Содержание
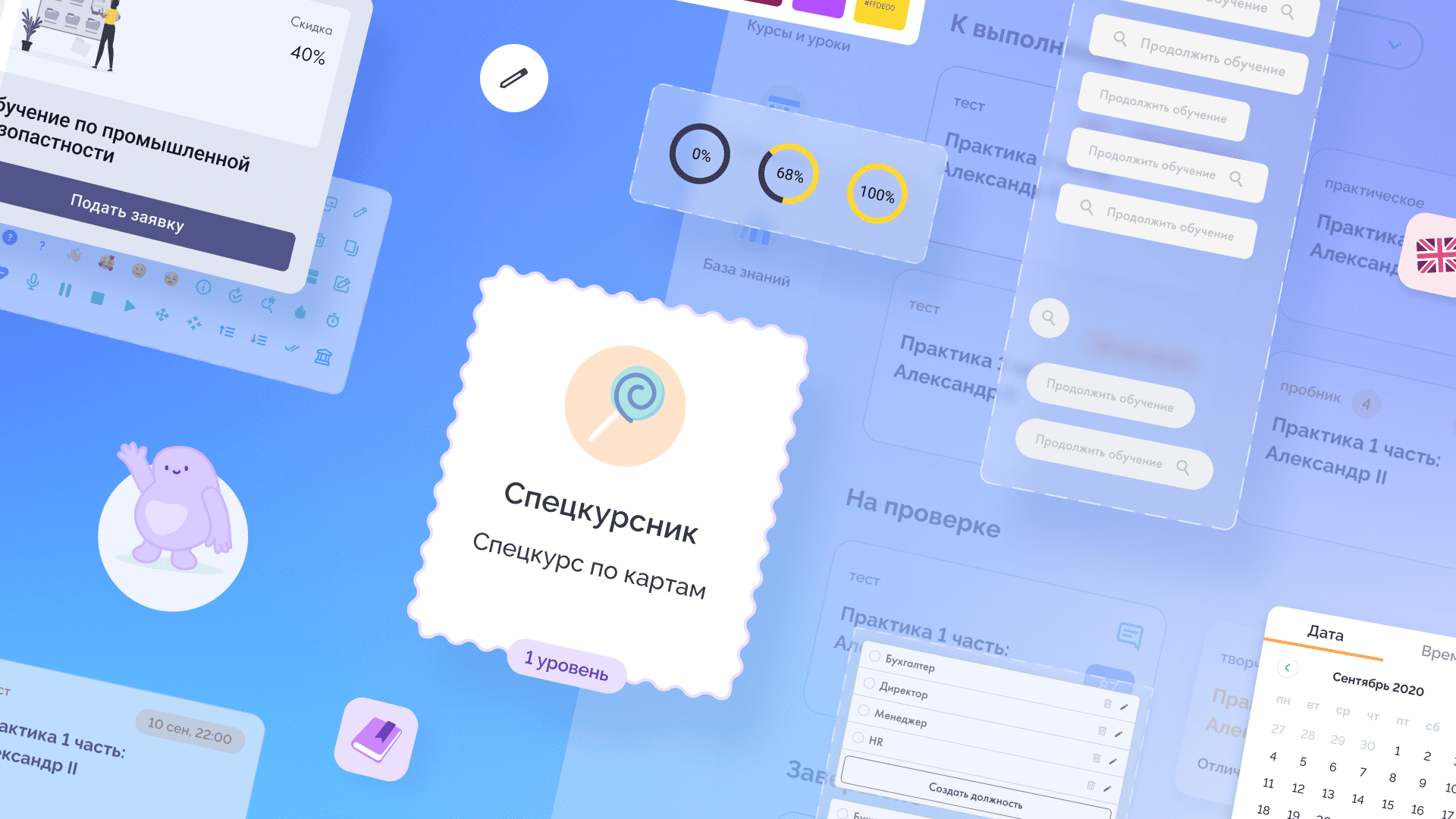
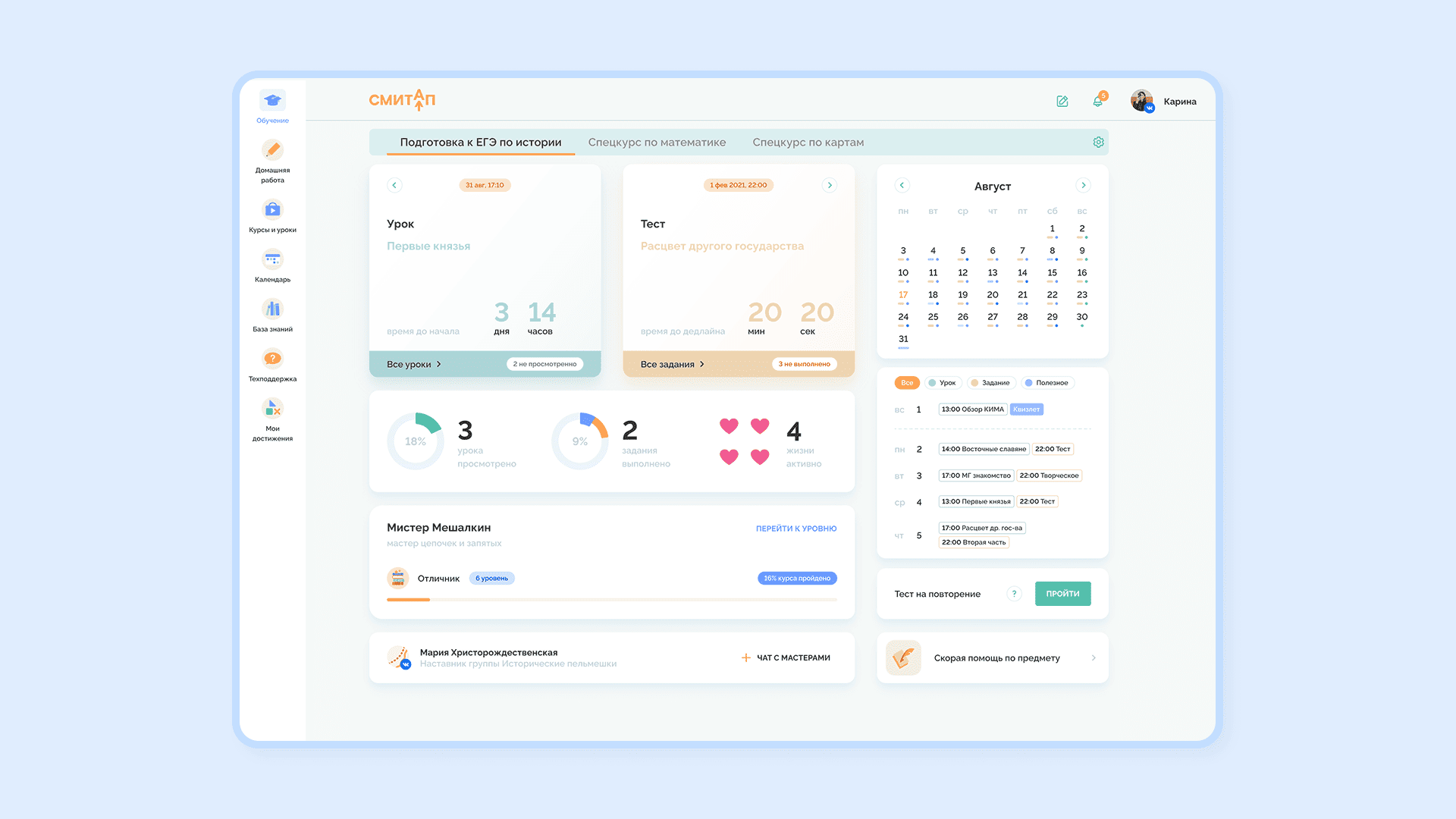
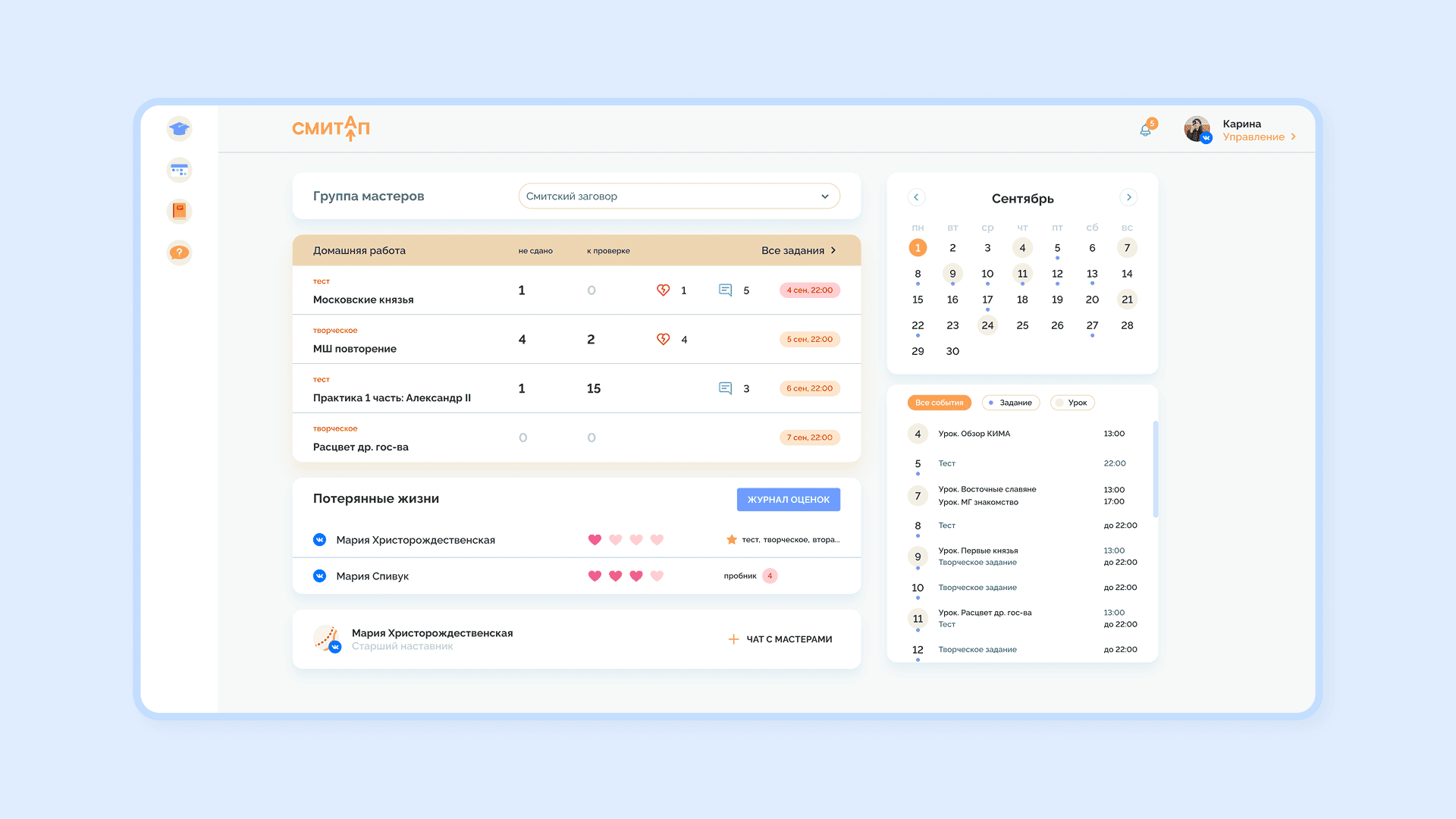
