Содержание
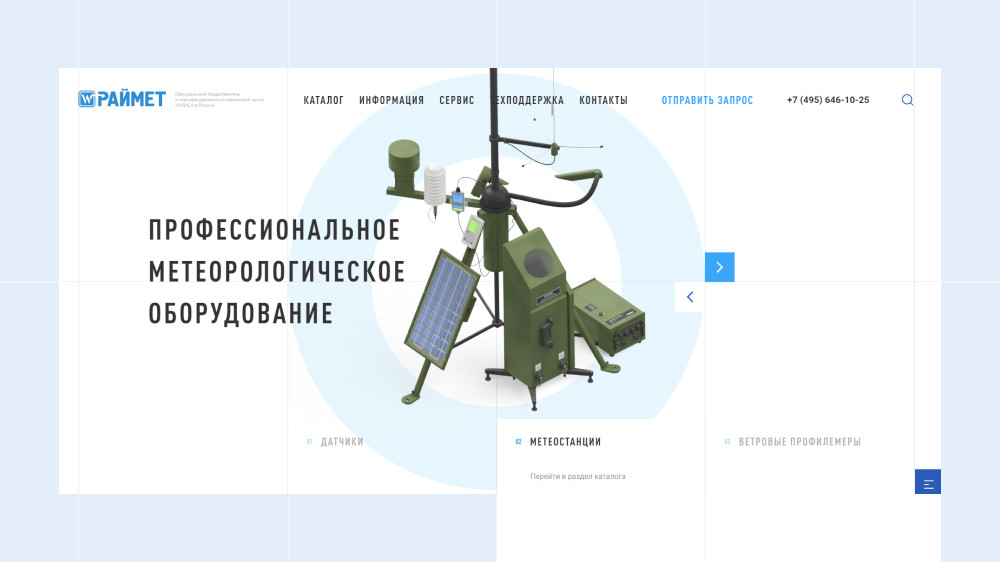
- На каких сайтах нужен каталог
- Как каталог влияет на продажи
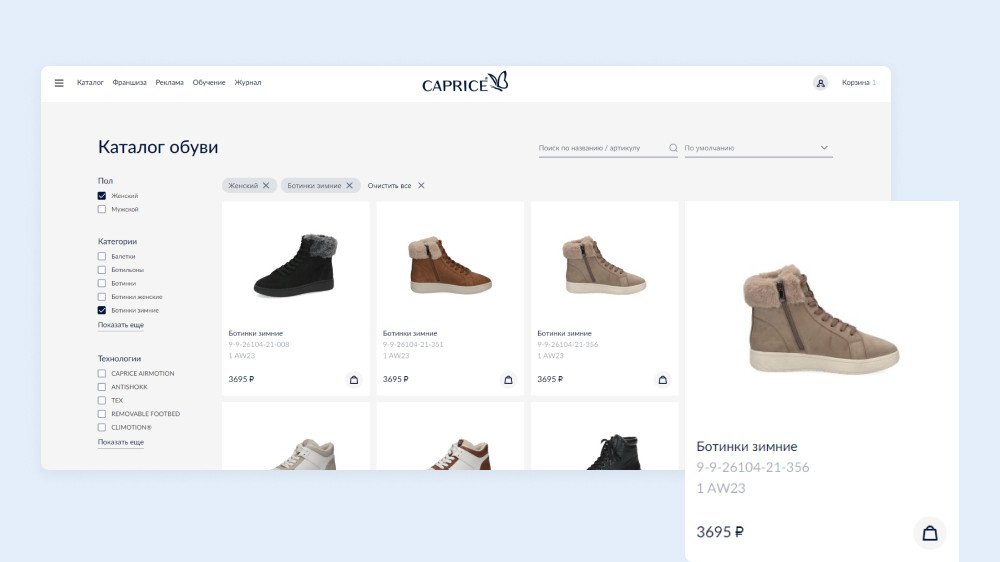
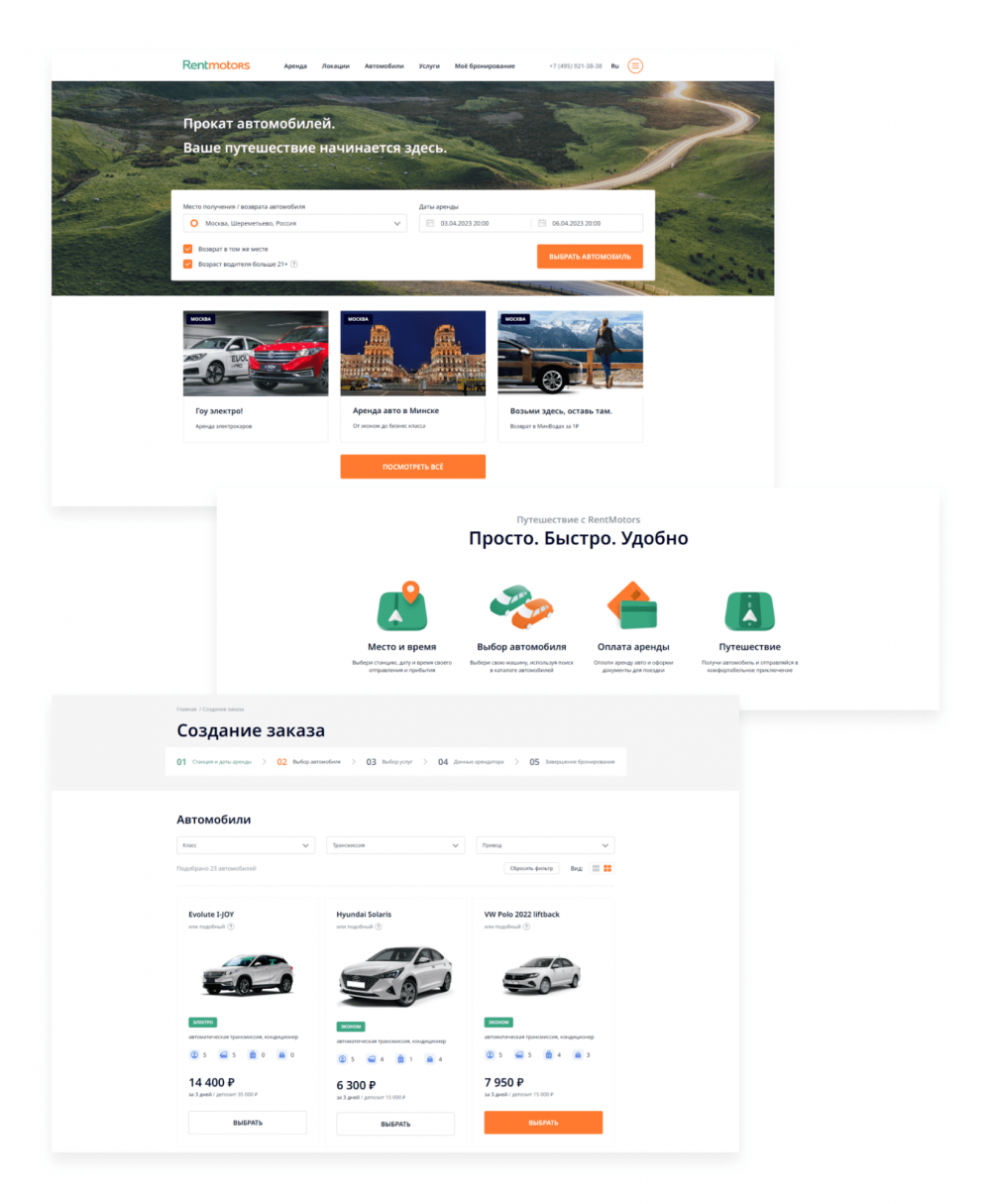
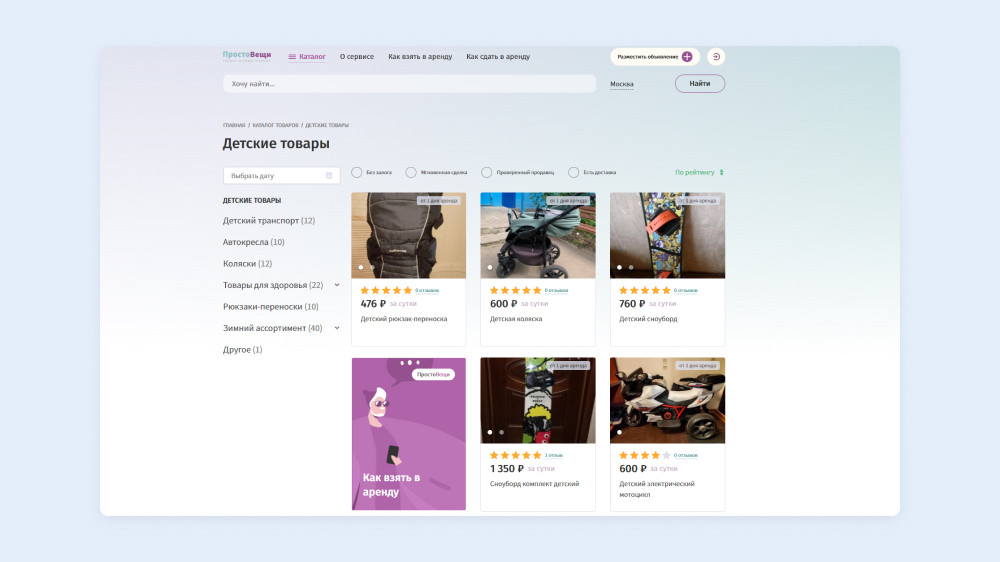
