Прототипы сайтов и веб-сервисов
Дизайн
16 января 2025

Что такое прототип
Прототип — это модель, представляющая собой предварительную версию будущего продукта, будь то веб-сайт или цифровой сервис. Основная задача — стартовая визуализация интерфейса, который можно протестировать и доработать в нем функции и визуал проекта еще до начала разработки.

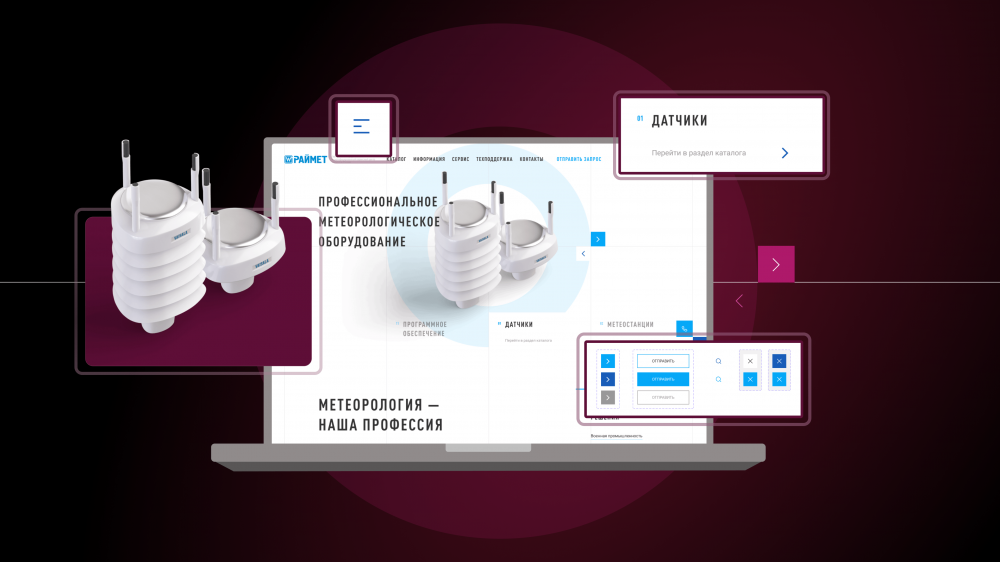
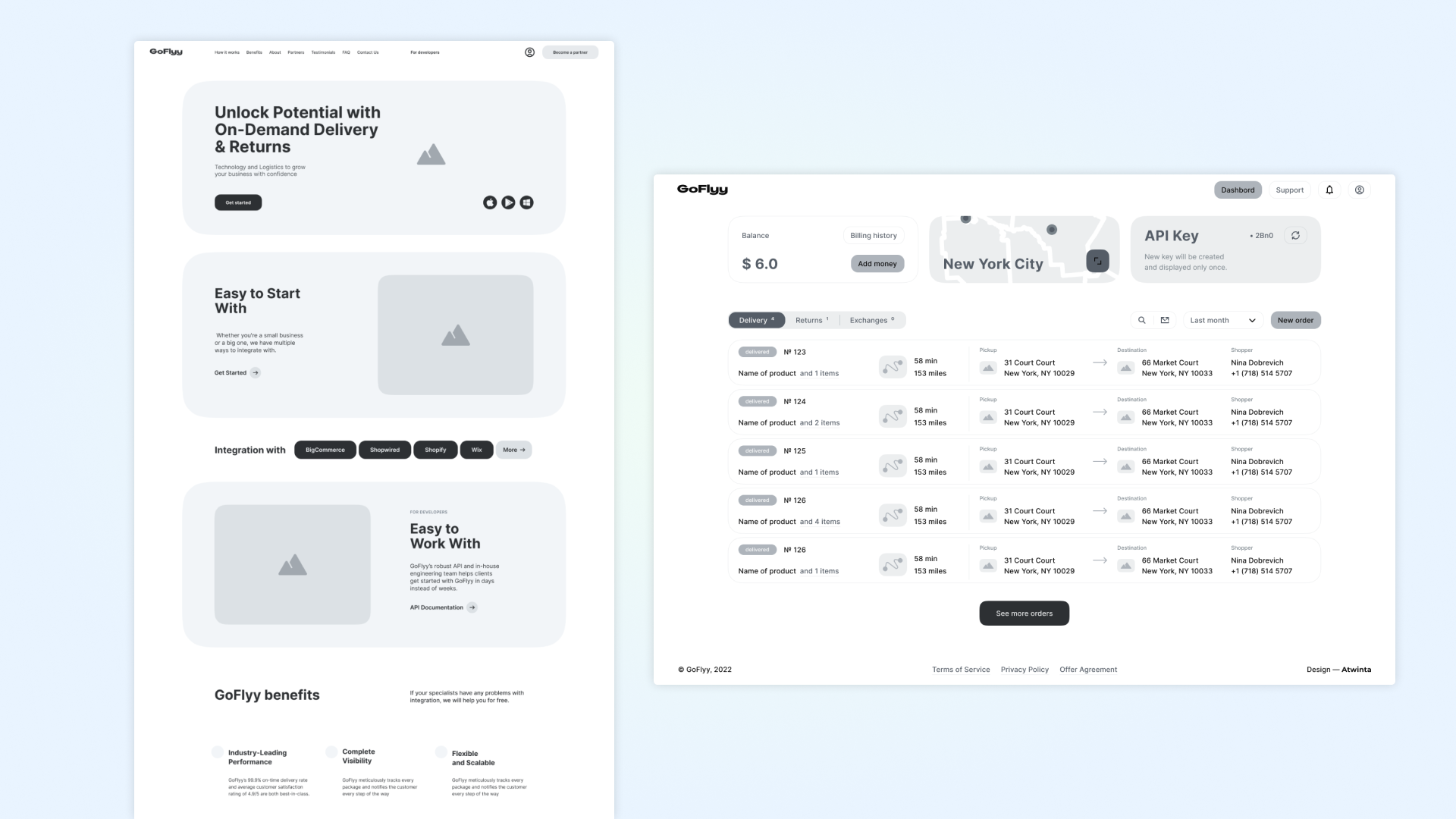
Прототипирование лендинга и сервиса
Основные характеристики прототипа:
Прототипирование — это процесс, который начинается после анализа потребностей аудитории и позволяет визуализировать решения для создания удобного и логичного продукта.
