную ценность клиента.
Что такое UI-дизайн
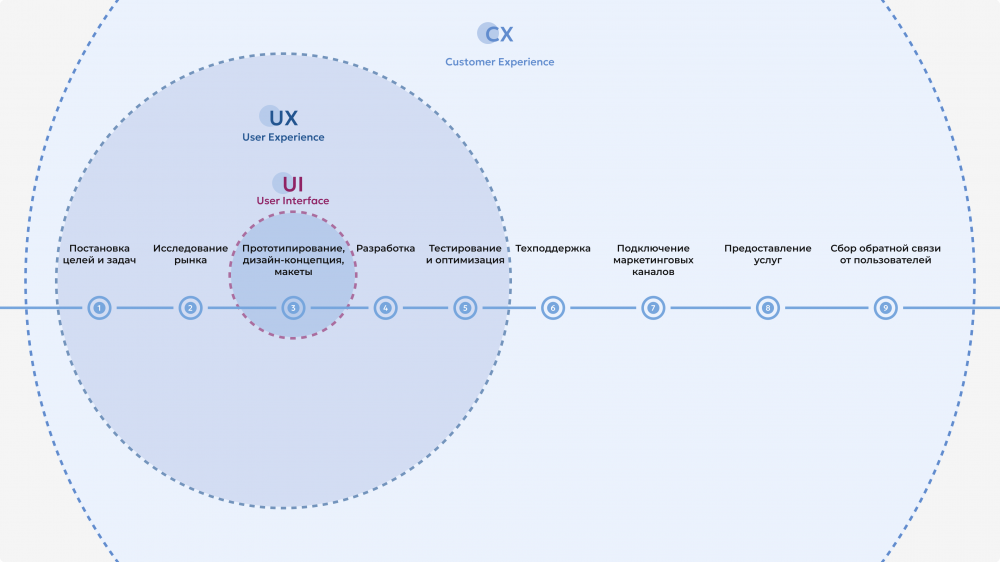
Пользовательский интерфейс, UI в дизайне — это внешний вид веб-продукта: цветовая гамма, оформление графических элементов (кнопки, иконки), шрифты и так далее.
В реализации UI-дизайна нужно придерживаться одинаковых стилей и элементов на всех страницах сервиса. При этом ресурс должен быть адаптирован под различные устройства и браузеры.
UI-design расшифровывается как user interface design — это UI-проектирование, то есть разработка пользовательского интерфейса.
Также пользовательский интерфейс управляет вниманием: выделение важных элементов, кнопок и текстовых блоков. Это можно сделать с помощью цвета, контрастности, увеличения или уменьшения размера и других приемов.
Основная задача UI: создание привлекательного и эстетичного интерфейса.
UI-дизайнер — это графический дизайнер, который отвечает за визуальное восприятие продукта, помогающее аудитории достичь конечной цели на сайте. Он неразрывно работает с UX-дизайнером, так как они вместе сотрудничают для улучшения пользовательского опыта.

UX-дизайн (User Experience design)
Пользовательский опыт, или UX-дизайн — это впечатление, которое создается при взаимодействии с продуктом: от первого контакта до совершения целевого действия. UX-дизайнер работает с функционалом, проектирует интерфейс и юзабилити системы.
Когда человек переходит на сайт или в приложение, у него есть конкретная цель: совершить покупку, выбрать фильм на вечер, записаться на вебинар или изучить характеристики товара. Удобный и привлекательный интерфейс помогает быстрее и комфортнее взаимодействовать с системой, находить нужные разделы меню и кнопки, оставлять заявки и проводить больше времени на страницах сайта. Так UX-дизайн и UI работают на привлечение и удержание аудитории.
Задача UX: проектирование удобного сервиса, отвечающего потребностям пользователей и создающего положительные впечатления.
Пользовательский опыт внедряют не только в интерфейсах. UX в маркетинге — это способ сделать взаимодействие с вашим продуктом или услугой приятным и удобным для клиентов. Это помогает создавать:
- эффективные рекламные кампании;
- выстраивать конверсионные воронки;
- планировать ценовую политику;
- составлять ассортимент.
В итоге довольные клиенты чаще возвращаются и рекомендуют ваш бренд другим, что помогает бизнесу расти и процветать.

Опыт пользователя оценивают с помощью метрик. Например:
- Оценка успеха (Success score) — процент аудитории, которая достигла целей при работе с веб-продуктом.