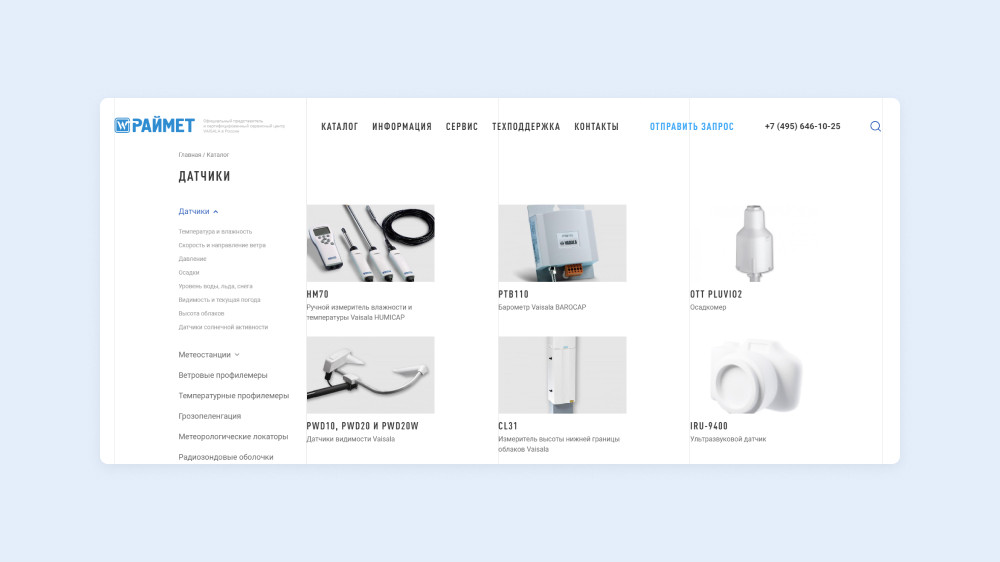
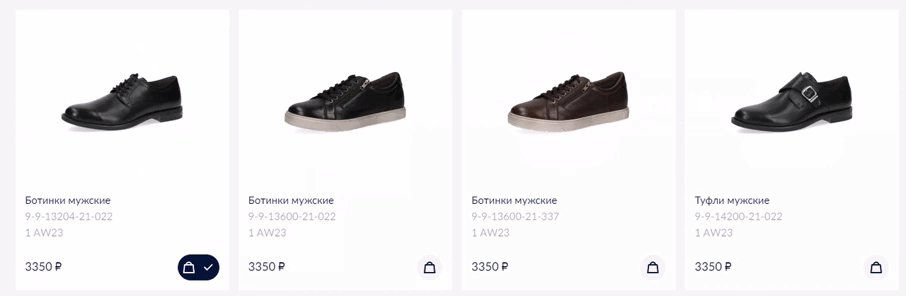
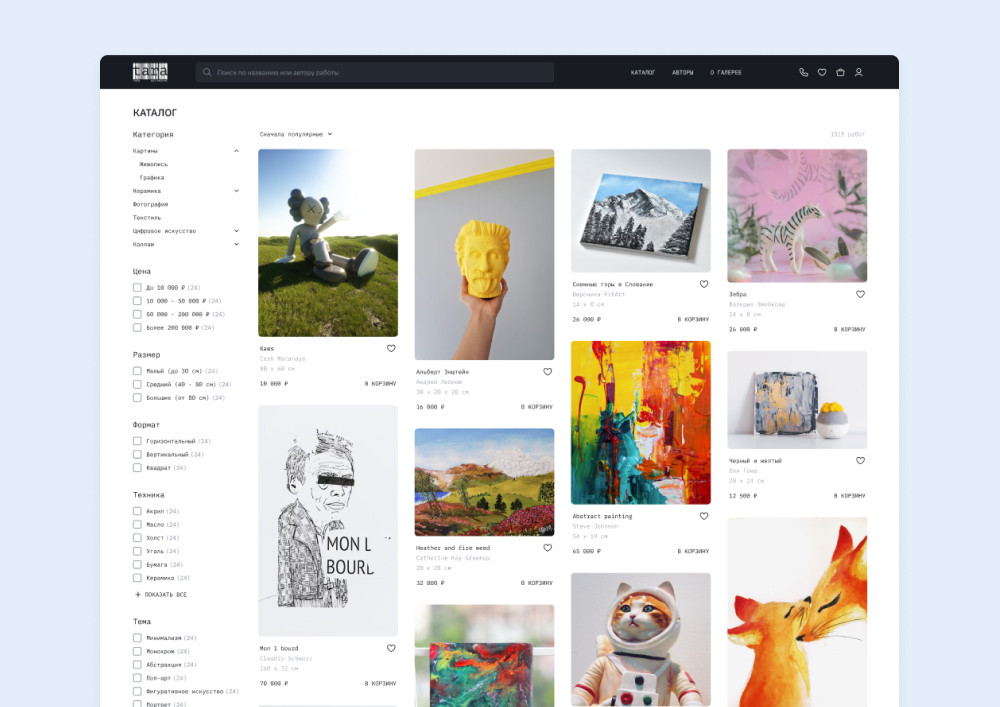
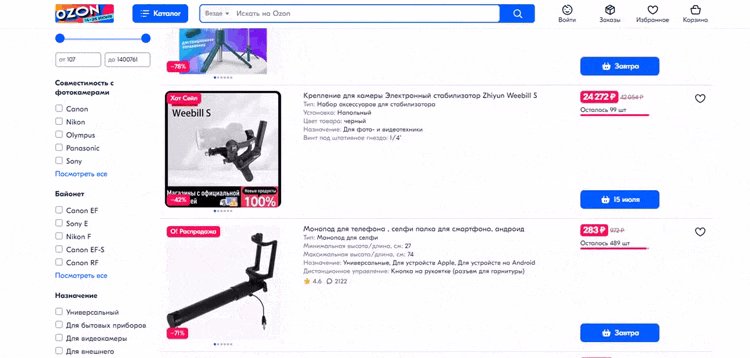
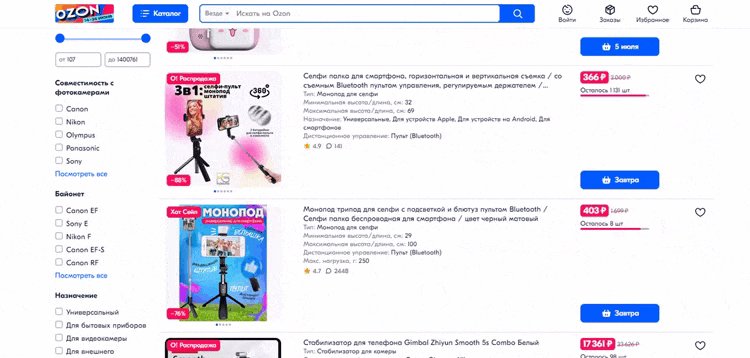
