Содержание
- Содержание
- Что такое тестирование сервиса
- С какой целью проводится тестирование сайта
- Семь принципов тестирования
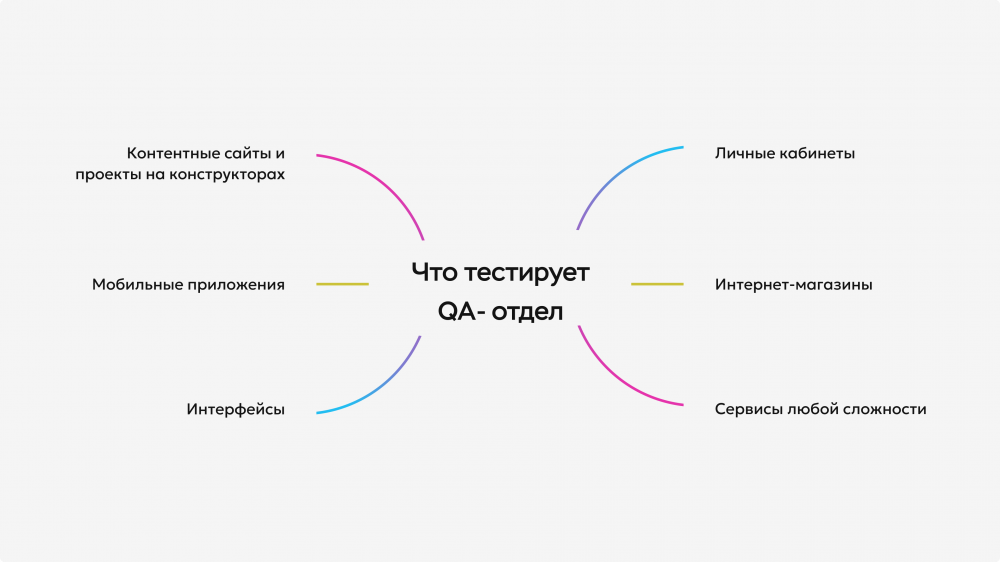
- Разница в тестировании сайта, приложения, интерфейса и сервиса
