Содержание
- 1. Сайт долго загружается
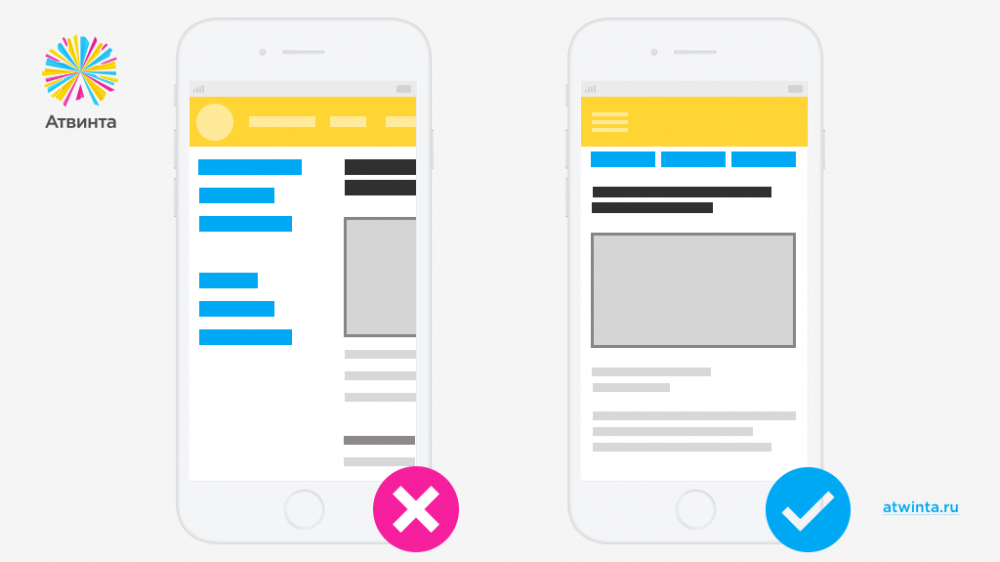
- 2. Сложная навигация
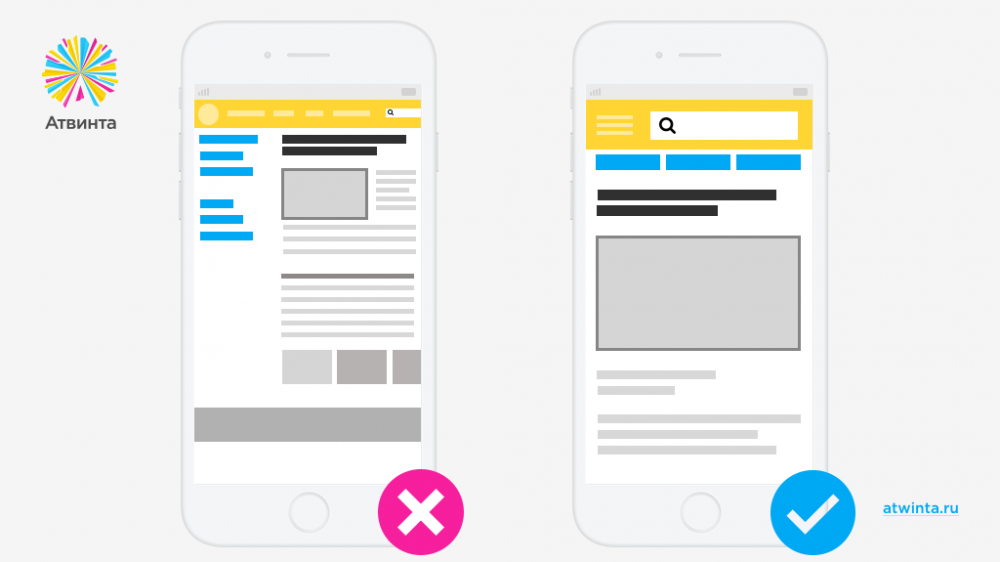
- 3. Неудобный поиск
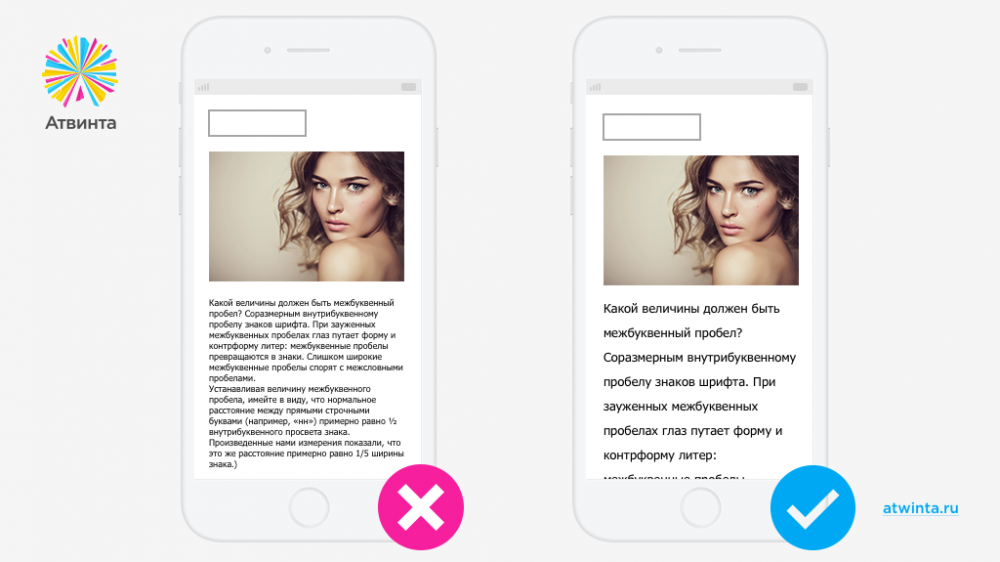
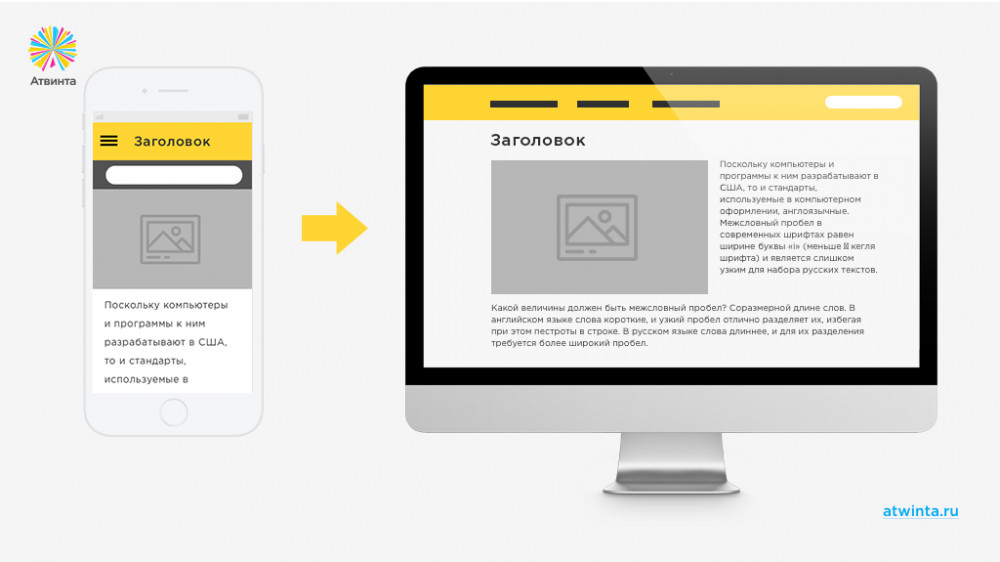