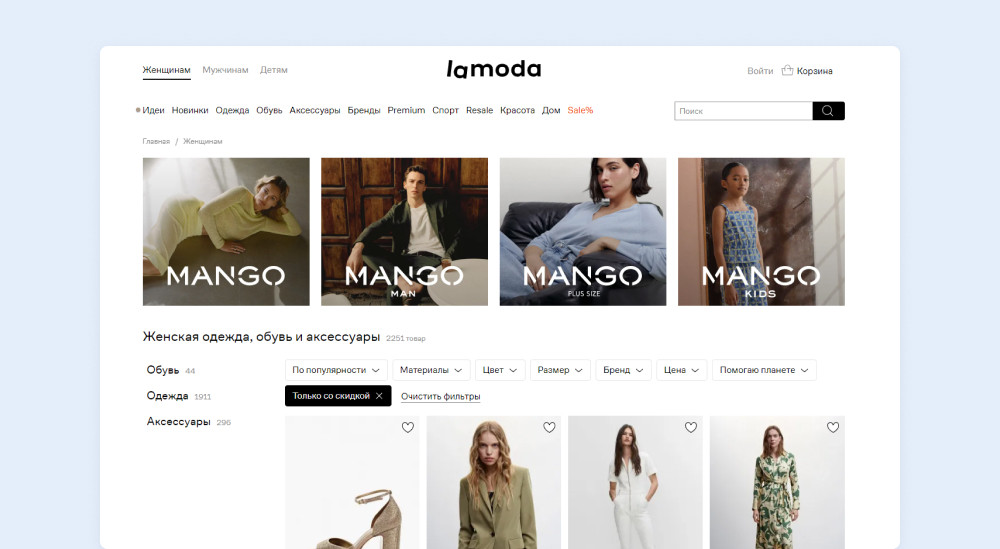
- Разбор основных элементов каталога
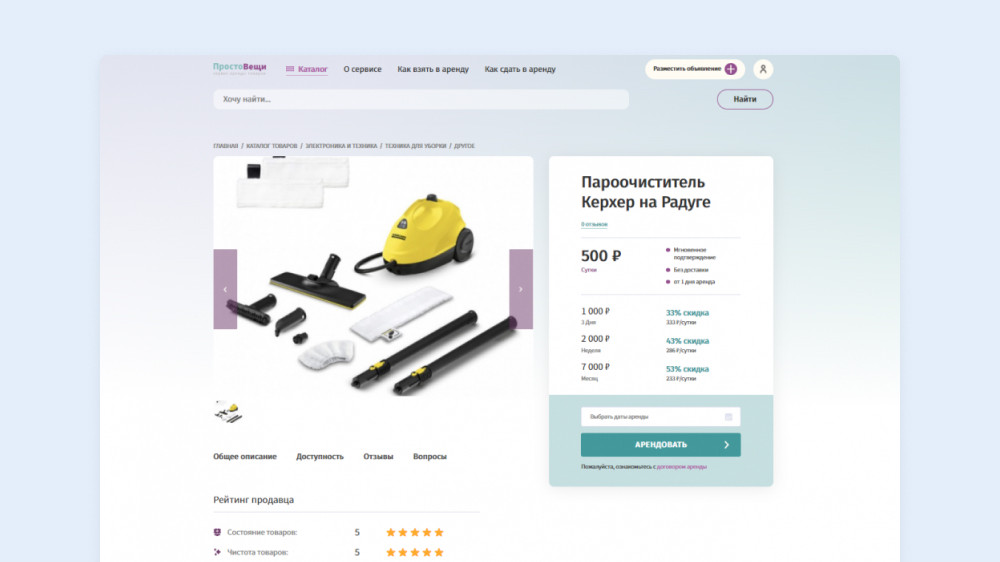
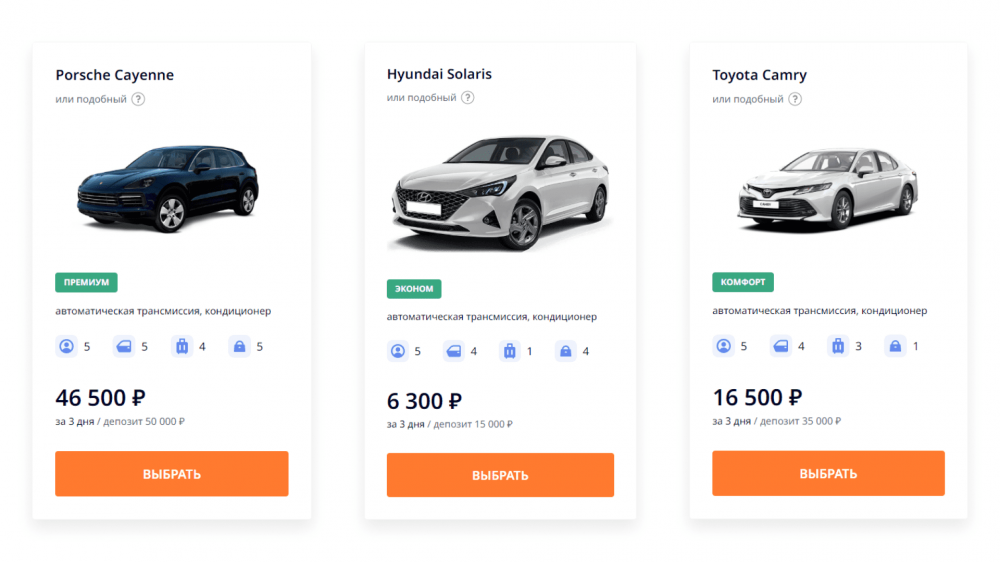
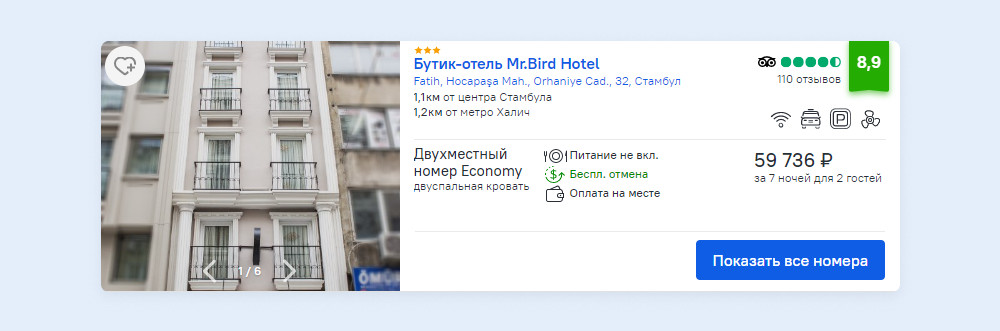
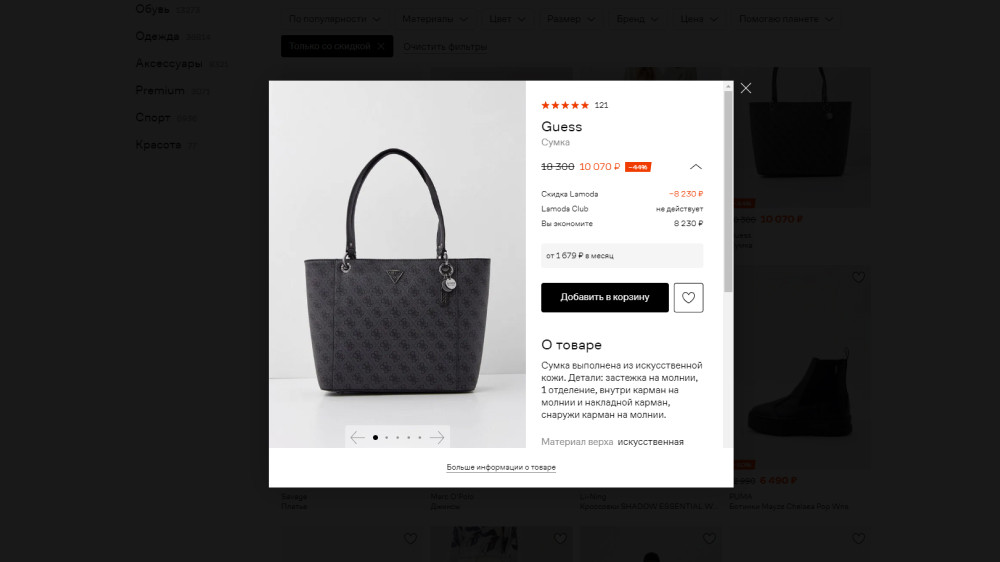