- Скорость выполнения задач (Task completion rate) — процент действий, которые пользователь сделал за определенный промежуток времени.
- Коэффициент брошенных корзин (Abandonment rate) — процент людей, которые оформили заказ, но не совершили покупку.
CX-дизайн (Customer Experience design)
Клиентский опыт, или CX-дизайн — это то, как пользователь воспринимает не только продукт, но и компанию в целом. CX охватывает все стадии клиентского пути: начиная от первого контакта с брендом и заканчивая повторными обращениями.
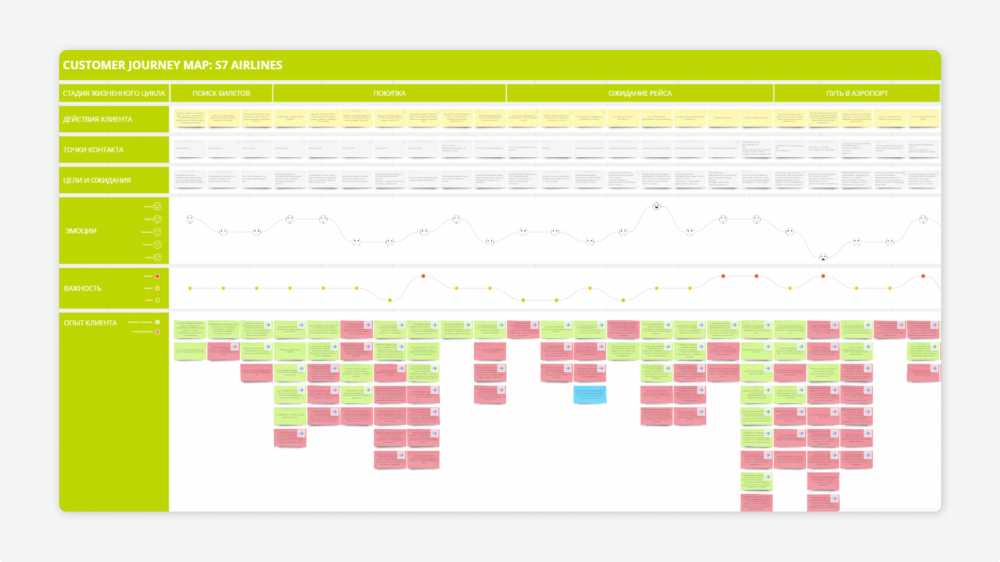
Задача CX: создание положительного опыта на всех этапах взаимодействия с компанией и продуктом. Это включает в себя анализ потребностей, проектирование карты путешествий клиента (customer journey map) и разработку стратегии для повышения лояльности аудитории.
UX/UI-дизайн является частью CX, отвечающего за качество сервиса, маркетинговые инструменты и каналы привлечения, ценовую политику, отзывы и так далее.
Клиентский опыт оценивают с помощью систем аналитики и показателей:
- Индекс потребительской лояльности (NPS, или Net Promoter Score) — готовность клиентов рекомендовать компанию и продолжать пользоваться ее услугами.
- Удовлетворенность клиентов (Customer Satisfaction Score) — насколько аудитория довольна взаимодействием с брендом, ее сервисом и продукцией.
- Уровень оттока (Customer Churn rate) — процент покупателей, которые прекратили взаимодействие с брендом в течение месяца, квартала или года.
- Метрика использования вознаграждения в программе лояльности (RR, Redemption rate) — показывает, как часто аудитория списывает баллы и участвует в акциях.
Схема иерархии CX, UX и UI-дизайна.

Принципы UX/UI-дизайна
- Юзабилити. Интерфейс должен быть простым и ориентированным на пользователя, чтобы тот мог решить свои задачи по самому короткому пути и прийти к нужной странице за три клика.
- Последовательность. Согласованность в использовании элементов и паттернов на всех страницах сервиса или сайта.
- Скорость и производительность. Обеспечение быстрой реакции системы на действия пользователя. В случае ошибки у клиента должна быть возможность обратиться за помощью и найти ответ в инструкциях и уведомлениях.
- Адаптивность и мобильная версия. Поддержка на различных устройствах и экранах. Так человек сможет открыть программу или сайт с компьютера и смартфона.
- Польза. Ожидаемая полезность от создания продукта должна совпадать с реальным результатом. Это нужно, чтобы пользователь мог интегрировать сервис в работу, решить свои задачи или провести досуг.
