
Дизайн системы контроля качества крупнейшего в России колл-центра с 7000 пользователей внутри
Ссылка на проект
Презентация проектаДата
2024
Экспертизы
Аналитика
Проектирование
Продуктовый дизайн
Тип продукта
Интерфейсы и дашборды
Отрасль
Телеком
Business 2 Business
Презентация проекта
Про заказчика, задачу и проблематику проекта
«Телеконтакт» — один из крупнейших аутсорсинговых контакт-центров России. Для собственных нужд компания разработала QMT — облачный сервис автоматизации контроля качества в контакт-центрах. Инструментом пользуется и «Телеконтакт», и другие компании, которые применяют разработку за абонентскую плату.
В QMT работают разные специалисты:
- Операторы — получают обратную связь по своей работе, работают с системой аппеляций, получают тезисную информацию по результатам тренингов
- Супервайзеры / Тренеры — ставят задачи, прослушивают звонки, оценивают работу операторов, дают им обратную связь
- Верификаторы — оценивают работу операторов
- Руководители всех уровней— отслеживают эффективность контакт-центров, работают над улучшением показателей
- Компании-заказчики – калибровка по требованиям к качеству работы операторов и уровню сервиса
Набор функций QMT покрывает все бизнес-процессы, касающиеся оценки качества работы контакт-центра. Например, в программе можно ставить задачи на оценку звонков операторов, отслеживать статистику, планировать тренинги, оставлять обратную связь о работе сотрудников.
Пользователи сервиса отмечают среди преимуществ удобные фильтры, оперативную обратную связь, возможность оценки любого звука в онлайн-режиме. Однако интерфейс платформы нуждался в доработке.
По мере развития QMT разработчики сервиса добавляли новые функции — в интерфейсе появлялись все новые кнопки, меню и разделы. Это повысило функциональность сервиса, но рабочее пространство стало визуально перегруженным, а интерфейс – менее логичным и понятным. Со временем пользователям стало сложнее взаимодействовать с системой.

Опытные сотрудники продолжали с легкостью пользоваться сервисом: на месте остались удобные фильтры, возможность оценить любой звук в онлайн-режиме и оперативно получить обратную связь, да и новый функционал облегчал работу. А вот новичкам понять логику системы было уже сложнее, и стало ясно: интерфейс нужно усовершенствовать
Компания обратилась в «Атвинту» за новой дизайн-концепцией. Так как у «Телеконтакта» есть собственная команда разработчиков, требовалось подготовить проект нового внешнего вида продукта, который специалисты компании сейчас реализуют самостоятельно.

Предстояло создать эргономичный интерфейс, который позволит решать задачи всех участников процесса за минимальное количество времени. В результате мы разработали user-friendly дизайн, удобный и интуитивно понятный не только для действующих, но и для новых пользователей системы
Перегруженный или запутанный интерфейс можно распознать по следующим признакам:
- Большое количество разрозненной информации
- Слишком много акцентов в дизайне
- Расставленные акценты не соответствуют задачам пользователя и не помогают ему как можно быстрее прийти к целевому действию
- Интерфейс недостаточно структурирован и проработан логически
- Дублируются элементы навигации
- Пользователь не может интуитивно разобраться с системой и тратит много времени на знакомство с ней
- В интерфейсе не учтены признанные временем сценарии поведения, например, нет хлебных крошек или не учтены особенности целевой аудитории
- Дизайн не адаптирован под устройства пользователей
Проверьте визуал своего сайта по этому списку, чтобы убедиться, что все в порядке, или найти пробелы, которые можно устранить.
Что мы узнали от пользователей
Действующие системы хороши тем, что пользователи уже опробовали их интерфейс — люди работают в них ежедневно и знают, что здесь сделано хорошо и удобно, а с чем возникают трудности. Это огромное поле для исследований и разработки рекомендаций, как должна выглядеть новая версия рабочего пространства пользователей.
CustDev стал одним из инструментов, который мы использовали для создания новой дизайн-концепции QMT.
Мы опросили пользователей системы с разными ролями:
- Администраторы
- Супервайзеры
- Руководители группы
- Проджект-менеджеры
- Операторы
- Клиенты
В рамках CustDev предстояло узнать, как пользователи взаимодействуют с системой, изучить их опыт и выяснить, что в текущем интерфейсе мешает им выполнять свои функции быстрее.
По итогам глубинных интервью сгруппировали следующую информацию:
- в какие процессы оценки качества контакт-центра вовлечены разные пользователи
- основные задачи, которые перед ними стоят
- что их не устраивает в текущем интерфейсе программы

Также мы провели полевые исследования с действующими пользователями системы. Мы просили сотрудников «Телеконтакта» провести обычный рабочий день и наблюдали, как они выполняют свои рутинные задачи в QMT. На наших глазах люди пользовались системой и объясняли, зачем выполняются те или иные действия.
Благодаря такому исследованию мы глубже проникли в работу сервиса и зафиксировали бэклог функций, при использовании которых у сотрудников возникали трудности. Логику их выполнения предстояло переработать в интерфейсе.
Благодаря такому исследованию мы глубже проникли в работу сервиса и зафиксировали бэклог функций, при использовании которых у сотрудников возникали трудности. Логику их выполнения предстояло переработать в интерфейсе.
Чтобы подробнее погрузиться в задачи и проблематику, проектировщик «Атвинты» прошел обучение работе в действующей системе. Если хочешь разработать удобный интерфейс — думай, как пользователь, стань им.
Этот подход позволил специалисту досконально вникнуть в процессы сервиса и разобрать по косточкам все элементы предыдущего дизайна программы.
Новая дизайн-концепция: сравниваем до и после
QMT — это масштабная система с широким функционалом и большим количеством ролей. Одни разделы мы максимально оптимизировали, другие требовали лишь косметических доработок. Рассмотрим несколько ключевых улучшений, которые мы внедрили в дизайн продукта.
Навигация
Чтобы спроектировать удобную навигацию управления сервисом, предстояло разобраться в функциональности ролей и меню интерфейса.
В системе предусмотрены два типа личного кабинета: для администратора и для всех остальных ролей с различным набором функций. Так, в QMT можно быть пользователем или одновременно пользователем и администратором.
Проблемы, которые мы выделили:
- Два меню управления — боковое и верхнее
- Нет четкого разделения между функциями пользователя и админа — все находится в едином рабочем пространстве
- Первый экран дублирует разделы в боковом меню

