Содержание
- Предыстория о проекте
- Аналитика
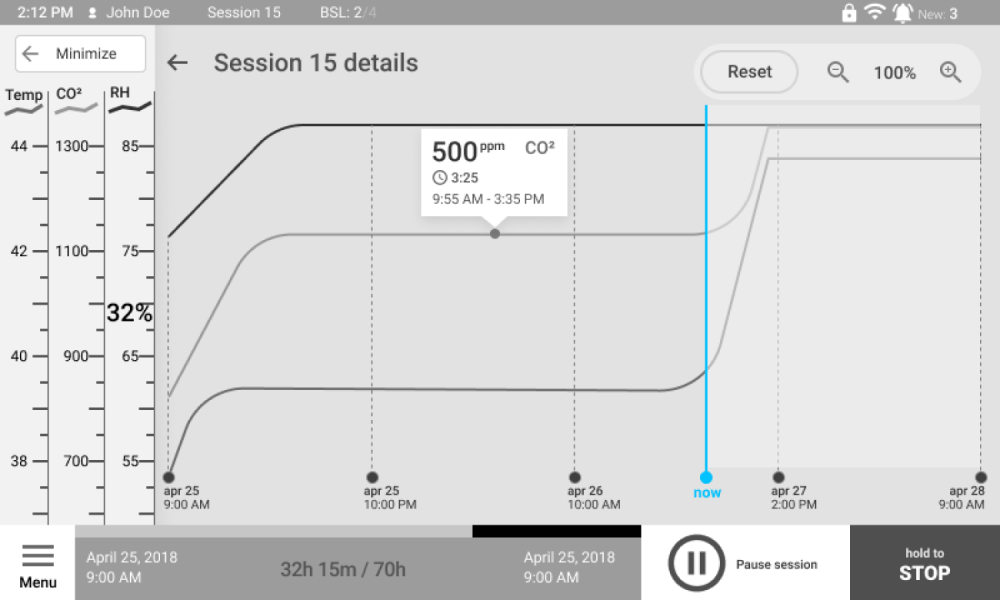
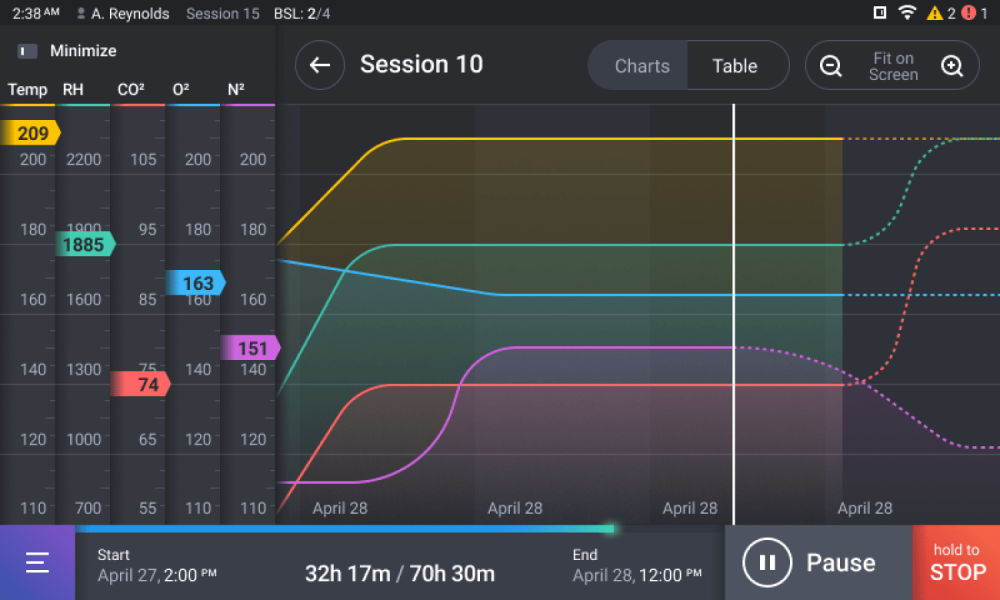
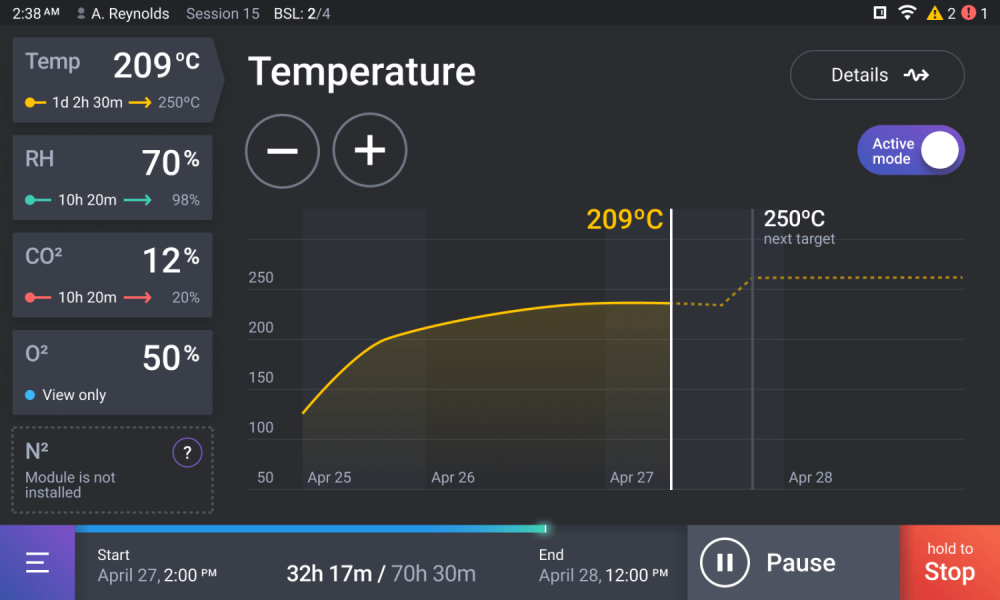
