Содержание
- В чем заблуждение
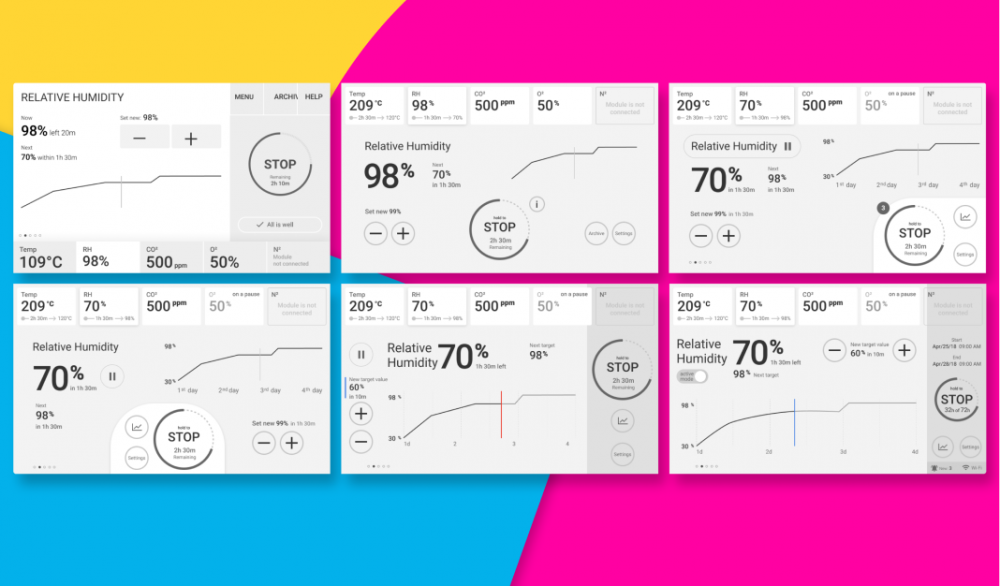
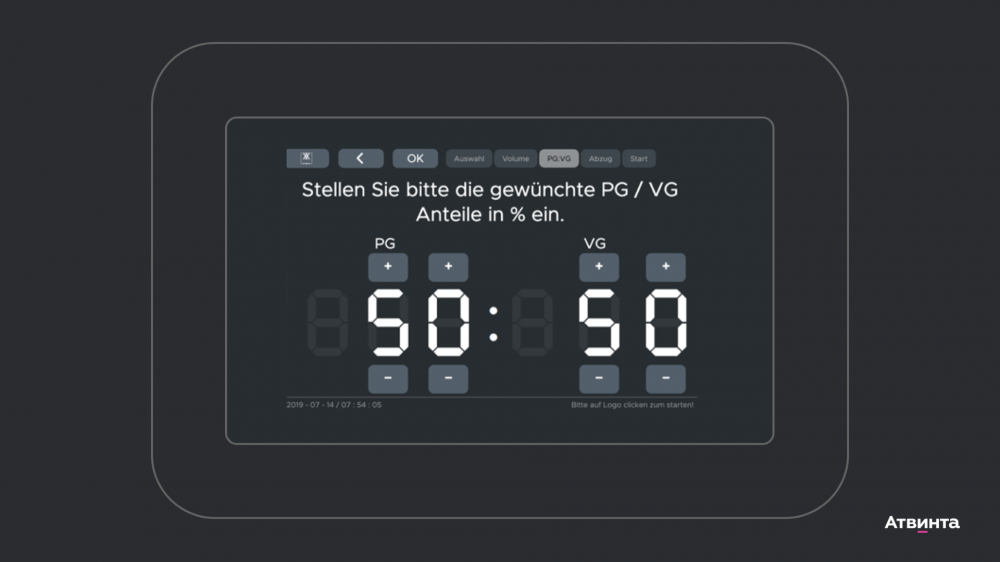
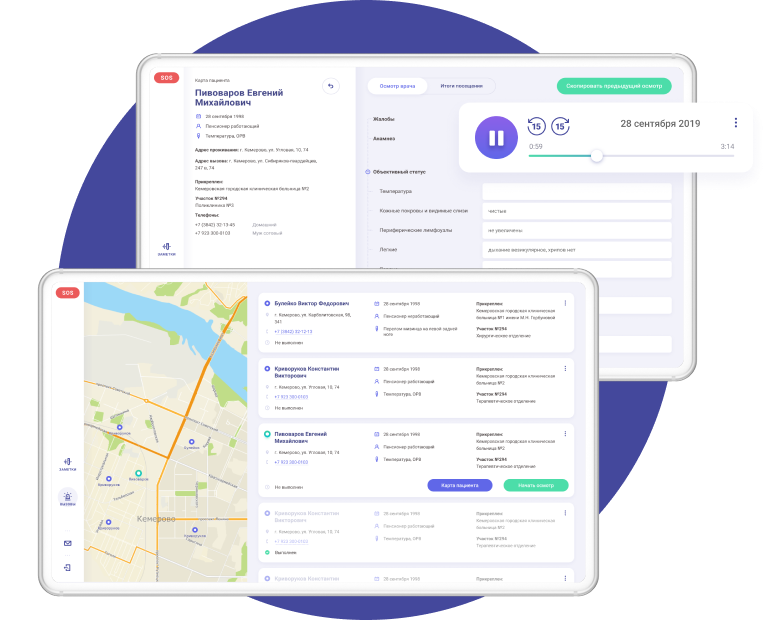
- Пример: как улучшить обслуживание клиентов с помощью UX в интерфейсе