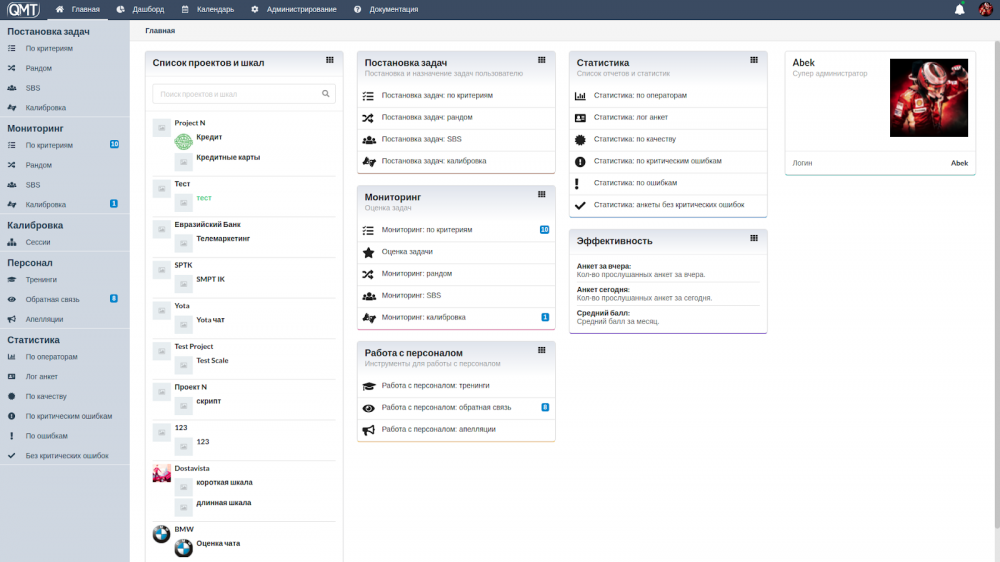
Предыдущая версия главной страницы

Концепция главной страницы, разработанная «Атвинтой»

Первый экран фактически повторяет навигацию в левой стороне. Специалисты не пользуются им, а сразу идут в левое меню
Раздробленность функционала путала пользователя и отвлекала от текущих задач. Мы переработали логику навигации и оставили одно боковое меню слева, с помощью которого пользователь выполняет свои задачи.

Теперь переключение между разделами собрано в одном меню. Для пользователей, имеющих доступ к администрированию, предусмотрена кнопка переключения между режимами, которая четко распределяет функционал разных ролей.
Разделы верхнего меню мы перенесли в сайдбар пользователя, оставив в меню режима администратора только те пункты, с которыми ему необходимо работать в данный момент.
Разделы верхнего меню мы перенесли в сайдбар пользователя, оставив в меню режима администратора только те пункты, с которыми ему необходимо работать в данный момент.
Таким образом мы четко поделили экран на область текущего раздела и меню их переключения, освободили место в рабочей зоне экрана и исключили дублирование левого меню.
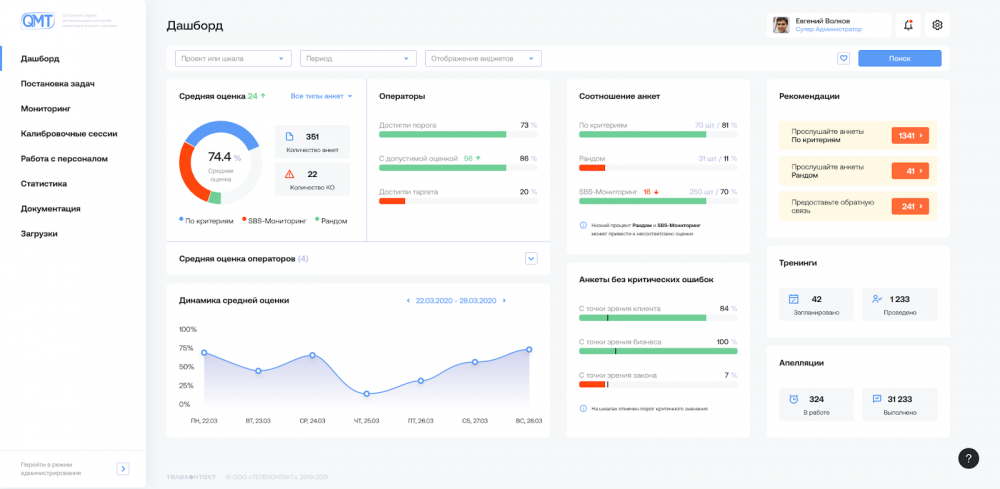
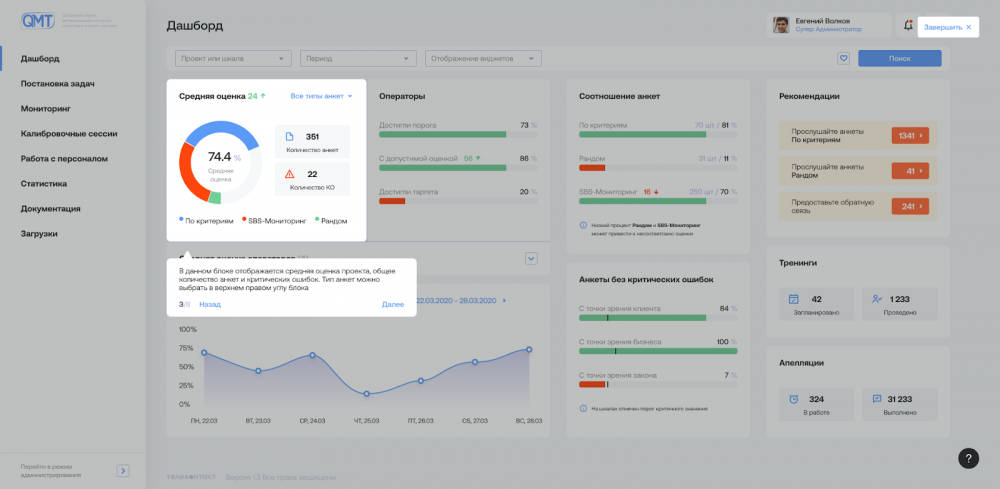
Чтобы сделать первый экран более функциональным, мы разработали дашборд супервайзера. Он наглядно предоставляет необходимую информацию о проекте и позволяет быстро оценить динамику изменений.