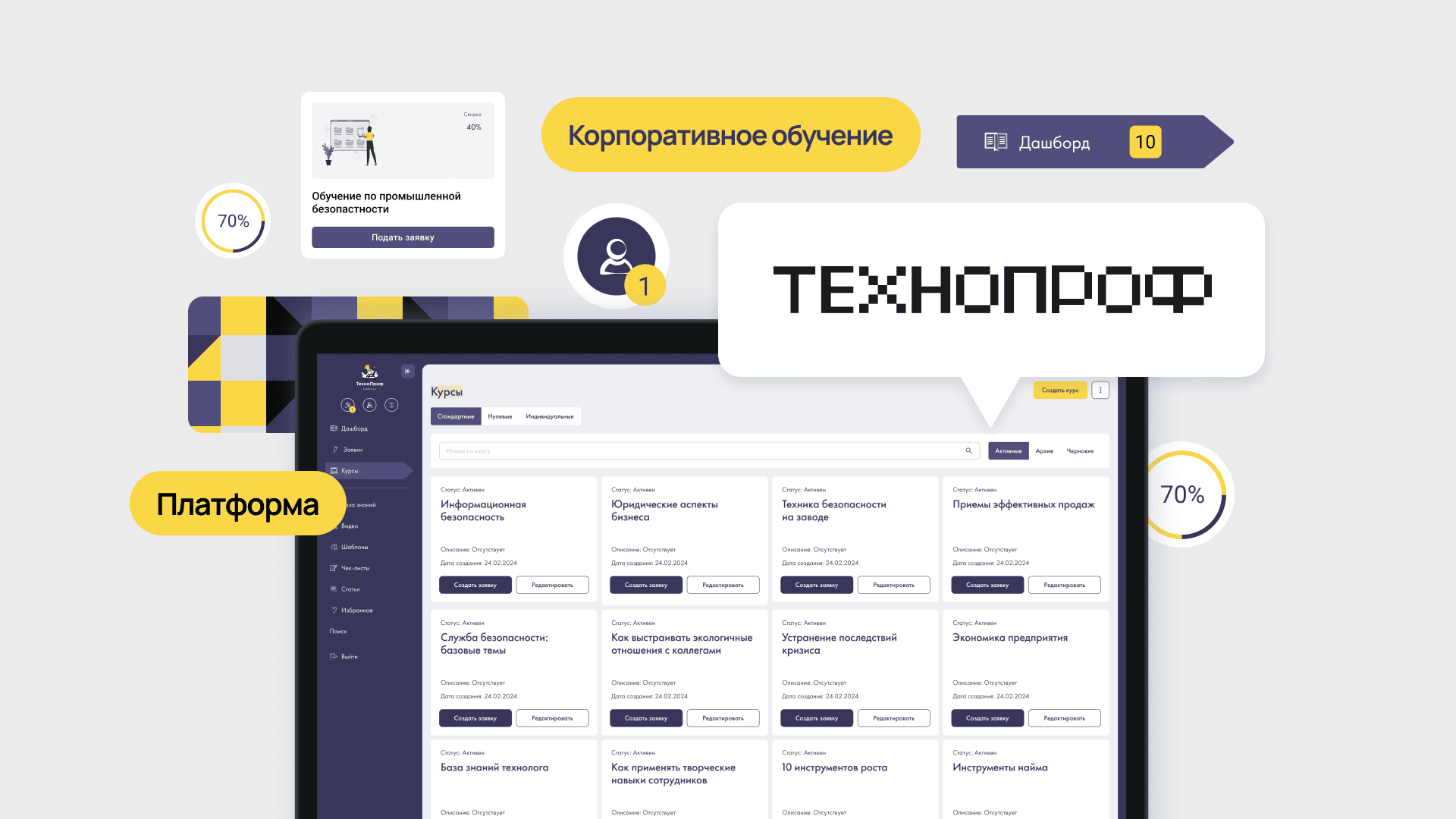
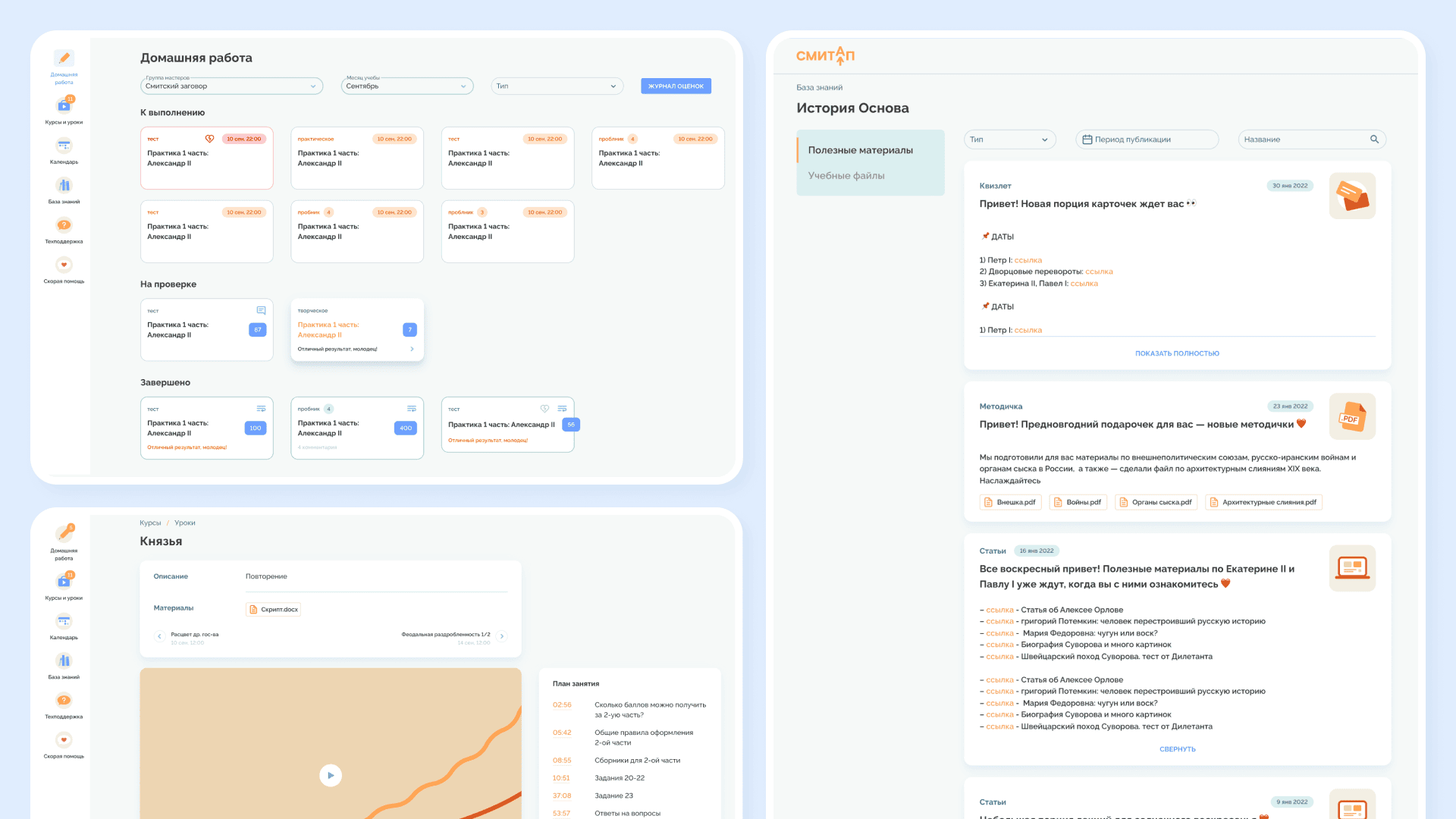
