Ошибки создания мобильного сайта
Кейсы
Дизайн
Аналитика
19 декабря 2017

В прошлой статье мы рассказали, какую пользу для бизнеса дает адаптация сайта к мобильным устройствам. Само по себе наличие мобильной версии не гарантирует конверсии и покупки. При проектировании сайта учитывайте особенности поведения тех, кто смотрит сайт со смартфонов. Вот чек-лист из 10 ошибок, которые убивают идею большей прибыли через мобильную версию.
1. Сайт долго загружается
Если посетитель не попал на запрашиваемую страницу в течение нескольких секунд, он уходит с сайта. Мобильные пользователи не любят долго ждать. Видео и звуковые дорожки увеличивают время загрузки сайта. Проследите, чтобы сайта был легким. Избегайте неотображаемого контента. Например, некоторые версии мобильных устройств не поддерживают Flash-анимацию.
Как исправить: Используйте изображения меньшего размера, упростите верстку и отключите плагины на мобильной версии. Видео и аудио-контент применяйте, только если это оправдано целями бизнеса и не препятствует быстрому доступу к сайту.
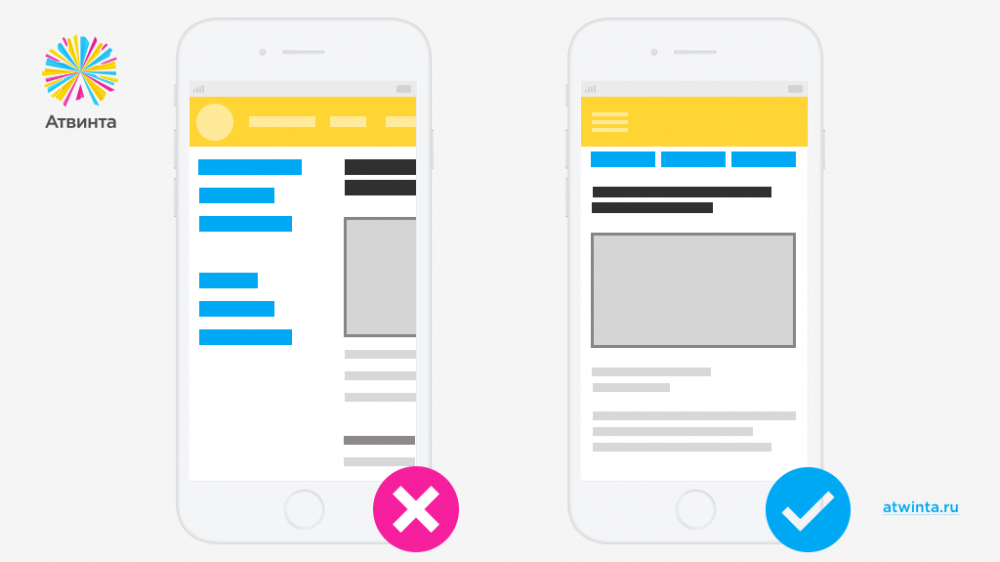
2. Сложная навигация
На сайте для компьютеров допустимо часть экрана занять описанием компании. Экран мобильного устройства слишком мал. Если придерживаться той же структуры, как на сайте для ПК, посетителю придется листать вниз, чтобы найти целевую кнопку и совершить действие. При этом пользователь сайта может не найти ее или просто не долистать до нужного раздела.