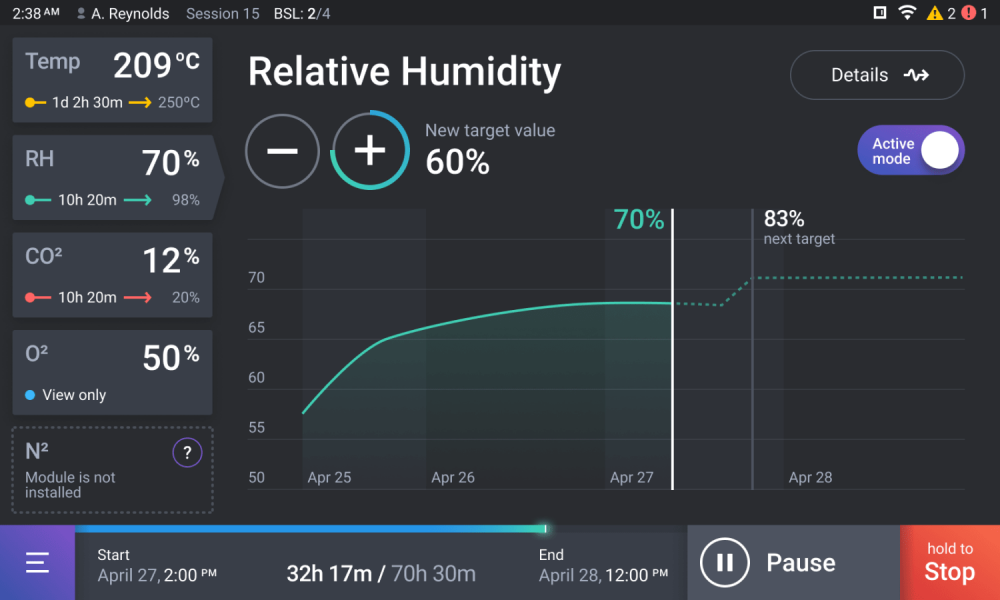
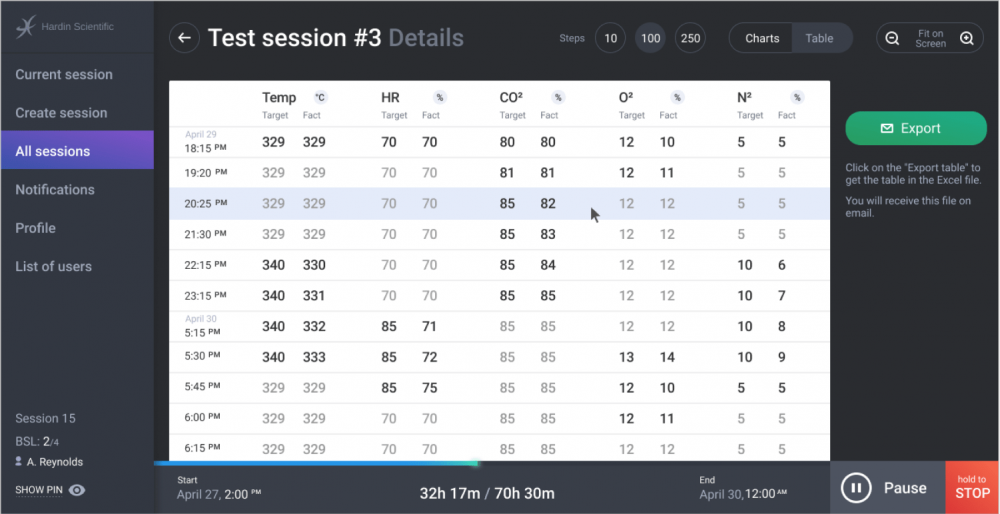
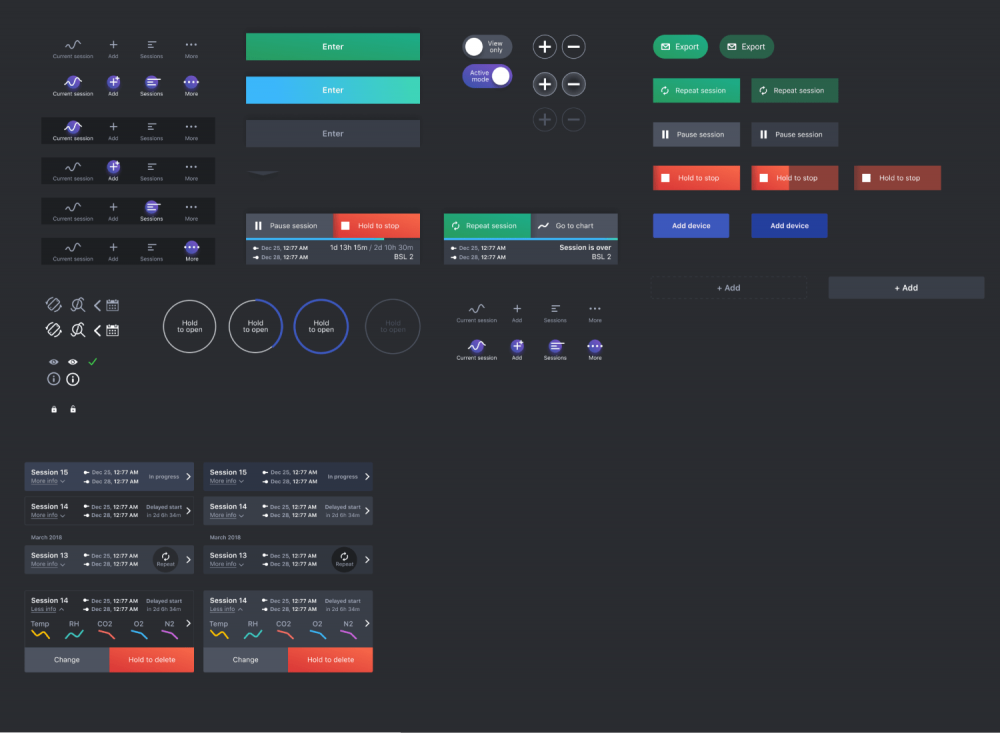
- Проектирование интерфейса