Дашборд кажется недостаточно наглядным. В нем хочется видеть статистику по прослушанным звукам на каждой площадке, а также по каждому проекту и супервайзеру
Для дашборда мы собрали статистику, которая пригодится пользователям в работе. Основной показатель — средняя оценка эффективности контакт-центра.
Мы позаботились не только об аналитике, но и о рекомендациях. В отдельный блок вынесли действия, которые пользователь может выполнить для улучшения показателей своего проекта. Перейти к их выполнению можно прямо с дашборда.
Отображение контента и действия с ним
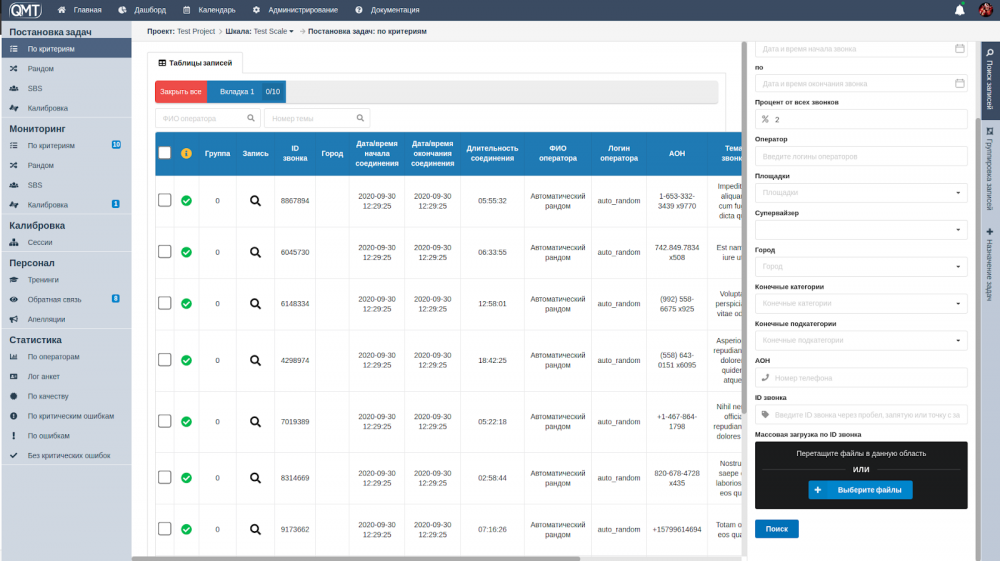
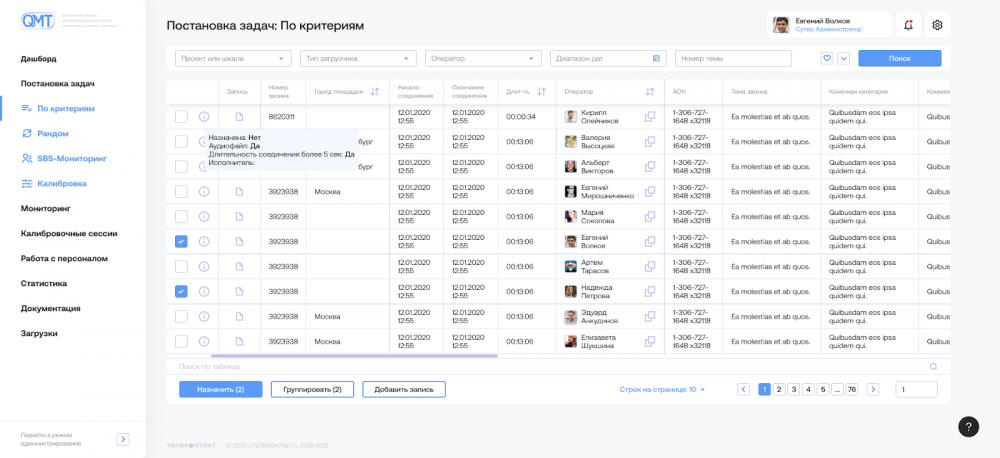
Во многих разделах QMT информация представлена в таблицах, которыми пользователь управляет с помощью фильтров. Изначально кнопки действий располагались в правой части экрана. Переключаясь между ними, пользователь раскрывал окна, в которых ему нужно работать, а это дополнительно загружало рабочее пространство.