Как исправить: Главная страница мобильного сайта должна сразу давать посетителю нужную информацию. Разместите призыв к действию на первом экране. Второстепенная информация уберите в меню. Чем меньше в меню пунктов, чем проще пользователю совершить действие. При использовании Адаптивной верстки протестируйте корректность отображения информации на мобильных устройствах с разным расширением.Предусмотрите удобный возврат на главный экран. Например, закрепите блок с логотипом при прокрутке, либо поставьте кнопку “Домой”.
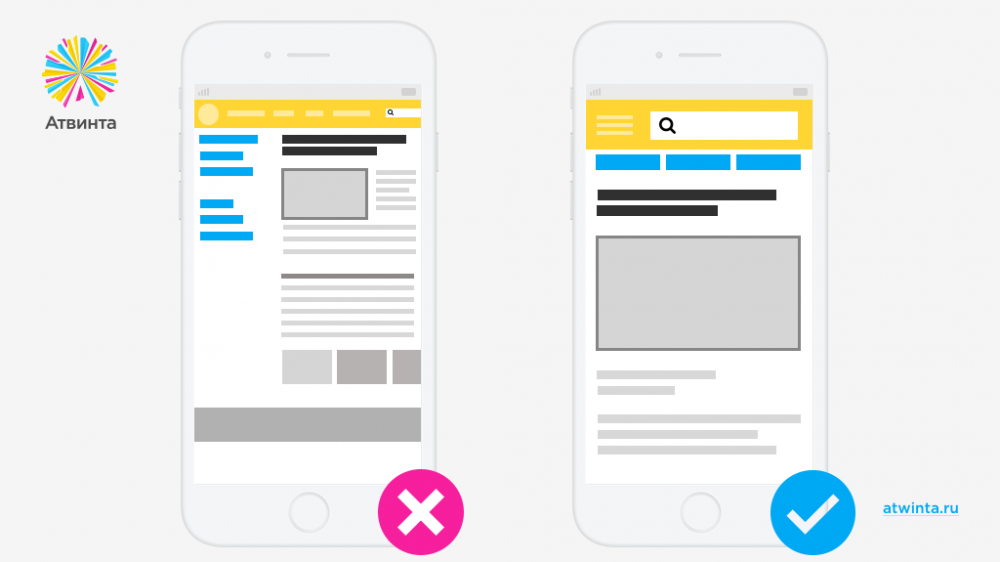
3. Неудобный поиск
Поиск по сайту нужен, чтобы пользователь быстро находить нужную информацию. Проблема в том, что часто сначала приходится искать «Поиск» на сайте. Сайты-каталоги и интернет-магазины чаще теряют покупателей, если поиск не расположен на видном месте.

Как исправить: Сделайте текстовое поле поиска вверху страницы, добавьте подсказки и возможности автозаполнения. Помогите пользователям сайта найти желаемое, добавив фильтры в поиске.
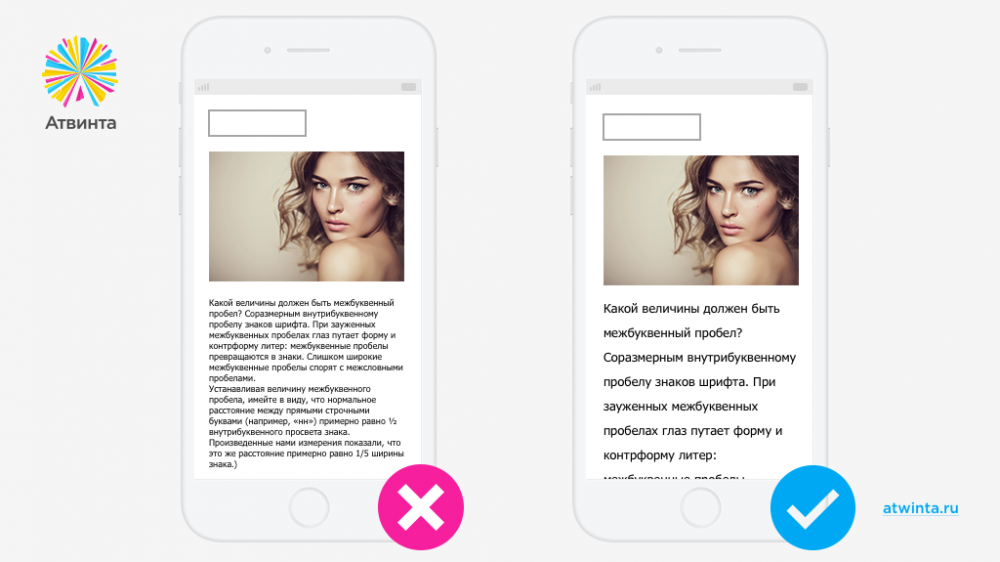
4. Текст не читается
Если неудобно читать без масштабирования, посетитель не получит нужную информацию на свой запрос и просто уйдет. То же самое касается маленьких межстрочных интервалов: они усложняют чтение.