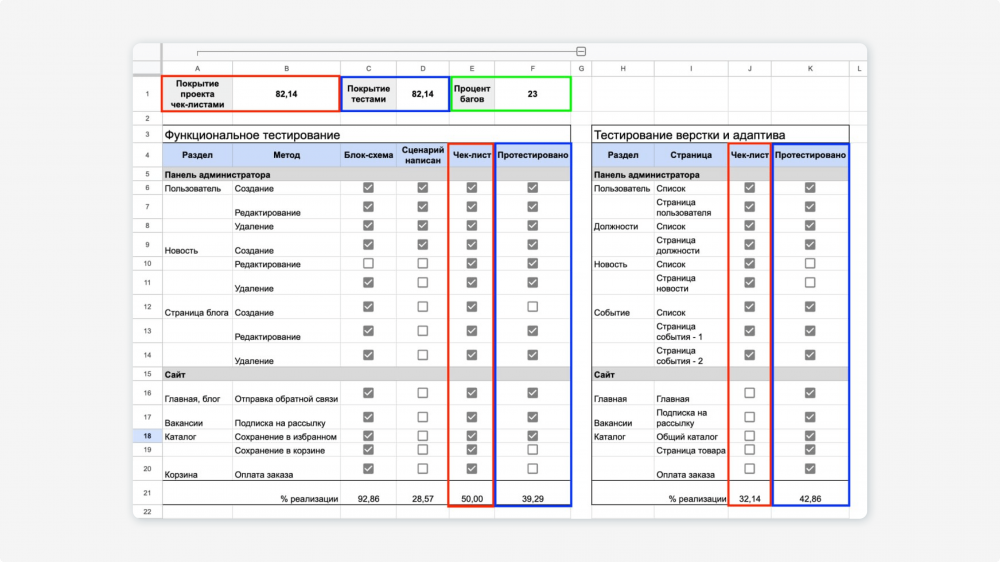
- Функциональное тестирование сайта
- Нефункциональное тестирование сайта
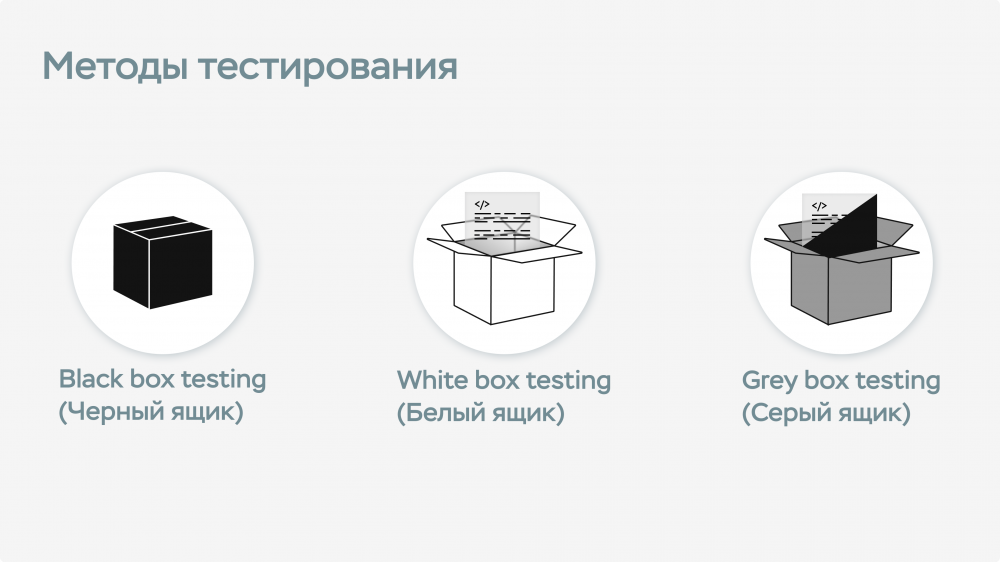
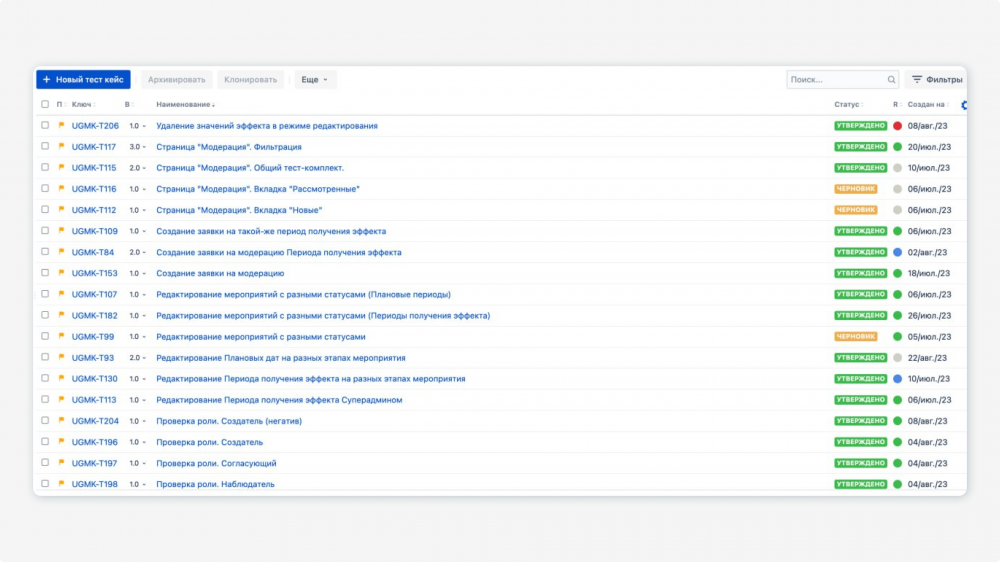
- Методы проверки
