Редизайн сайта: что это такое и зачем он нужен
Дизайн
04 сентября 2024

Клиенты, которые существуют на рынке уже давно, часто обращаются к нам за редизайном, чтобы актуализировать сайт, привлечь новых клиентов или улучшить бизнес-процессы.
В данной статье мы рассмотрим особенности редизайна, его виды, для чего он необходим, а также этапы его проведения и возможные ошибки, которых следует избегать.
Что такое редизайн сайта
Редизайн сайта — это процесс обновления существующего веб-ресурса. Его проводят, чтобы улучшить внешний вид сайта и функциональность, а также соответствие текущим бизнес-целям и требованиям ЦА. Он может включать как изменение визуала, так и оптимизацию технической части сайта.
Переделка может касаться не только полной перестройки сайта, но и отдельных страниц, разделов и блоков.
Основной целью редизайна является улучшение пользовательского опыта, а также увеличение показателей конверсии, трафика и удовлетворенности клиентов.
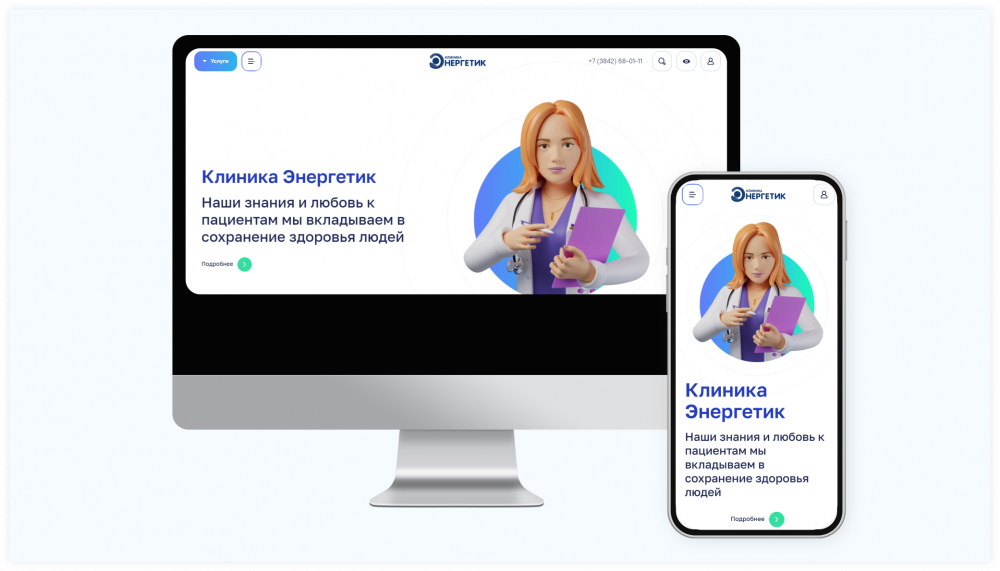
Например, для клиники «Энергетик» мы переработали сайт, оптимизировали пользовательские сценарии и дополнили интерфейс 3D-врачом, который демонстрирует эмпатию и заботу о пациентах.

Изменения дизайна проводят для адаптации сервиса к новым тенденциям, пересмотра предпочтений пользователей или соответствия новым технологическим стандартам, таким как адаптивность под мобильные устройства и улучшение скорости загрузки страниц.
Виды редизайна
Рассмотрим основные виды редизайна, которые мы делаем для клиентов.
Полный редизайн
Глобальное обновление платформы, начиная от структуры до его функциональных возможностей. Это масштабный процесс, который требует создания ресурса с нуля — с учетом новых требований и стандартов.

Визуальный редизайн
Визуальный редизайн — это обновление внешнего вида системы. Такой подход включает в себя изменения в цветовой гамме, типографике, иконках, изображениях и других элементах. Это позволяет сделать проект более современным и привлекательным для пользователей.