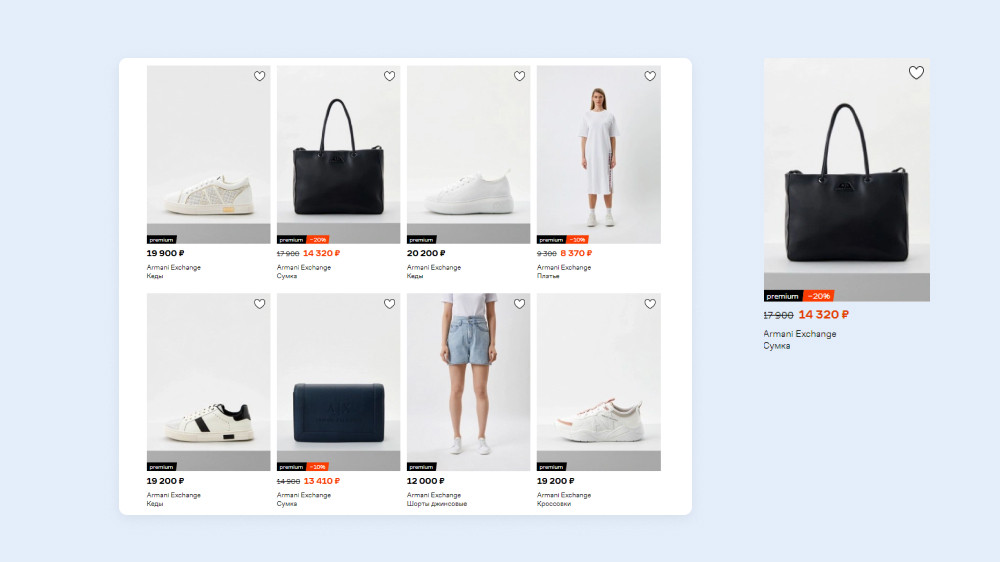
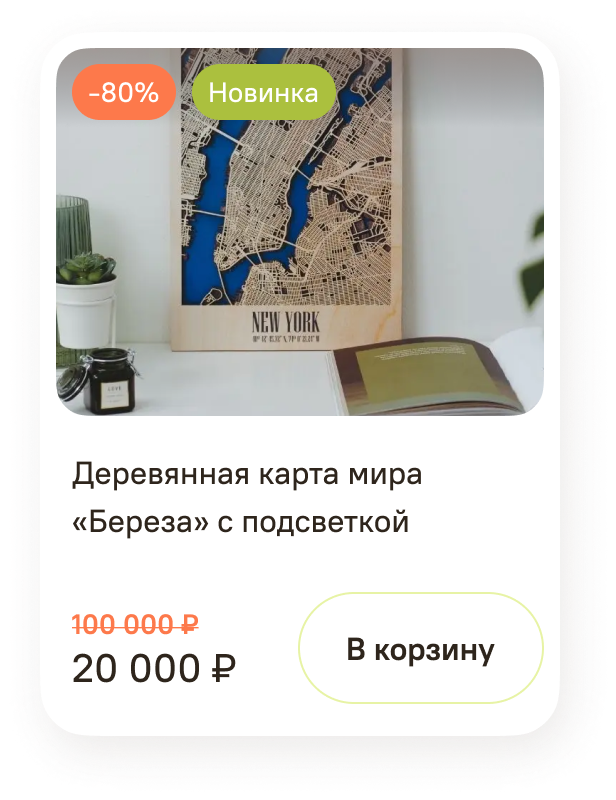
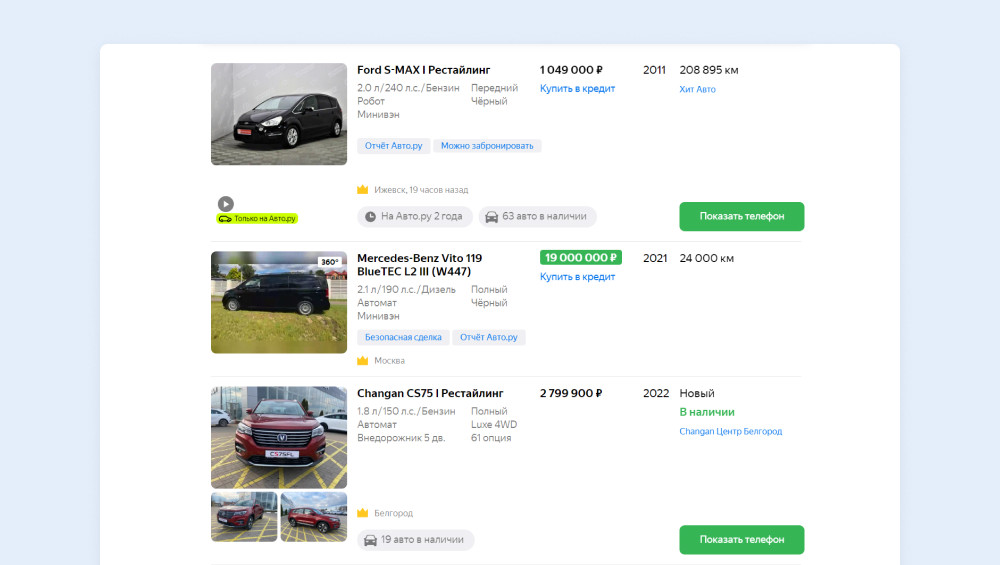
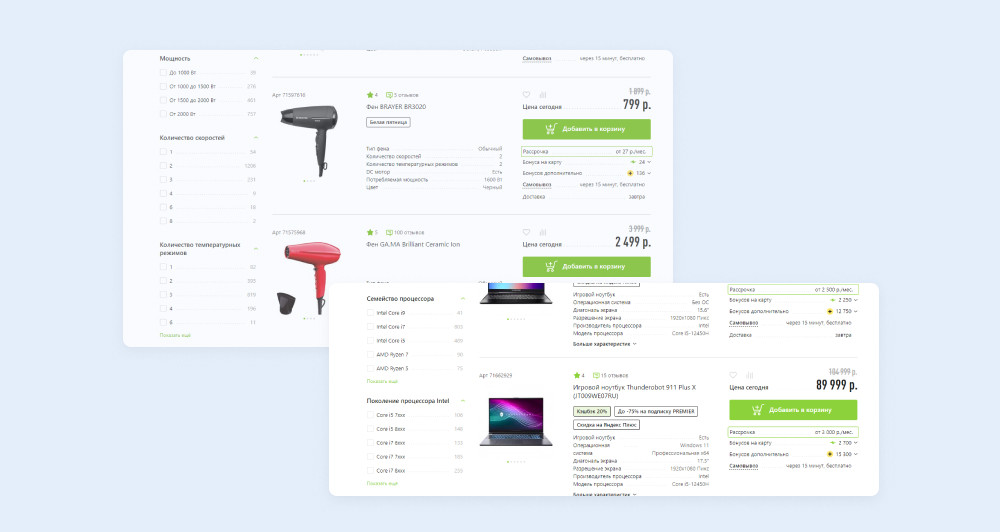
- Как оформить карточку товара
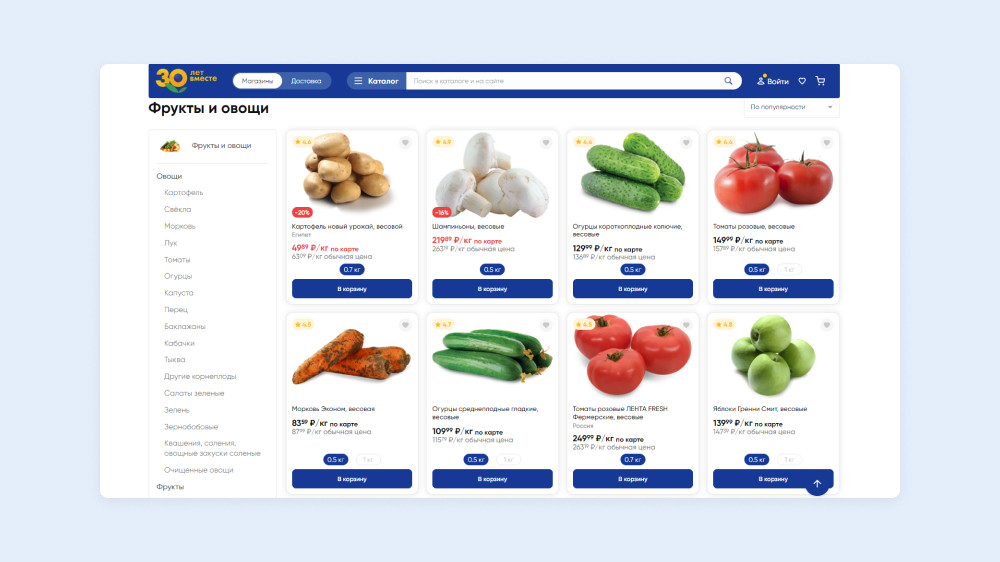
