Как написать техническое задание: правила и требования
Бизнес и эффективность
08 октября 2021

Представьте, что вы делаете ремонт. Если не продумать заранее расположение розеток, можно столкнуться с тем, что из-под телевизора тянутся провода и портят картинку — розетки установили не там, где нужно. Выбирать подходящее для них место надо было раньше.
Так же и в разработке. Без грамотного ТЗ, которое подробно рассказывает, как будет устроен сайт, результат получится непредсказуемым. Его придется долго и больно исправлять, когда все «электрика» уже проведена.
В этой статье мы расскажем, как написать техническое задание, и покажем примеры ТЗ по созданию сайта из нашей практики.
Что такое техническое задание на разработку сайта
Техническое задание (ТЗ) на разработку сайта — это документ, который содержит требования к будущему проекту. На основе информации, сформулированной в нем, исполнители получают задачи на разработку. Можно сказать, что это руководство для программистов по тому, как должен работать сайт, чтобы выполнять свои функции без сбоев и ошибок.
Детальное и однозначное ТЗ страхует от непонимания и клиента, и исполнителя, а также дает наиболее предсказуемый результат, который совпадает с изначальными ожиданиями и видением.
Зачем составлять ТЗ для сайта
Главная цель ТЗ — удостовериться, что заказчик и исполнитель говорят на одном языке, правильно понимая друг друга, и зафиксировать требования к продукту. Без технического задания в ходе работы между сторонами рано или поздно возникнет недопонимание, последствиями которого будет много правок, трата времени и бюджета.

Илья Горбаров
CEO
Любой функциональный элемент сайта связан с множеством вопросов, которые возникнут во время разработки. Как будет выстроен интерфейс, как будут реализованы функции, какие пользовательские сценарии необходимо учесть, каким техническим требованиям должен соответствовать сайт — ТЗ помогает все это учесть и подробно описать. Когда система уже создана, менять в ней что-то сложно и дорого. На этапе проектирования это делается легко — достаточно закрепить новые договоренности и уже после этого приступать к разработке.
Польза технического задания для заказчика:
- Гарантия соблюдения договоренностей. ТЗ подписывается и заказчиком, и исполнителем. Это страхует заказчика на случай, если исполнитель, например, не реализует на сайте прописанную функцию. Однако и разработчик может сослаться на документ, если клиент уже во время выполнения проекта «передумал» насчет какого-либо пункта ТЗ.
- Наглядность. В техзадании сразу видна структура будущего сайта — вы поймете, как будет выглядеть готовый продукт.
- Спокойная замена исполнителя. Новые разработчики быстрее вольются в проект, если есть подробное ТЗ. Также при необходимости легко заморозить разработку и оперативно вернуться к ней. Весь пул задач будет наглядно представлен перед исполнителем, ему не придется поднимать архивы и восстанавливать ход проекта.
- Доверие к исполнителю. По составленному документу можно судить о компетентности разработчика.
- Определить бюджет и сроки. Прикинуть стоимость и время разработки сложного сервиса можно только после составления техзадания. Ознакомившись с ним, вы можете сократить бюджет, отказавшись от незначительных функций или, наоборот, расширить ТЗ, если бюджет позволяет сделать более проработанный сайт.
- Простота и скорость работы. Подробное ТЗ облегчает исполнителю разработку — четкие описания помогают быстрее справиться с задачей.
На каком этапе составлять ТЗ по сайту
Техническое задание пишут перед разработкой сайта. В нашем агентстве есть два основных этапа работы по проекту: аналитика и разработка. Составление ТЗ — один из шагов в цепочке аналитики, которая также состоит из:
- исследования;
- SEO-проектирования;
- проектирования интерфейса;
- подготовки контента;
- разработки дизайн-концепции.
Подробнее о том, как в «Атвинте» создают сайты, можно прочитать в цикле статей:«Черный ящик веб-разработки: с чего начинается работа над проектом в агентстве», «Как в Атвинте разрабатывают веб-продукты, часть 1: что происходит на этапе аналитики и проектирования», «Как в Атвинте разрабатывают веб-продукты, часть 2: дизайн-макеты, frontend, backend, тестирование»
Кто должен составлять техническое задание
Техническое задание может составить исполнитель, клиент или обе стороны совместно. Разберем каждый вариант написания задания и примеры ТЗ на разработку сайта.