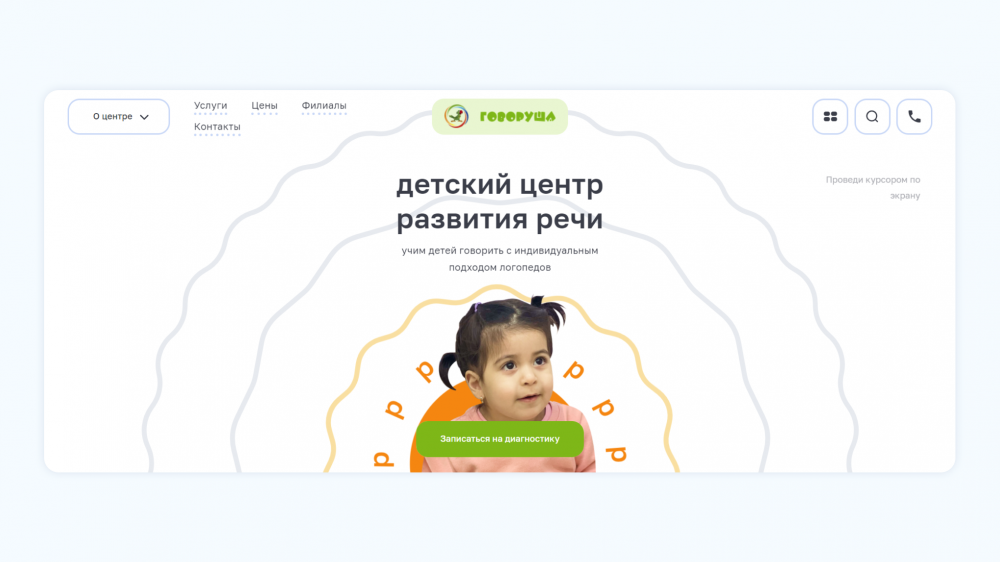
Обновление сайта для детского центра развития речи «Говоруша»
Технический редизайн
Улучшение технической базы подразумевает оптимизацию кода, повышение скорости загрузки, адаптивность и улучшение безопасности. Такие изменения помогают улучшить производительность ресурса и его соответствие современным требованиям.

Функциональный редизайн
Направлен на обновление или добавление функций. Сюда входит интеграция новых модулей, расширение возможностей корзины в интернет-магазине или внедрение новых интерактивных элементов для улучшения взаимодействия с пользователями.
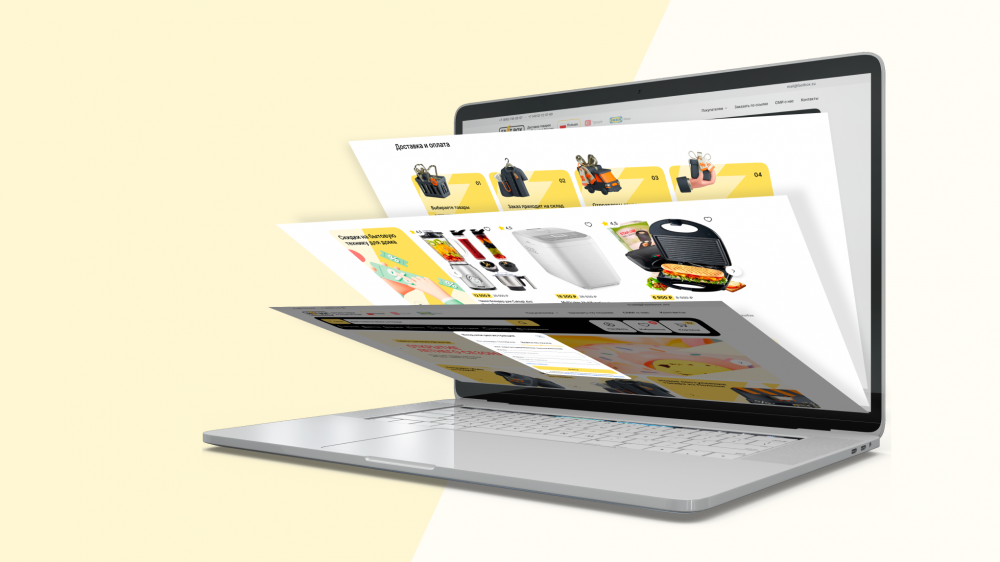
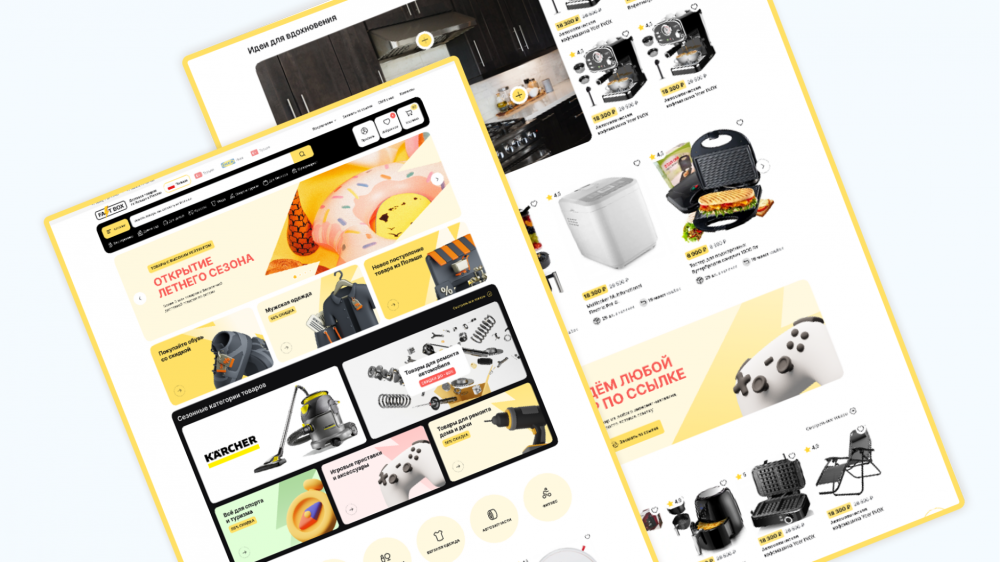
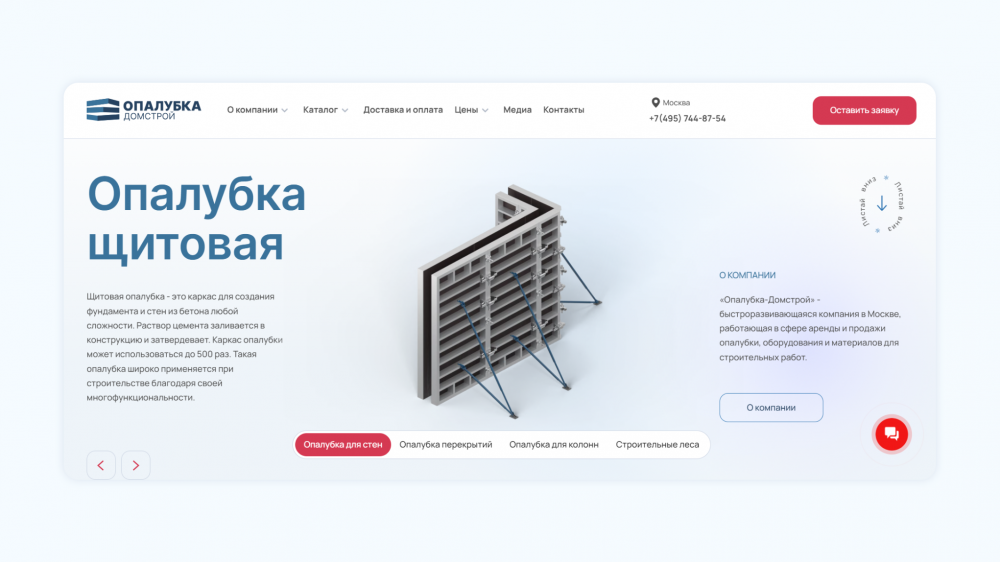
К примеру, для крупного поставщика «Опалубка-Домстрой», который занимается строительным оборудованием, мы обновили сайт, переработали каталог и добавили анимированные 3D-модели.

Зачем нужен редизайн сайта
Редизайн нужен, когда текущий ресурс не отвечает современным требованиям бизнеса и пользователя. Мы собрали основные причины для реконструкции сайта:
- Устаревшее оформление. Если дизайн морально устарел и не соответствует сегодняшним стандартам, он может отпугнуть потенциального клиента и даже создать негативное впечатление о бренде.
- Неудобная навигация или юзабилити в целом. Это может привести к тому, что пользователи не дойдут до целевого действия, покинут страницу раньше времени и не найдут нужную информацию. Причин здесь может быть много — неочевидное расположение кнопки, неверная ссылка, всплывающие окна, сложная форма обратной связи.