- В чем заблуждение
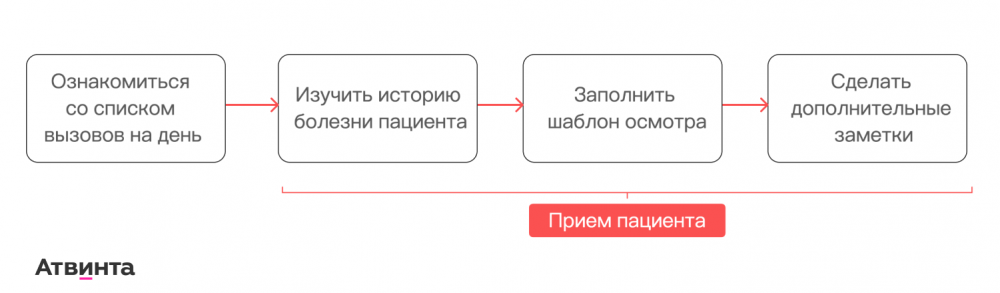
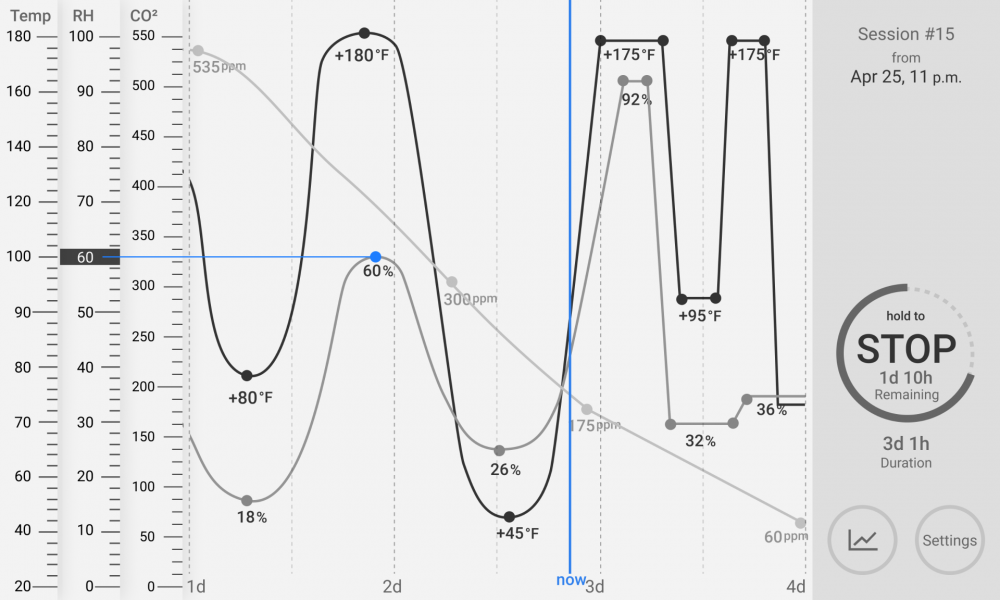
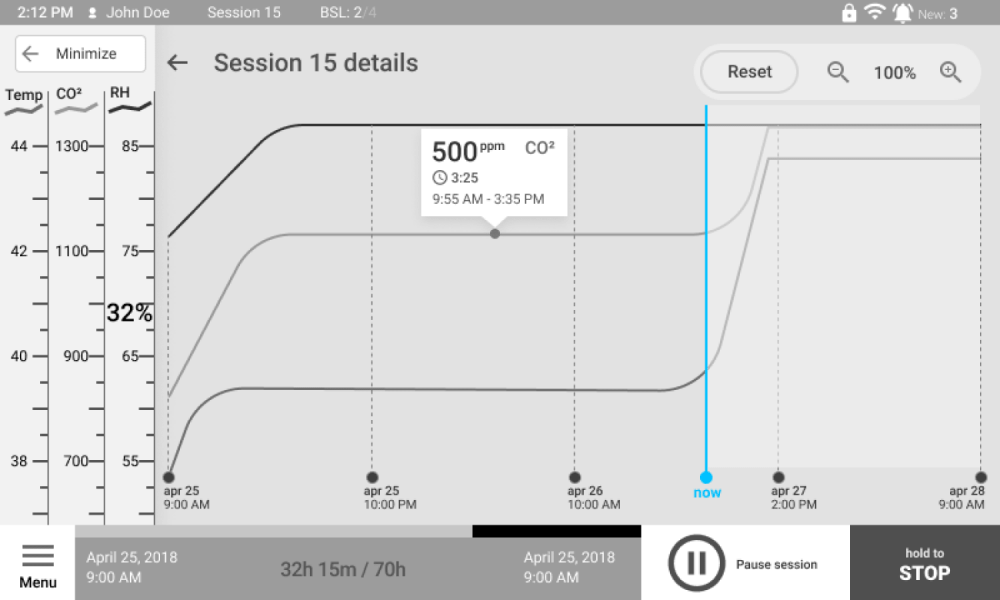
- Пример: как проработать UX с учетом всего процесса разработки
- В чем заблуждение