Виды прототипов
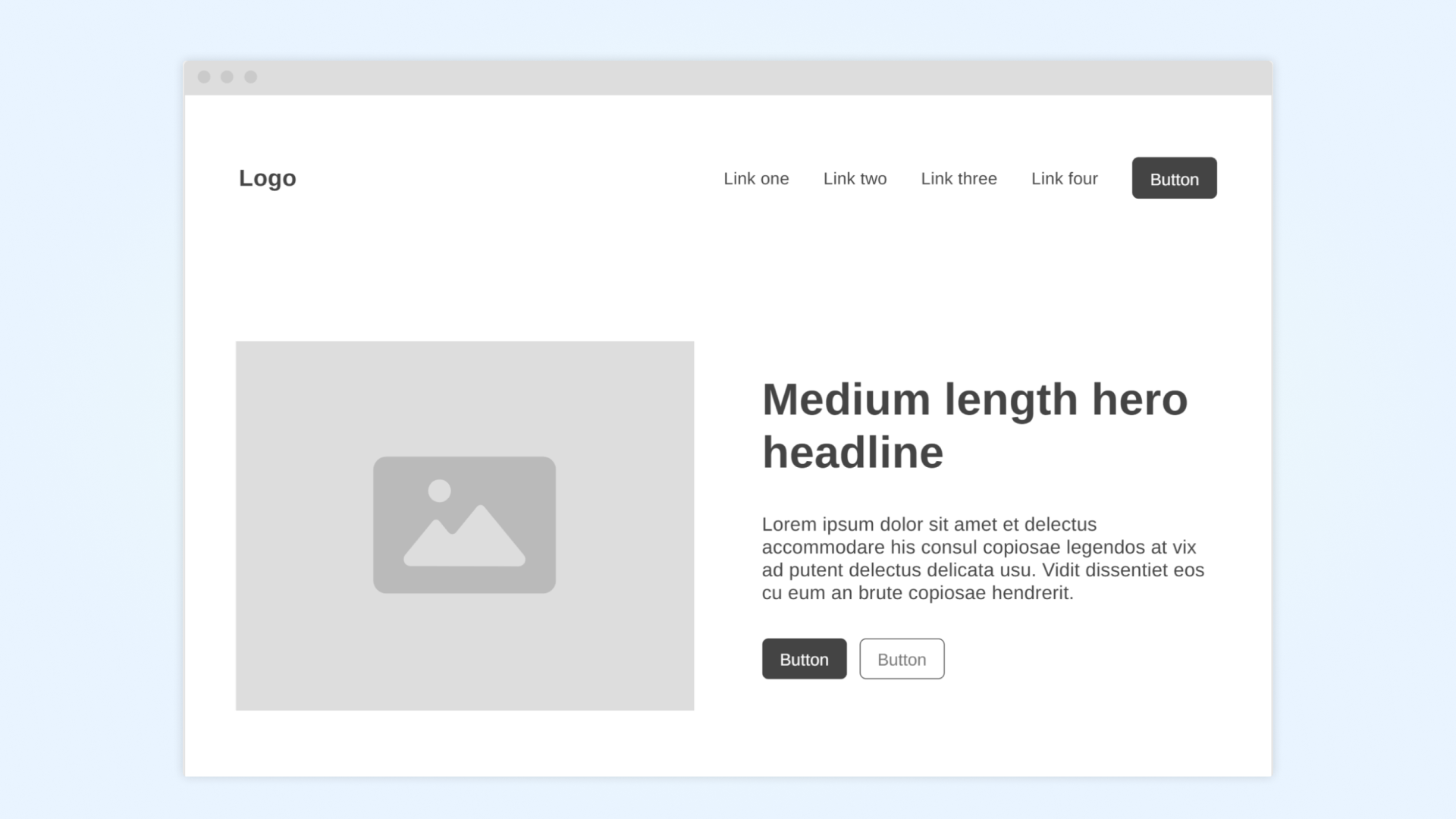
- Низкоуровневые (wireframes). Эти прототипы представляют собой базовые схемы без дизайна. Они показывают расположение элементов — меню, кнопки, изображения и текст. Используются на ранних этапах для определения структуры и логики интерфейса.

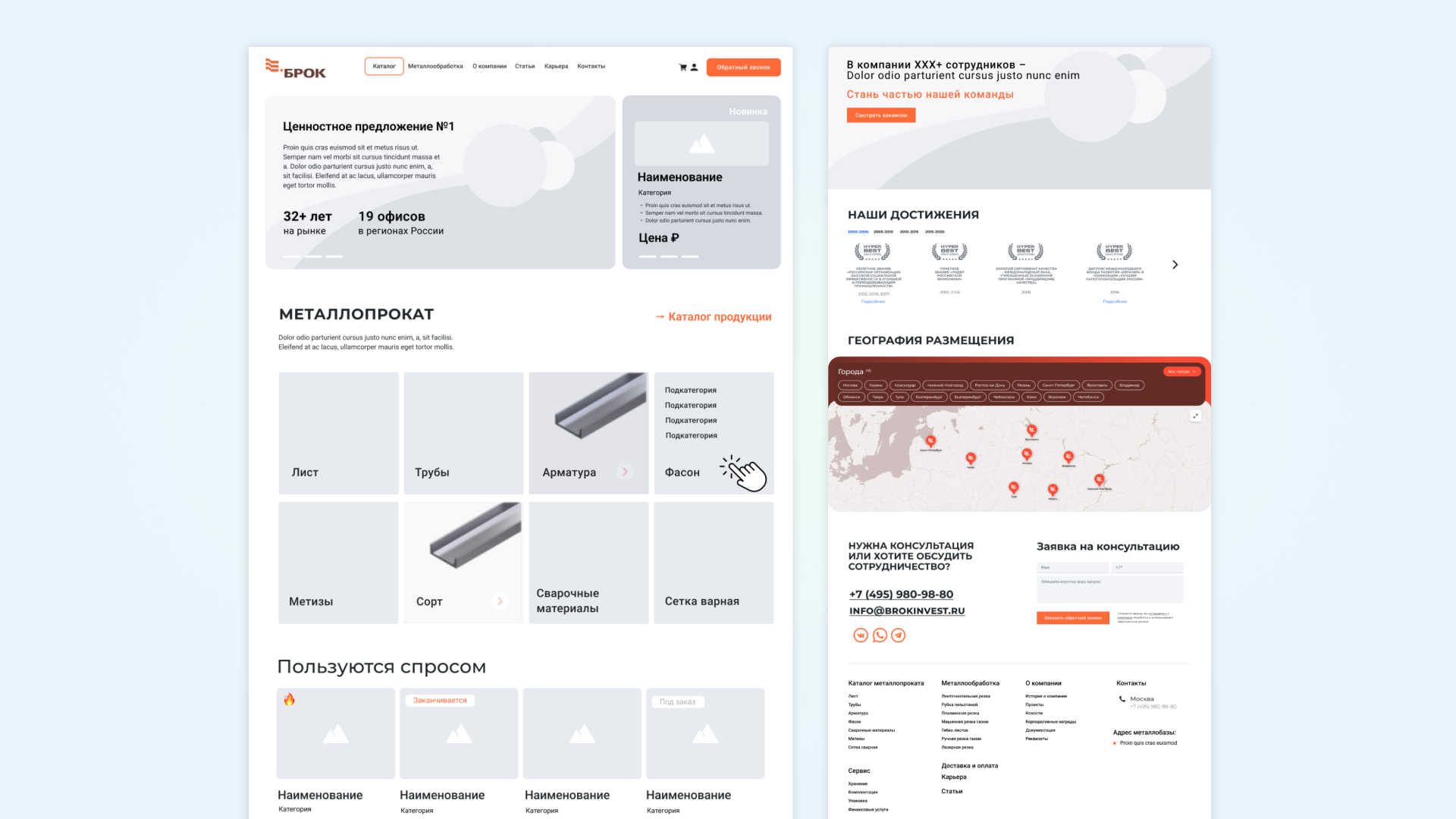
- Среднего уровня. Добавляются детали — базовый визуальный стиль, тексты и логика переходов. Такой прототип уже напоминает конечный продукт, но не имеет интерактивных элементов.