Исполнитель
Документ оформляет технический писатель или проджект-менеджер. Они являются частью команды — вместе с разработчиками, дизайнерами, аналитиками, тестировщиками. Специалист получает всю необходимую информацию о проекте и структурирует ее в один документ. Составленное ТЗ исполнитель отправляет клиенту на согласование и утверждение, внося при необходимости корректировки.
Это самый подходящий вариант, который работает и в нашем агентстве. ТЗ должно исчерпывающе и профессионально описывать проект, чтобы перед программистом был понятный список работ, учитывающий все нюансы разработки. Обычно заказчик может только общими словами объяснить, какие функции ему нужны на сайте.
Рассмотрим пример, как написать ТЗ для сайта. Клиент говорит, что на сайте интернет-магазина нужно реализовать бонусную систему. Однако такой формулировки недостаточно для разработчика — за ней стоит множество нюансов.
Когда будут начисляться бонусы: в момент покупки или поступления денег в биллинговой системе? Что происходит с бонусами при возврате? Когда бонусы сгорают? И так по каждой функции сайта — нужно учесть и расписать все сценарии и условия.
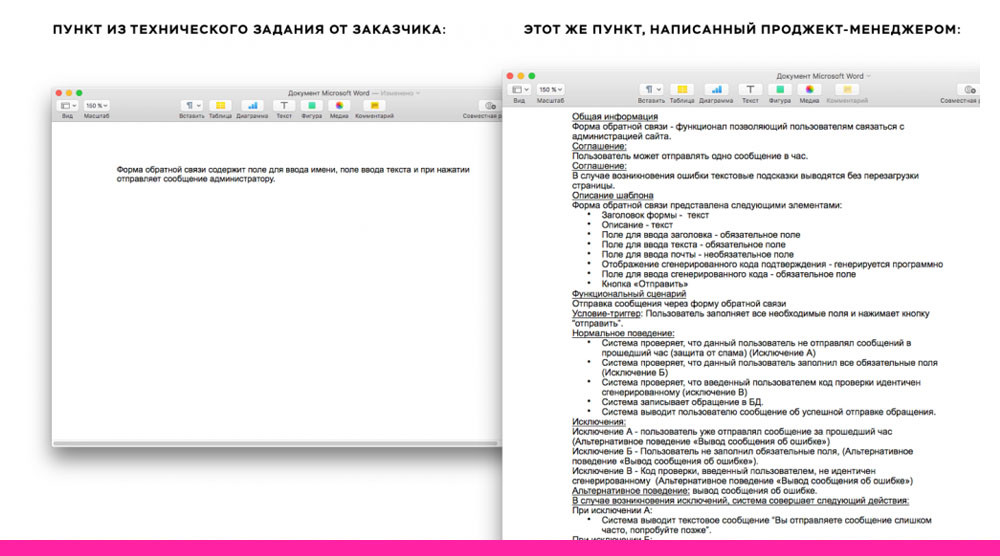
Представим наглядно, как это будет выглядеть в образце ТЗ для создания сайта.

Пример ТЗ для сайта
Лучше доверить описание проекта исполнителю — у него есть опыт работы и команда специалистов, он больше разбирается в создании техзадания, чем клиент. К тому же компетентные и честные исполнители сами заинтересованы в создании хорошего ТЗ, потому что оно помогает работать продуктивнее.
Заказчик
Как мы уже писали выше, техзадания, составленные клиентом, обычно больше походят на набросок, чем на конечный вариант технического задания. К такому документу у исполнителя неизбежно возникнут вопросы и уточнения, придется вносить много правок. Это затянет процесс разработки сайта. Лучше сразу положиться на опытного исполнителя и доверить ему создание ТЗ с учетом ваших требований.
Совместная работа
Командная работа клиента и исполнителя, где первый лучше знает свой бизнес, а второй — возможности технического воплощения этого бизнеса в сети.
Разработка техзадания происходит в ходе обсуждения. Исполнитель может предложить разные варианты реализации идей и поможет заказчику определиться в неочевидных моментах.
Минус этого подхода в том, что подготовка ТЗ может затянуться. Так как заказчик занят своим бизнесом, у него не всегда есть возможность регулярно связываться с командой исполнителя для составления настолько подробного документа.
Правила составления ТЗ к сайту
Разберем правила, которые помогут составить удобное и полезное техзадание.