- Привлекательный дизайн. Аудитория больше доверяет сервисам с актуальным и современным интерфейсом и продуманным визуалом.
- Доступность. Дизайн нужно разрабатывать с учетом всех категорий пользователей. К примеру, для слабовидящих рекомендуется добавить специальный режим просмотра.
- Функционал. Продукт должен выполнять все заданные функции. Если вы слушаете музыку через приложение, у вас должна быть возможность воспроизвести песню, выбрать рекомендации и искать любимого исполнителя.
- Проверенные методы. Не нужно лишний раз цепляться за тренды, лучше сделать проверенный интерфейс и не перегружать структуру.
- Доступность информации. Вся необходимая информация должна находиться на виду, чтобы пользователь мог быстро получить ответы на свои вопросы.
- Безопасность. Обеспечение защиты данных пользователя должно быть приоритетом. Интерфейс должен сохранять конфиденциальную информацию предотвращать несанкционированный доступ.
- Внимание к деталям. Важно учитывать мелочи, такие как выравнивание, отступы и согласованность цветов, чтобы создать единое и приятное впечатление.
Отличия UX и UI-дизайна
Если кратко, отличия UX от UI заключаются в следующем:
- UX-специалист проектирует интерфейс;
- UI — создает внешний вид и оформление.
Разберем разницу UX и UI-дизайнера и их обязанности.
Что должен уметь UX-дизайнер:
- Изучать целевую аудиторию. UX-дизайнер проводит исследования, чтобы понять проблемы и поведение пользователей. Это включает интервью, опросы, анализ данных и создание портрета потребителя.
- Анализировать. На основе собранной информации UX-дизайнер создает сценарии и карты пути пользователя, чтобы определить оптимальные маршруты для достижения целей аудитории.
- Проектировать. UX-дизайнер разрабатывает прототипы, чтобы визуализировать структуру и навигацию будущего интерфейса.
- Тестировать сценарии. UX-дизайнер проводит юзабилити-тестирование, чтобы выявить проблемы и улучшить интерфейс на основе обратной связи пользователей. Это может включать A/B-тестирование и анализ метрик.
- Сотрудничать с командами. UX-дизайнер работает в тесном сотрудничестве с разработчиками, маркетологами и UI-дизайнерами, чтобы обеспечить, что все аспекты продукта удовлетворяют потребности пользователей.
Что должен уметь UI-дизайнер:
- Выбирать визуальные элементы. UI-дизайнер выбирает оптимальные цветовые схемы, шрифты, иконки и изображения, чтобы создать привлекательный и удобный интерфейс.
- Создавать макеты. UI-дизайнер выстраивает макеты страниц, распределяя элементы интерфейса таким образом, чтобы они были интуитивно понятны и легки в использовании.
- Добавлять интерактивный дизайн. UI-дизайнер подключает интерактивные элементы, такие как кнопки, переходы и анимации, чтобы улучшить пользовательский опыт.
- Проверять и оптимизировать визуал. UI-дизайнер проверяет визуализацию на различных устройствах и разрешениях, чтобы убедиться, что интерфейс выглядит и работает корректно в любой среде.
- Создавать стайлгайд и UI kit. UI-дизайнер разрабатывает и поддерживает руководства по стилю и библиотеки компонентов, чтобы обеспечить согласованность дизайна на всех уровнях продукта.