- Низкая конверсия. Если сервис не приносит ожидаемого результата — это сигнал о том, что аудитории неудобно им пользоваться. Например, неправильное расположение контента в блоках, из-за чего человек не может сразу понять, на какой ресурс он попал.
- Отсутствие адаптации под различные устройства и браузеры. Например, из-за плохой адаптивности посетители уходят со страницы, так как им неудобно пользоваться сервисом со смартфона.
- Проблемы с SEO. Если сайт не индексируется поисковыми системами, это можно связать с устаревшими техническими решениями, которые требуют обновления.
- Изменение бизнес-целей. Если у бизнеса изменились задачи — например, выход нового продукта на рынок — может потребоваться обновление сайта для презентации товара, который является приоритетным на данный момент.
- Проблемы с безопасностью. Устаревшие порталы часто имеют уязвимости, которые могут быть использованы хакерами. Если сайт не соответствует современным стандартам безопасности, это также повод задуматься о его обновлении.
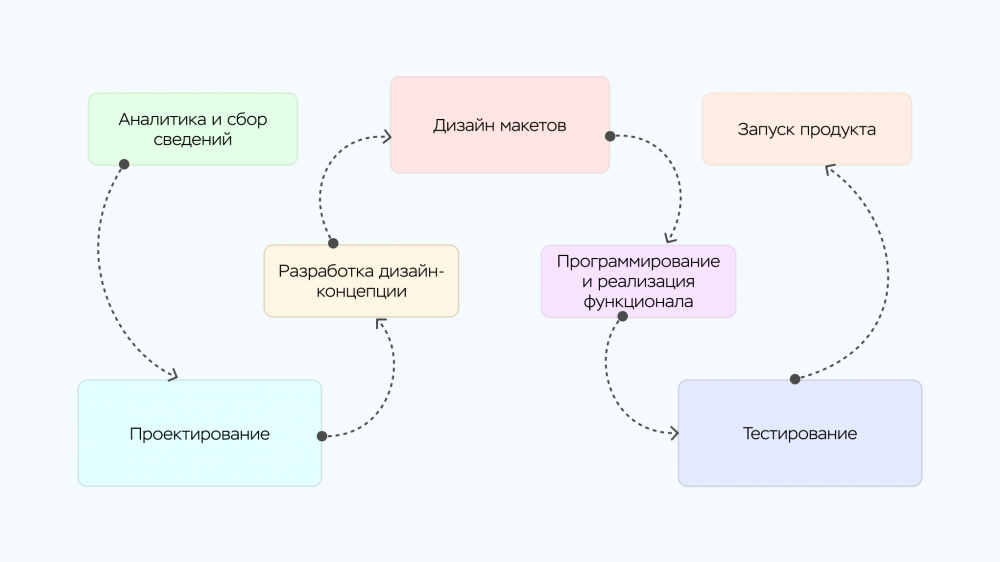
Этапы редизайна сайта

Разберем этапы разработки редизайна сайта.
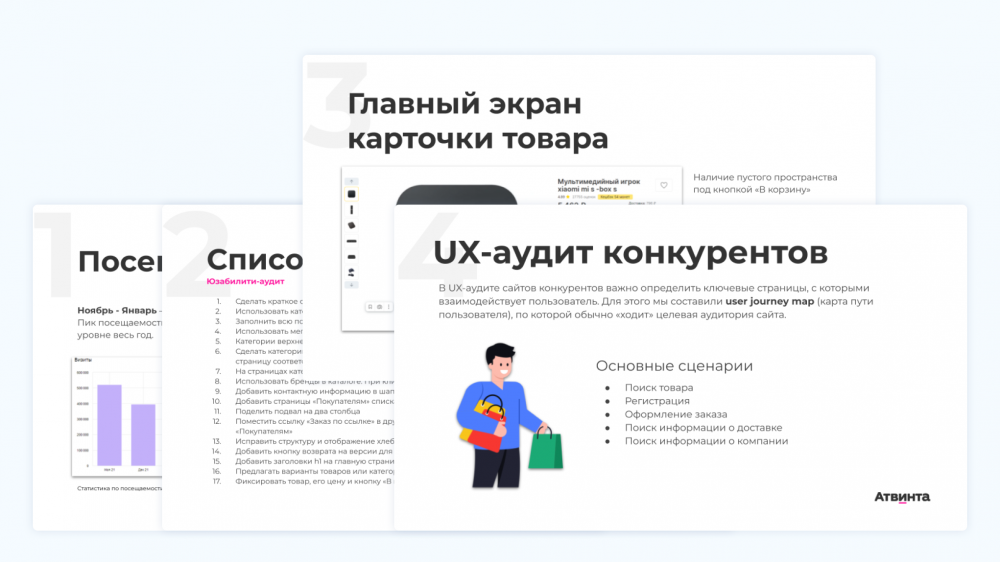
Аналитика
Проводим анализ текущего состояния сайта, определяем его сильные и слабые стороны, а также собираем требования к новому дизайну. Учитываем мнение пользователей, изучаем их поведение и выявляем основные проблемные точки. Вся информация фиксируется в отчете, для составления которого мы проводим исследования и формируем инсайты для будущих обновлений: бенчмаркинг, CustDev, Use Cases, CJM и другие.