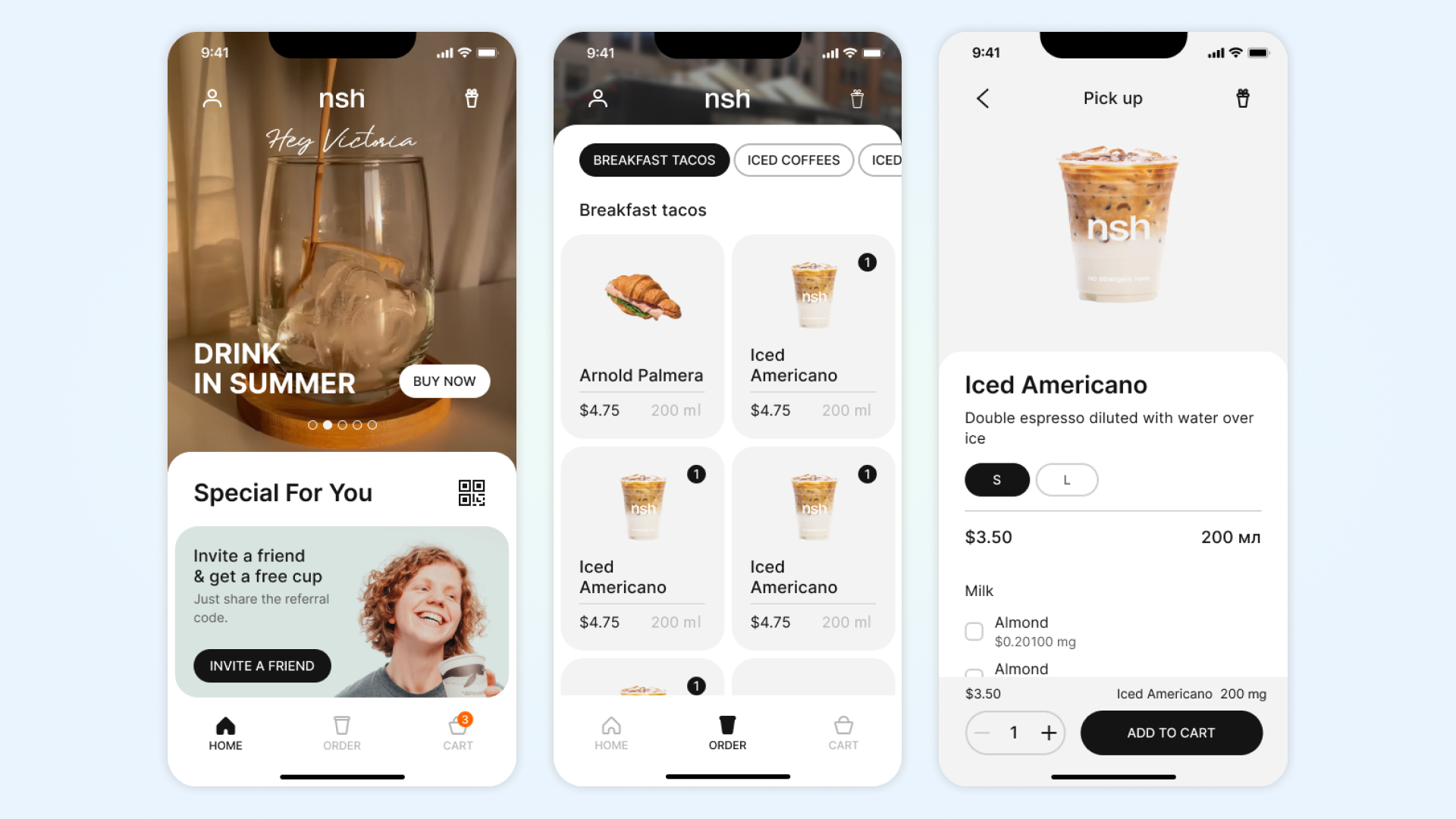
- Высокоуровневые, или интерактивные прототипы. Они максимально близки к конечному продукту и включают взаимодействие с пользователем — например, нажатие кнопок или заполнение форм.

Зачем нужен прототип
Прототипирование помогает командам избежать дорогостоящих ошибок, улучшить взаимодействие с пользователями и оптимизировать рабочие процессы. Наши специалисты всегда начинают работу с создания прототипов, независимо от сложности проекта. А также согласовывают общее видение с заказчиком.
Когда особенно важно использовать прототипирование:
- Сложные проекты. Для продуктов с большим количеством функций и уникальными механиками нужно заранее продумать их реализацию.
- Высокий уровень риска. Если ошибки могут дорого обойтись, прототипирование снижает вероятность их возникновения.
- Большая команда. Прототипы помогают всем участникам говорить на одном языке. Например, когда вместе работают специалисты клиента и привлеченные разработчики.
Рассмотрим основные причины, почему создание прототипа становится необходимым этапом разработки.
Проверка идей и гипотез
Прототип позволяет проверить, насколько предложенные решения отвечают требованиям целевой аудитории и желаниям клиента. Это снижает риск того, что конечный продукт окажется неудобным или сложным.