- 4. Текст не читается
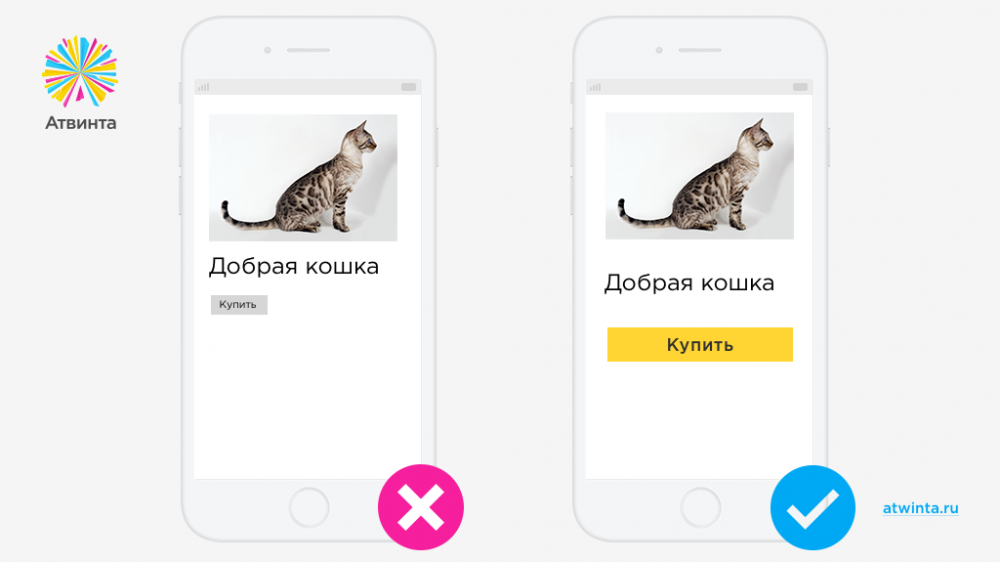
- 5. Кнопки и ссылки не адаптированы под палец
- 6. Невозможно позвонить или найти адрес в один клик
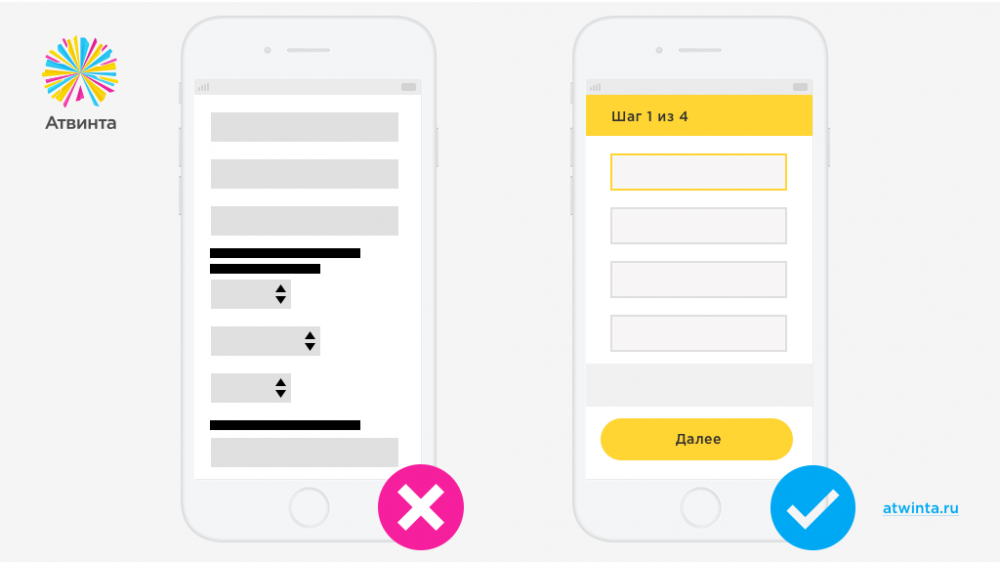
- 7. Длинная форма захвата
- 8. Нельзя завершить покупку на другом устройстве или в другое время
- 9. Отпугивающая фраза «Полная версия»
- 10. Сначала проектировать сайт для десктопов — главная ошибка, которую вы можете совершить в 2018 году