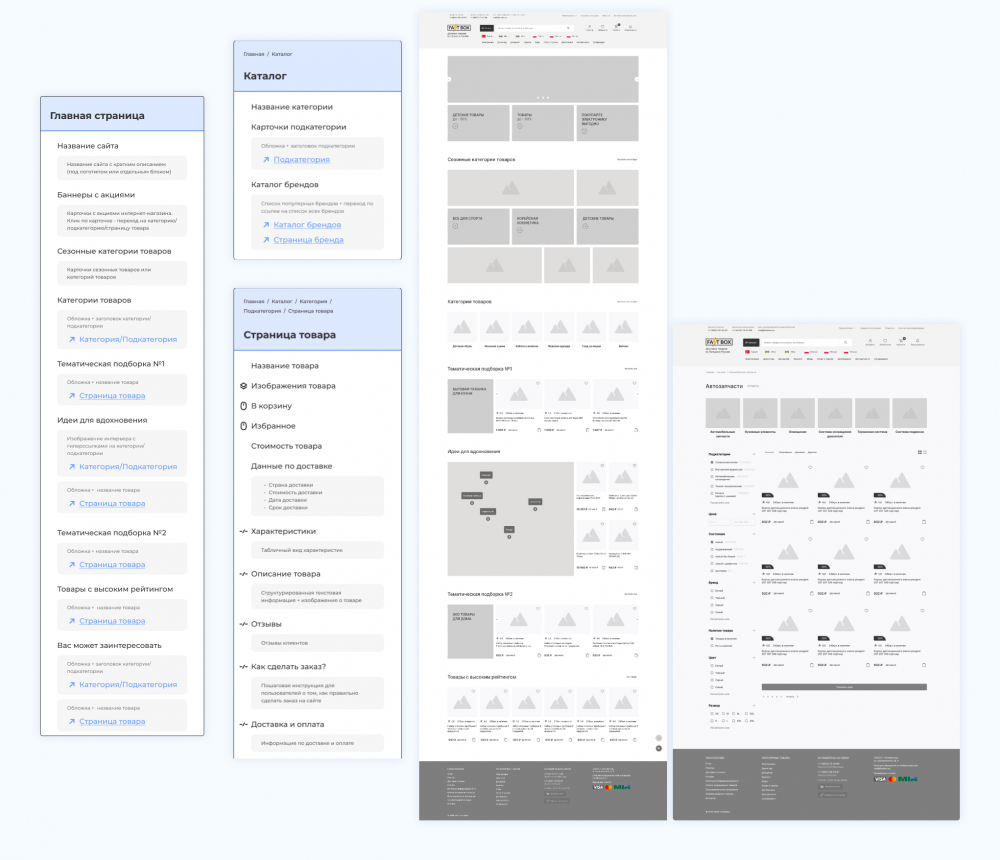
Проектирование
Проектирование — это один из ключевых этапов редизайна, который закладывает фундамент для его дальнейшего развития. Для начала мы создаем структуру нового ресурса, которая включает в себя организацию разделов, страниц и навигации. При этом учитываем пользовательские сценарии, то есть пути, по которым посетители будут перемещаться на платформе, выполняя те или иные действия. Например, поиск информации, покупку товаров или оформление подписки.