Изначальный вариант работы с таблицами

Обновленный интерфейс работы с таблицами
Мы переформировали правое меню следующим образом:
- Расположили фильтры над таблицей. Теперь пользователь интуитивно понимает, что работа с фильтрами будет влиять на контент, расположенный под ними.
- Действия и навигацию по таблице визуально объединили с ней и расположили внизу. Теперь пользователь понимает, что первоначально он может воспользоваться фильтрами, затем изучить информацию в таблице, а после перейти к работе с ней.
- Упразднили вкладку с добавлением задач и расположили данную возможность в области действий с таблицей.
Для еще более удобного использования таблиц мы предложили реализовать несколько дополнительных возможностей.

Мы добавили сортировку, фото пользователей и быстрое копирование ссылок. Также разработали подсказки, которые появляются при наведении курсора на некоторые разделы. Все это упрощает и ускоряет работу с таблицей
Также для QMT мы отрисовали авторские иконки на замену — многие иконки старого интерфейса не соответствовали своим функциям по смыслу. Например, лупа в столбце «Запись» традиционно ассоциируется с поиском, однако, если нажать на иконку, она развернет документ.
Подсказки и обучение
Пользователи QMT отмечали, что у системы высокий порог вхождения — самостоятельно разбираться с интерфейсом новичку сложно и долго. В работу некоторых функций было непросто вникнуть даже с помощью документации.

Новым сотрудникам трудно интуитивно разобраться, как добавить правку для документации. Нужно нажать правой кнопкой мыши, а пользователи не догадываются об этом

Так как одной из серьезных проблем являлась сложность вхождения новых пользователей, мы добавили инструкции для каждого раздела сайта. Это упрощает знакомство с системой и снижает нагрузку на обучение
В нашей дизайн-концепции проработаны всплывающие подсказки и обучение. Находясь в любом месте сервиса, пользователь может вызвать помощника и посмотреть, где он находится и что здесь можно сделать

По клику подсвечиваются различные элементы интерфейса с подсказками. Ранее пользователи учились пользоваться платформой через документацию и прямое общение с опытными коллегами.
Иногда сотрудникам обращались напрямую к разработчикам платформы. Например, если пользователя удалили из проекта, но на нем остались задачи, то уведомление об этих задачах продолжало отображаться. В новом интерфейсе такие узкие места закрываются автоматически.
Структура некоторых разделов
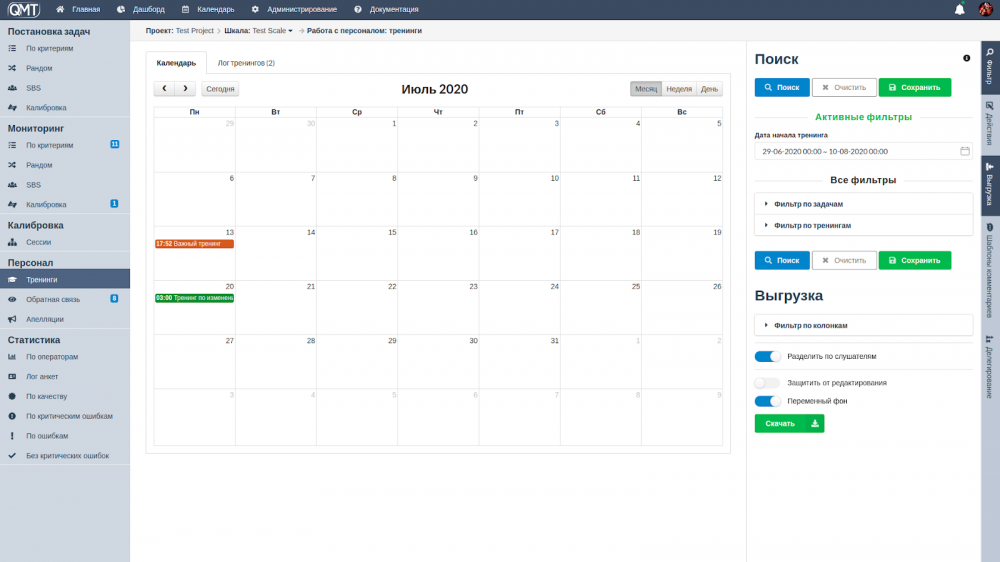
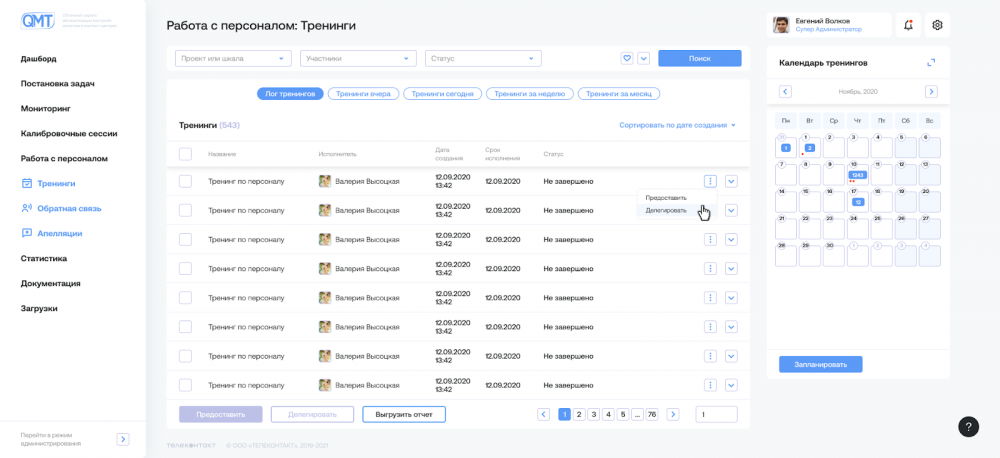
Не всем разделам требовались глобальные изменения в структуре, но мелкие недочеты, о которых говорили пользователи, мы тоже исправили. Например, в разделе «Тренинги».
Тренинги в QMT — это обучающие мероприятия, которые проводит руководитель для сотрудников. В системе тренинги обозначаются событиями с определенной датой, временем и другой информацией.