Точность
Терминология и формулировки должны быть однозначными — важна конкретика. Не используйте качественные прилагательные — например, «красивый, современный, удобный, качественный». Каждый человек их понимает по-своему.
Детальное описание
Прописывайте все детали — лучше перестараться, чем вносить корректировки в уже реализующийся проект. Чем позже вносятся правки, тем больнее и дороже менять уже созданную структуру и функциональность сайта. Если же подробно расписать каждый нюанс — результат полностью совпадет с изначальным видением проекта.
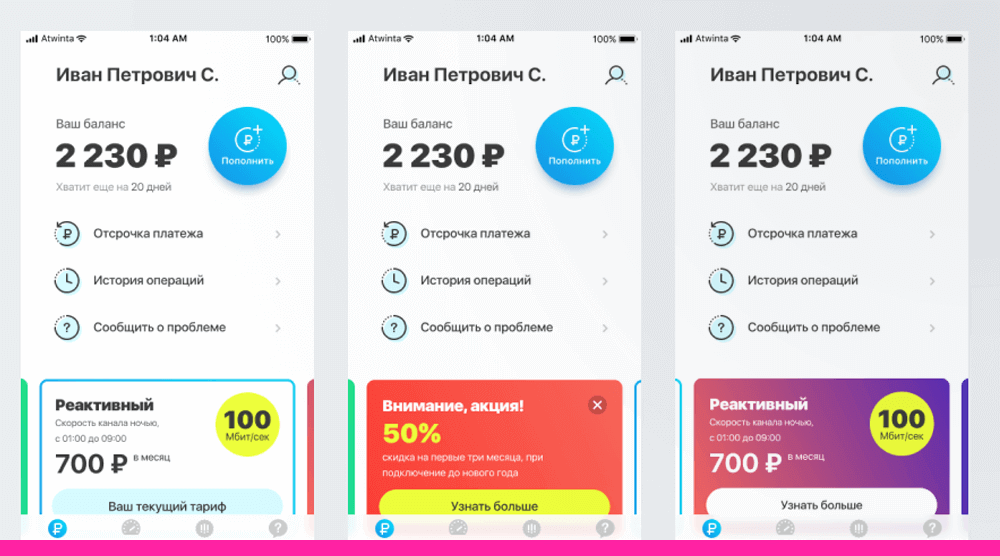
Техническое задание для сайта — пример описания элемента главной страницы по одному из наших проектов:

Техническое задание на сайт — образец главной страницы
Оформление
Документ должен быть лаконичным, простым и понятным в оформлении. Все части, пункты и подпункты надо озаглавить и пронумеровать. Можно для удобства вынести в начало содержание с кликабельными ссылками.
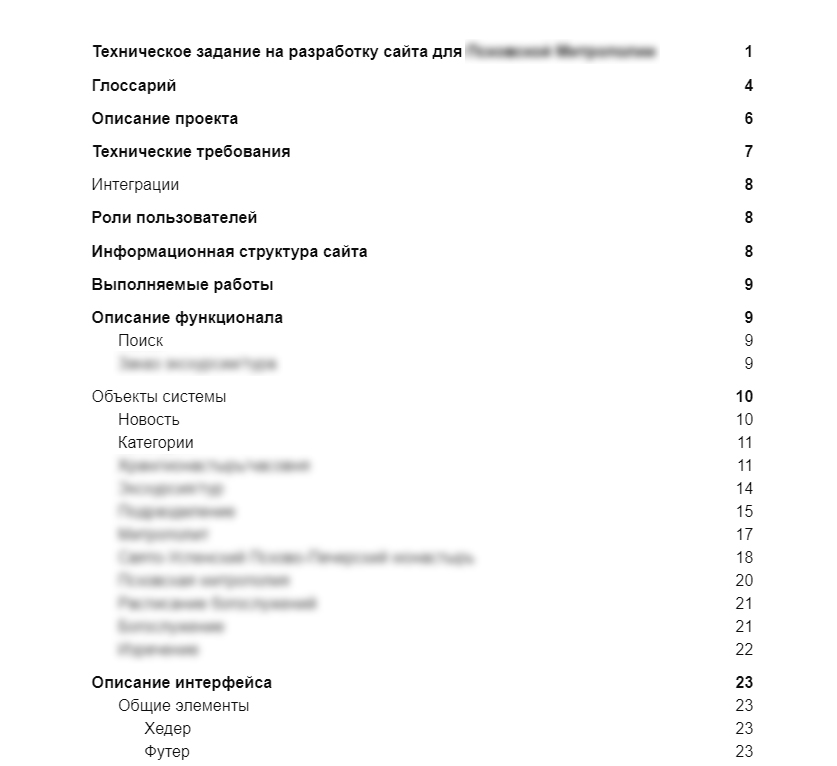
На изображении ниже — пример ТЗ на создание сайта по одному из наших проектов. Документ оформлен в Google Docs, навигация по нему реализована через заголовки.