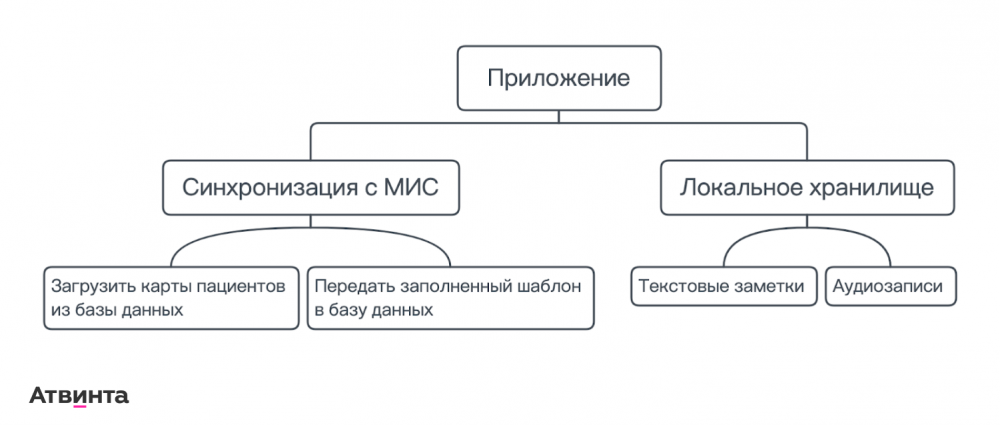
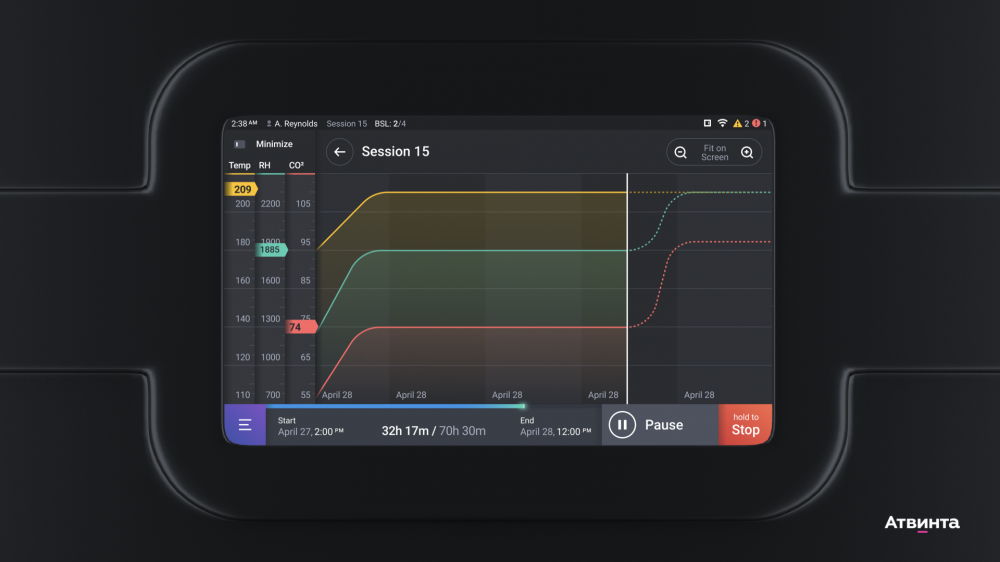
- Пример: сделать востребованный продукт с помощью UX









Подпишись и будь в курсе новых статей!

















