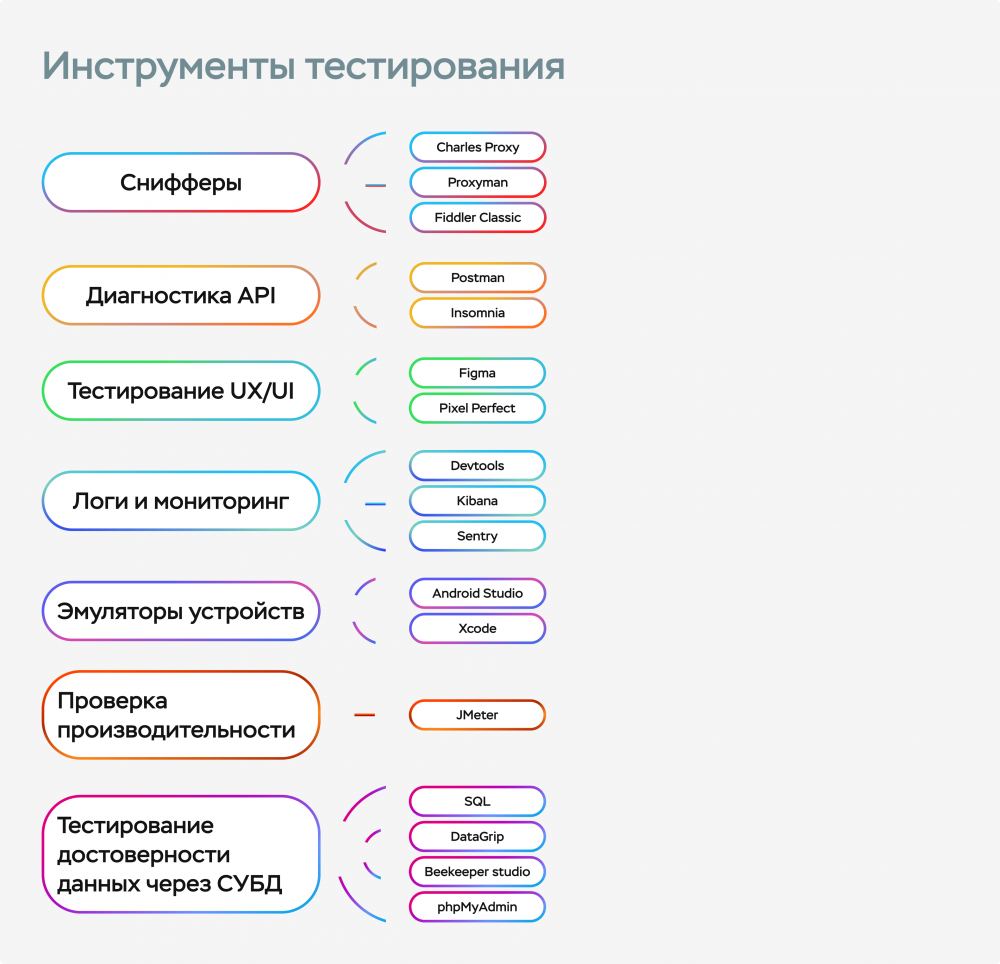
- Инструменты тестирования
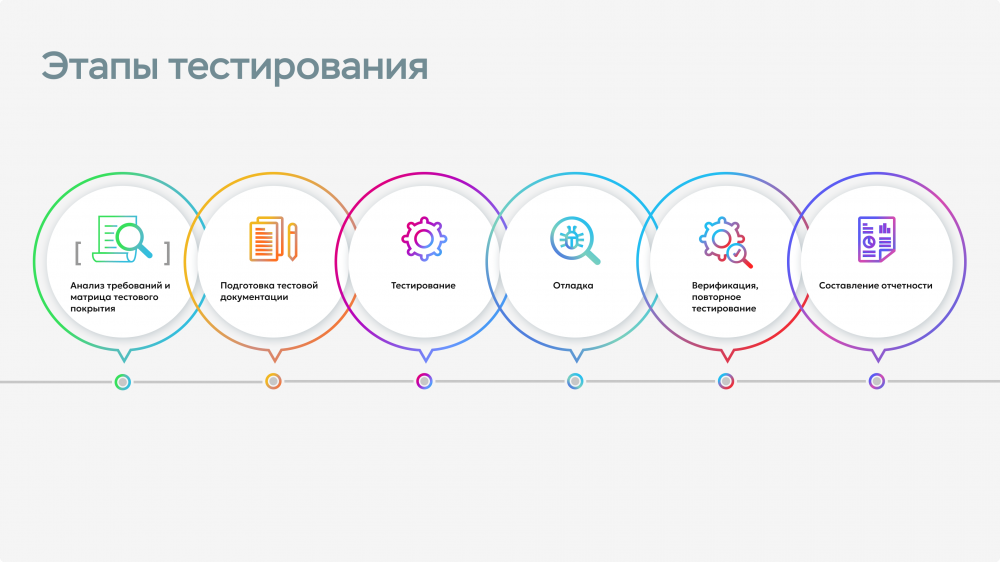
- Этапы тестирования веб-проектов: сайт, приложение, сервис
- Ошибки
- Что происходит после релиза и зачем продолжать тестирование
- Подведем итоги