Как исправить: Пишите важный текст крупным шрифтом. Минимальный размер букв 16 пунктов. Сделайте межстрочный интервал, чтобы текст не сливался. Предусмотрите отступы от края экрана.
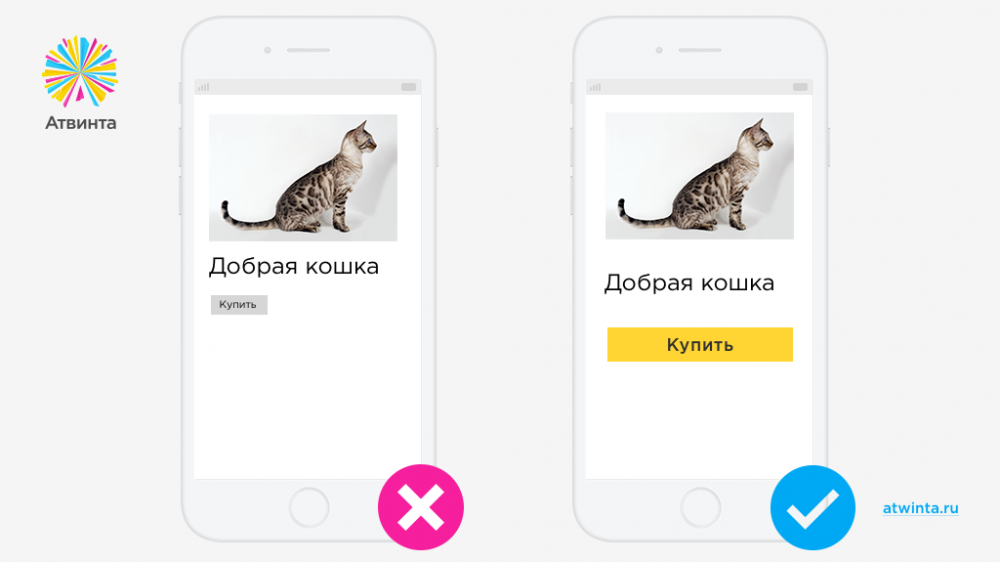
5. Кнопки и ссылки не адаптированы под палец
Сложно ожидать прибылей, если ваш посетитель готов купить, но не может нажать кнопку заказа на экране. Чем удобнее организовано расположение и размер кнопок, тем больше клиентов получите. На мобильных устройствах управление осуществляется большим пальцем одной руки в этом случае кнопки, расположенные вверху экрана окажутся недосягаемы.

