Содержание
- Клиент
- Задача
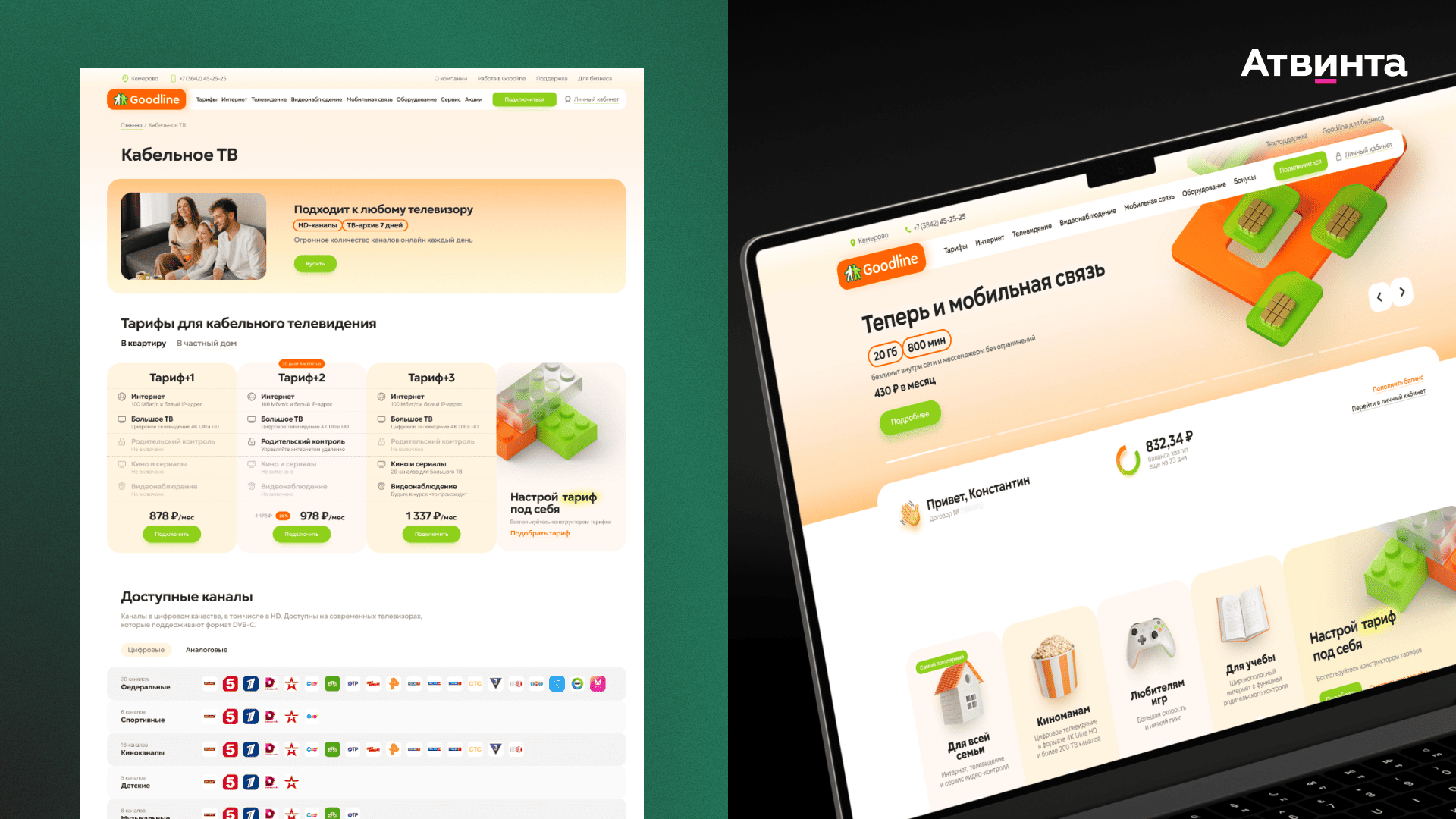
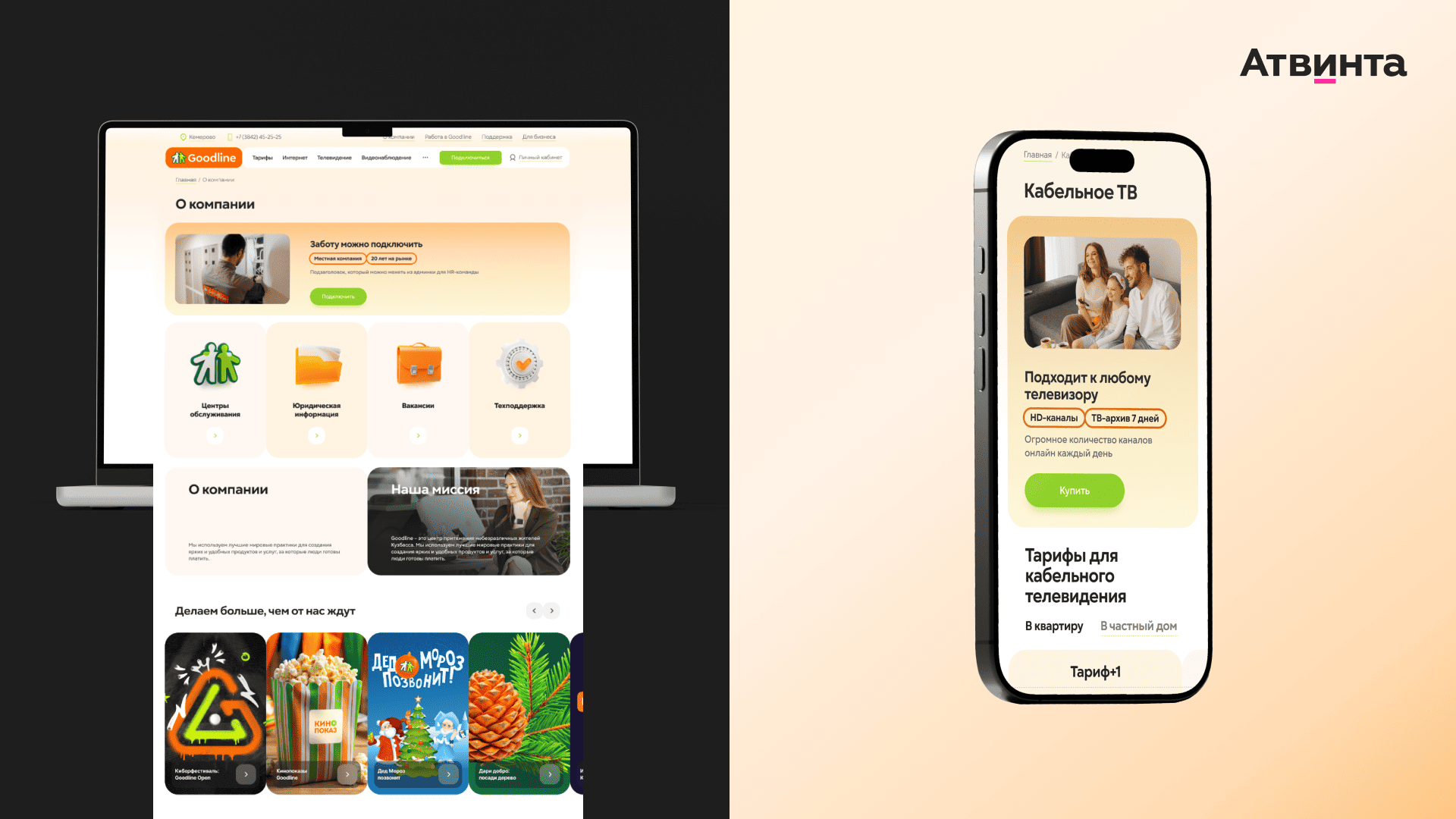