ТЗ на разработку сайта — пример структуры
Для более легкого ориентирования в документе можно использовать цветные выделения. Тогда в начале техзадания пригодится памятка с расшифровкой каждого цвета.
Примеры
Вставляйте скриншоты, рисунки и графики везде, где считаете нужным. Подписывайте, что в референсе вам показалось ценным, чтобы не забыть, что именно вы хотели сказать этим изображением.
В примерах ТЗ для сайта могут быть и текстовые референсы. Если вам понравился tone of voice какого-либо блога, прикрепите его как образец. Ценными будут и антипримеры в духе «как делать точно не надо».
Объем
Вас не должен заботить объем технического задания — здесь нет «правильного» количества страниц. Помните: чем подробнее ТЗ, тем лучше.
Если вы отдали разработку исполнителю, а он составил документ на 60-100 страниц, прочтите его полностью. По нашему опыту, часто заказчики оценивают только визуальное отображение страниц на прототипах — однако мы рекомендуем ознакомиться и с ТЗ. То, как будет реализована та или иная функция на сайте — не менее важная часть проекта, чем визуал.
Что включает в себя техническое задание
Сложные термины
Техзадание должно быть понятным для всех участников работы. Профессиональные термины и сокращения нужно раскрыть доступным языком — для этого используйте инфостиль. Составьте из них словарь и вынесите его в начало документа.
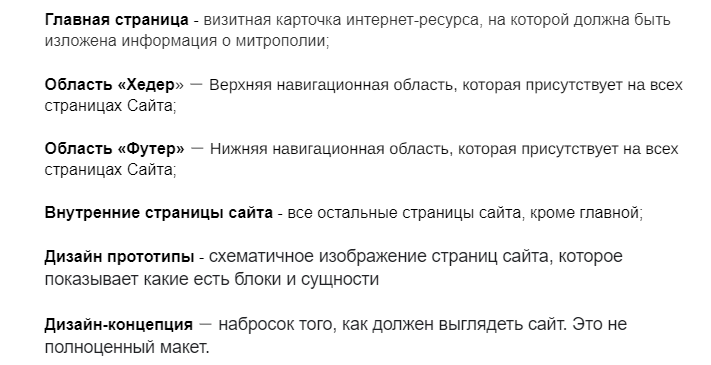
Пример ТЗ для создания сайта — описание терминов по одному из наших проектов:

Пример ТЗ на разработку сайта
Общие положения
Здесь надо кратко и конкретно рассказать о компании, ее продукте или услуге:
- название;
- девиз, если он есть;
- направление деятельности;
- история компании;
- услуги и/или продукция по категориям;
- УТП;
- достижения компании;
- ссылка на сайт, если он есть;
- ссылки на соцсети;
- партнеры;
- конкуренты и их сайты.
Назначение и цели создания сайта
Исполнительная команда должна знать ЦА и род деятельности компании, чтобы понимать, для кого и зачем они разрабатывают сайт.
Цели создания сайта:
- продвижение услуг и/или продукции;
- привлечение новых клиентов;
- повышение лояльности;
- увеличение среднего чека;
- информирование о проведении акций;
- формирование базы клиентов;
- другое.
Сценарий использования сайта
Все действия пользователя на сайте должны приводить к поставленным целям — именно им подчиняется функционал всех разделов.
Основные целевые действия пользователя на сайте:
- Совершить покупку.
- Оставить заявку на звонок или выезд специалиста.
- Подписаться на рассылку.
- Связаться с менеджером.
- Запросить каталог товаров.
Продумайте, как пользователь будет перемещаться по сайту. Для этого надо ответить на вопросы:
- Какое действие клиент совершает на сайте?
- Какой ответ сайт дает на это действие?