Кроме того, сюда же входит разработка прототипов. Они помогают визуализировать будущее расположение элементов на страницах и протестировать, насколько удобно пользователям будет взаимодействовать с сервисом.

Разработка дизайн-концепции
На этапе дизайн-концепции создается визуальный стиль сайта, который включает подбор цветовой палитры, шрифтов и других элементов. Чтобы определить направление дизайна, на этапе аналитики собираем референсы — примеры удачных решений, которые помогают вдохновиться и избежать типичных ошибок.
Дизайн-концепция должна соответствовать целям и ценностям бренда, создавая единый визуальный образ, который будет понятным и привлекательным для пользователей. При этом мы учитываем адаптивность сайта на разных устройствах.
Дизайн-концепция для студии по разработке видеоигр
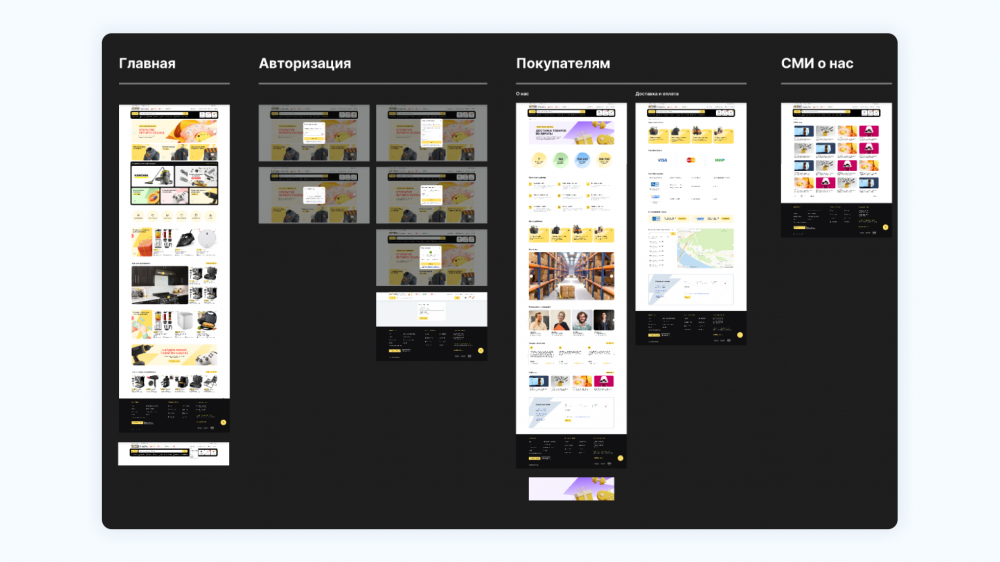
Дизайн макетов
На основе концепции создаем макеты ключевых страниц и UI kit, чтобы поддерживать единый стиль на всех этапах разработки. Макеты позволяют визуализировать будущий сайт. Затем мы передаем их на верстку и в разработку.

Программирование и реализация функционала
Этот этап включает реализацию функций, интеграцию с системами управления контентом, базами данных и другими сервисами на бэкенде. На этом же шаге делаем верстку интерфейса и его адаптивов на фронтенде.
Тестирование
На финальном этапе проводим тестирование: проверку работы системы на различных устройствах и браузерах. Нужно убедиться, что сайт работает корректно, без ошибок и соответствует заявленным требованиям.
После проверки запускаем продукт, а также помогаем клиенту в продвижении и администрировании ресурса.
Стоимость редизайна сайта
Бюджет на редизайн зависит от ряда факторов и может выйти как в один миллион, так и в десять:
- Масштаб изменений. Затронет ли редизайн только визуальные макеты или потребуется полное сопровождение проекта с технической стороны.
- Дедлайн. Если сроки сжатые, команда должна учесть возможные риски и уложиться в план задач, иначе это повлияет на цену.
- Количество привлеченных специалистов и их время. Чем больше экспертов задействовано в проекте и чем больше времени они тратят, тем выше бюджет.
- Выбор технологий и интеграций. Более сложные и современные решения могут увеличить стоимость проекта.
- Уровень взаимодействия между командой и заказчиком. Качественная коммуникация позволяет избежать ошибок и недоразумений. В ином случае это приведет к долгим согласованиям и задержкам.