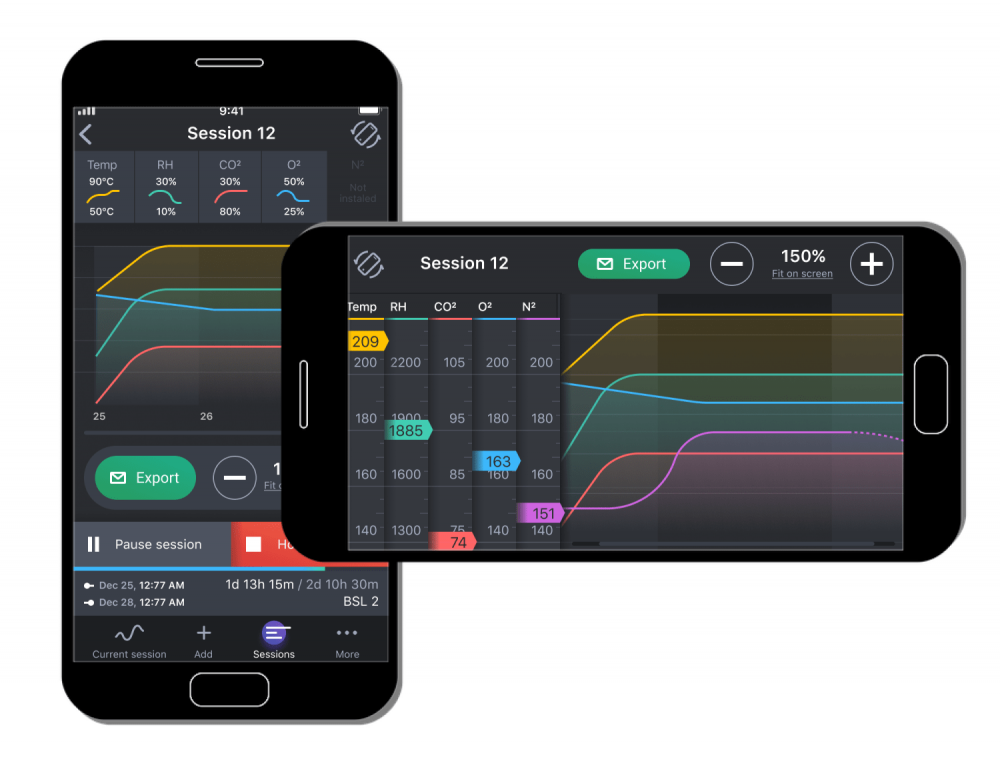
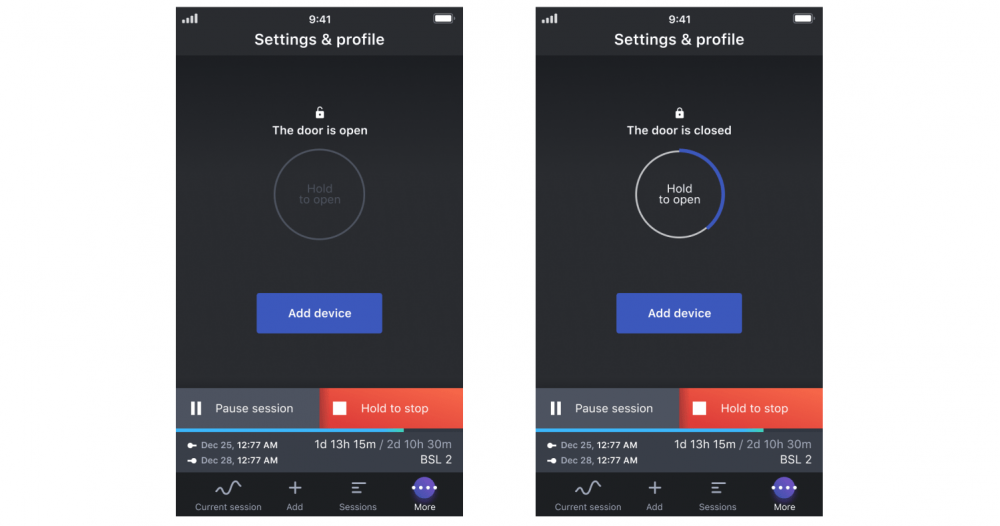
- Адаптация под разные устройства
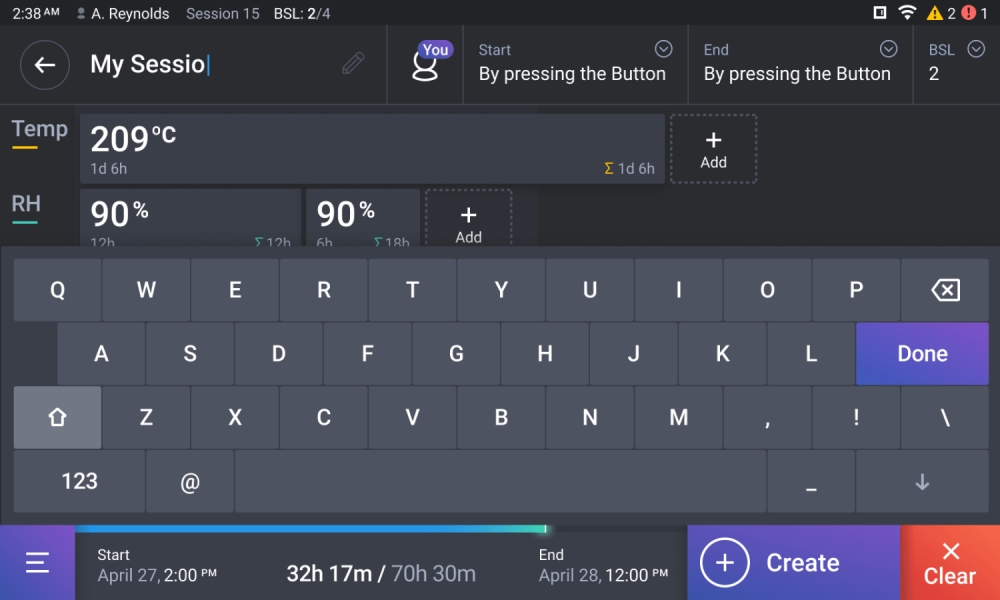