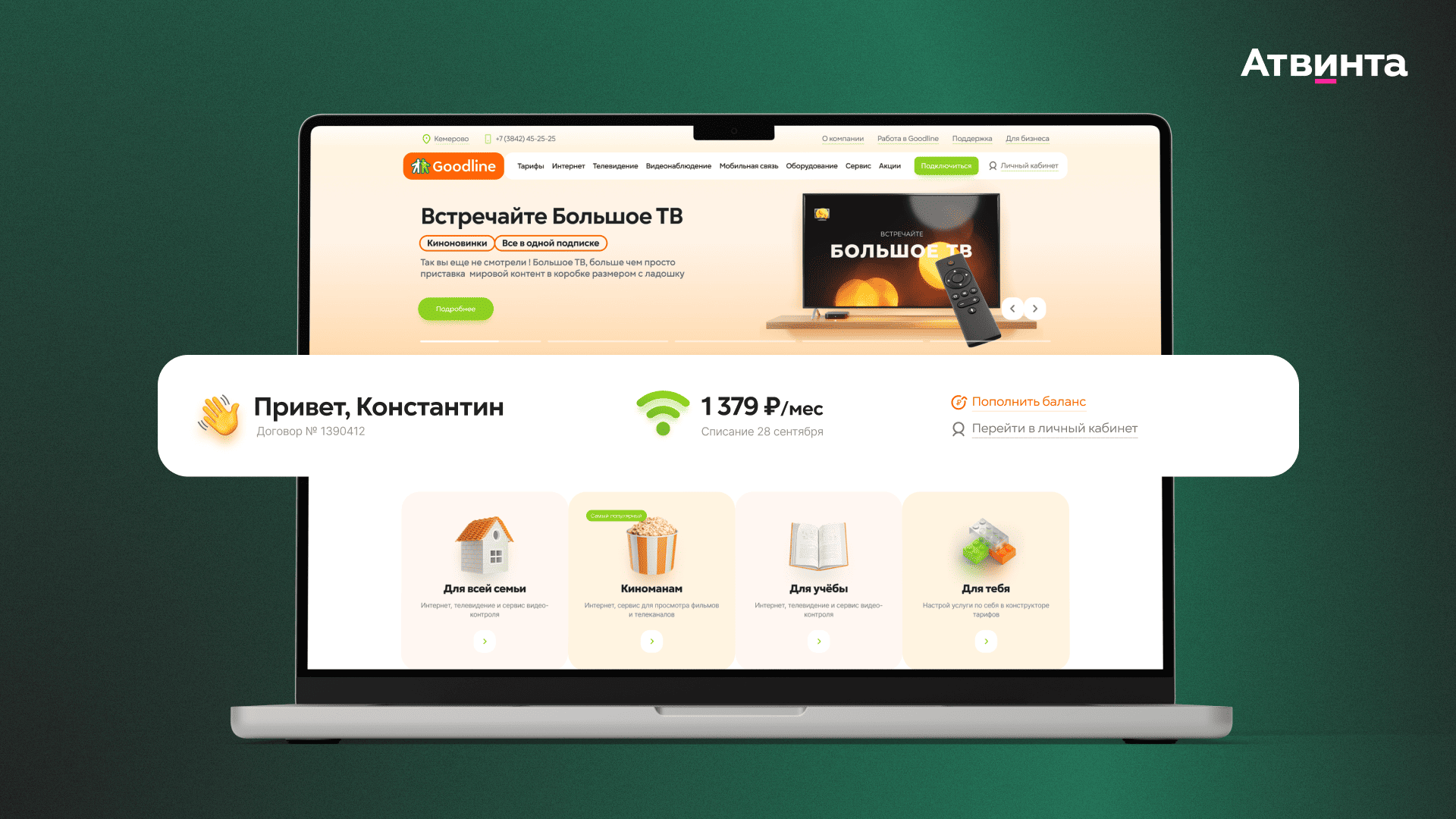
- Решение: сайт с новым интерфейсом и функционалом
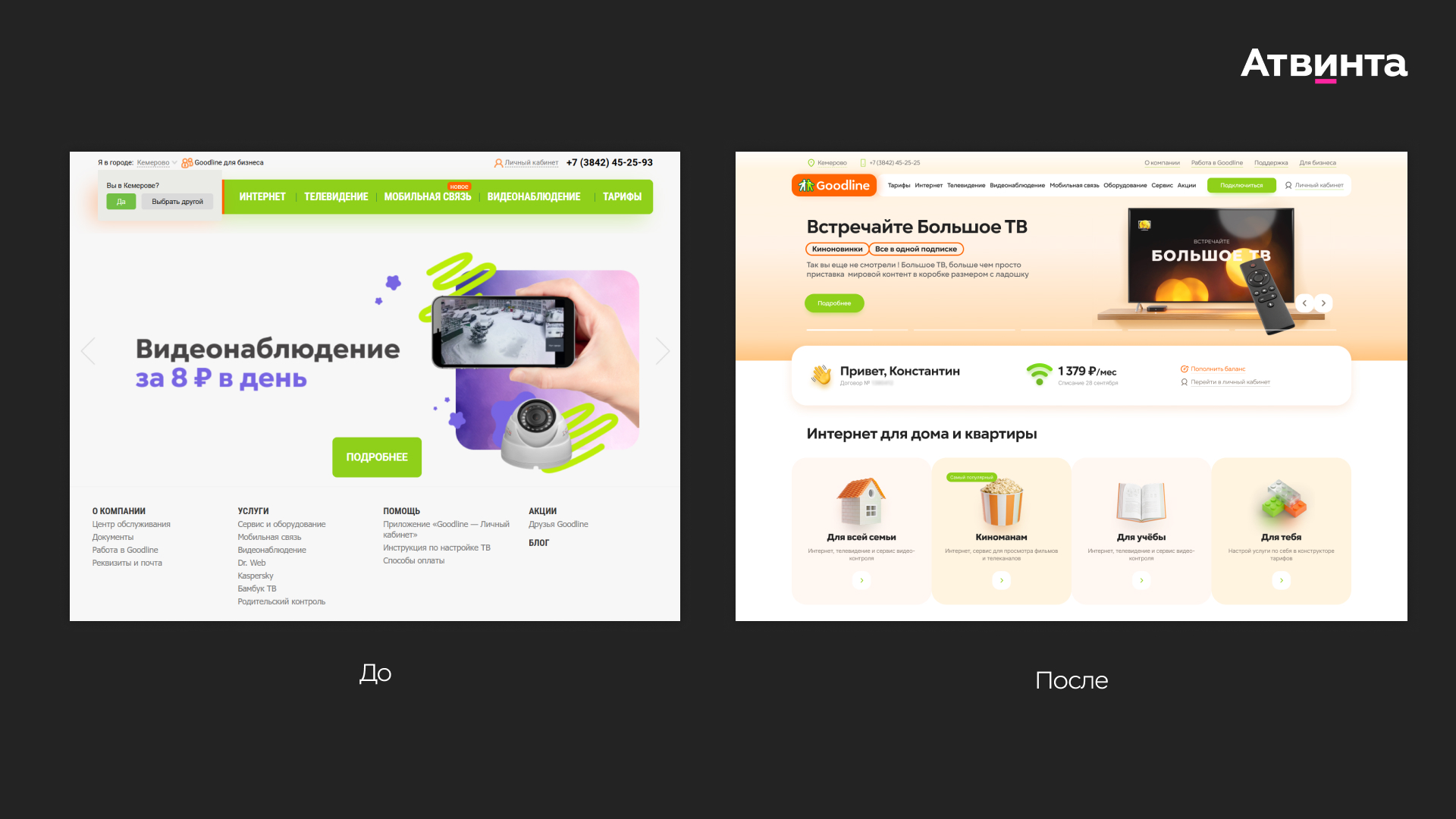