- Какой конечный результат всей цепочки?
Количество действий и ответов в цепи может быть любым, но они должны следовать друг за другом — и в итоге приводить к результату.
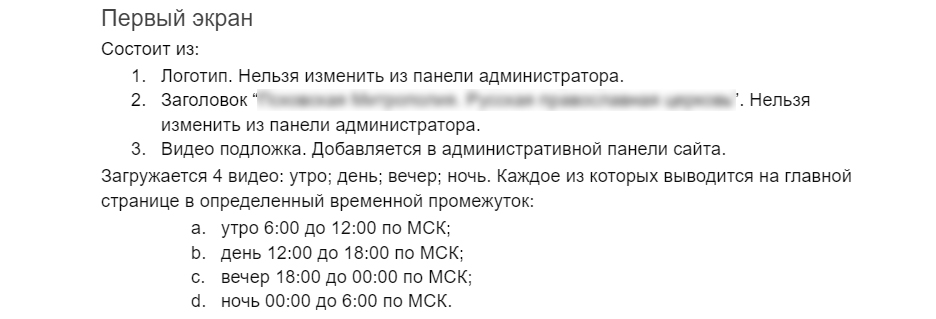
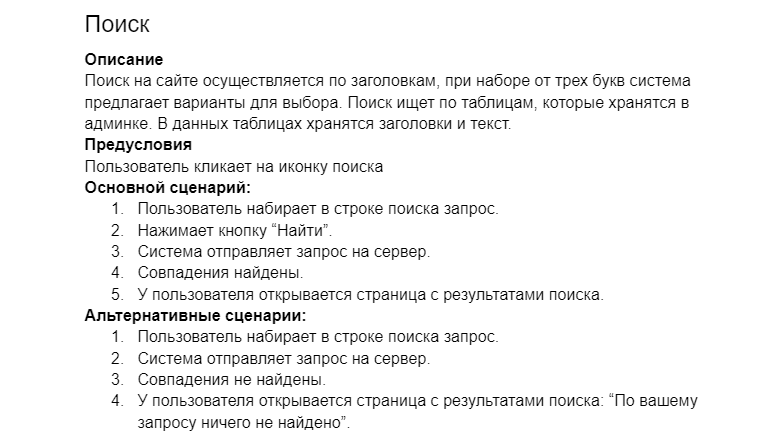
Пример технического задания для создания сайта — описание сценариев функции «Поиск» по одному из наших проектов:

Образец ТЗ для создания сайта
Не забудьте учесть точки перехода на сайт — те разделы, на которые пользователь попадает через поисковик или рекламу. Они должны сразу отвечать его запросам и содержать соответствующую информацию.
Требования к сайту и к хостингу
Укажите информацию о хостинге, доменном имени и используемых на сайте инструментах. Иначе в финале проекта может оказаться, что все готово, все удобно и красиво — но не на том сервере.
Структура сайта
Это разделы и страницы, которые решают задачи пользователей. Их списки составляет исполнитель на основе целей сайта. Полученные страницы удобнее сразу разбить по отделам — так между ними будет проще выстроить связь и переходы.
Составленную структуру исполнитель показывает заказчику. Лучше оформить ее в виде схемы — так будет нагляднее и удобнее.
Примеры основных разделов:
- главная;
- о компании;
- кейсы;
- каталог;
- контакты.
Помимо разделов в структуре сайта надо отметить сквозные элементы: название, лого, поиск, номер телефона.
Также в структуре нужно заложить создание служебных страниц:
- Страница 404.
- Соглашение на обработку персональных данных.
- Страницы фильтров.
- Информация о доставке и оплате продукции.
Страницы с фильтрами нужны для интернет-магазинов, чтобы выбрать конкретную категорию товаров и отсортировать их по брендам. Такие страницы плохо индексируются и подвержены перегрузке. Поэтому в ТЗ исполнитель укажет порядок и взаимодействие параметров между собой, а также настройку ранжирования и перелинковку на страницах.
Добавление контента
На старте работ важно уточнить, какая сторона подготовит контент: заказчик и исполнитель. Если этого не сделать — вы получите пустой, но красивый сайт.
Если за задачу берется исполнитель, клиент должен предоставить информацию о компании и фотографии. А затем утвердить ТЗ на написание текстов и создание изображений, анимаций и видеоматериалов.