Как изначально выглядел раздел «Тренинги»

Обновленный дизайн раздела
Изначально в этом разделе было две основные вкладки: с календарем и списком, где отображались те же встречи, но в другом формате. Мы упразднили вкладки и разместили всю информацию о тренингах на одном экране. Акцент сделали именно на списке, так как по ответам респондентов стало понятно — этот вариант представления информации более актуален для пользователей.

Пользователь может работать удобным для него способом. Слева он видит информацию в виде списка, а справа — поле календаря, где наглядно отображены прошедшие и предстоящие тренинги в разрезе месяца. При необходимости можно детально изучить тот или иной день и все тренинги, назначенные на него. Также есть возможность развернуть календарь для более детального изучения
Благодаря нашему решению путь пользователя сократился в большинстве задач этого раздела.
Создание параметров оценки
Аналитика показала, что одна из сложных для пользователя задач в текущей системе — это создание шкал администратором. Шкалы в «Телеконтакте» — это список критериев для оценки операторов.

Залить шкалу недостаточно. И новым пользователям, и сотрудникам, вернувшимся из отпуска, это совсем не очевидно — забывают. Чтобы шкала заработала, надо перейти в «Редактор API», а это дополнительное лишнее действие
Сложность заключалась в том, что раздел для создания шкал имел неочевидную структуру, состоящую из проектов и уже существующих шкал. Ориентироваться в ней было трудно.
Для создания шкалы нужно было выбрать проект в дереве и уже внутри него найти нужную плашку, а затем перейти в другой раздел и привязать к шкале API. Это казалось пользователям не совсем очевидным.

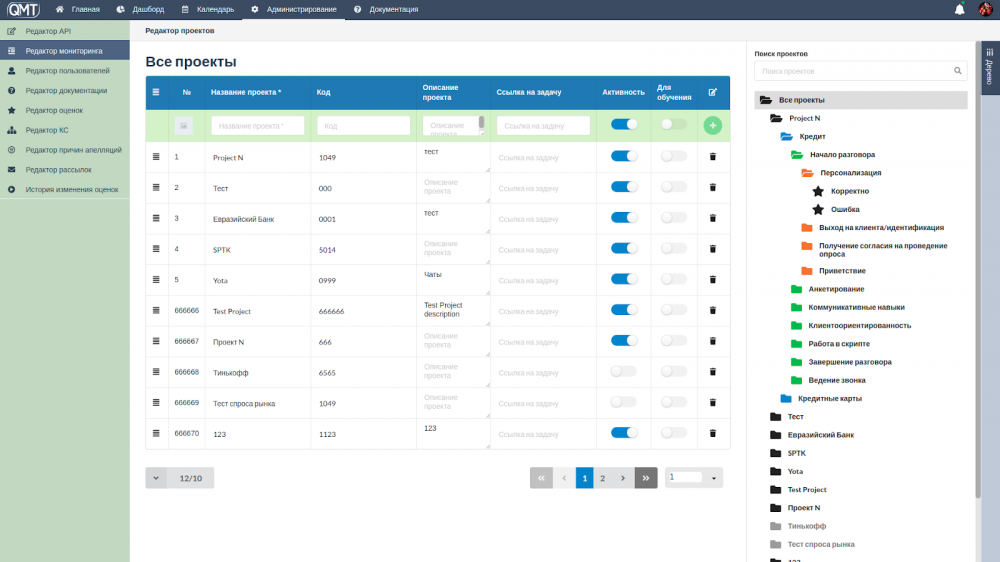
Редактор мониторинга до

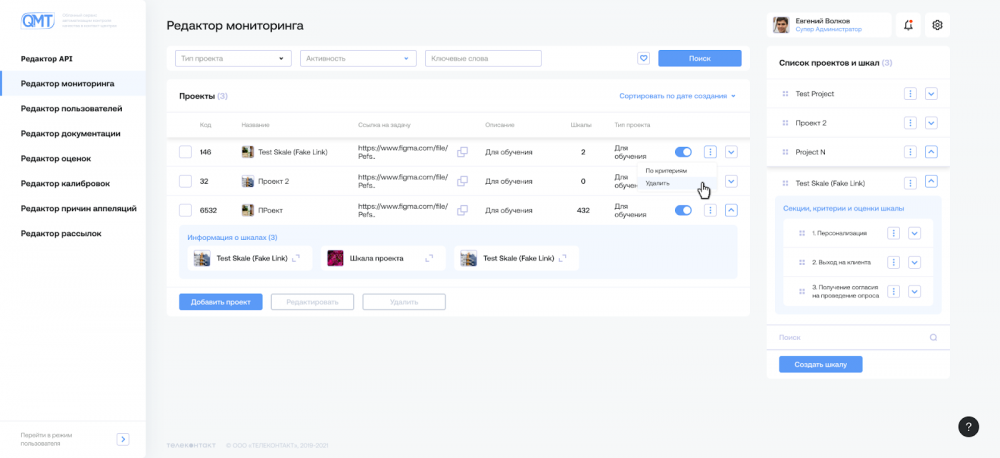
Редактор мониторинга после
Мы видоизменили дерево и поменяли его дизайн на плашечный. Это привычный инструмент для сотрудников, поэтому мы оставили его и сделали взаимодействие с деревом более удобным и очевидным.
Основная модификация — в создании шкалы. Во-первых, теперь у администратора есть быстрый доступ к этой функции с первого экрана раздела. Во-вторых, этот процесс стал более удобным за счет разбивки на несколько отдельных настроек, размещенных в левом меню.