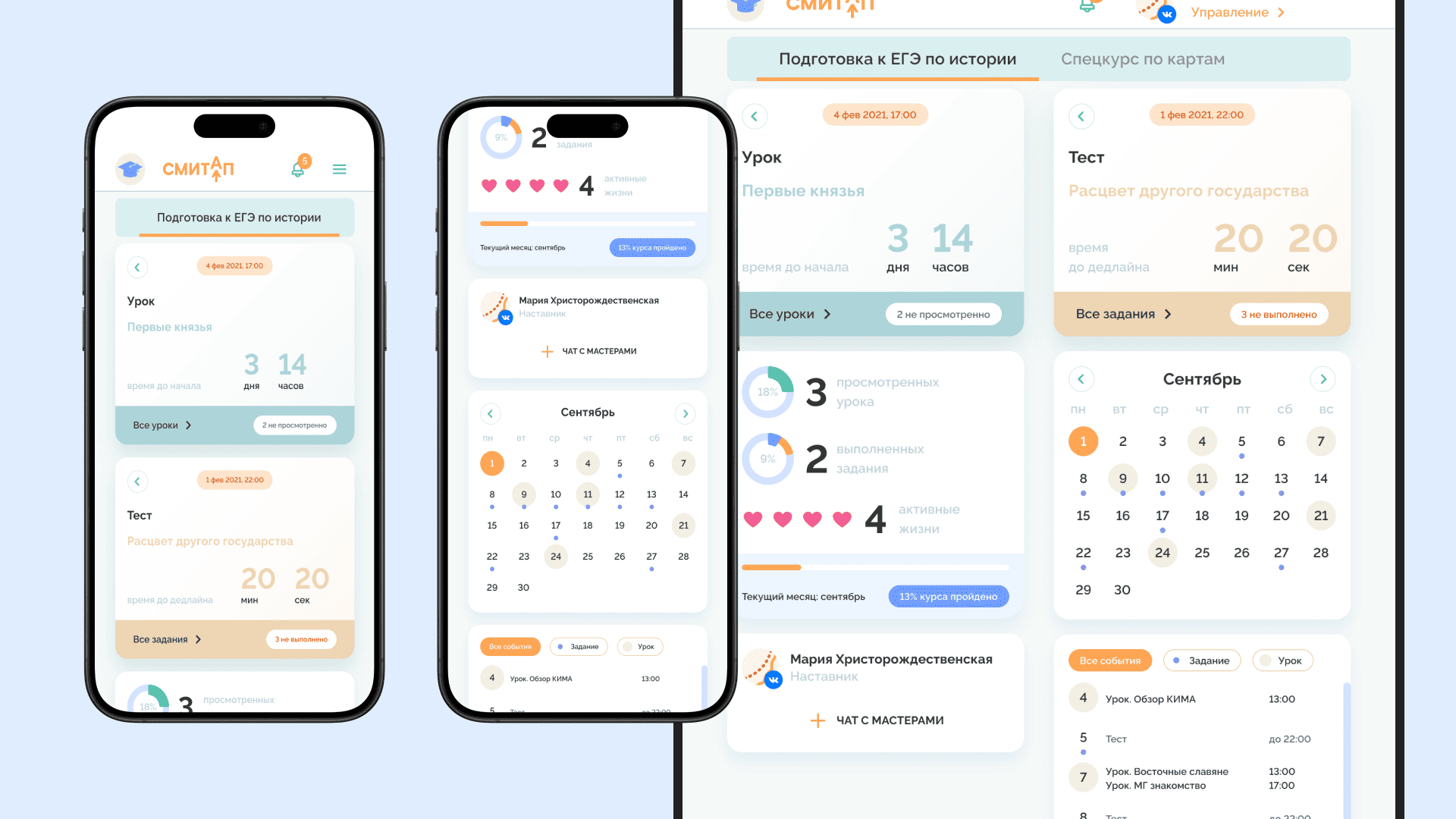
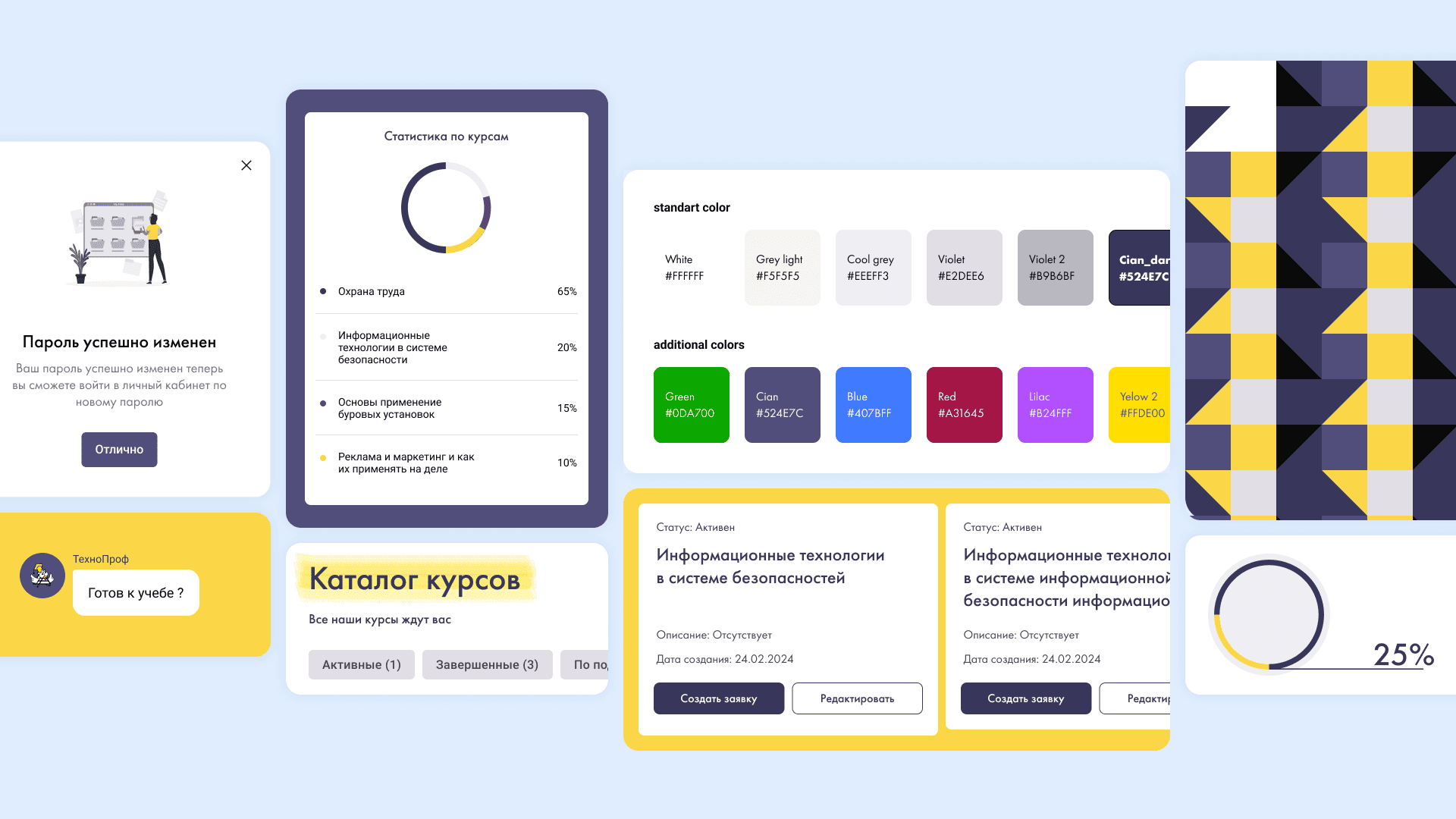
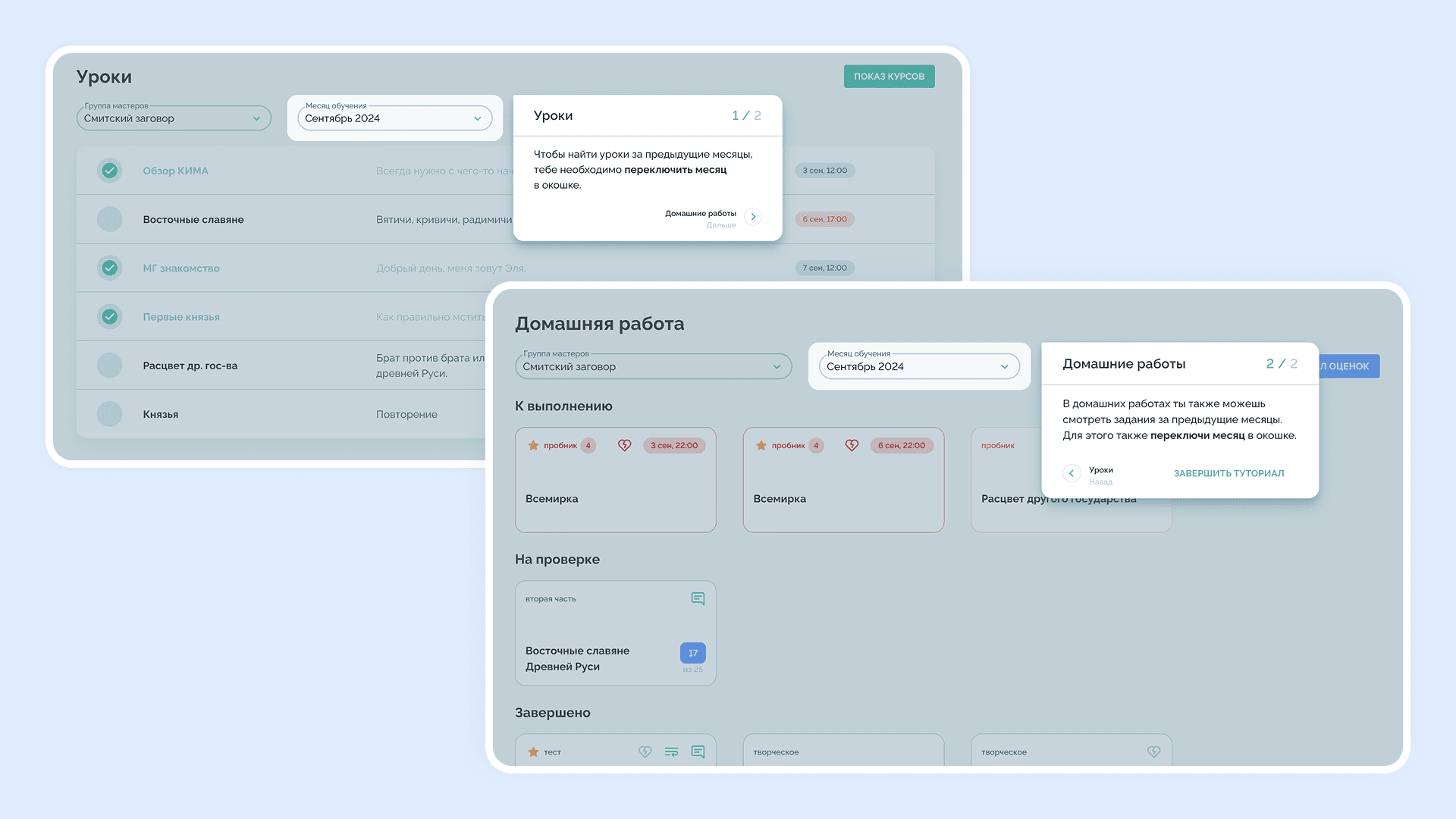