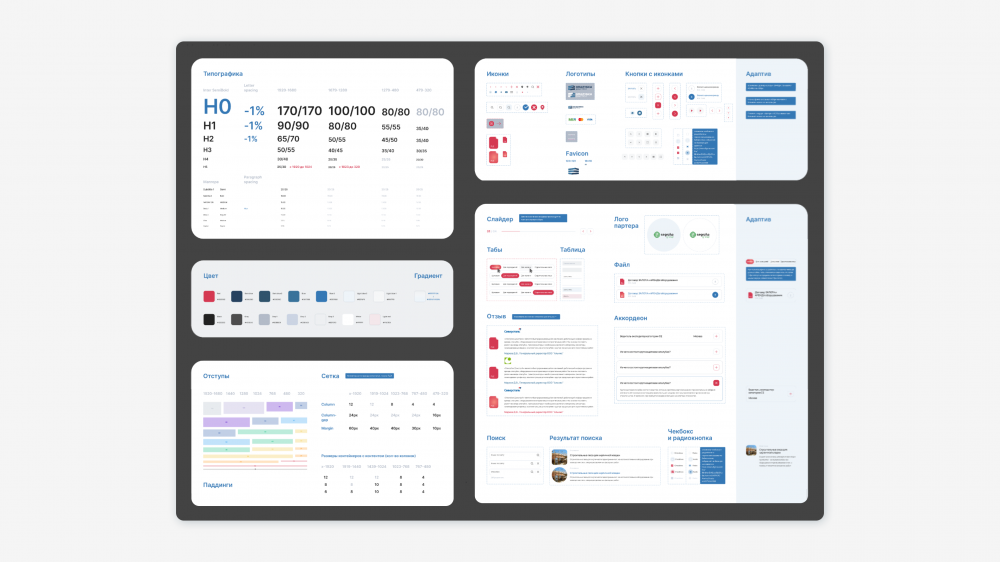
UI kit
Взаимодействие UX и UI-дизайнеров:
- Преемственность работ. Сначала всегда идет UX, а после — UI. UX-дизайнер определяет, как интерфейс будет функционировать и удовлетворять потребности пользователей, а UI-дизайнер придает этому визуальную форму. Поэтому принято указывать аббревиатуру «UX/UI».
- Синергия. Работая вместе, UX и UI-дизайнеры создают продукт, который не только привлекателен визуально, но и интуитивно понятен и удобен в использовании.
Как работают UX/UI и CX: разбираемся на примере
В Атвинте дизайнеры работают в тесном сотрудничестве с аналитиками — мы проводим множество исследований и в том числе изучаем бизнес-процессы клиента. Благодаря такому подходу мы не только создаем качественные интерфейсы, но и находим узкие места в бизнесе, которые мешают создавать идеальный пользовательский опыт на всем пути взаимодействия с брендом.
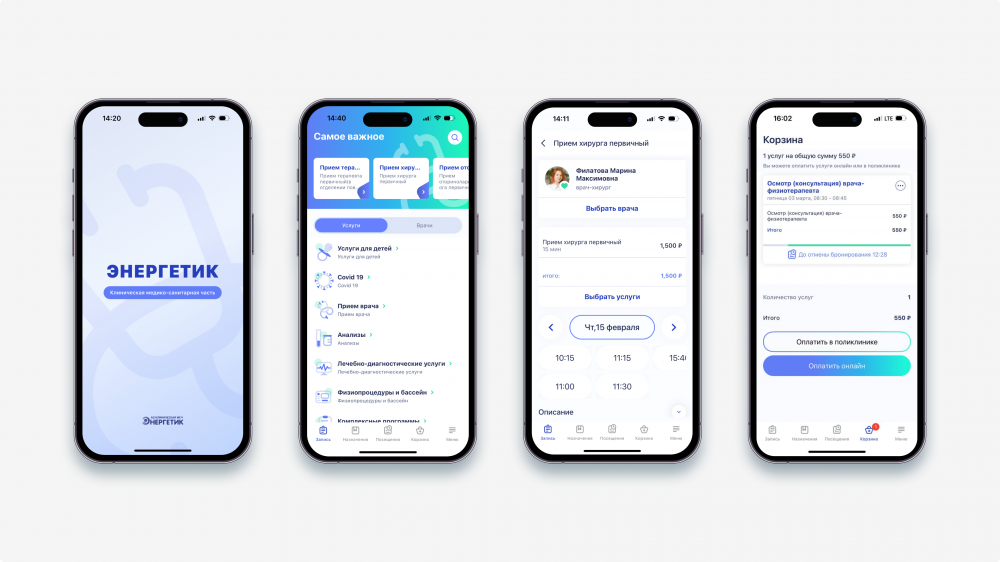
Например, мы разработали мобильное приложение для клиники «Энергетик». Заказчик хотел перенести обслуживание клиентов в онлайн и уменьшить нагрузку на колл-центр.
В приложении мы реализовали функции для оплаты медицинских услуг, записи к врачу и хранения личных данных пациента (анализы, приемы, диагнозы и так далее). Онлайн-обслуживание помогло клинике выделиться среди конкурентов и привлечь в приложение более 4000 пациентов.
С нашим приложением улучшился CX-дизайн и общий опыт взаимодействия с брендом — клиентам больше не нужно стоять в очередях, звонить в регистратуру и забирать бумажные анализы.