Языковые версии сайта
Если продукты, услуги или материалы на сайте будут предназначены для нескольких стран, то и адаптировать их придется под разные языки. Это важная информация для разработчиков, ведь им придется использовать отличающиеся URL и задавать атрибуты hreflang.
Это позволит сразу отображать при поиске нужную версию страницы и не даст поисковой системе подумать, что версии сайта — это дубли контента, что плохо скажется на SEO.
ТЗ для дизайнера сайта: создание прототипов для каждой уникальной страницы
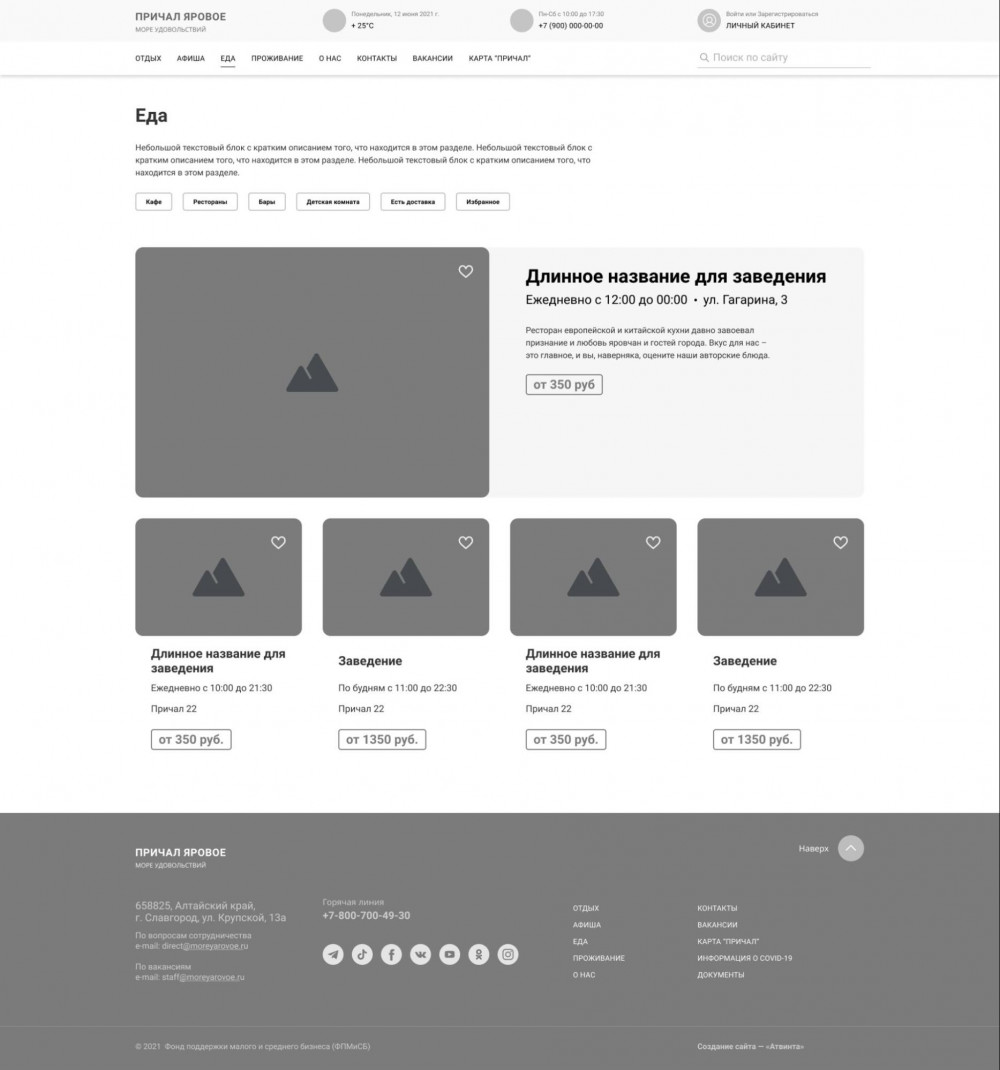
Для всех страниц нужно создать прототип с указанием блоков и их функций. Этот эскиз будущего сайта необходимо согласовать с заказчиком, аргументированно объяснив функционал и выбранное расположение каждого элемента.
Например, так выглядит прототип страницы, который мы создали для сайта курорта «Яровое».