- Сенсорная клавиатура IoT-интерфейса
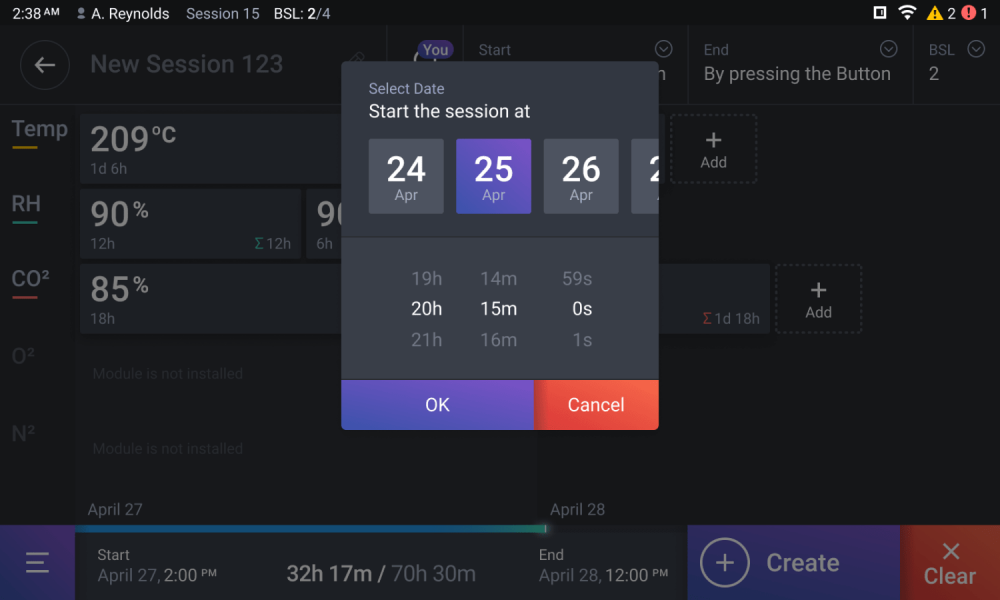
- Календарь и таймер IoT-интерфейса
- Кнопки изменения физических параметров
- Рекомендации для UX-проектировщиков













Подпишись и будь в курсе новых статей!

















