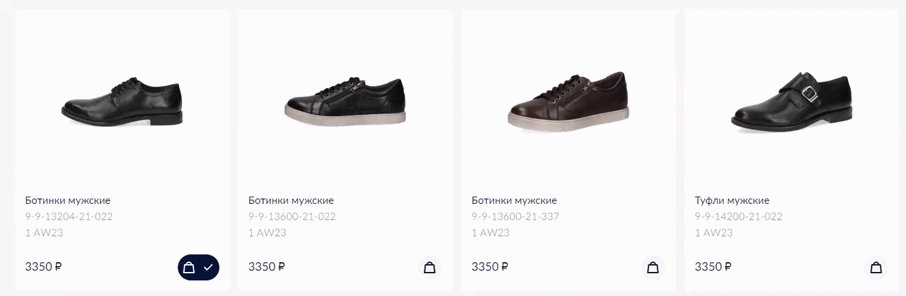
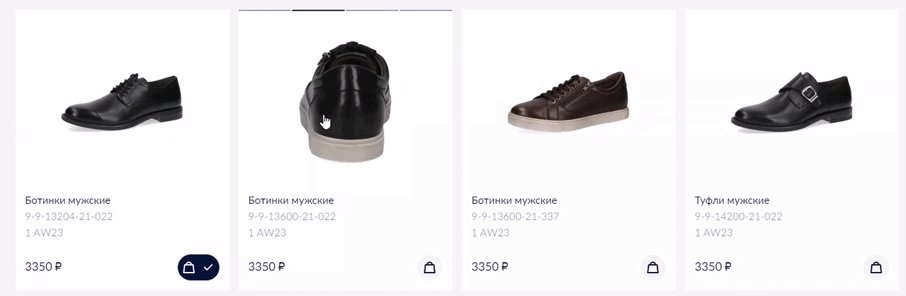
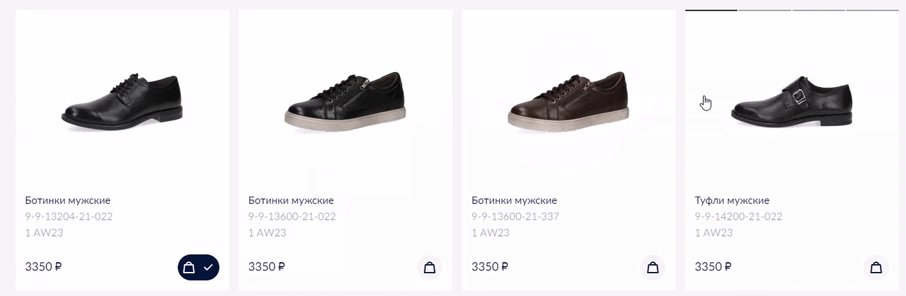
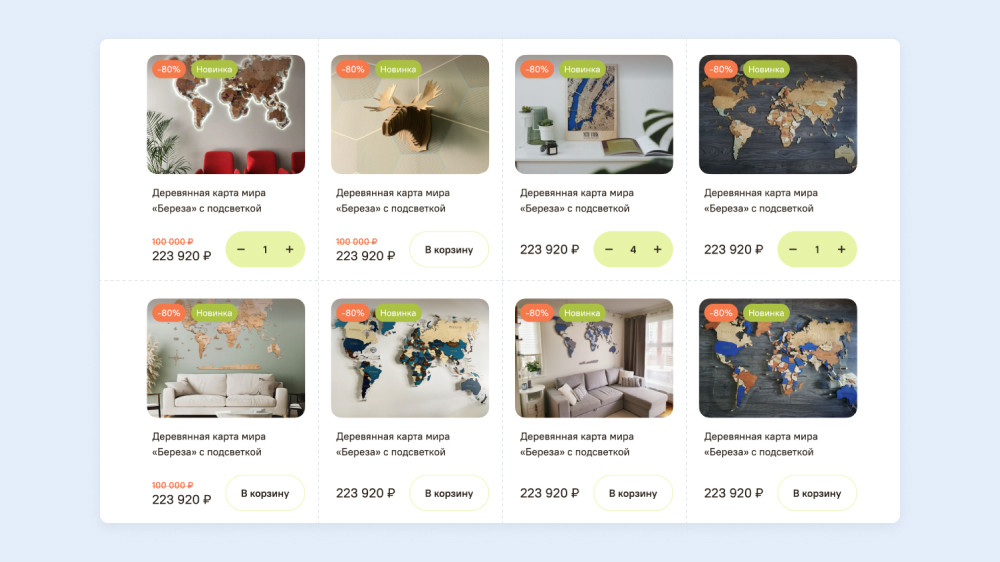
- Как разместить карточки в каталоге
- Управление каталогом продукции