Плюс приложением удобно пользоваться — это результат качественного UX/UI-дизайна. Внутри приятная цветовая гамма, интерфейс интуитивно понятно даже пенсионерам, которые не имеют большого цифрового опыта. А для быстрого достижения целей мы проработали оптимальные пользовательские пути.

В чем разница UX, UI и CX-дизайна
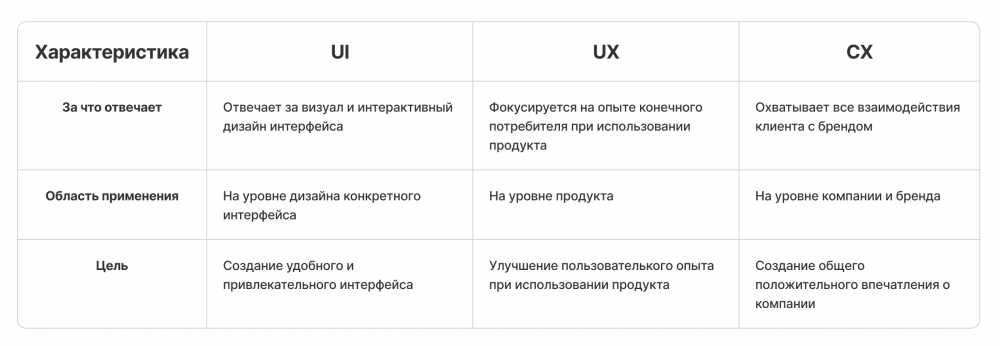
Мы собрали ключевые характеристики UI, UX и CX в таблицу.

Влияние UX/UI и CX на пользовательский опыт и успех бренда
В исследовании Future of Customer Experience, проведенном компанией PwC, говорится о том, что 60% потребителей откажутся от компании из-за плохого обслуживания, а 32% уйдут от любимого бренда после первого же неудачного опыта. При этом клиенты готовы платить на 16% больше за лучший сервис.
Создание качественного клиентского опыта помогает компании выделиться среди конкурентов. Однако, чтобы обеспечить качественный сервис, необходим удобный UI и UX. Бизнес должен не только привлекать внимание потребителей, но и решать их проблемы, удерживать и выстраивать эмоциональную связь — создавать приятные ассоциации.
Работа с UX и UI-дизайном позволяет быстро оценить ресурс и понять, удобно ли им пользоваться, а также — готов ли человек потратить на него свое время.

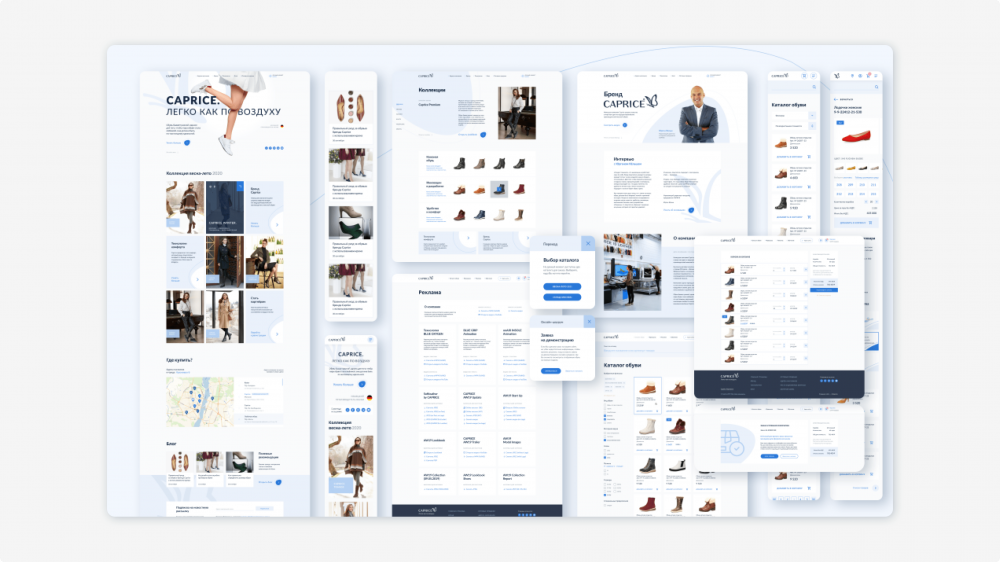
Разработка корпоративного сайта и интернет-магазина для бренда немецкой обуви Caprice
Независимо от отрасли, привлечение новых клиентов обходится дороже по сравнению с удержанием существующих. Потому что переманивать аудиторию другого бренда сложнее: людям нужно разобраться с приложением, завести новые учетки и привязать банковские карты. Хороший UX/UI-дизайн повышает лояльность аудитории и положительно влияет на опыт клиента.