Как исправить: Сделайте кнопку крупнее, расположите ее в центральной или нижней части экрана.
6. Невозможно позвонить или найти адрес в один клик
Посетители хотят знать, как связаться с вами: позвонить в одно касание, узнать адрес ближайшего офиса или точки продаж, и быстро построить маршрут. Не препятствуйте этому желанию.
Как исправить: Используйте телефон в формате международного кода, чтобы можно было сразу позвонить. Подключите геолокацию, чтобы клиент увидел адрес и местоположение ближайшего офиса или магазина. Встройте карту Google Maps, чтобы пользователь построил маршрут до вас.
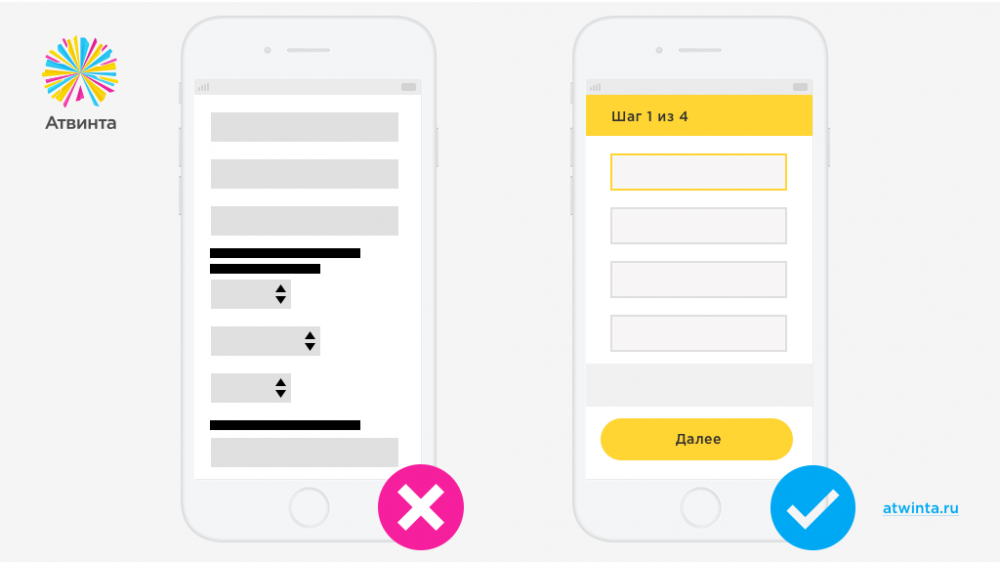
7. Длинная форма захвата
Желание узнать о пользователе как можно больше информации похвально. Только посетители сайта не разделяют ваше рвение. Чем больше полей приходится заполнять, тем меньше пользователей доведут дело до конца.

Как исправить: Подумайте, возможно для вашего бизнеса будет достаточно получить номер телефона и имя клиента. А остальные поля заполнит оператор во время звонка. Упростите клиенту заполнение с помощью подстановки, отдельной клавиатуры для ввода цифр.
8. Нельзя завершить покупку на другом устройстве или в другое время
Посетитель сайта может быть не готов принять решение о покупке прямо сейчас. Если при выходе с сайта действия пользователя аннулируются, вы теряете клиента.
Как исправить: добавьте возможность сохранить корзину или незаполненную заявку, добавить страницу в закладки, отправить информацию на почту или в соцсетях.
9. Отпугивающая фраза «Полная версия»
Пользователи воспринимают «полную версию» как противоположность «урезанной». В поисках более полной информации или большего ассортимента пользователь предпочтет зайти на сайт с другого устройства. А скорее всего, уйдет к конкуренту.
Как исправить: Замените на фразу «Версия для компьютеров».
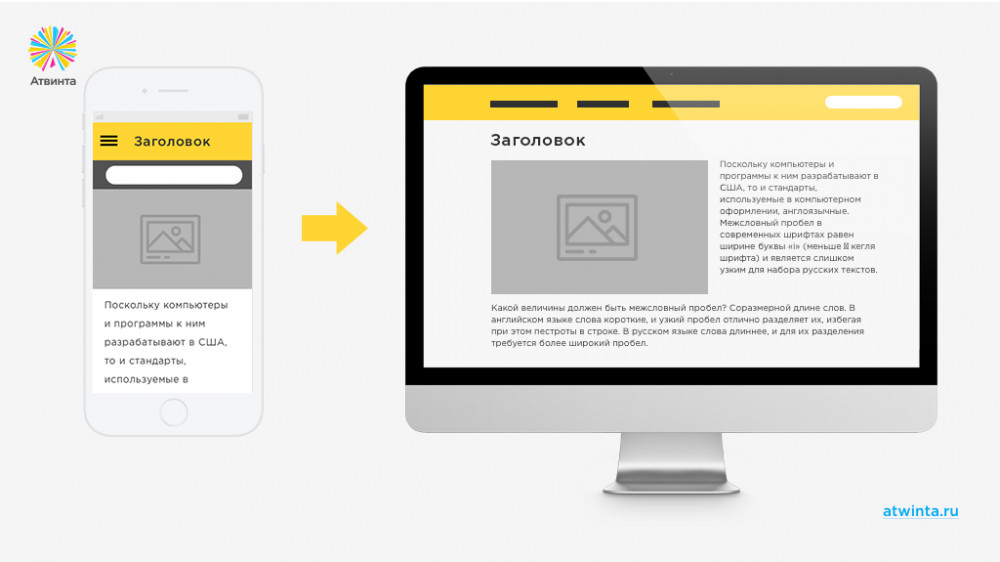
10. Сначала проектировать сайт для десктопов — главная ошибка, которую вы можете совершить в 2018 году
Google активно тестирует алгоритм выдачи Mobile First. Это означает, что в скором времени поисковики будут воспринимать мобильную версию сайта как «основную». Адаптивная версия сайта на экране мобильного будет работать хуже, если вы придерживаетесь традиционных пользовательских сценариев. Представьте, вы сделали классный сайт своей компании. Сайт проектировали под десктоп, поэтому на нем много полезной информации, красивые фотографии, анимация. А потом все это приходится уместить на маленьком экране мобильного. Информацию придется урезать, фотографии заменить, а от анимации отказаться. Обидно, правда?
Как исправить: При проектировании сайта в первую очередь продумайте пользовательские сценарии для владельцев смартфонов.