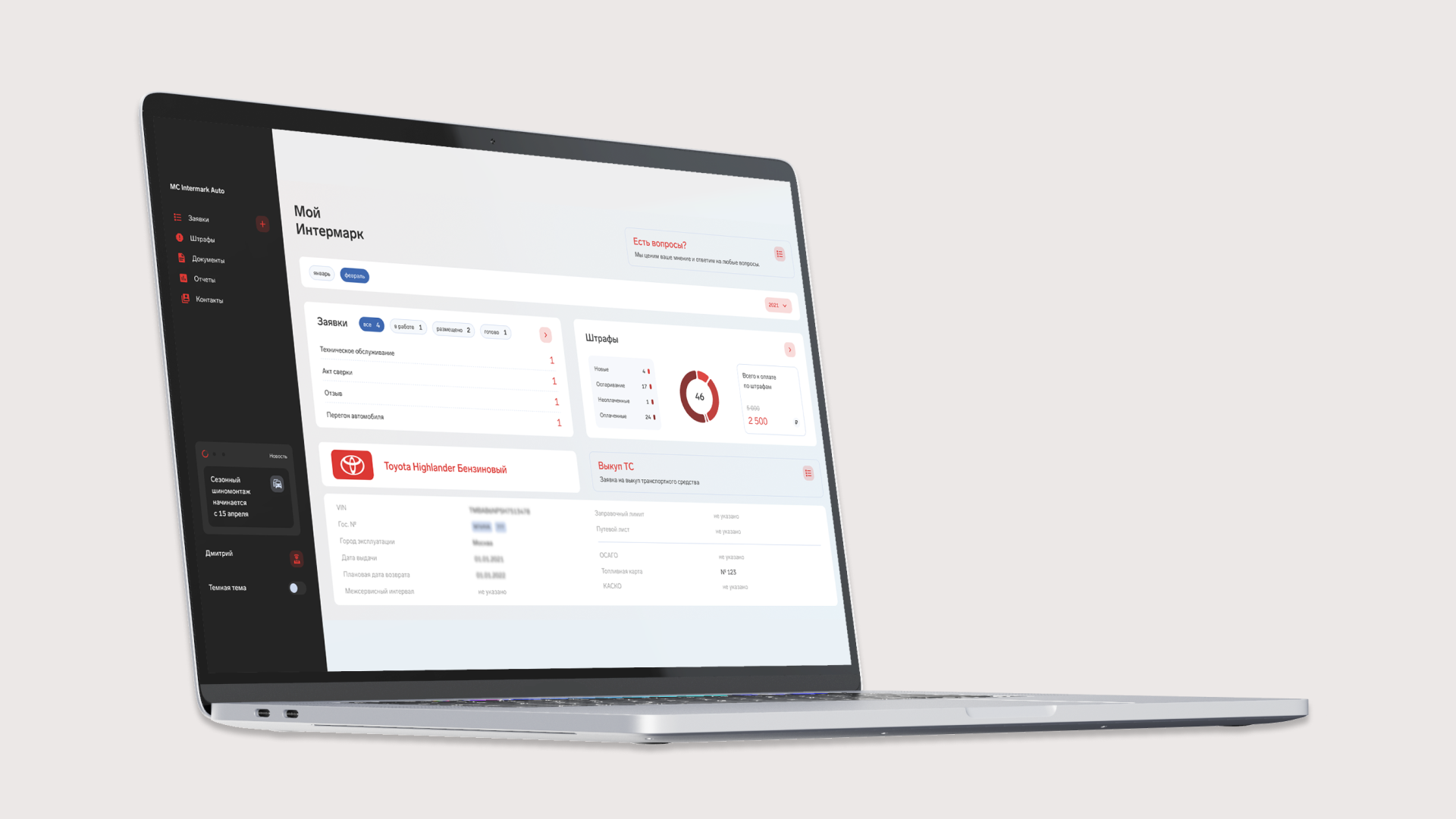
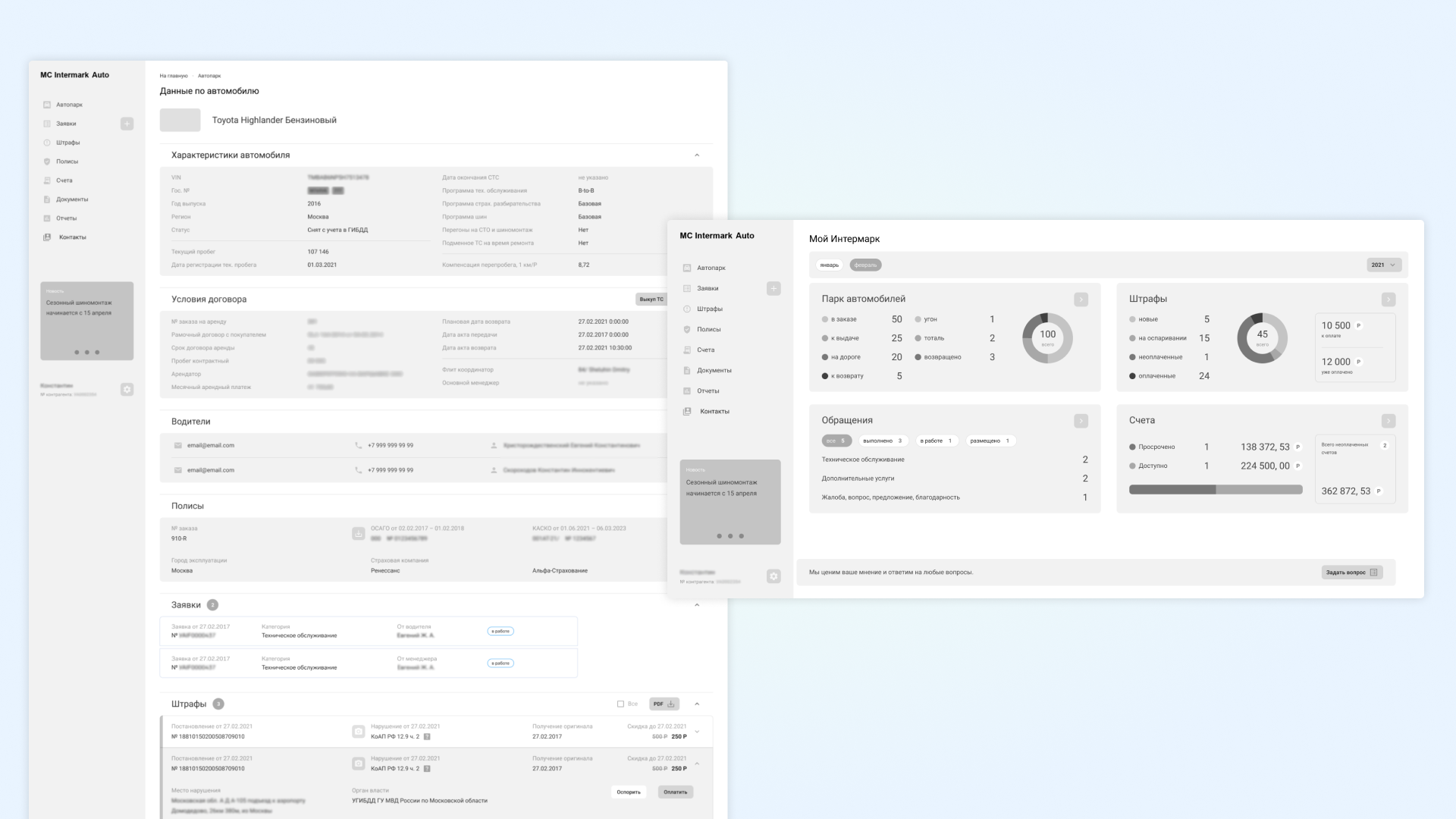
Так, для лизинговой компании мы собрали прототипы дашборда и отчетов. На их основе клиент смог внести предложения, а наша команда адаптировала основной функционал. Например, что нужно отобразить в карточке автомобиля и какие параметры должны быть в том или ином отчете.

Эффективная коммуникация
Прототипы облегчают взаимодействие между всеми участниками проекта. Вместо абстрактных описаний клиент видит реальную структуру сайта и может дать конструктивные замечания.
Улучшение пользовательского опыта (UX)
Тестирование прототипа на реальных пользователях помогает выявить слабые места интерфейса и устранить их до запуска продукта. Если исследование показало, что форма регистрации вызывает затруднения, ее можно упростить или переработать.
Экономия ресурсов и гибкость
Прототипирование дает возможность быстро вносить правки в проект в ответ на новые требования или выявленные проблемы. Исправление ошибок обходится гораздо дешевле, чем внесение изменений после завершения разработки.
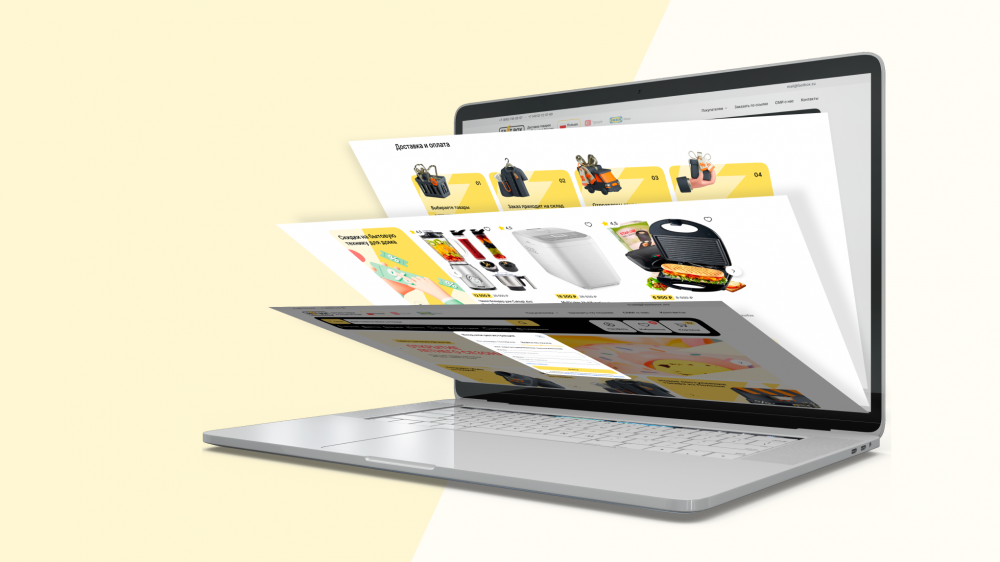
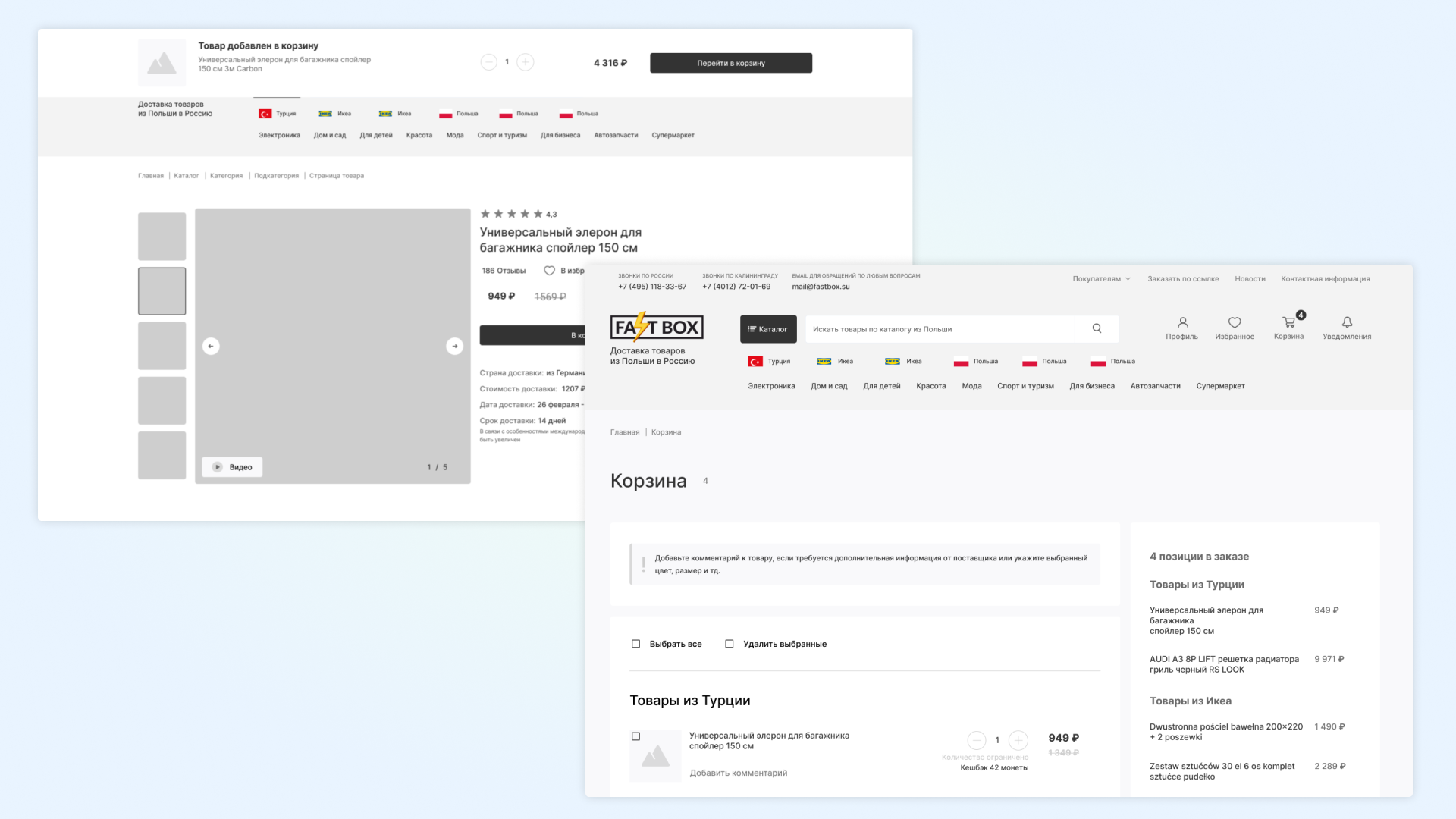
К примеру, на этапе прототипирования интернет-магазина можно сразу учесть основные шаги покупки продукта, а также необходимую информацию в карточке товара.