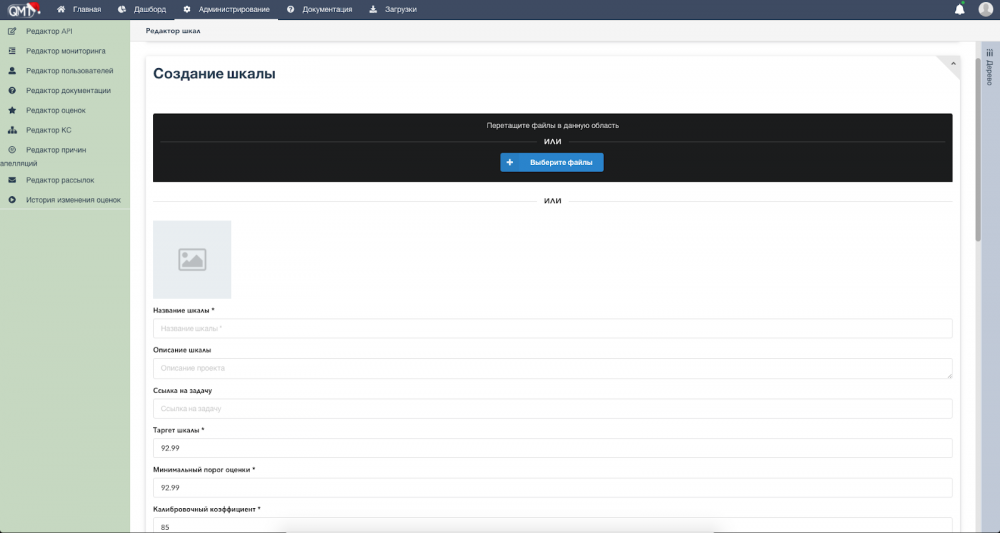
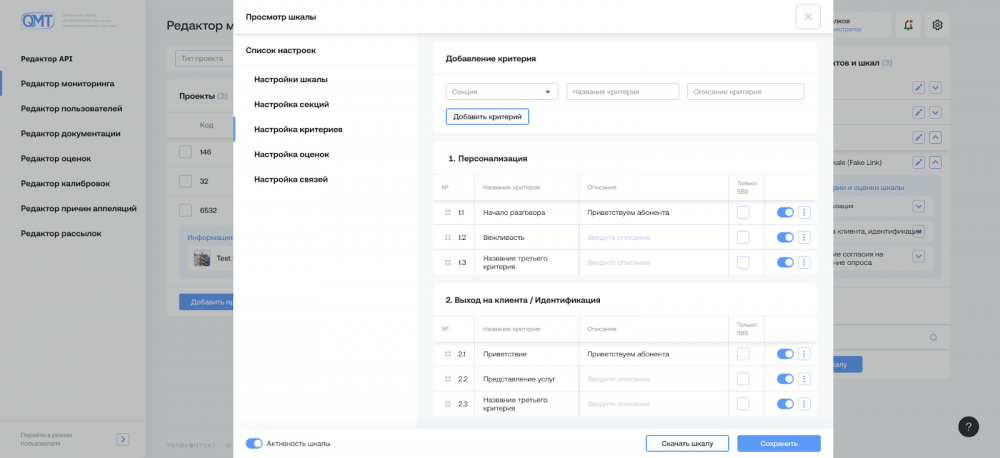
Первоначальный вариант интерфейса создания шкалы

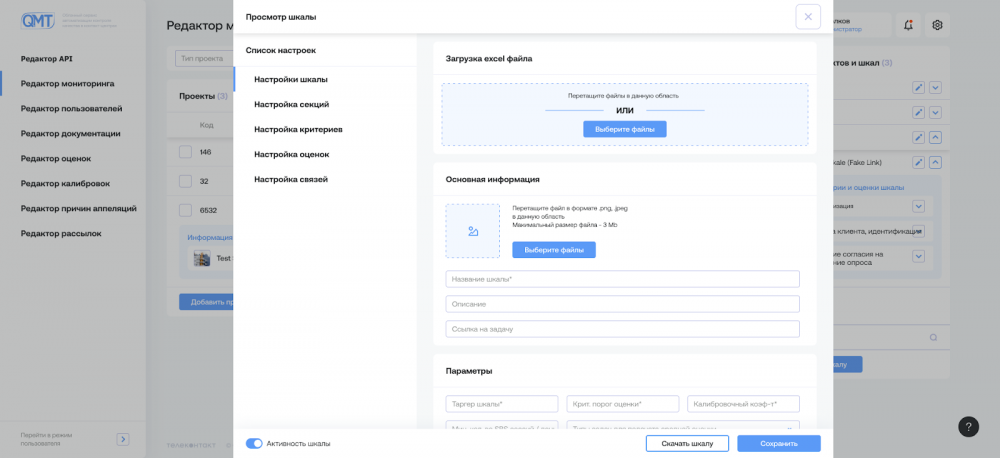
Обновленный интерфейс создания шкалы
В первом разделе пользователь заполняет основную информацию о шкале. В текущей системе администраторы часто создают шкалы путем загрузки файла Excel. Мы сохранили эту функцию в новом дизайне.
Второй, третий и четвертый разделы предназначены для настройки параметров шкалы. Шкалы делятся на секции, секции на критерии, а критерии на оценки, которые будут выставляться оператору.