- Аналитика: как работал предыдущий сайт
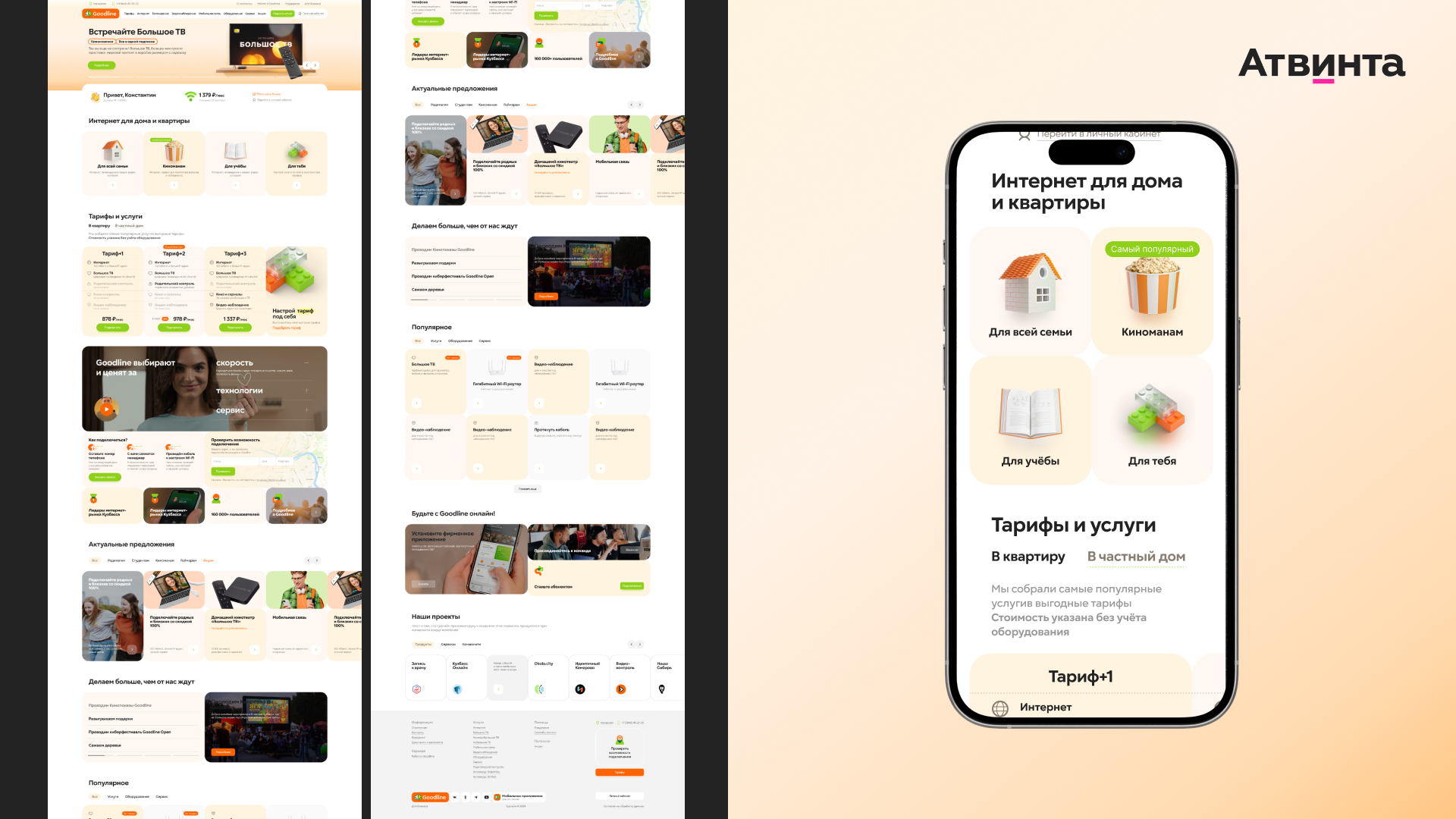
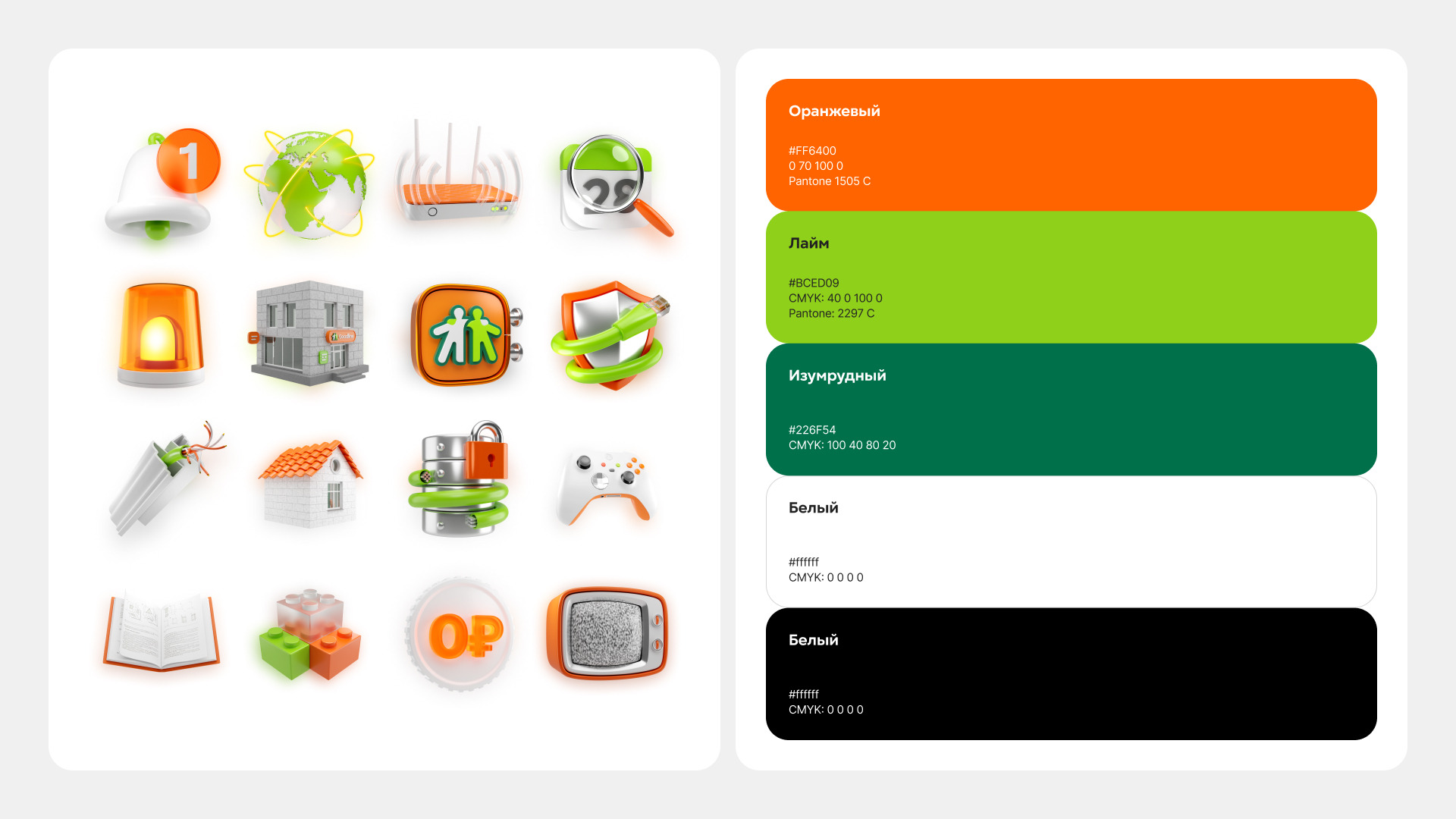