Этапы прототипирования
Прототипирование — это структурированный процесс, включающий несколько шагов. Каждый из них играет важную роль в создании эффективного и функционального прототипа. Рассмотрим их подробно.
Определение цели
Первый шаг — четко сформулируйте цель, ответив на вопрос, чего именно вы хотите достичь с помощью прототипа: проверить концепцию, отобразить структуру интерфейса или протестировать UX-решения. Если цель состоит в оптимизации процесса оформления заказа, в прототипе нужно сосредоточиться на создании простой и понятной формы его оформления.
Погружение в тематику продукта
Этот этап предполагает исследование целевой аудитории, анализ конкурентов и изучение особенностей рынка. Это помогает заложить основу для создания продукта, который будет соответствовать реальным потребностям пользователей. Для разработки приложения по бронированию отелей изучите элементы интерфейса, которые делают процесс поиска и покупки удобным.
Реализация первой версии прототипа
Черновой прототип, или «скелет» — создается быстро и отражает только базовые функции и расположение элементов интерфейса. Это модель минимально жизнеспособного продукта (MVP), которая помогает определить, насколько правильно были выбраны основные направления.
Создание финальной версии прототипа
Финальная версия создается на основе черновой, но в нее добавляют визуальные и интерактивные элементы. Она может быть приближена к реальному продукту и готова к пользовательскому тестированию. В финальной версии прототипа интернет-магазина пользователи имеют возможность добавлять товары в корзину и переходить к оформлению заказа.
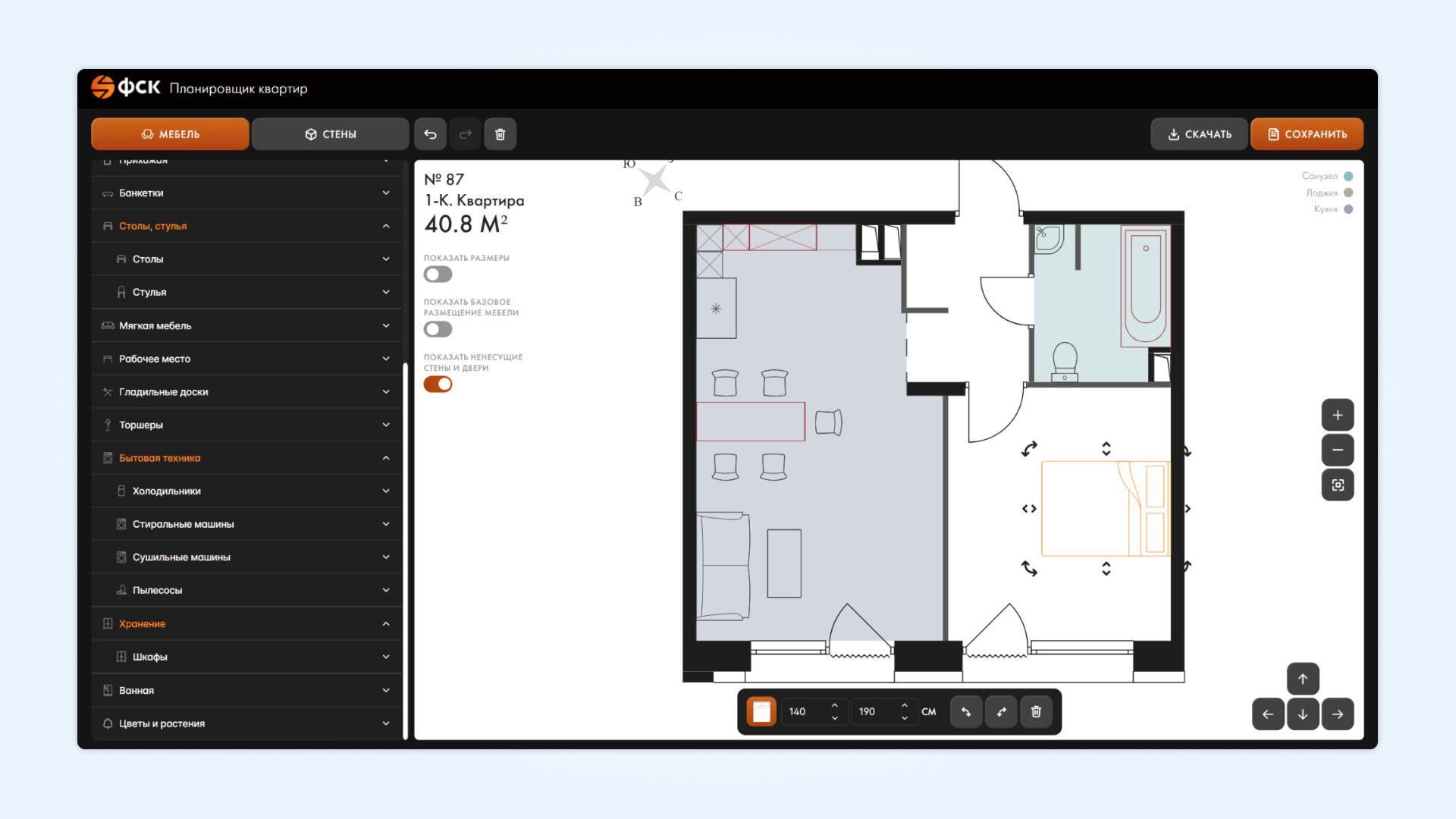
Например, для топ-4 девелопера России мы сделали несколько вариантов модуля расстановки мебели. В первых версиях пользователи могли рисовать стены от руки, в итоговом же варианте наша команда оставила интуитивно понятные инструменты для перестановки интерьера.

Тестирование и доработки
На последнем этапе прототип тестируется на реальных пользователях для выявления проблем. Обратная связь помогает внести корректировки и улучшить продукт перед его разработкой.
Наши дизайнеры также включают этапы создания дизайн-концепции и макетов веб-сервиса.
Инструменты для прототипирования
Выбор подходящего инструмента зависит от сложности проекта, требований команды и бюджета. Рассмотрим популярные методы прототипирования — цифровой и интерактивный. В первом случае дизайнер создает статичное изображение, а во втором может добавить имитацию реального взаимодействия с продуктом.