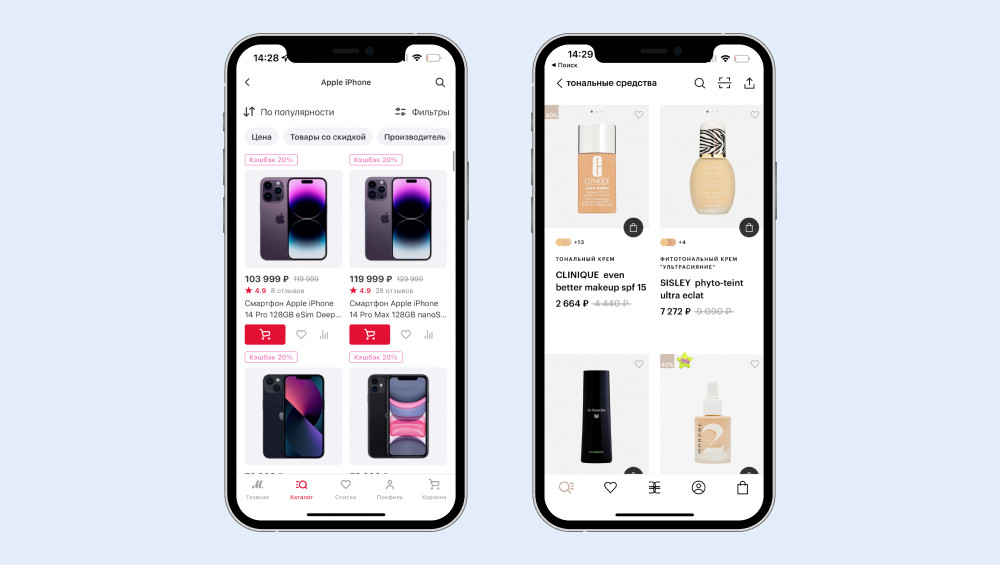
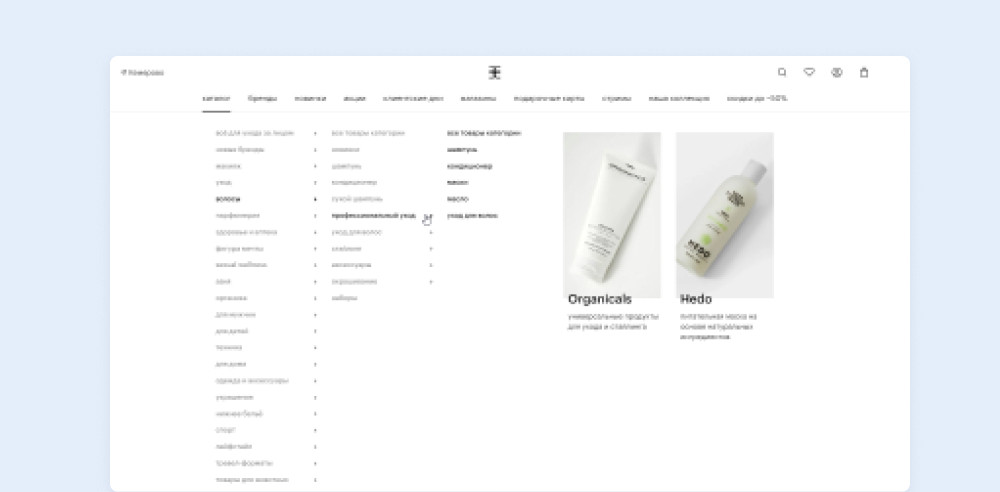
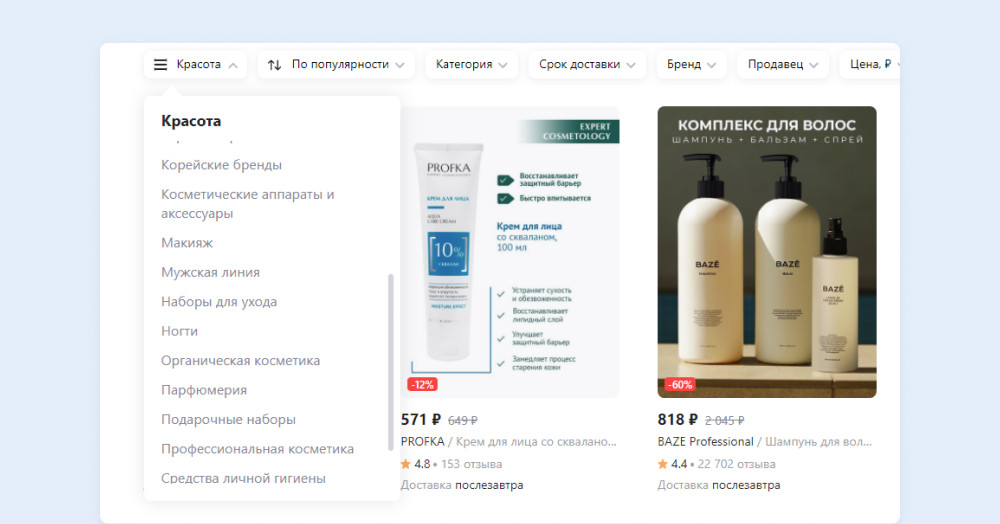
- Навигация по каталогу
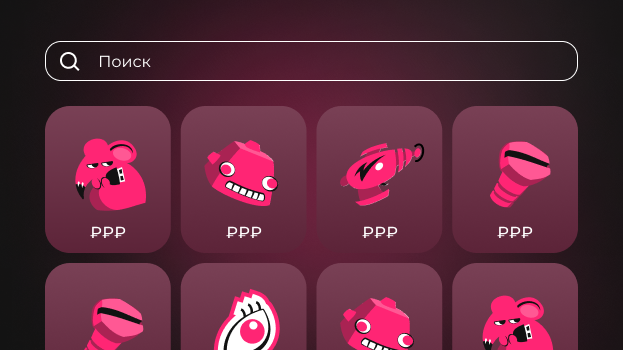
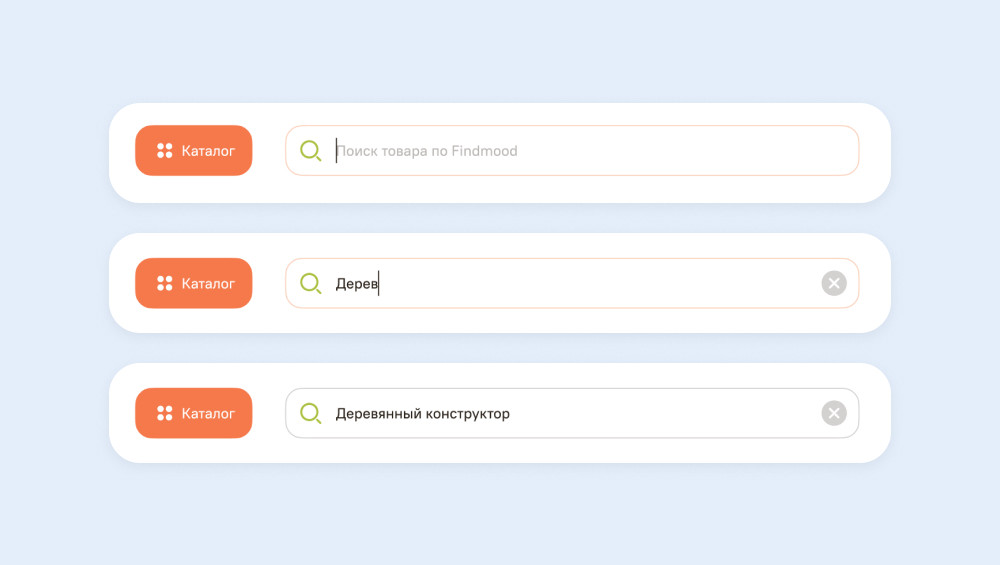