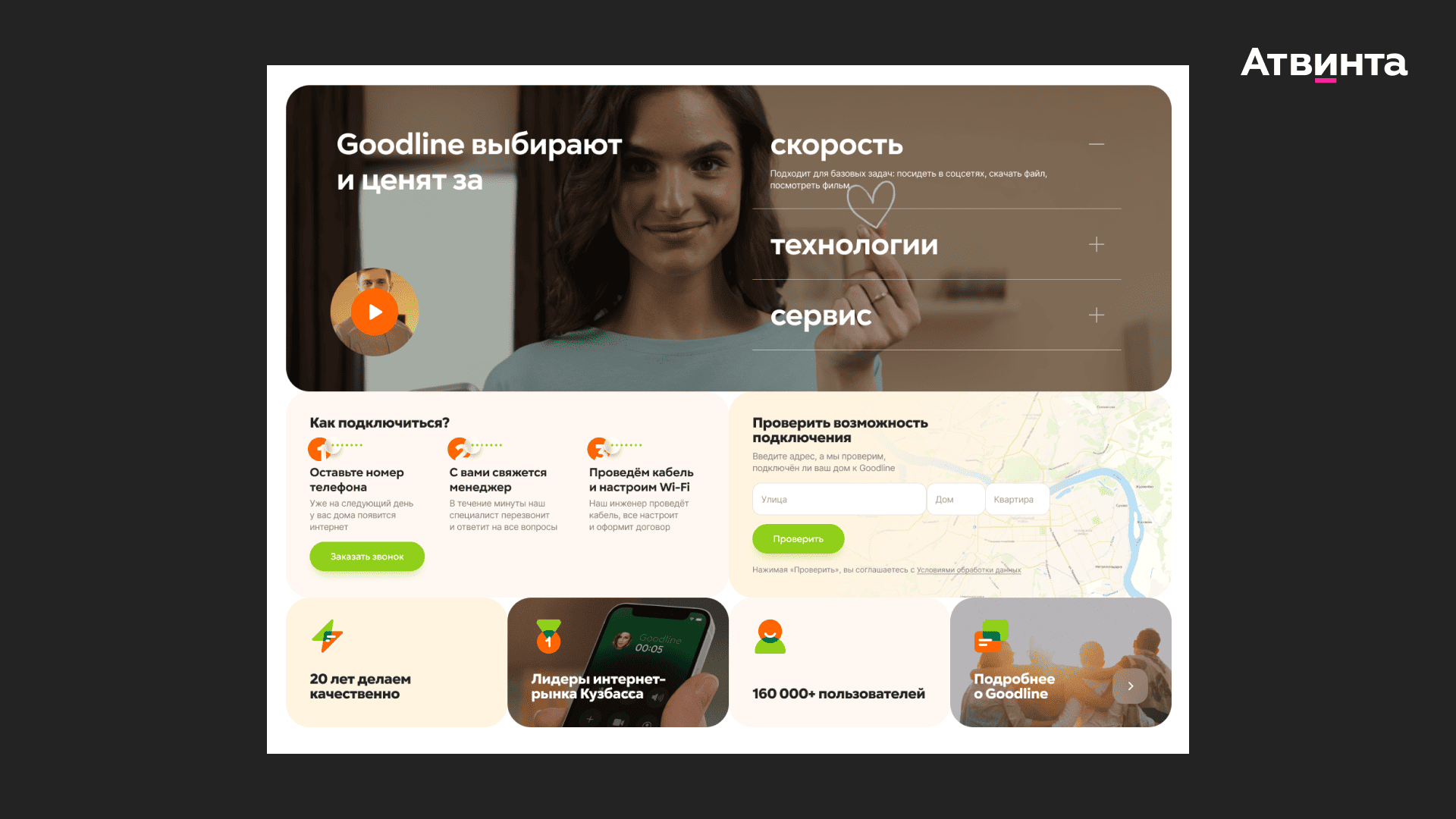
- Дизайн: свежий взгляд на бренд с историей
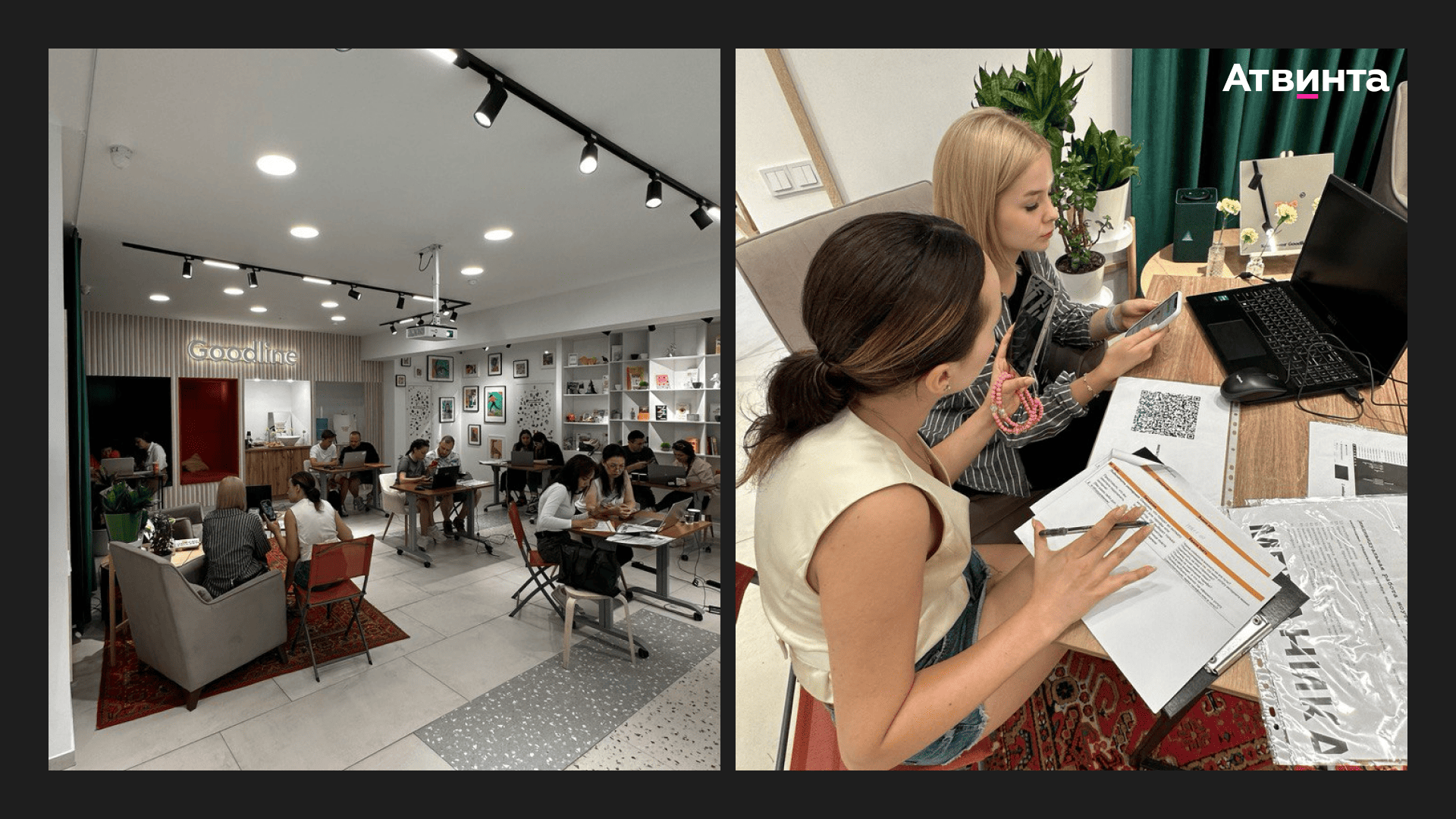
