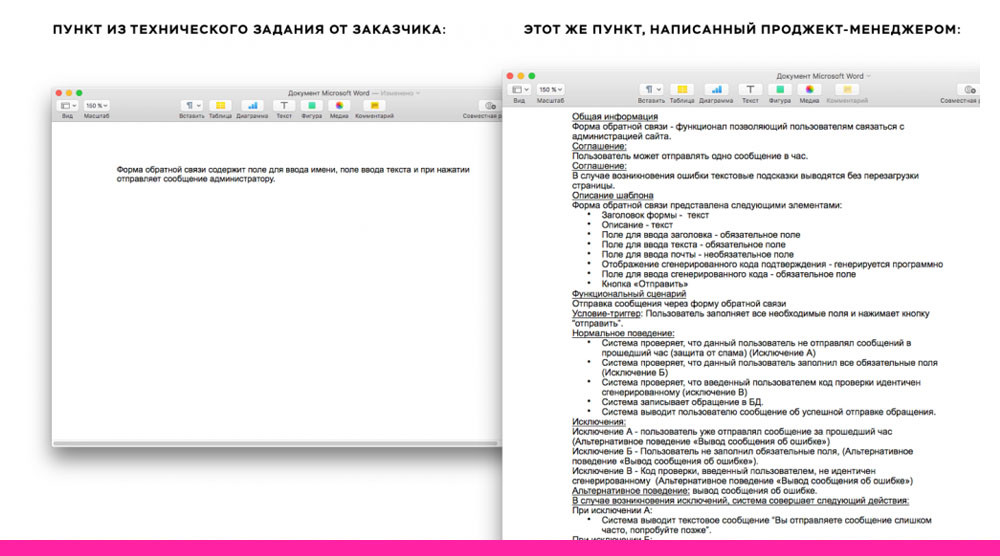
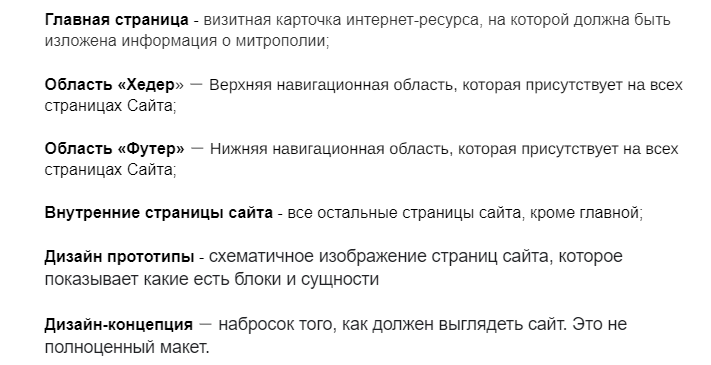
Содержание
- Что такое техническое задание на разработку сайта
- Зачем составлять ТЗ для сайта
- На каком этапе составлять ТЗ по сайту
- Кто должен составлять техническое задание
- Правила составления ТЗ к сайту