Разделы создания шкалы
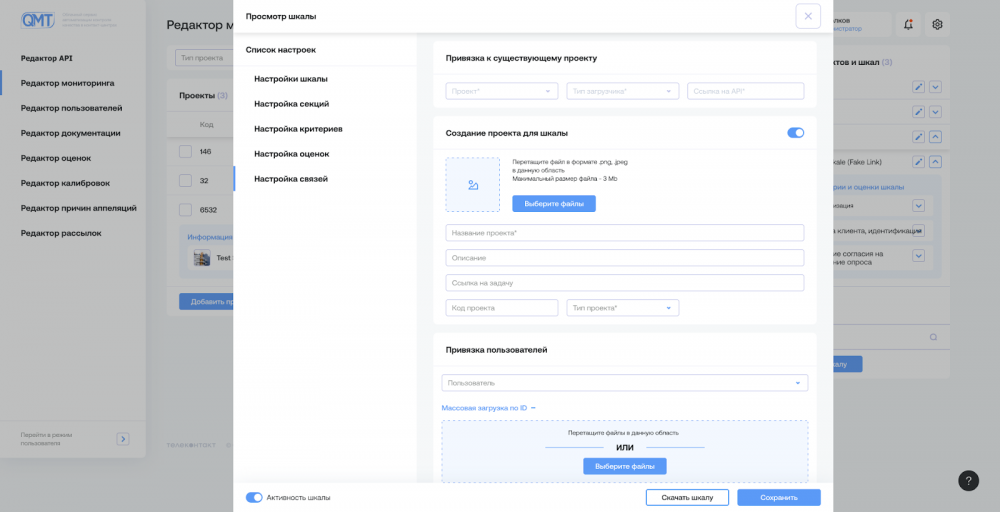
Финальный раздел — настройка связей. Здесь администратор может одновременно:
- Прикрепить шкалу к существующему проекту или создать для нее новый проект
- Прописать ссылку API
- Привязать конкретных пользователей, если это необходимо

Привязка к API
После этого шкала функционирует и готова к работе — администратору больше не нужно переходить в другие разделы, чтобы запустить ее. Процесс стал быстрее и понятнее.
Презентация заказчику и разработка
Мы разработали интерфейс всех разделов системы, функции администрирования, личный кабинет оператора и адаптив для уникальных разделов.

Разработанные экраны QMT в Figma
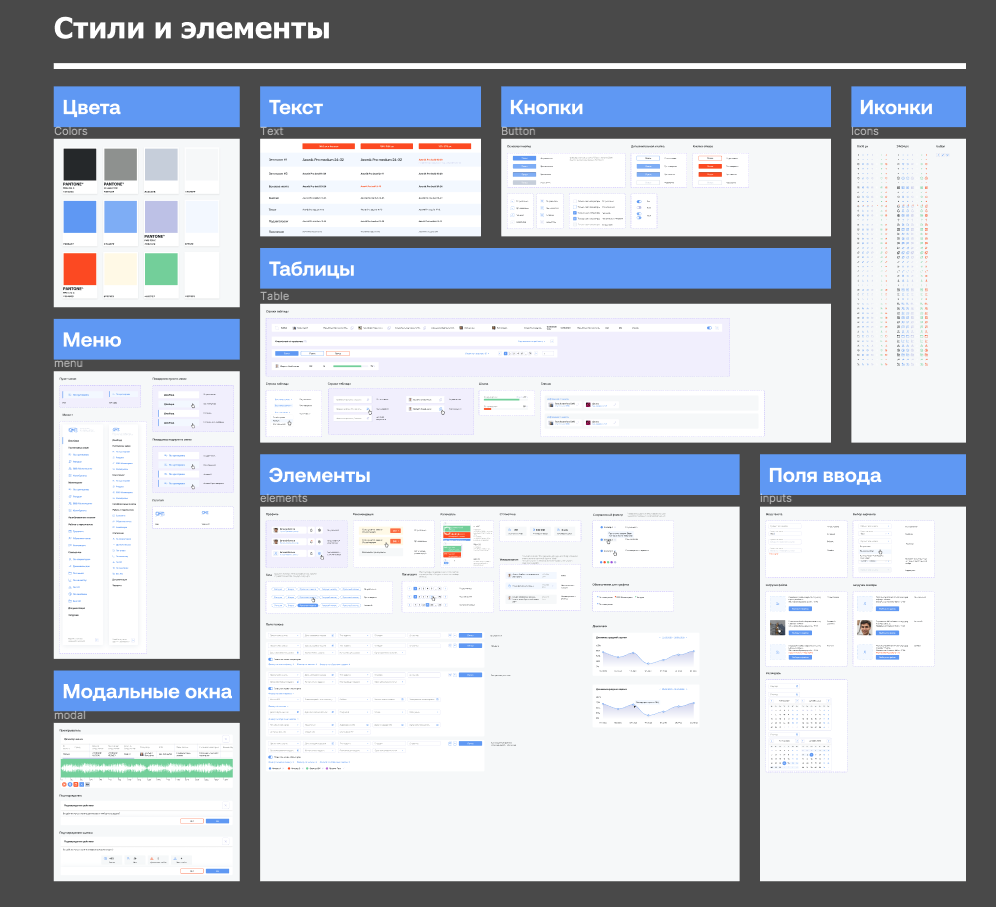
Также для системы был разработан UI Kit и прописаны правила использования сложных элементов.