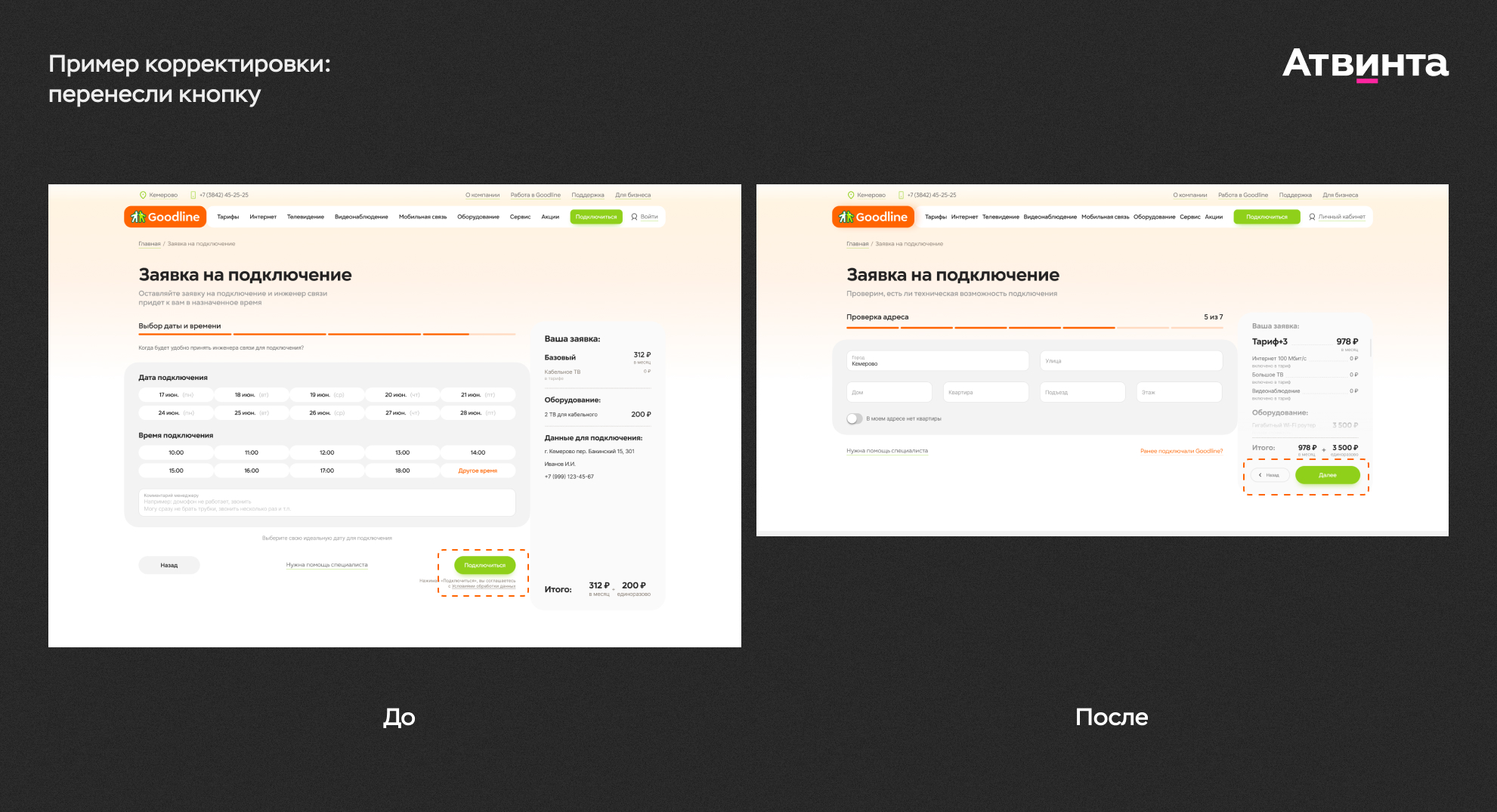
- Фокус-группы: как макеты тестировали реальные клиенты
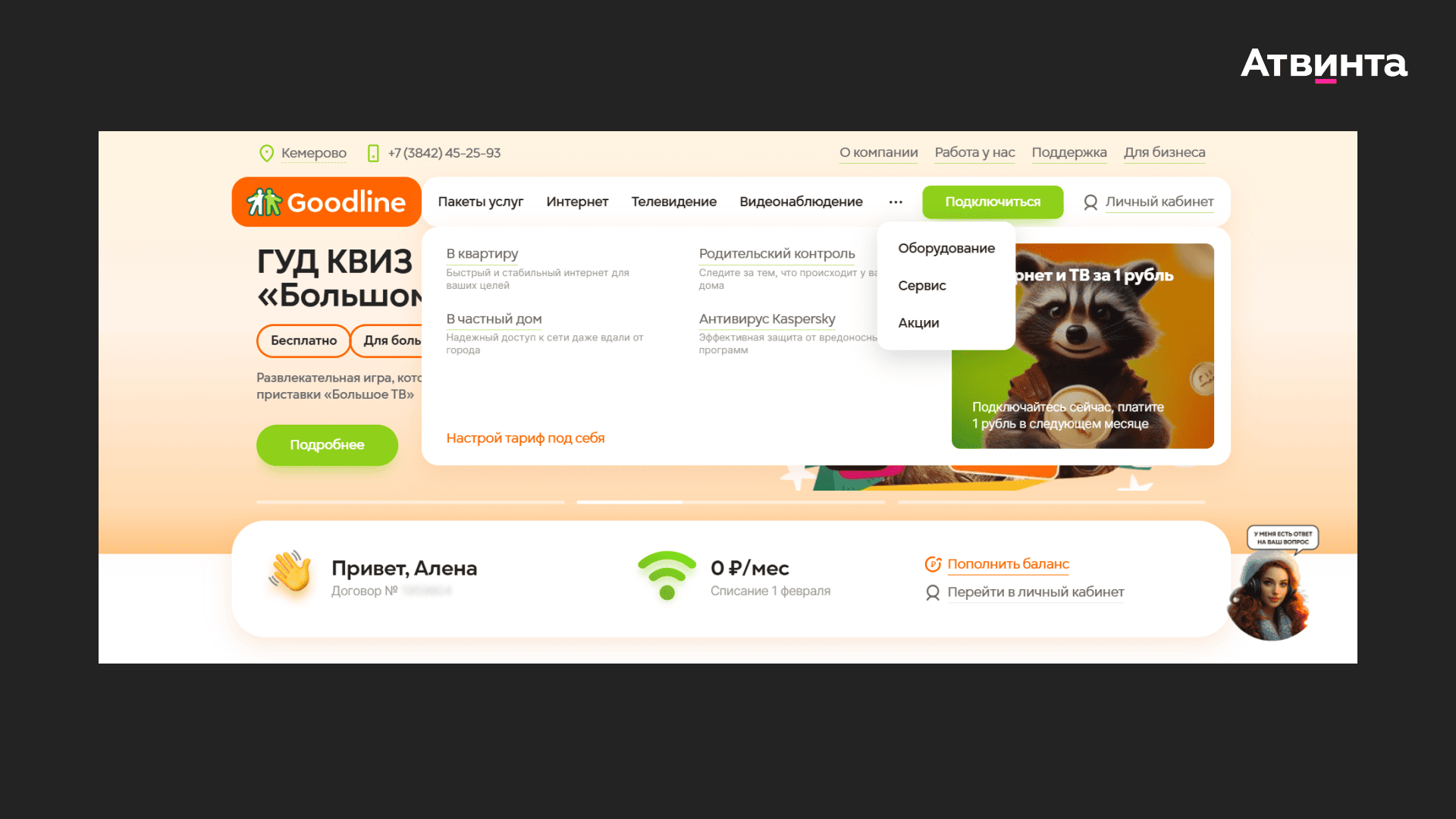