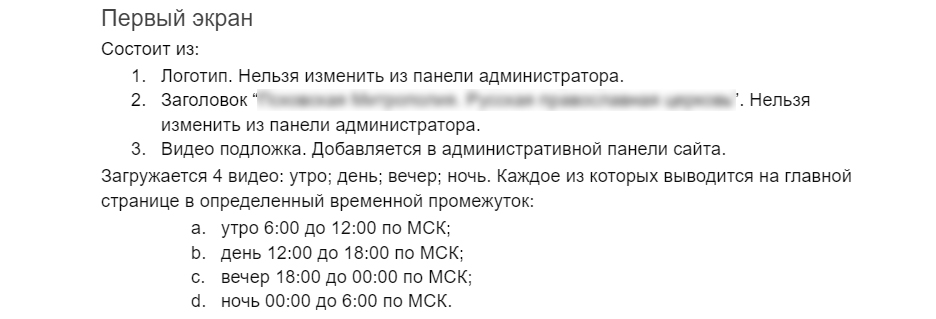
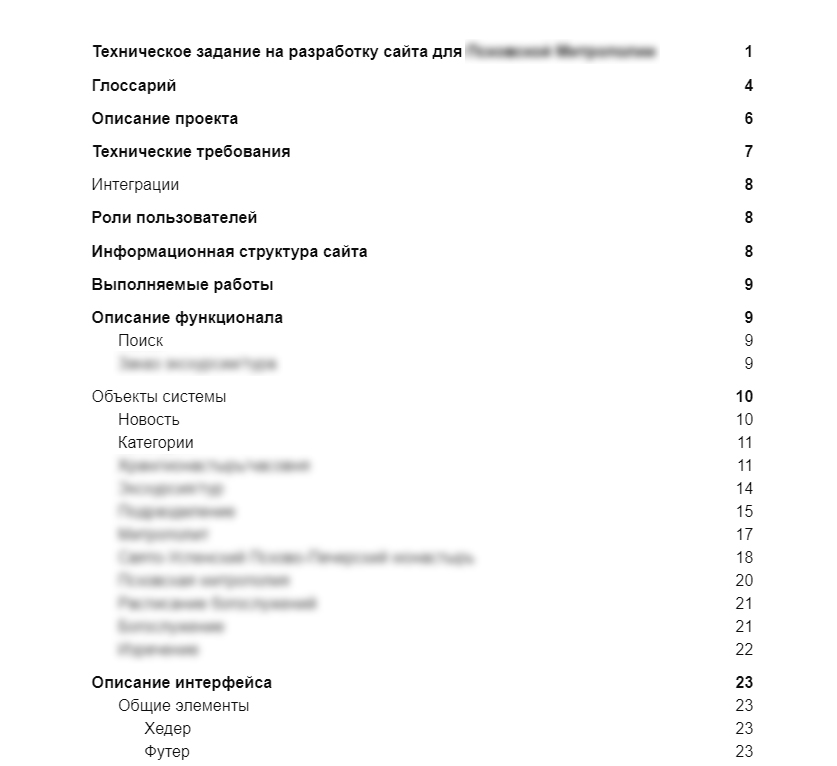
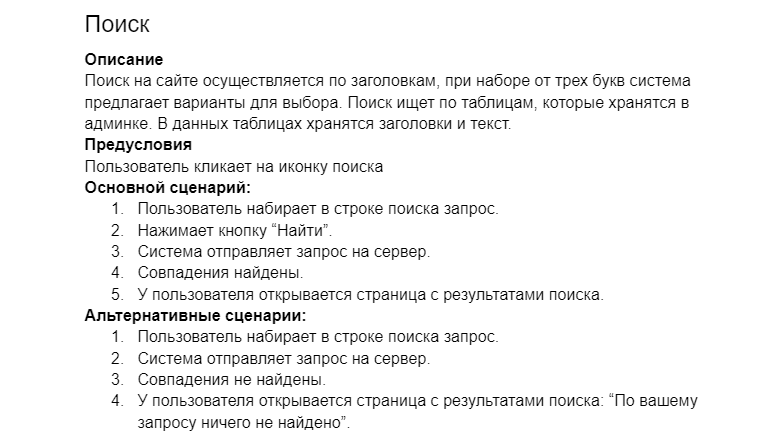
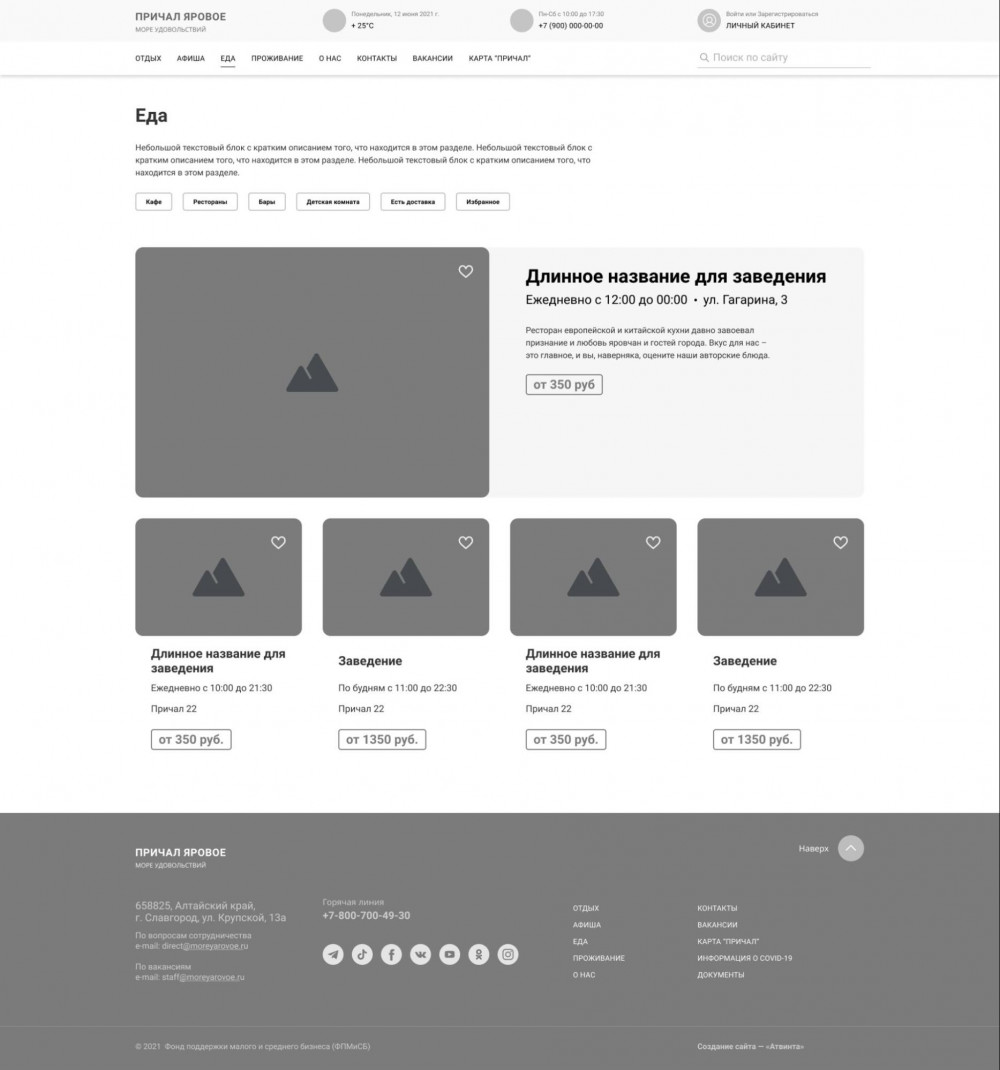
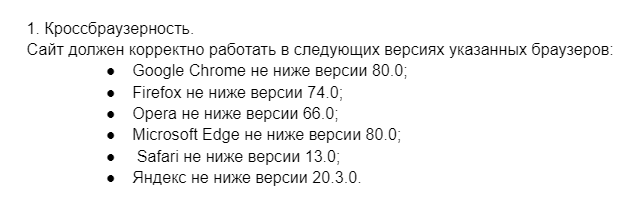
- Что включает в себя техническое задание
- Чем вредит неверно составленное ТЗ?
- Вывод