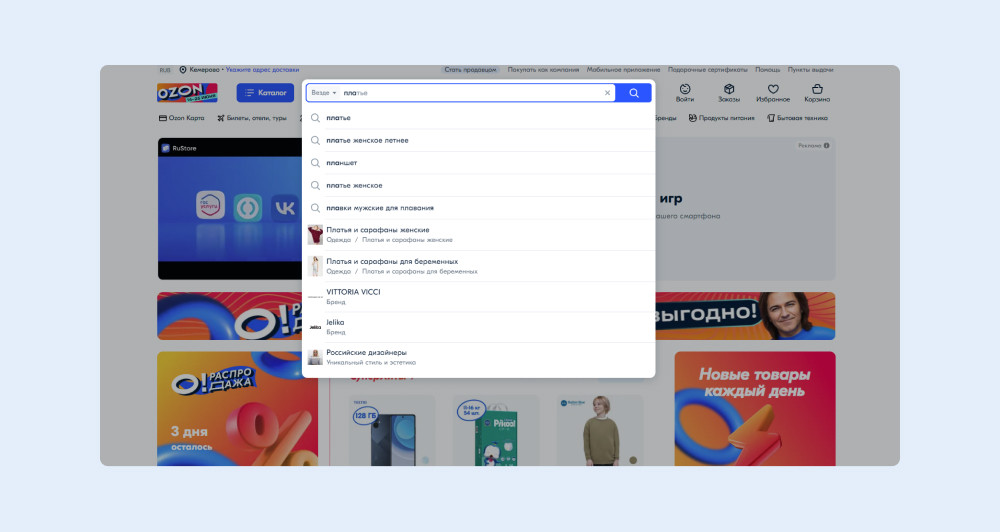
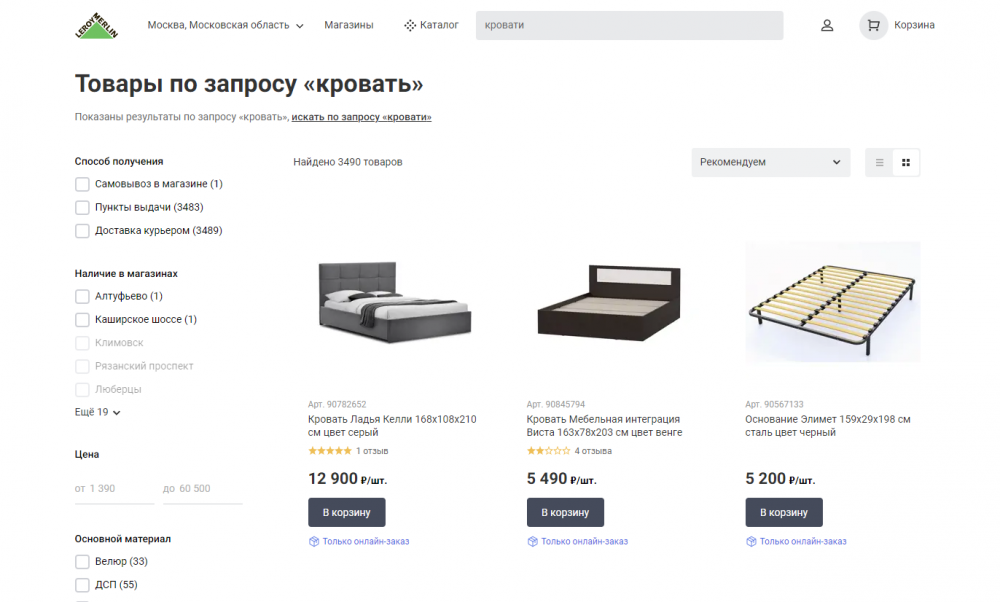
- Поиск
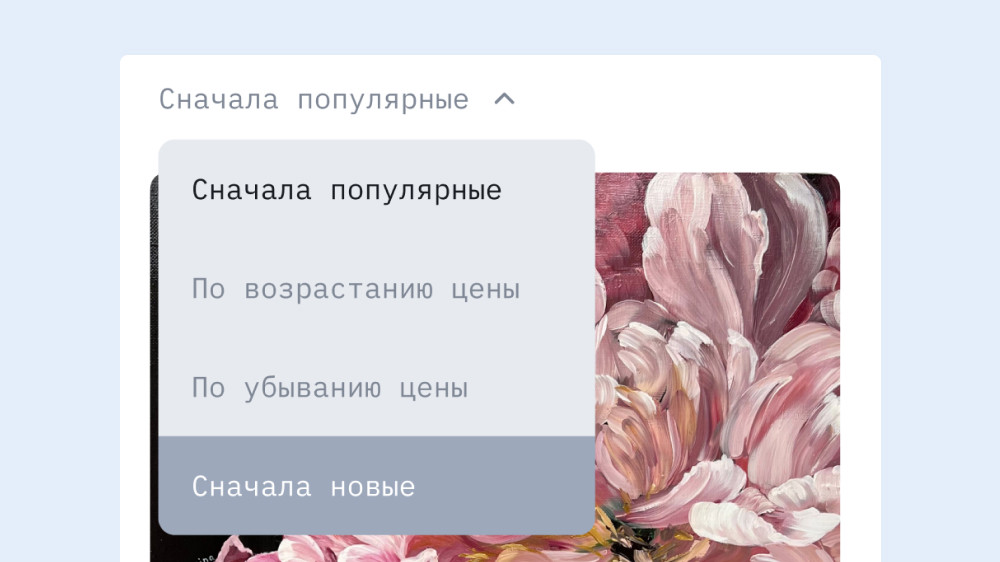
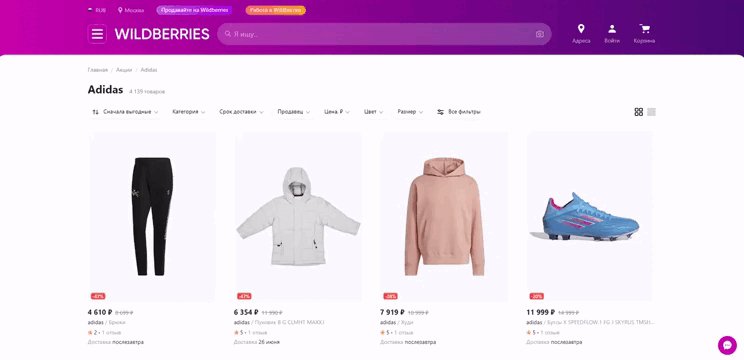
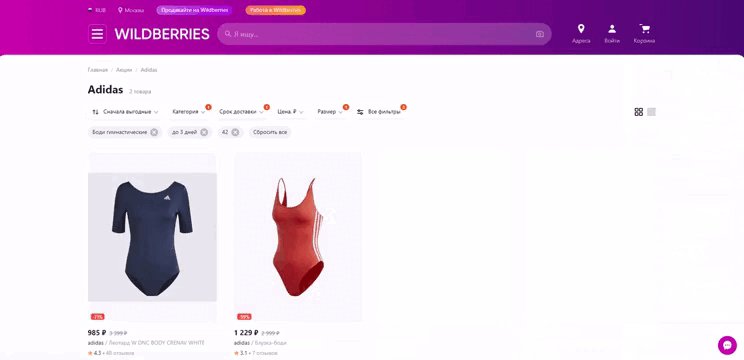
- Сортировка