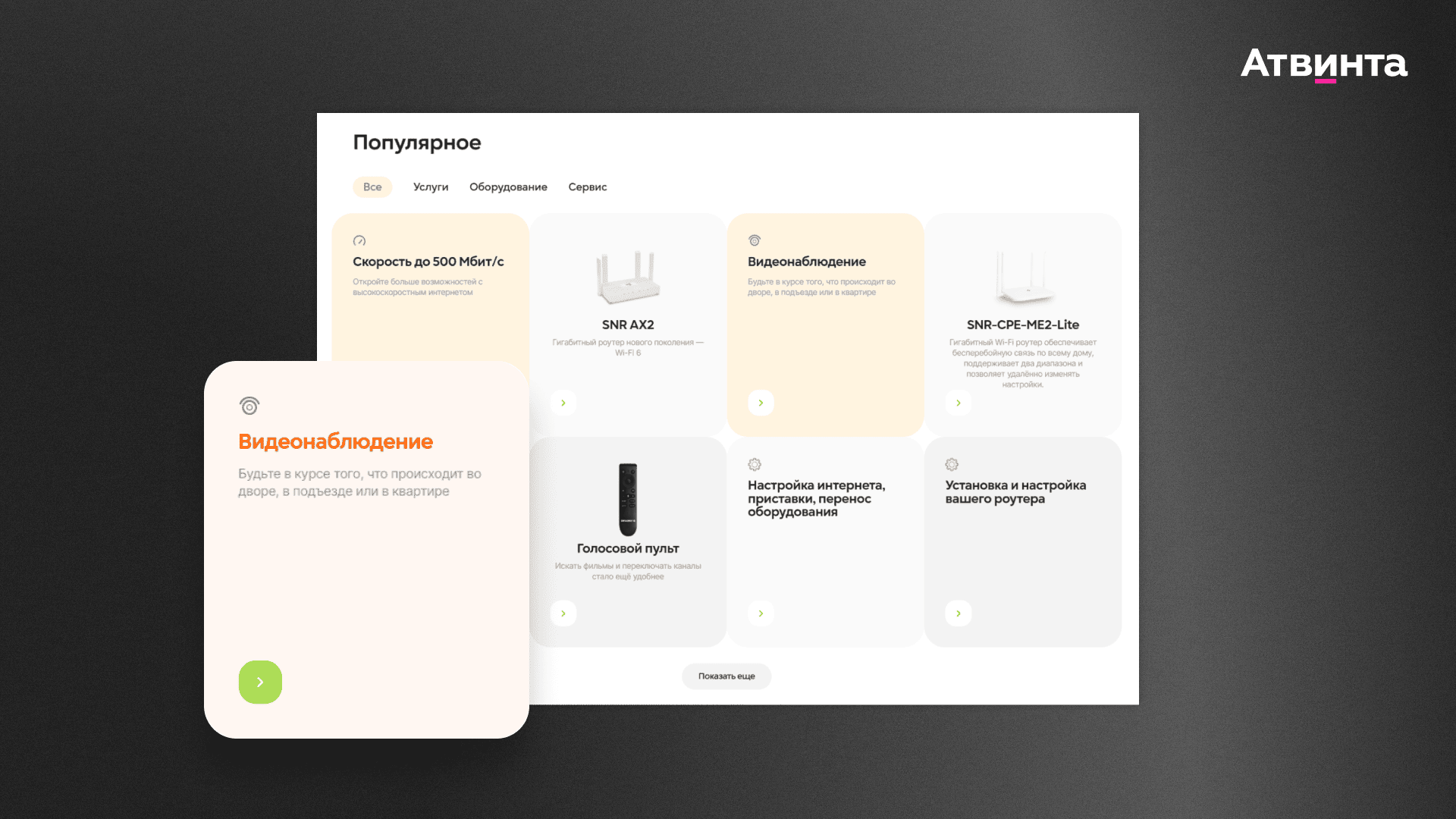
- Навигация и структура сайта
- Подключение услуг