Три концепции работают в единой связке, чтобы создать путь клиента. Для оценки качества можно использовать карту, чтобы визуализировать опыт взаимодействия человека с компанией.

Ниже мы указали вопросы, которые помогают лучше разобраться в терминах.
Пользовательский опыт (UX/UI):
- Как долго загружается ваш сайт или приложение?
- Не возникает ли трудностей с оформлением заказа или поиском информации?
- Решает ли сервис задачи аудитории?
- Отвечает ли функционал ожиданиям ЦА?
Клиентский опыт (CX):
- Чувствуют ли клиенты поддержку, когда обращаются в компанию за помощью?
- Какие ассоциации у них складываются с брендом?
- Готовы ли пользователи рекомендовать сервис друзьям?
- Обращаются ли потребители за повторной покупкой?
Это помогает понять, как клиенты относятся к вашему продукту и бренду и что нужно улучшить, чтобы их опыт стал позитивным.
Рассмотрим два случая:
- Хороший UX/UI и плохой CX.
Представим, что вы заказали доставку продуктов в приложении, у которого отличный UX-дизайн. Вы смогли быстро зарегистрироваться, прикрепить карту, найти товары и за пару кликов оплатить их. Но дальше начинается что-то странное: вашу доставку задерживают на два часа, потом курьер не может найти ваш подъезд и в завершении — молоко оказалось просроченным на неделю.
Вы позвоните в техподдержку, чтобы обсудить ситуацию и получить замену товара или компенсацию, но вам отвечает робот и просит подождать тридцать минут.
Что получается на выходе: UX-дизайн хороший, но клиентский опыт оказался ужасным — и испортил первое впечатление. Скорее всего, пользователь уйдет к конкурентам, если компания не принесет извинений, которые покроют негатив.
- Плохой UX/UI и хороший CX.
В этот раз заказ приезжает вовремя, но молоко снова просрочено — но всего на сутки. Звоните в техподдержку — и через пятнадцать минут вам привозят свежее молоко и дают скидку на следующую покупку.
В результате получается, что первое впечатление было не очень приятным, но общий CX-дизайн стал положительным. Ради такого сервиса клиент готов терпеть неудобства с приложением или сайтом.
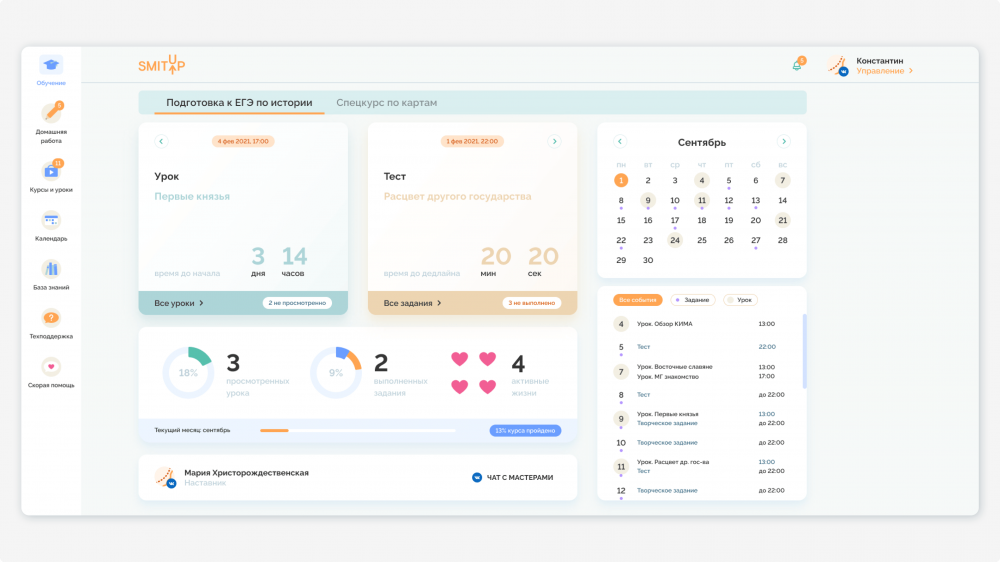
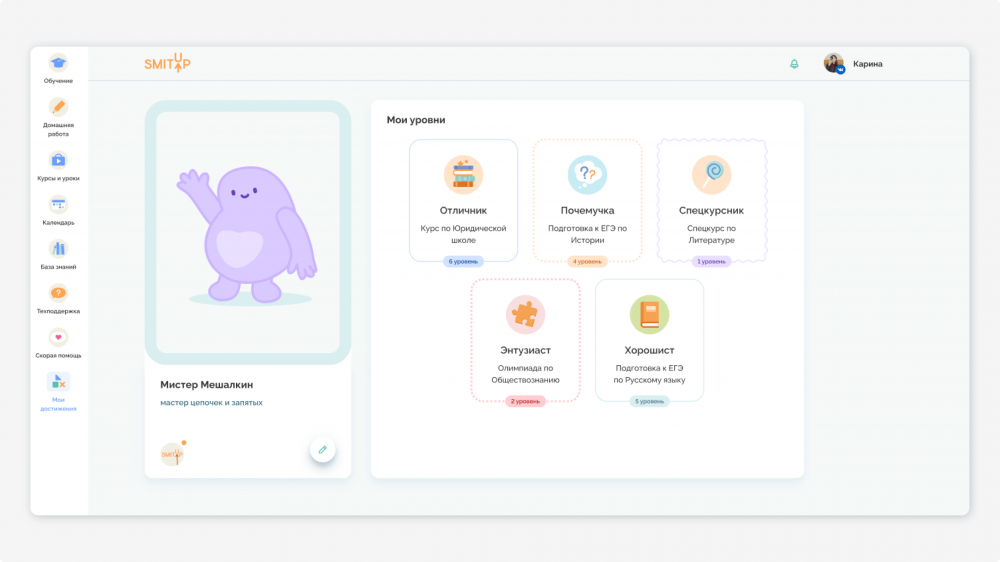