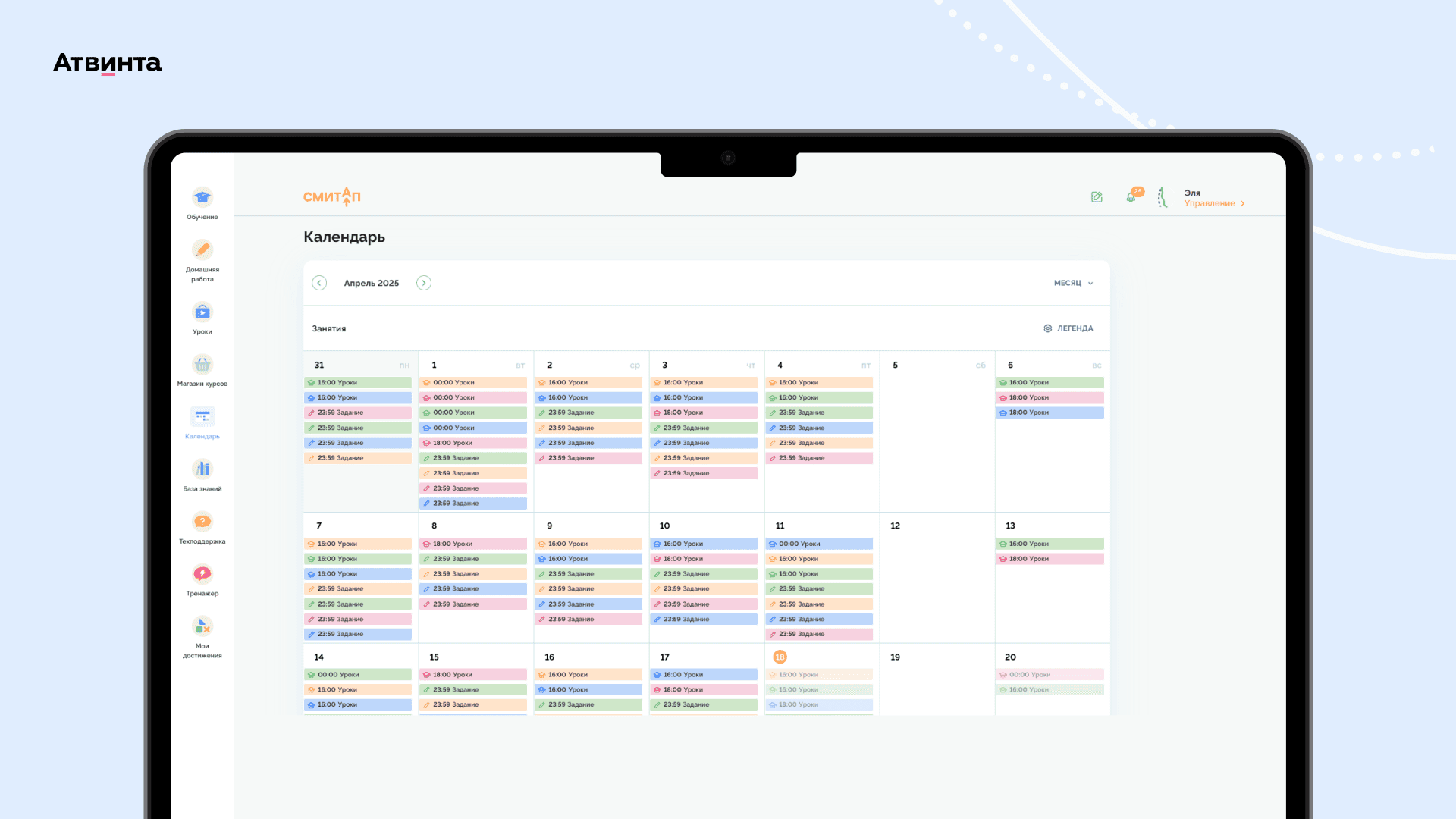
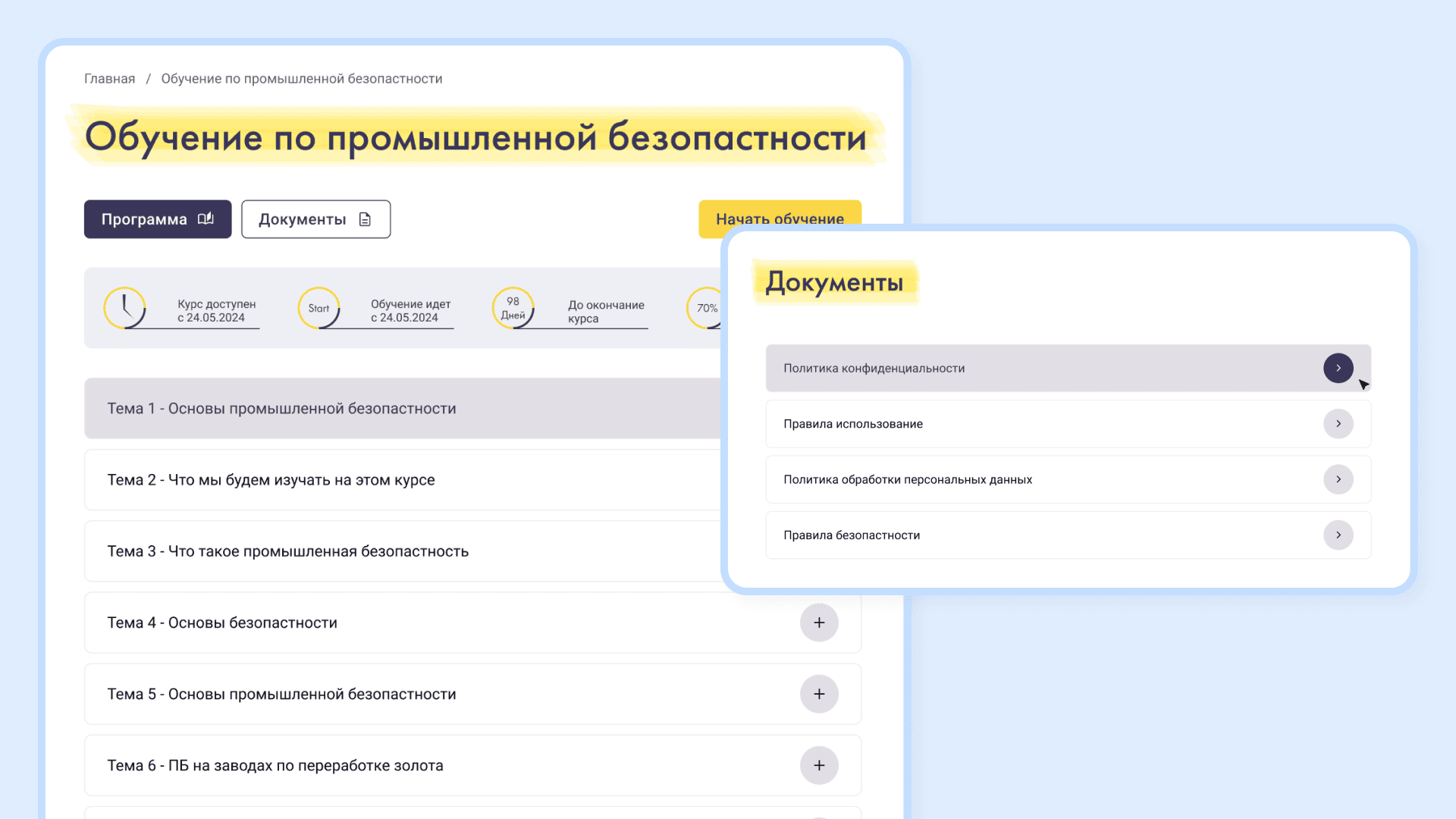
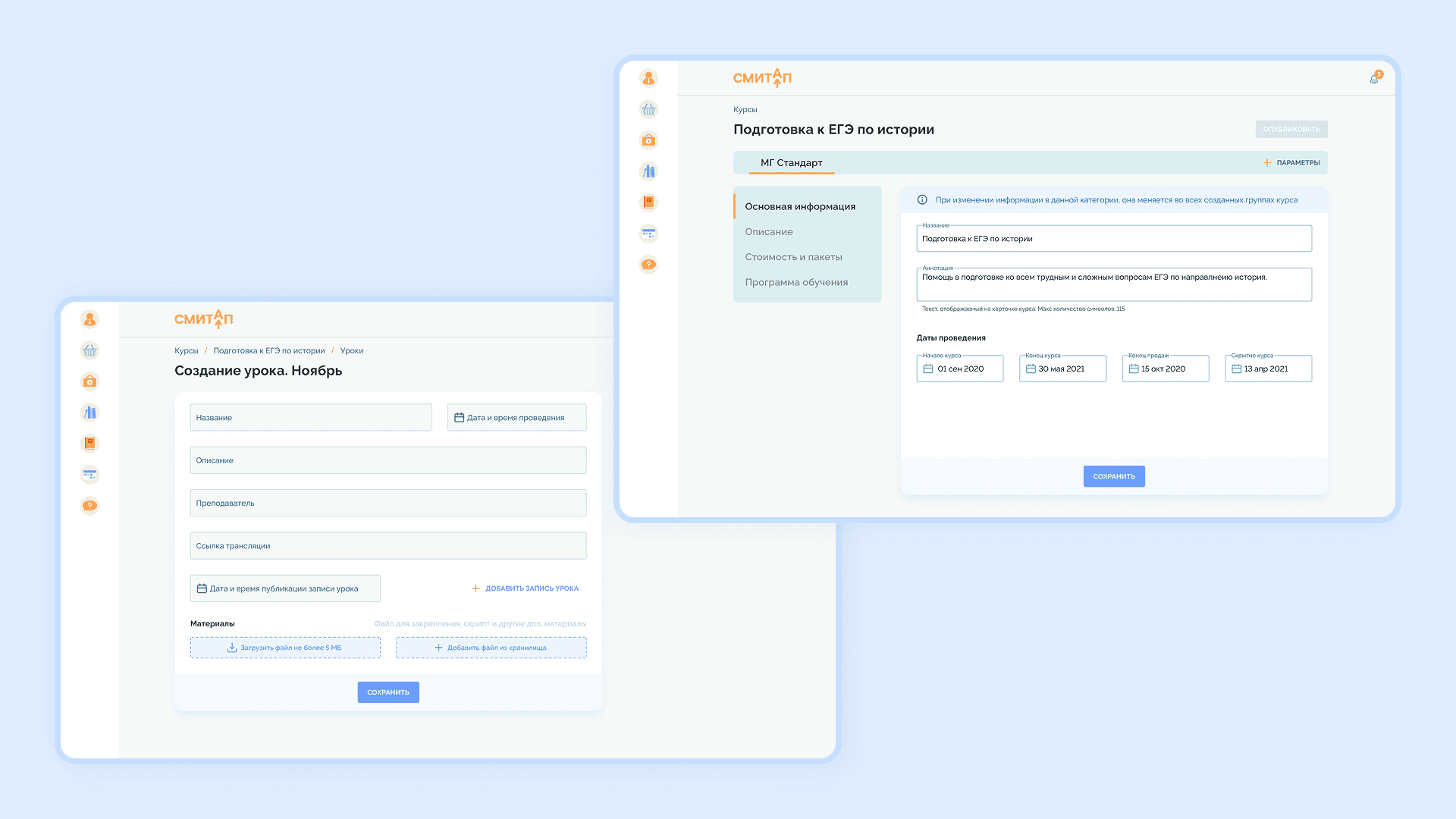