Figma
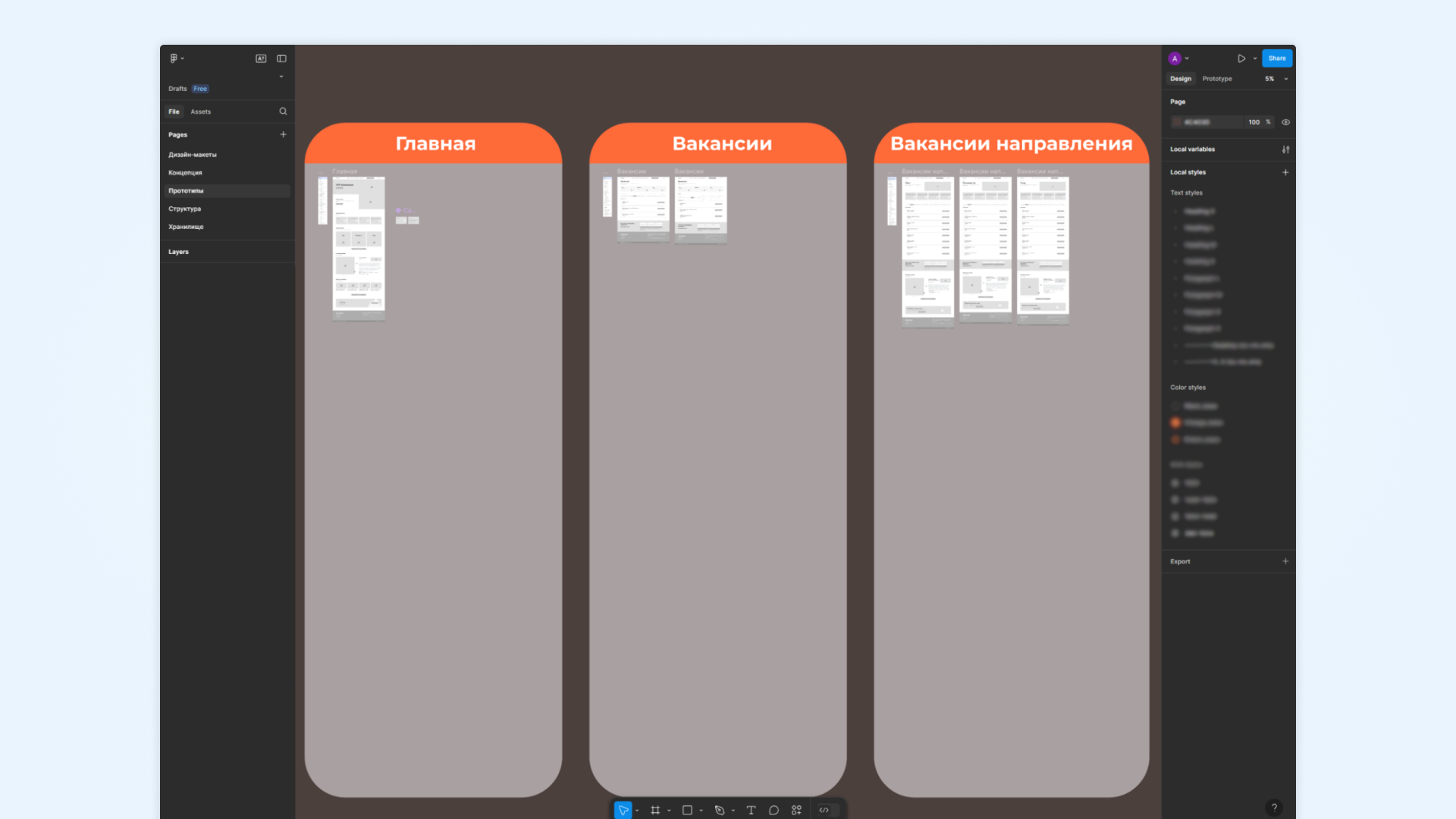
Figma — это облачный инструмент для совместного проектирования интерфейсов, широко используемый дизайнерами и разработчиками.

Интерфейс Figma
Есть бесплатный доступ к основному функционалу и созданию трех совместных проектов. Расширенный доступ для команды начинается с 15 долларов за одного человека.
Преимущества:
- Работа в режиме реального времени с командой.
- Облачное хранение, доступное с любого устройства.
- Широкий выбор плагинов для работы с сервисами, сайтами, изображениями и так далее.
- Бесплатная версия с основным функционалом.
- Возможность создавать интерактивные прототипы, имитируя путь пользователя.
Недостатки:
- Ограниченные возможности работы без интернета.
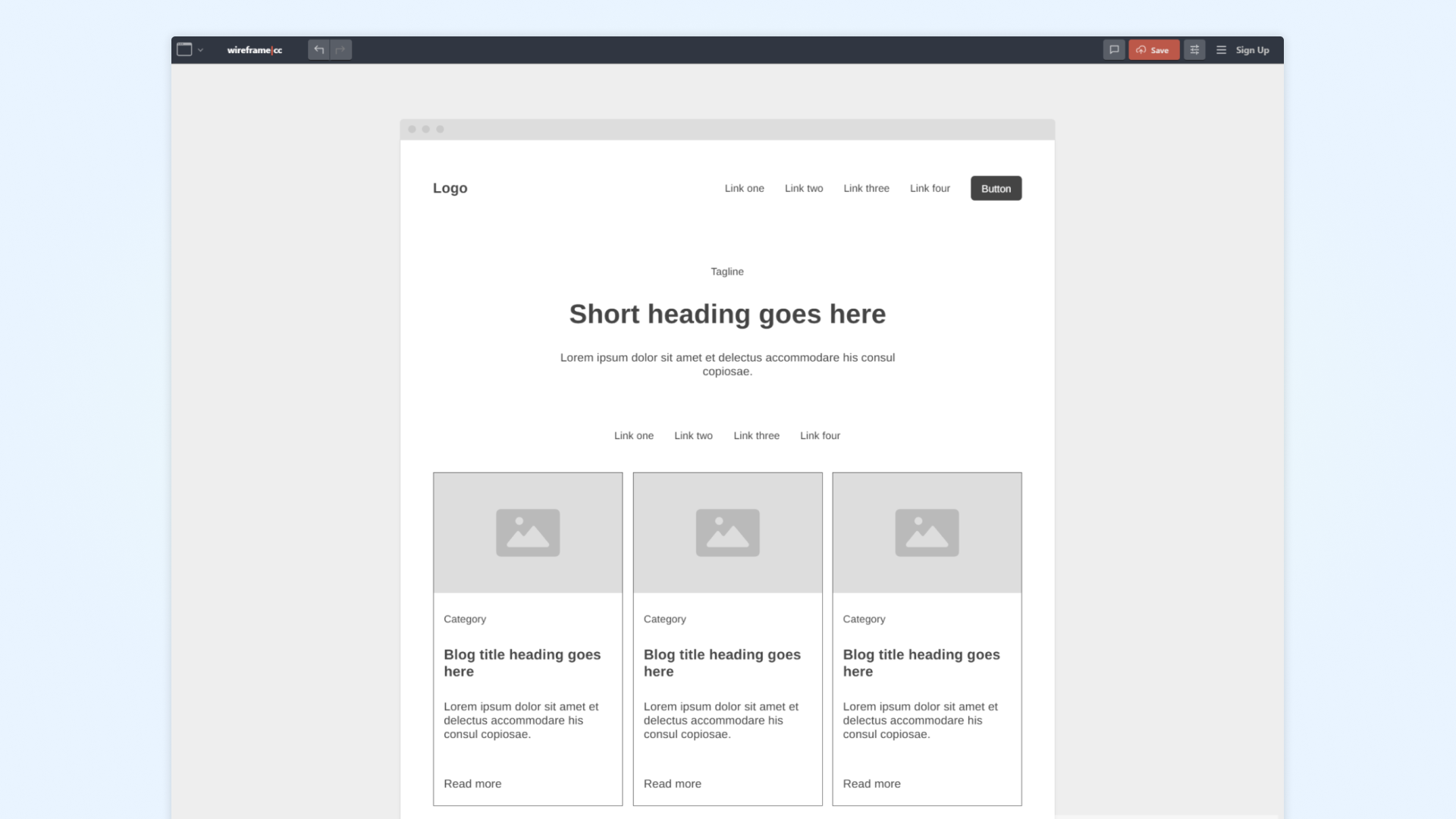
Wireframe.cc
Wireframe.cc — простой инструмент для создания низкоуровневых прототипов. Достаточно выделить пространство на странице и выбрать подходящий объект: текст, изображение или готовую структуру.

