Содержание
- ***
- Вызов: отсутствие ограничений в задаче
- Разбираюсь в задаче
- Шаг 1. Если нет ограничений, придумай их
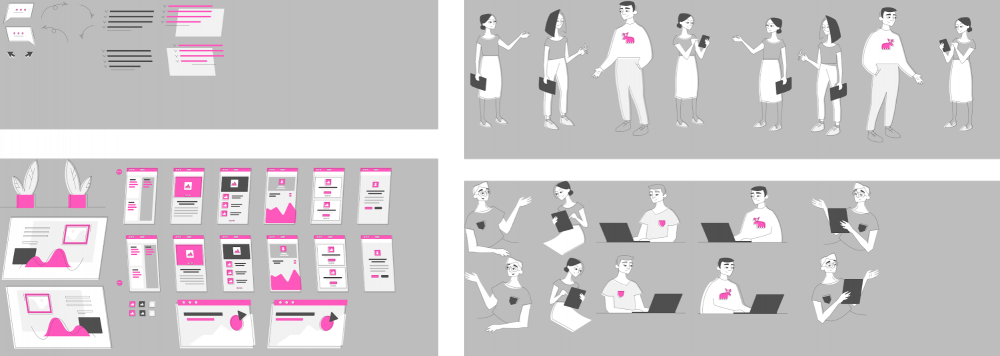
- Шаг 2. Разрабатываю стилистическую концепцию
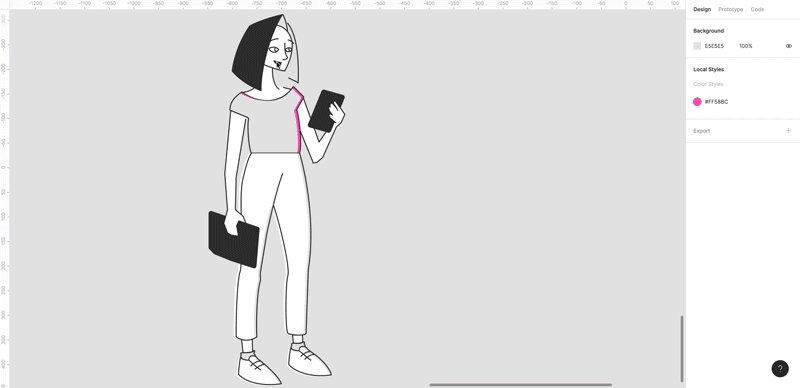
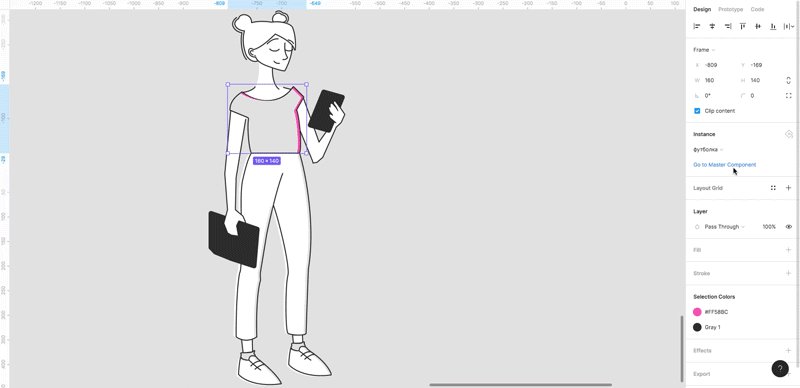
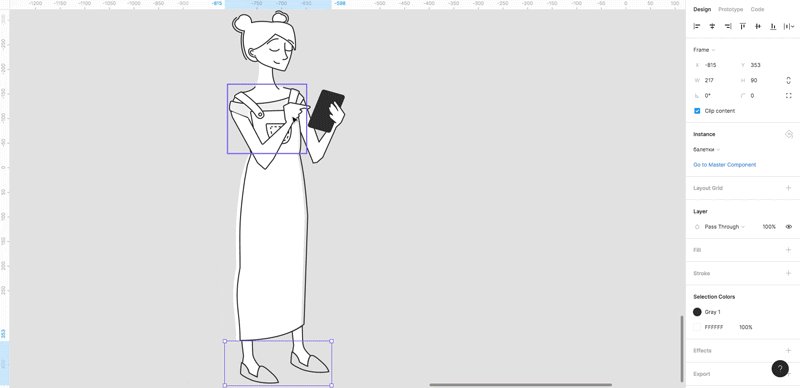
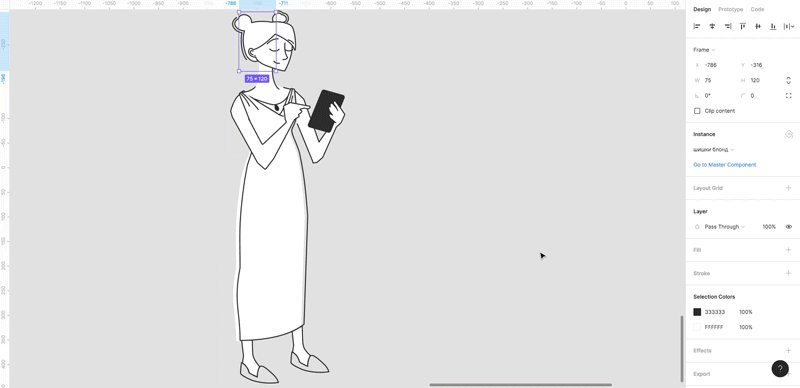
- Шаг 3. Разрабатываю основных персонажей
- Шаг 4. Приземляю задачу на конкретные кейсы
- Шаг 5. А что, если конструктор автоматизировать?
- Итого