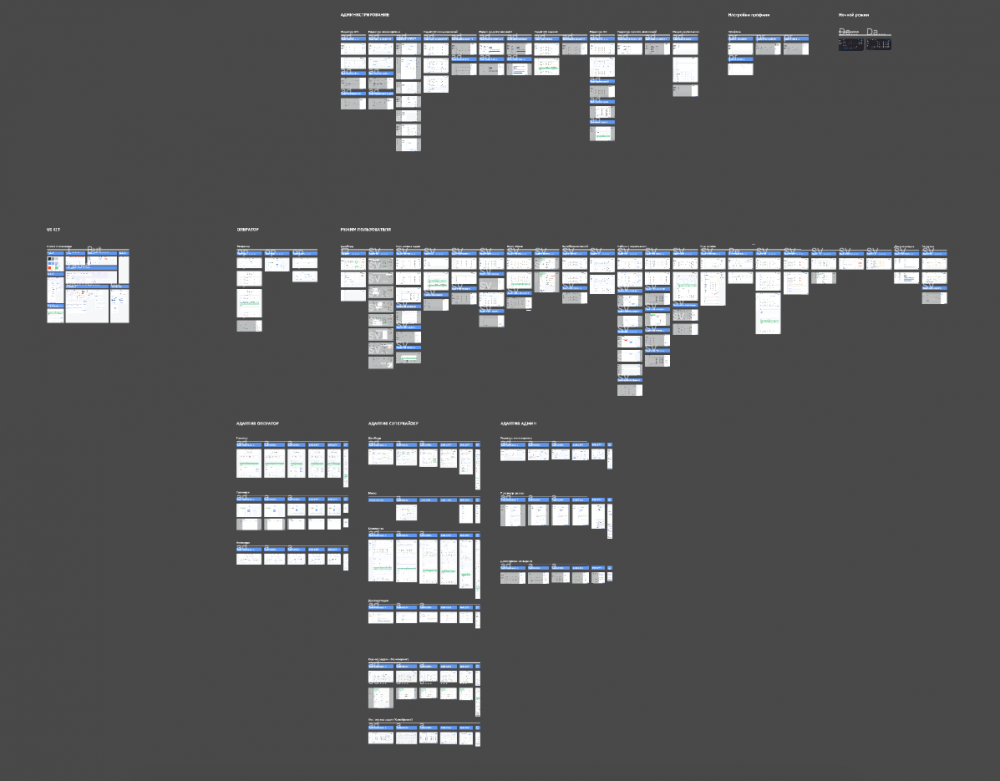
На этапе проектирования мы создали интерактивный прототип, чтобы наглядно презентовать макеты заказчику.
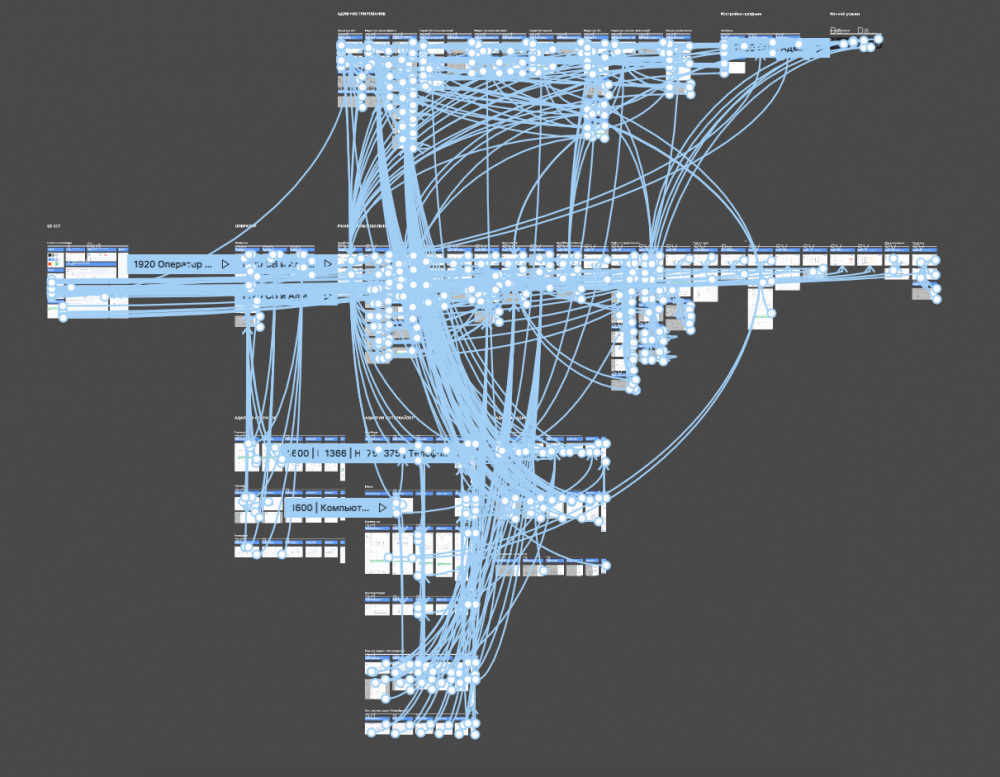
На скриншоте ниже — связи между макетами. Все элементы прототипа — кликабельные и сопровождаются всплывающими окнами, как если бы реальный пользователь работал в системе.

Схема интерактивного прототипа
После сдачи и окочательного согласования дизайн-концепции мы три месяца сотрудничали с «Телеконтактом» в рамках сопровождения. «Атвинта» консультировала разработчиков по реализации нового интерфейса.

Чтобы правильно передать все идеи нашей концепции, мы создавали отдельные документы с примерами и скриншотами, таким образом облегчив разработчикам «Телеконтакта» верстку нового интерфейса
Итоги проекта
Мы создали новую дизайн-концепцию для сервиса QMT — теперь сильная функциональность платформы подкреплена удобным интерфейсом.
Новый визуал:
- сокращает время выполнения задач пользователями — мы убрали лишние элементы дизайна и переработали разделы так, чтобы в них можно было ориентироваться быстрее
- учитывает потребности пользователей, выявленные в рамках CustDev
- соответствует актуальным трендам дизайна
- через подсказки и помощника в удобном формате учит пользоваться системой
- автоматизирует узкие места системы, с которыми ранее приходилось работать через разработчиков
- содержит дашборды с наглядной статистикой для оценки работы контакт-центра
CustDev, полевые исследования и обучение проектировщика работе в сервисе помогли нам учесть все нюансы процессов системы и сделать ее более удобной для пользователей.
Читайте подробнее о том, зачем нужна аналитика сайту и что нужно знать о процессах в статье
Услуги из кейса