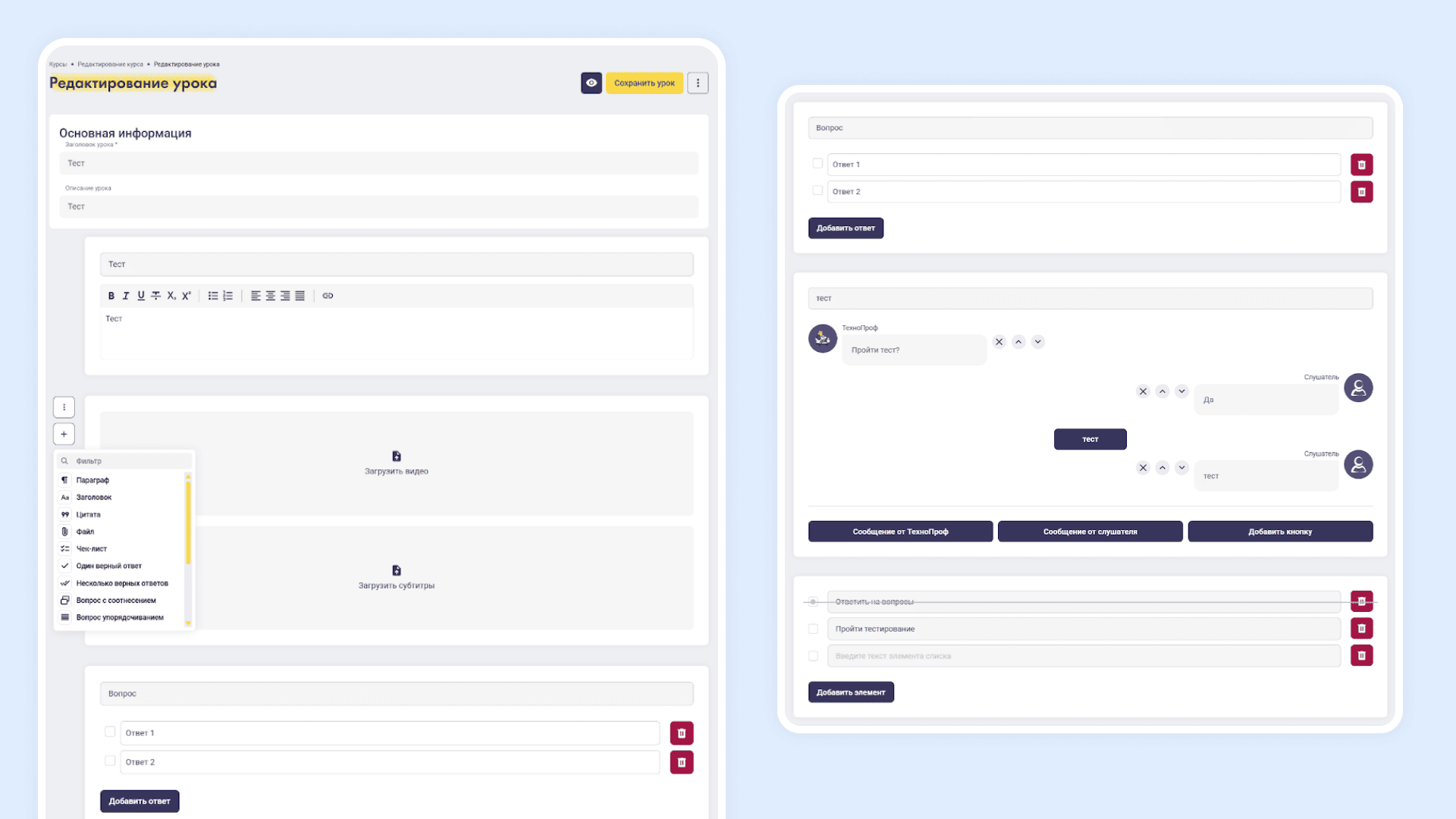
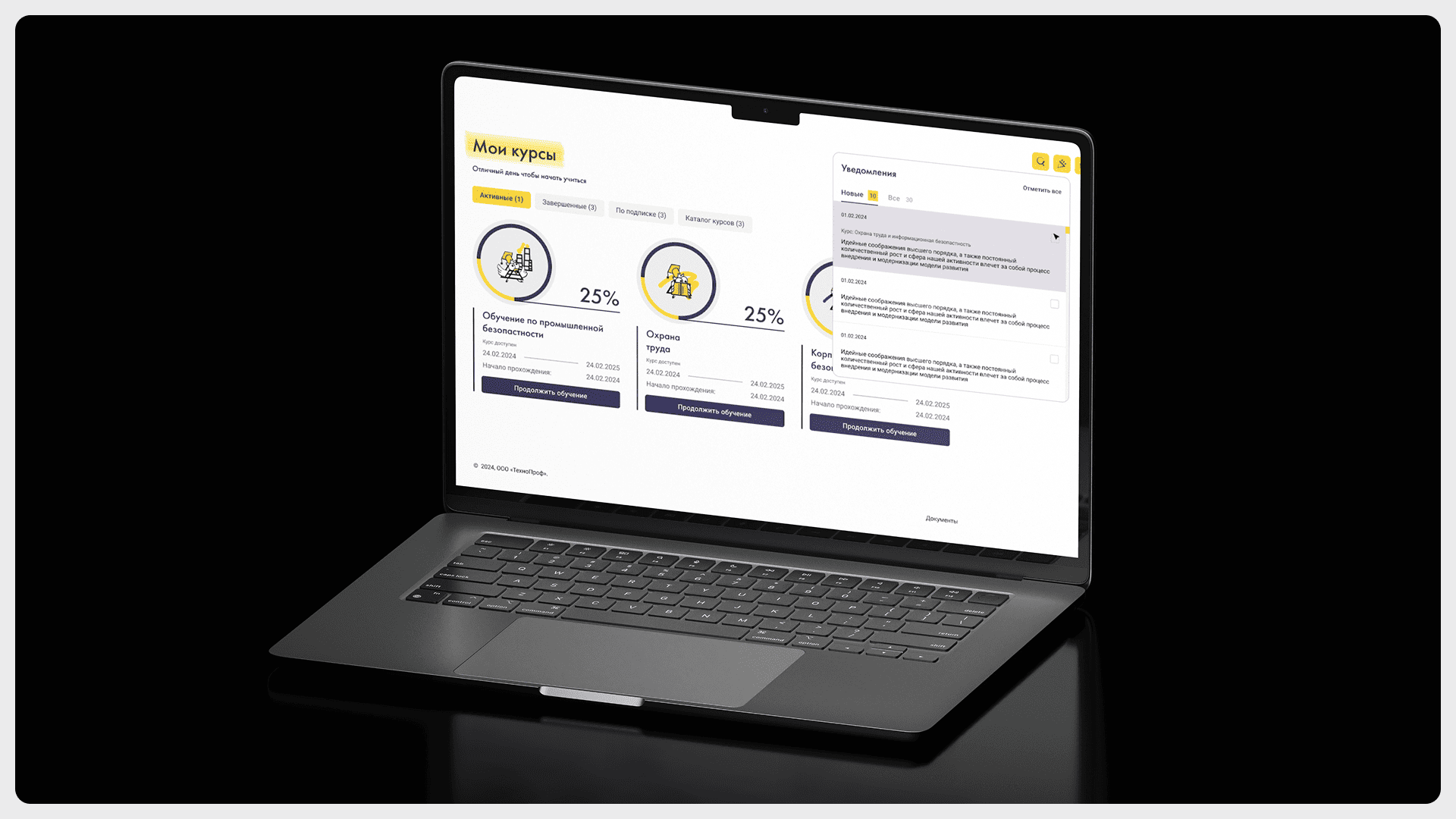
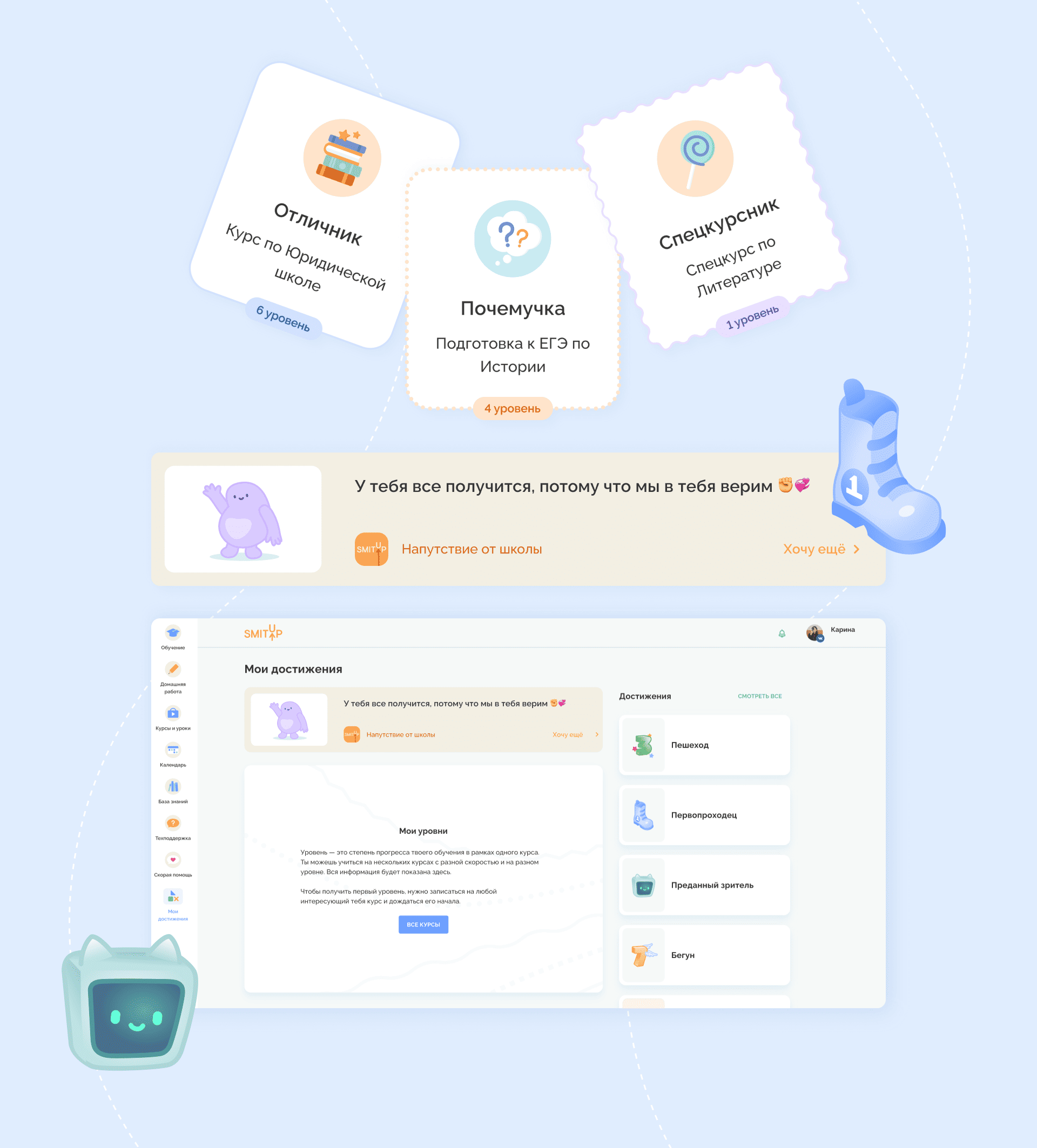