Рабочее пространство сервиса Wireframe
В бесплатной версии работа является публичной, а платный тариф от 12 долларов позволяет сохранять прототипы в личном кабинете и скачивать модели в формате PDF и PNG.
Преимущества:
- Простой и понятный интерфейс, чтобы быстро набросать модель страницы.
- Подходит для новичков благодаря минималистичному дизайну.
- Исключены лишние функции, что позволяет сосредоточиться на логике сервиса или сайта.
- Работает в браузере и не требует установки.
Недостатки:
- Нет инструментов для сложных и интерактивных прототипов.
- Отсутствует поддержка плагинов или интеграций.
- Больше подходит для индивидуальной работы, чем для работы в команде.
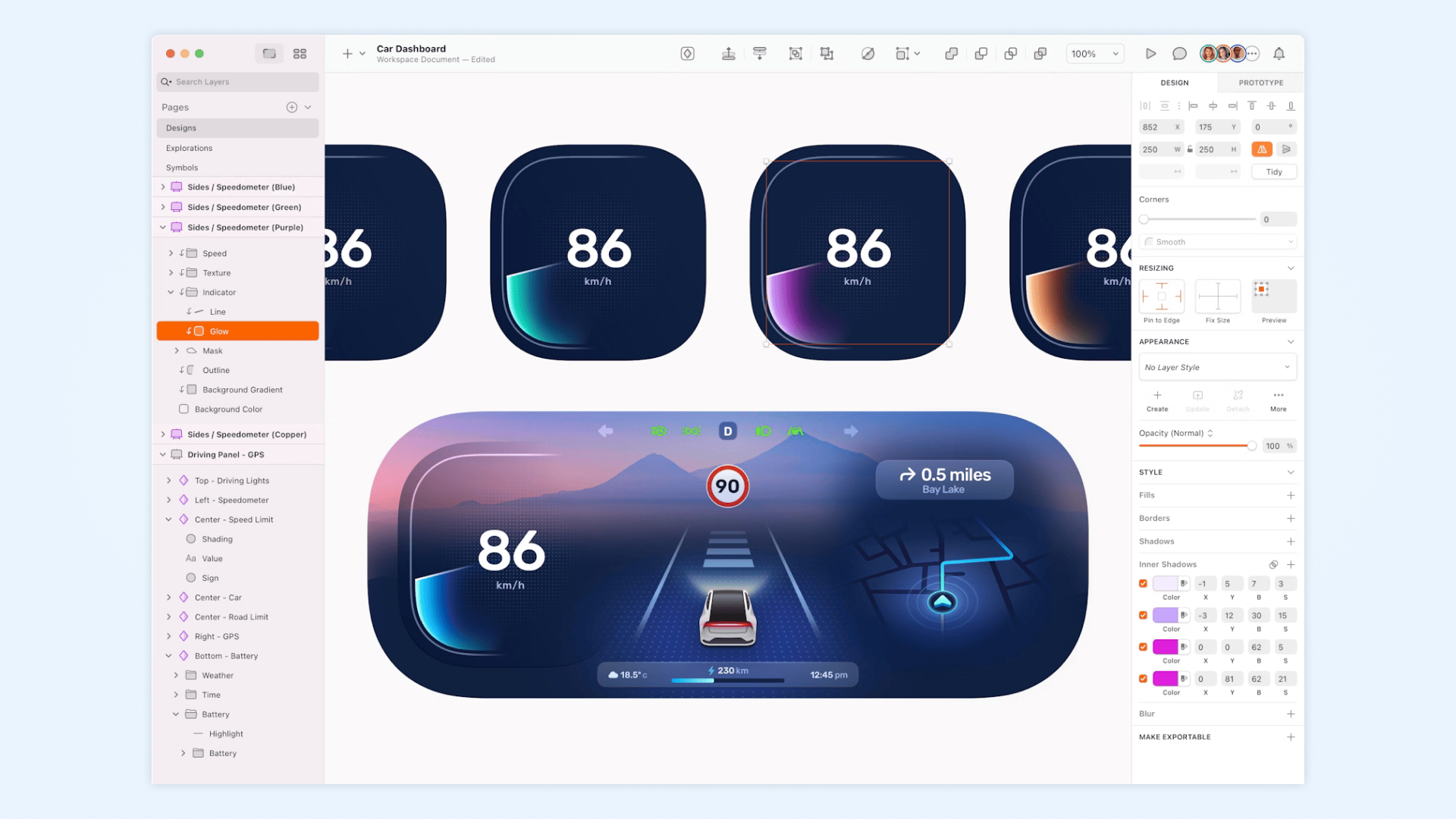
Sketch
Sketch — это инструмент для дизайна интерфейсов и прототипирования, ориентированный на профессиональных дизайнеров. Он популярен благодаря своей гибкости, богатой библиотеке плагинов и фокусу на разработке макетов для веба и мобильных приложений.

Интерфейс Sketch
Есть тестовый период на 30 дней. Стандартная подписка со всем функционалом стоит 10 долларов. Для бизнеса есть тариф — 22 доллара за человека, в этом случае открывается неограниченное пространство для команды и единый вход.
Преимущества:
- Интуитивный интерфейс, упрощающий работу дизайнеров.
- Большая экосистема плагинов для расширения функциональности.
- Создание высокоточных UX/UI-макетов.
- Поддержка командной работы и облачного хранения.
- Высокая производительность при работе с большими проектами.
Недостатки:
- Доступен только на macOS.
- Требует установки дополнительных инструментов для прототипирования — например, для создания анимаций.
- Платная подписка для доступа к обновлениям и новым функциям.
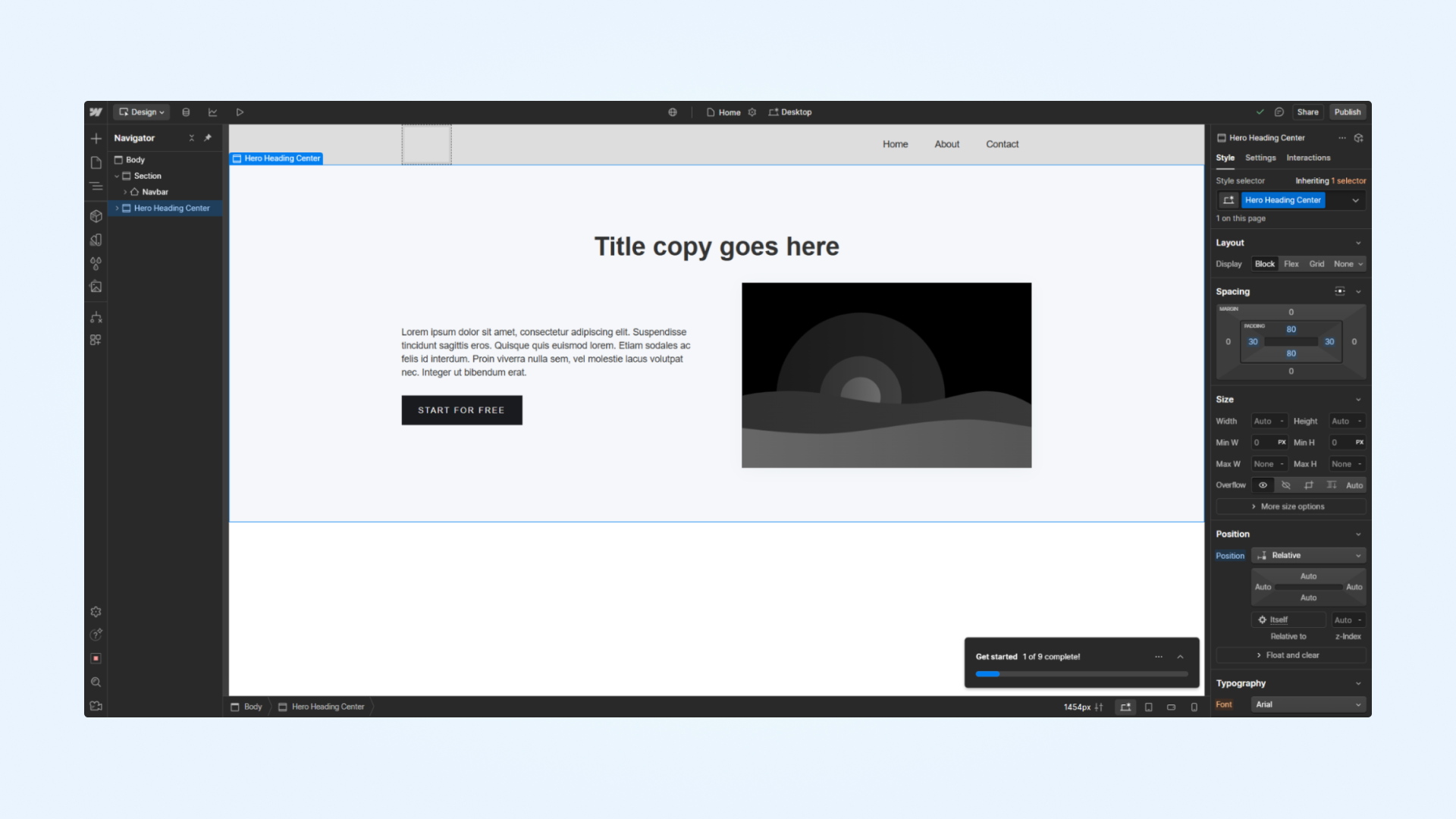
Webflow
Webflow — это универсальная платформа для веб-дизайна, прототипирования и разработки.