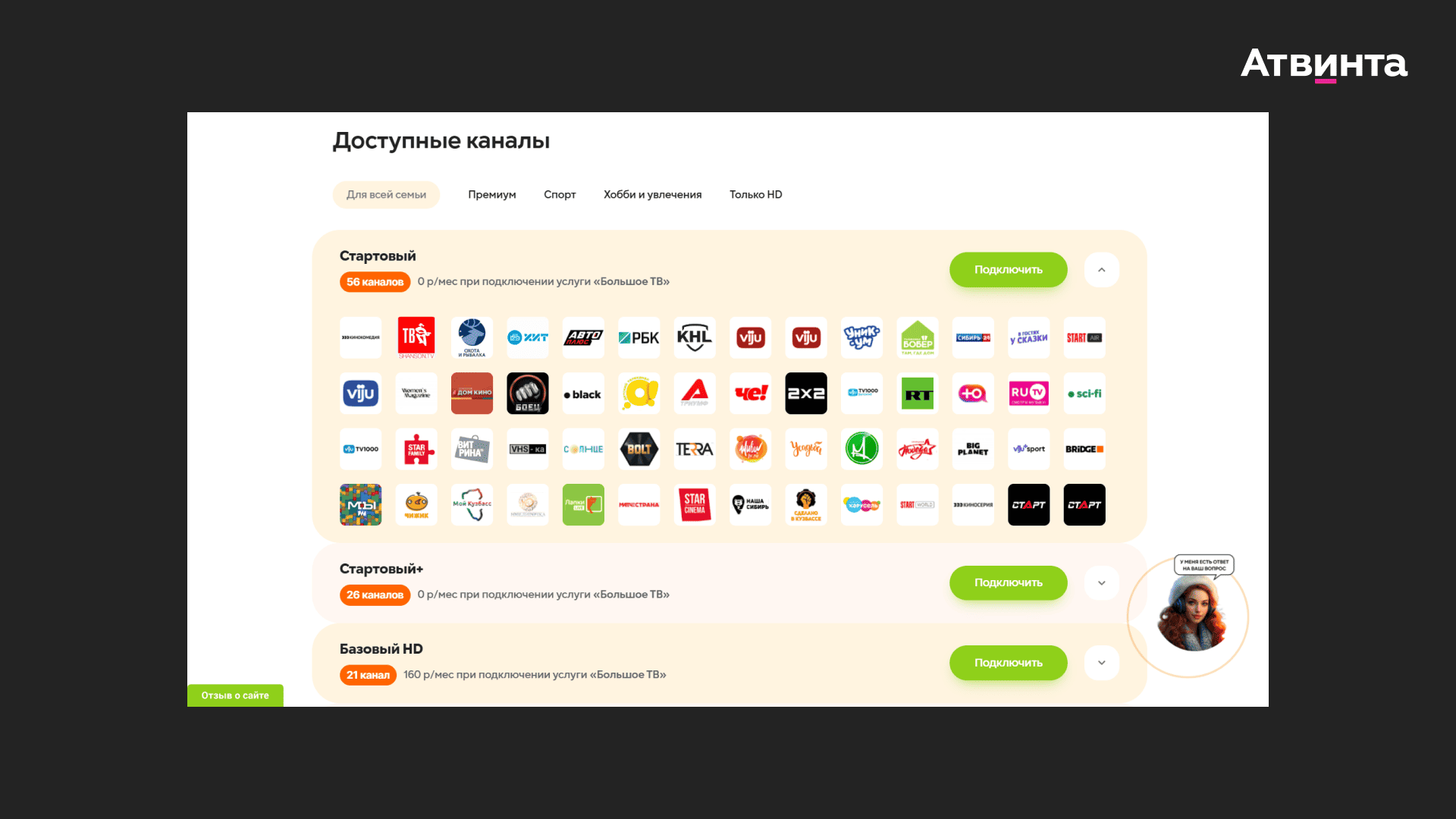
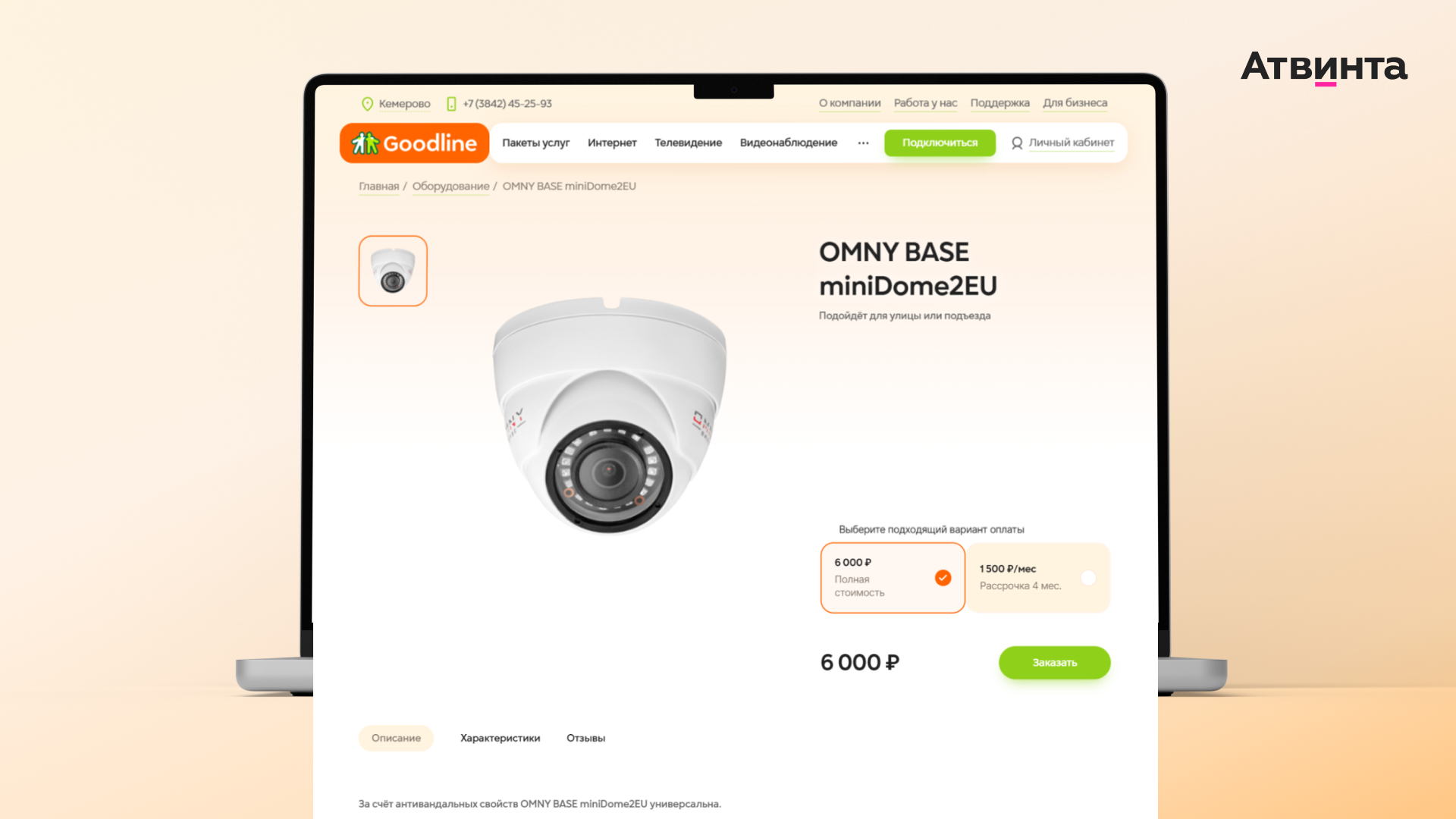
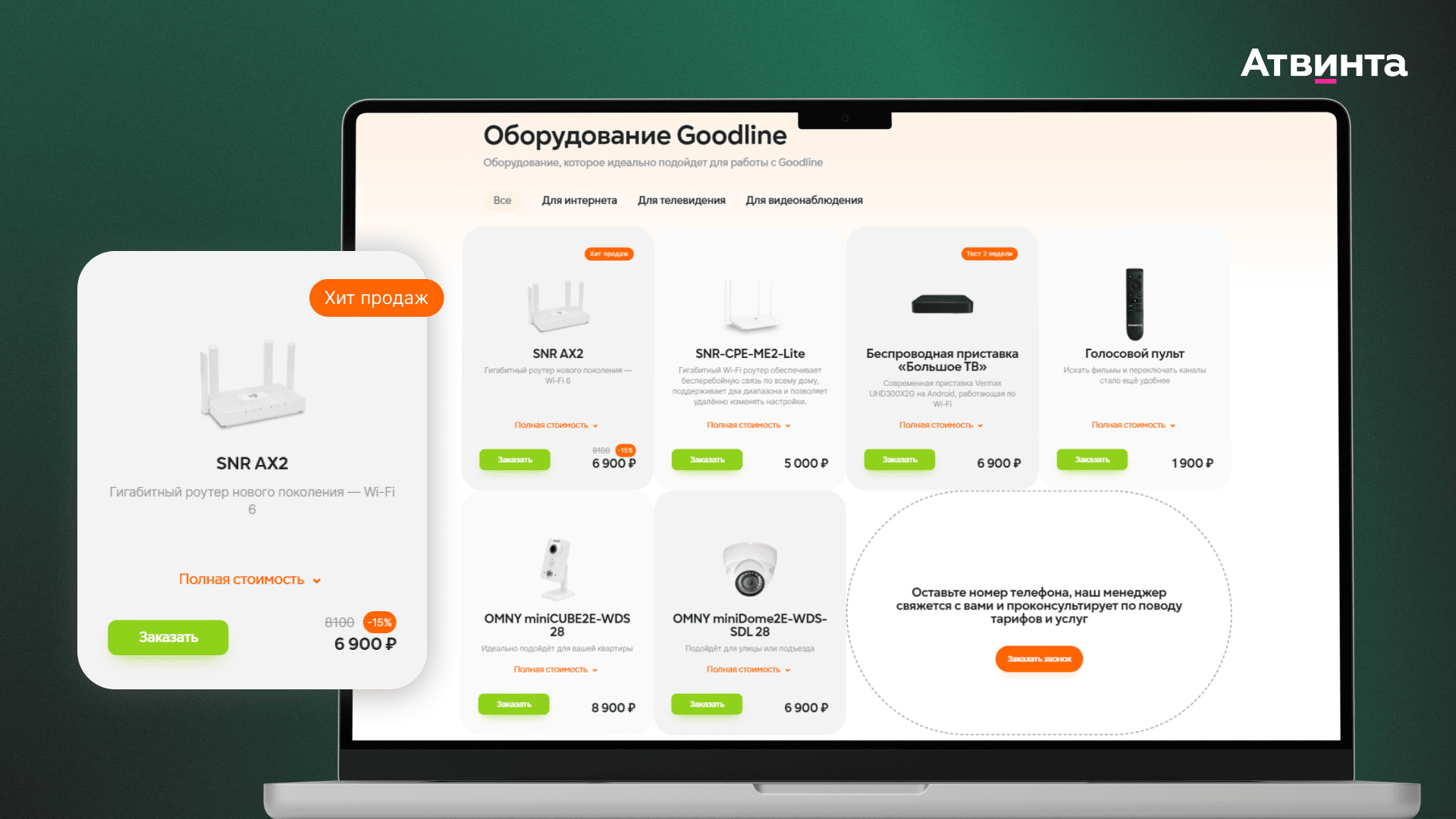
- Страницы услуг