Например, ученики онлайн-школы SMITUP были в восторге от наполнения курсов, кураторов и преподавателей — многие ребята сдавали ЕГЭ на 100 баллов. Но процесс обучения в школе был разрозненным.

Мы создали собственную образовательную платформу для SMITUP и сделали процесс обучения бесшовным. В нашей системе можно смотреть уроки, делать ДЗ, изучать конспекты и следить за своим прогрессом. Это еще один пример улучшения CX через появление удобного и функционального интерфейса.
В итоге наш проект взял бронзу на конкурсе Tagline Awards в «Лучших интранетах» — это одной из лучших образовательных платформ в российском EdTech.

Подведем итоги
Чтобы оставаться конкурентоспособным и не просто привлекать клиентов, а создавать амбассадоров бренда, необходимо постоянно работать над UI, UX и CX. От их качества зависит успех бизнеса — ошибки и недочеты снижают уровень обслуживания и ухудшают общий опыт клиента.
Внедрить UX/UI и CX-дизайн, а также отслеживать их эффективность помогут следующие действия:
- Проведение исследований ЦА и учет ее предпочтений, чтобы адаптировать интерфейс.
- Упрощение навигации для быстрого поиска информации.
- Тестирование интерфейса на фокус-группах и пользователях, чтобы найти проблемы и улучшить пользовательский опыт.
- Обновление сайта или приложения с учетом новых технологий и изменений потребностей аудитории.
- Сбор обратной связи для улучшения качества сервиса с помощью опросов, тестов и метрик.
- Обучение и поддержка сотрудников, чтобы у них всегда была мотивация создавать качественный сервис.
Наш отдел аналитики и дизайнеры помогут разобраться в бизнес-процессах, увидеть слабые места и дать рекомендации по улучшению CX и UX/UI-дизайна.
Закажите экспресс-аналитику в Атвинте, чтобы выявить точки роста и создать положительный пользовательский опыт.
0
0
0
Услуги
Читайте также

Когда и как использовать Яндекс.Метрику
Яндекс.Метрика помогает оценивать эффективность сайта, изучать поведение целевой аудитории, выявлять закономерности в событиях, определять популярные статьи и категории товаров, а также обнаруживать проблемы в дизайне и функционале ресурса.

Почему сайту нужен продуманный веб-дизайн
Раскрываем роль дизайна в разработке сайта, объясняем принципы визуала и этапы его создания.