Рабочее пространство Webflow
В бесплатной версии можно создать две страницы и запустить сайт. Платные тарифы начинаются с 14 долларов и позволяют расширить возможности: добавить до 300 страниц, единый вход для команды и подключение любого модуля CMS.
Преимущества:
- Интуитивный интерфейс с возможностью визуального редактирования.
- Интеграция дизайна и разработки — генерация HTML/CSS кода.
- Создание адаптивных и интерактивных сайтов.
- Встроенные инструменты для SEO-оптимизации.
- Возможность быстрого запуска проектов благодаря встроенному хостингу.
- Обучение для новичков.
Недостатки:
- Ограниченная совместимость с внешними инструментами разработки.
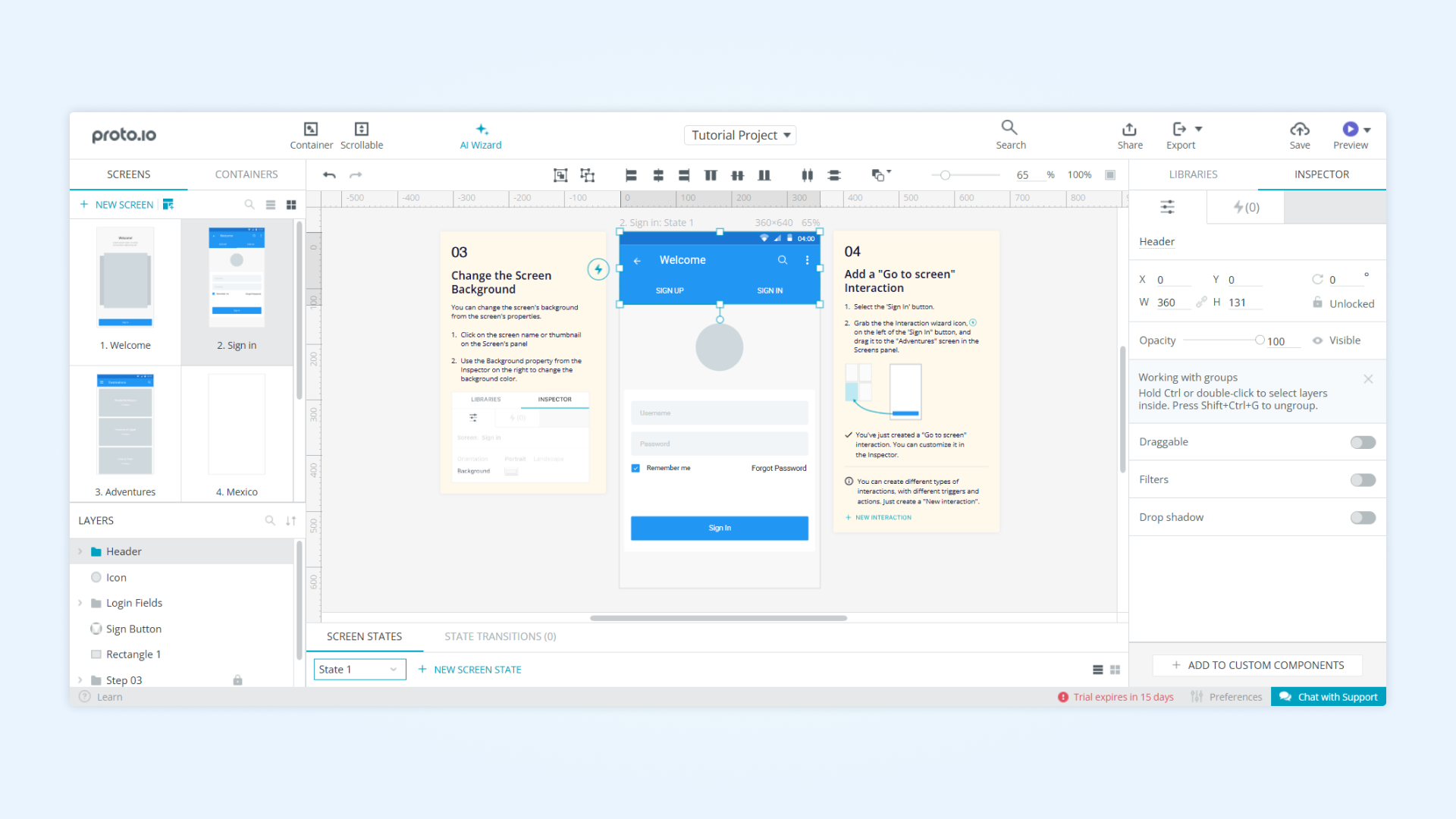
Proto.io
Proto.io — сервис для создания интерактивных прототипов, который позволяет визуализировать пользовательский интерфейс и тестировать его без необходимости кодирования.

Рабочая среда Proto.io
Пробный период доступен в течение 15 дней. Платный тариф начинается с 24 долларов в месяц для одного пользователя. Чтобы подключить команду, нужно будет заплатить 80 долларов.
Преимущества:
- Поддержка сложных анимаций и интерактивности.
- Возможность тестирования прототипов на реальных устройствах.
- Широкая библиотека готовых шаблонов и UI-компонентов.
- Простой сервис, подходящий для дизайнеров любого уровня.
- Совместимость с другими инструментами — например, Sketch и Figma.
Недостатки:
- Высокая стоимость подписки для командных проектов.
Подведем итоги
Создание прототипа — это инвестиция, которая окупается на всех этапах разработки. Это помогает избежать дорогостоящих ошибок, улучшить UX/UI-дизайн и обеспечить соответствие ожиданиям пользователей. Даже простой черновой макет способен значительно повысить шансы проекта на успех.
Основные плюсы прототипирования:
- Снижение рисков. Ошибки можно вовремя выявить и исправить до начала разработки, что значительно экономит ресурсы.
- Улучшение пользовательского опыта. Тестирование прототипа помогает сделать интерфейс более удобным и интуитивно понятным.
- Эффективное взаимодействие команды. Прототипы упрощают коммуникацию между дизайнерами, разработчиками и заказчиками.
- Экономия времени и ресурсов. Четкое видение конечного продукта позволяет избежать ненужных переработок.
Прототипирование помогает команде достичь баланса между идеей и ее реализацией. Независимо от масштаба проекта, использование прототипов позволяет лучше понимать потребности аудитории и формировать более конкурентоспособный продукт.
0
0
0
Подпишись и будь в курсе новых статей!
Услуги