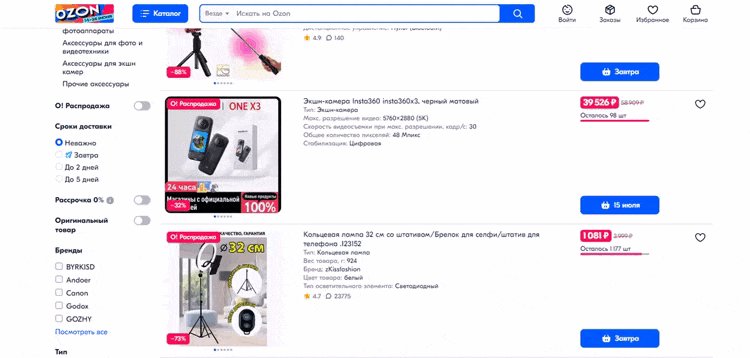
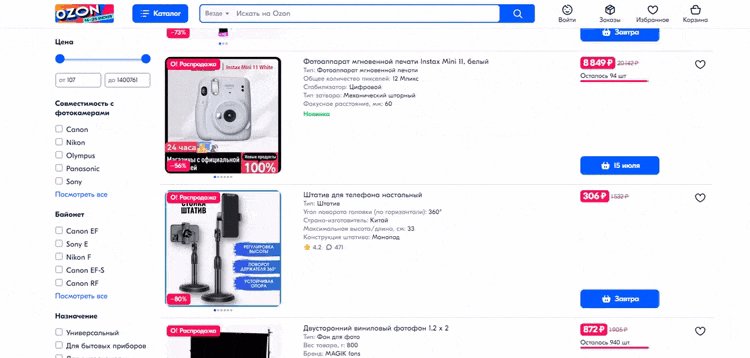
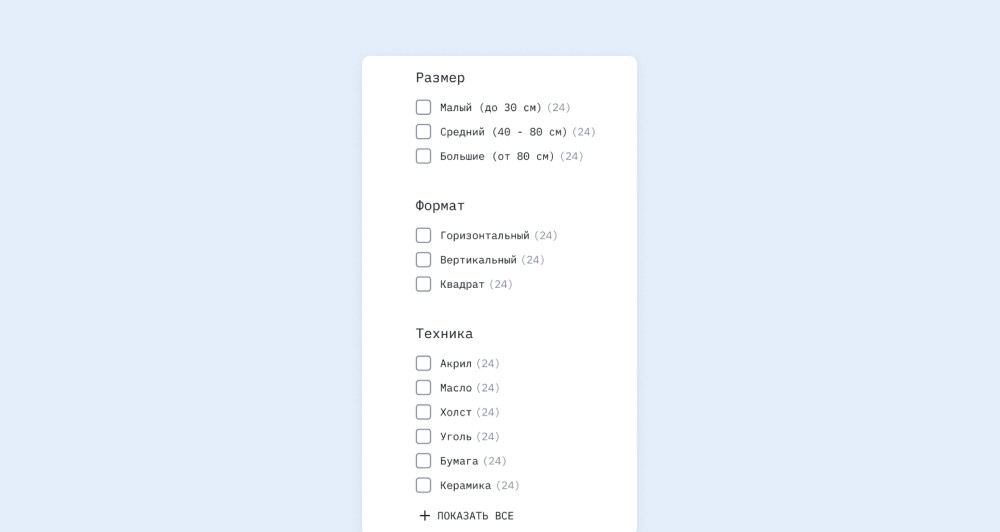
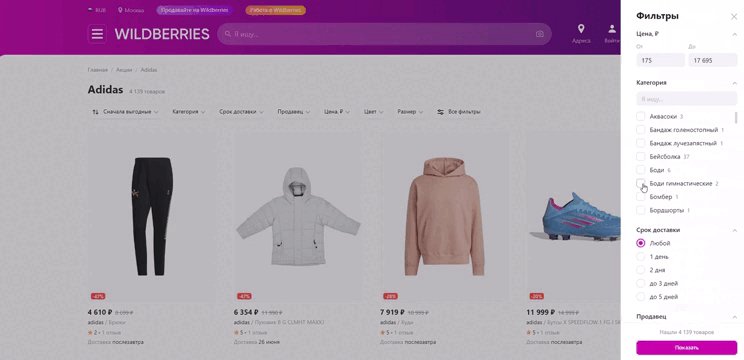
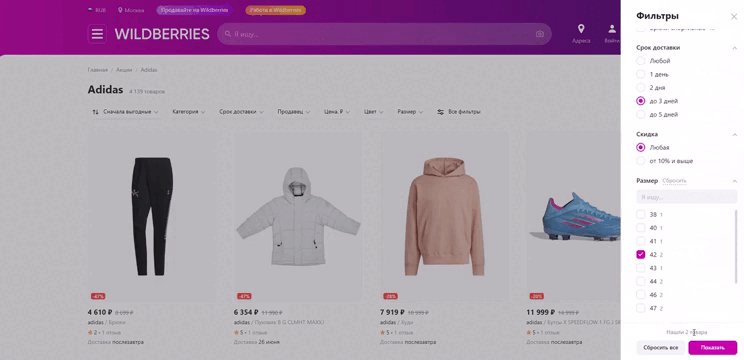
- Фильтрация
- Подведем итоги