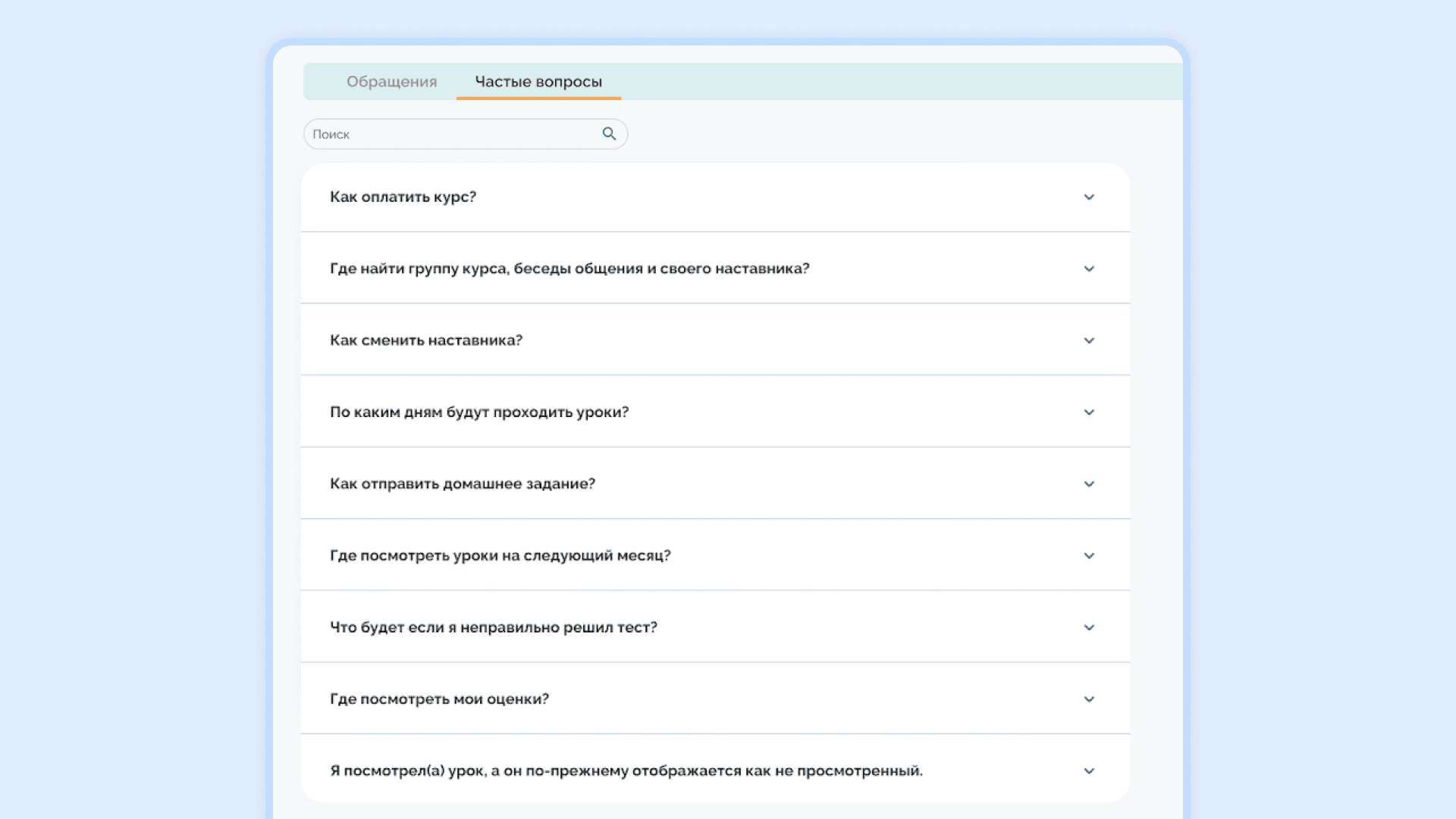
- Каким должен быть дизайн образовательной платформы