Навигация по сайту
Чтобы пользователь не терялся на сайте и находил нужную информацию или товар, навигация должна быть простой, заметной и понятной.
Навигация бывает нескольких видов:
- Основная. Ссылки из основного меню или с главной страницы.
- Глобальная. Линки, доступные с любой страницы.
- Языковая. Переключение языковых версий сайта.
- Рекламная. Кликабельные рекламные блоки.
- Тематическая. Ссылки на страницы с похожей тематикой.
- Поисковая. Ввод информации в строку поиска.
Выбор вида навигации зависит от функциональности и сценариев использования будущего сайта. Но главным остается ее удобство — надо продумать шаги пользователей, чтобы сделать путь от старта до решения задачи максимально простым и коротким.
Несколько вариантов улучшения навигации по сайту:
- лаконичный дизайн меню;
- ссылка на логотипе на главную страницу;
- фиксированное меню;
- контрастная полоса загрузки страницы;
- контрастное выделение предпочтительных кнопок;
- кнопка «Наверх».
Пример навигации по разделам на сайте «Ярового»:

Функциональность сайта
В техническом задании необходимо прописать все функциональные элементы, которые будут на сайте. Иначе может возникнуть ситуация, когда компания ждет писем от пользователей — а форму обратной связи на сайт не поместили. Все функции должны создаваться на основе сценариев поведения пользователей.
Что может понадобиться на сайте:
- корзина;
- форма обратной связи;
- каталог продукции;
- фильтр;
- поиск;
- избранное.
Технические требования
Здесь нужно обобщить и свести в единый список все технические требования будущего сайта, чтобы он работал так, как того ожидает заказчик. Это те нюансы и тонкости, что обсуждались в самом начале и возникли в ходе разработки технического задания:
- Оптимизация — для каких устройств необходимо адаптировать сайт.
- Браузеры — добавление кроссбраузерной верстки.
- Движок системы — укажите предпочтительный вариант CMS (Tilda, WordPress, MODX и другие), SaaS-платформа, самописный вариант и фреймворк.
- Скорость загрузки сайта — обязательные условия для работы системы.
- Сервер — на каком сервере будет размещен сайт.
- Разграничение доступа — установка уровней доступа к сайту.
- ЧПУ — наличие человекопонятных URL.
- Интеграции — передача и хранение информации. Например, контроль за наличием товаров или выгрузка заказов.
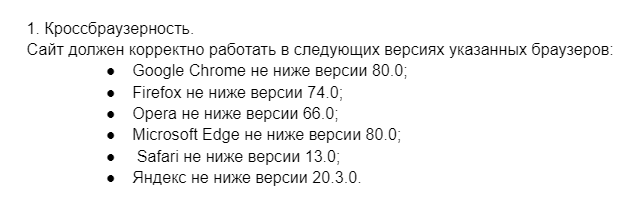
Образец ТЗ сайта — техническое требование по одному из наших проектов:

Пример технического задания для сайта
Чем вредит неверно составленное ТЗ?
Очевидный минус непроработанного ТЗ — постоянные правки и доработки в ходе реализации проекта. За этим следует:
- увеличение времени на разработку;
- траты сверх бюджета;
- сайт, который не соответствует ожиданиям.
Отметим и другие ошибки, которые лежат на поверхности, но совершаются довольно часто:
- Никаких дедлайнов. Нужно указывать сроки разработки, чтобы у команды и заказчика было понимание о том, как двигается проект и когда он будет завершен.
- Потерянные данные доступа. У клиента обязательно должны остаться данные для доступа на сайт. Они пригодятся, если в системе что-то пойдет не так.
- «Пусть разработчик разберется». Каким бы прокачанным ни был специалист, лучше не отдавать ему создание проекта «на свой вкус» — клиенту может просто не понравиться результат. Лучше обсуждать все заранее.
Вывод
В статье мы рассмотрели основные пункты и наглядные примеры технического задания на разработку сайта. Необходимо составлять ТЗ перед непосредственной работой. Это основа, «скелет» будущего сайта и инструкция для разработчиков. Не имеет значения объем технического задания — важны детали, их однозначность и точность.
Техзадание — это, в том числе, и страховка. В случае претензий им можно подтвердить свои слова и попросить о доработке или, наоборот, защититься от не оговоренных в документе требований к готовому проекту.
0
0
0
Услуги