Например, если задача ограничивается только редизайном веб-интерфейса, стоимость будет включать:
- разработку дизайн-концепции;
- создание макетов и адаптивных версий;
- реализацию дизайна на frontend и backend;
- наполнение сайта контентом;
- дальнейшую техническую поддержку.
Когда в процессе появляются дополнительные требования или нужны специалисты для выполнения новых задач, бюджет соответственно возрастает.
Чтобы глубже понять, как формируется стоимость веб-разработки, рекомендуем ознакомиться с нашей статьей.
Какие ошибки могут быть при рестайлинге сайта

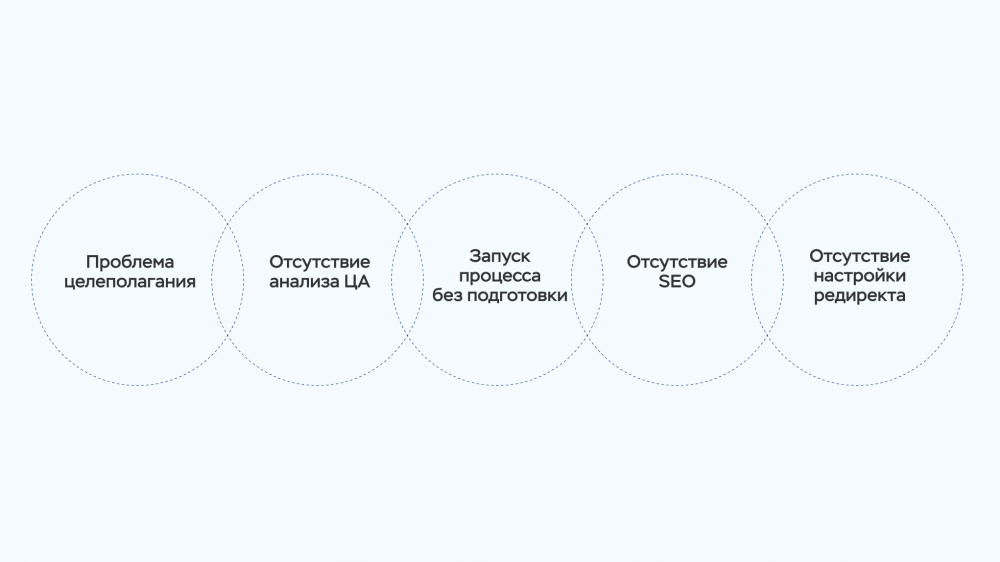
Собрали список популярных ошибок, с которыми сталкиваются заказчики и исполнители.
Проблема целеполагания
Если у вас нет четкого понимания того, что вы хотите получить в результате редизайна, процесс может затянуться, а конечный продукт не оправдает ожиданий ни заказчика, ни пользователей. Это часто становится причиной неудач стартапов, которые начинают работу без четко сформулированных требований и целей.
Отсутствие анализа ЦА
Когда при редизайне не учитываются потребности и мнения пользователей, велика вероятность того, что сайт не будет отвечать их ожиданиям. Отзывы ЦА и данные аналитики должны стать основой для любых изменений, чтобы ресурс был удобным и полезным.
Запуск процесса без подготовки
Если начать редизайн без тщательной подготовки, это может привести к задержкам и увеличению бюджета. Нужно заранее продумать все этапы работы и иметь четкий план действий, чтобы избежать неожиданных ситуаций и проблем.
Отсутствие SEO
Если во время редизайна не уделить внимание SEO, можно потерять позиции в поисковых системах и снизить трафик на сайт. Оптимизация должна учитываться на каждом этапе — от проектирования до финальной настройки.
Отсутствие настройки редиректа
При изменении дизайна сайта нужно учесть новую структуру. Если не настроить редиректы, старые страницы могут остаться в поисковой выдаче, но будут выдавать ошибку 404. Это ухудшит позиции ресурса в поисковых системах, а новые страницы будут ранжироваться дольше.
Подведем итоги
Редизайн сайта — это процесс, требующий тщательной подготовки и продуманного подхода. От успешной переделки сайта зависит не только его внешний вид, но и эффективность в достижении бизнес-целей. Тщательно планируйте каждый этап и учитывайте потребности пользователей — и тогда редизайн принесет вашему бизнесу положительные результаты.
0
0
0
Подпишись и будь в курсе новых статей!
Услуги