Проверьте свою версию сайта по этому чек-листу и с помощью теста Google или закажите юзабилити аудит в Атвинте. Мы поможем найти потенциал для повышения доходов компании за счет мобильных пользователей сайта.
0
0
0
Услуги
Читайте также

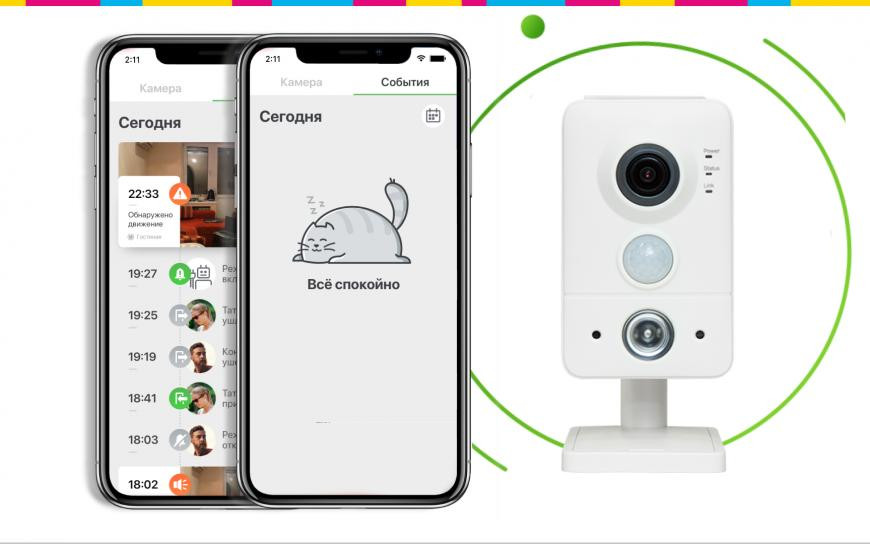
Как сделать хороший UX мобильного приложения
Не перегрузить функциями и акцентировать важное. Показываем на примере работы над приложением «Датчик спокойствия».

Дизайн пользовательского интерфейса для человеческого внимания
Хотя дизайн воспринимается нашими чувствами, он немедленно обрабатывается нашим мозгом.