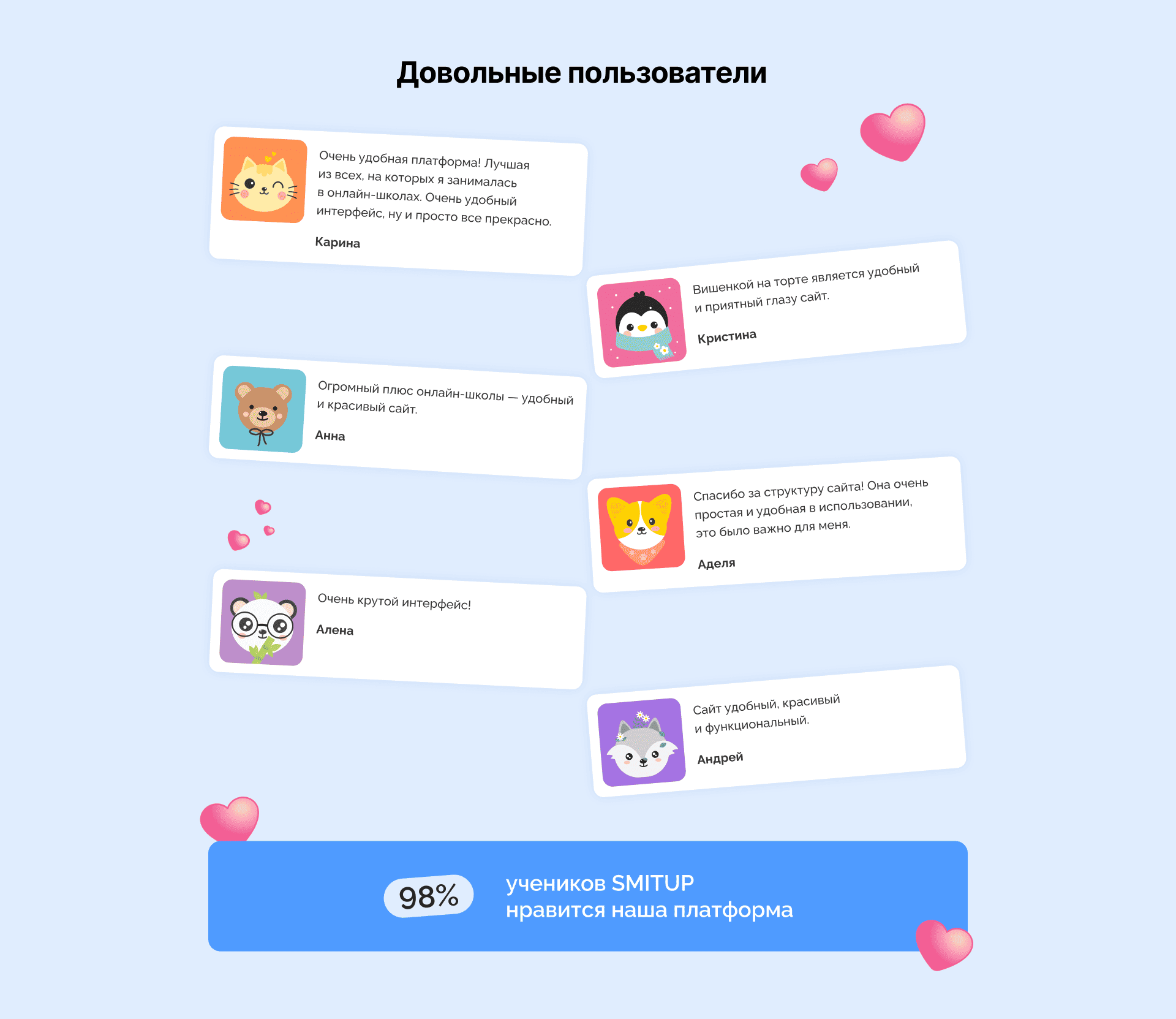
- Почему пользовательский опыт важен для образовательных платформ
- Метрики оценки эффективности дизайна образовательной платформы
- Частые проблемы в дизайне образовательных платформ
- Подведем итоги