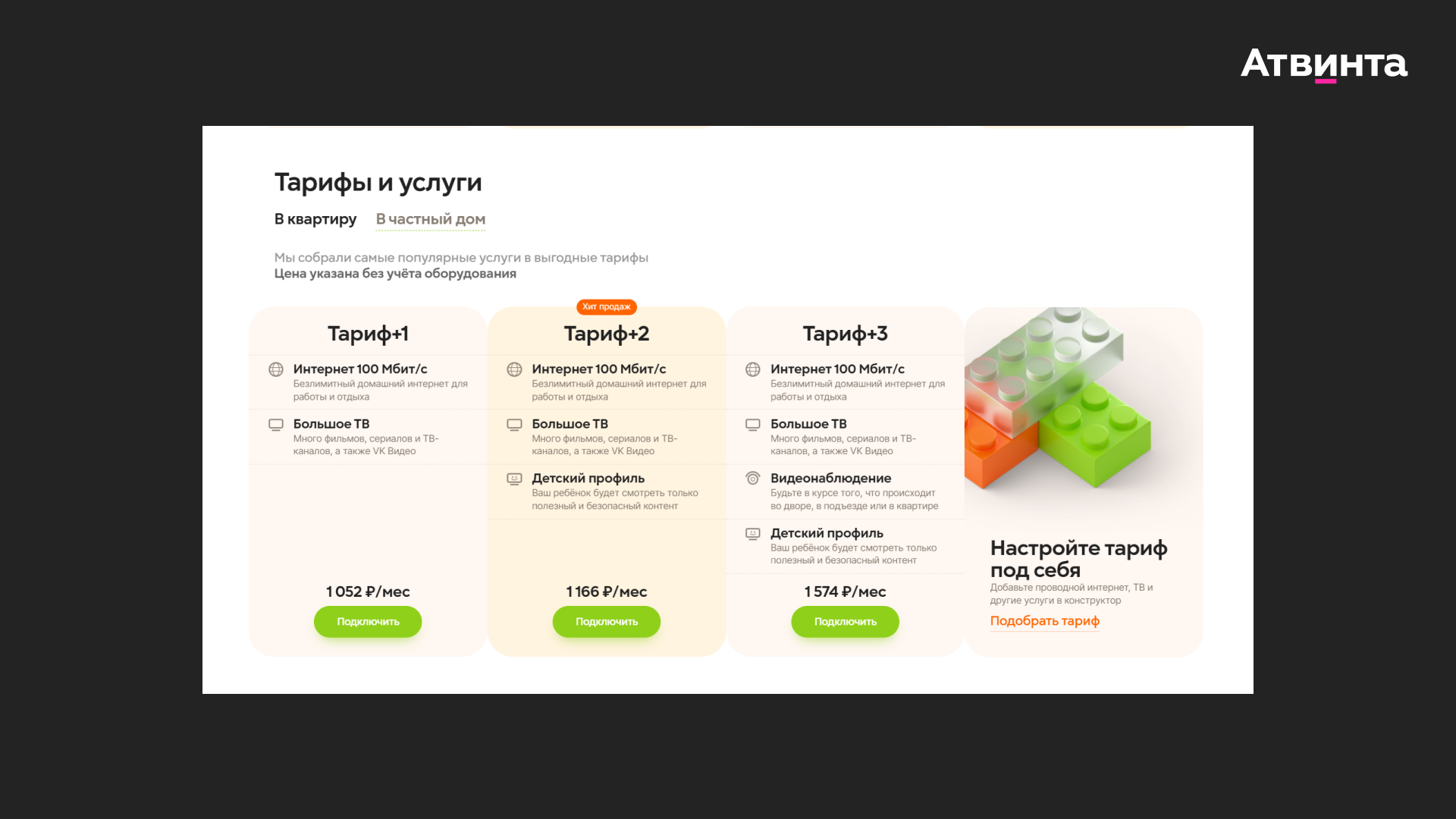
- Цены и тарифы
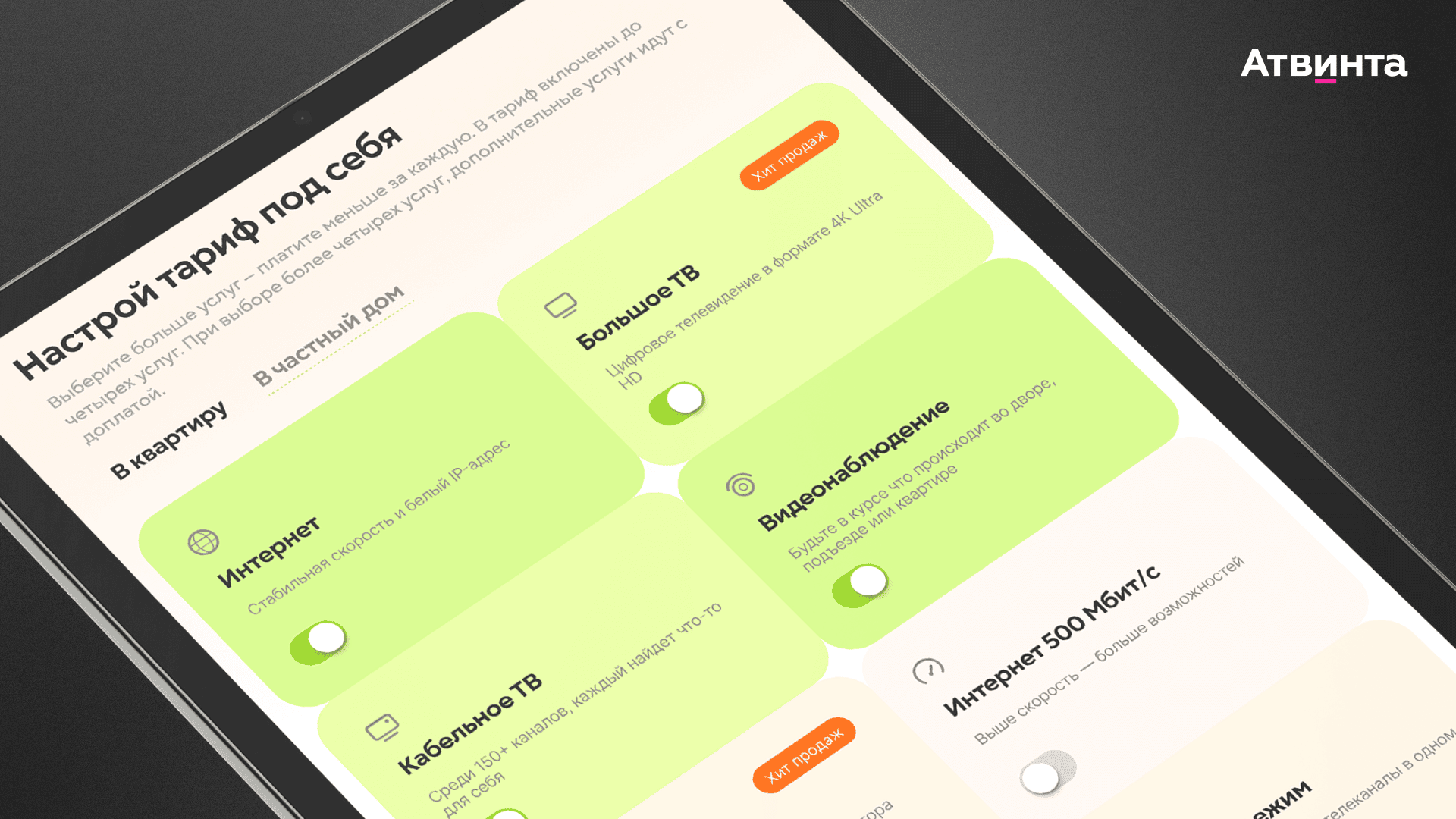
- Конструктор тарифов
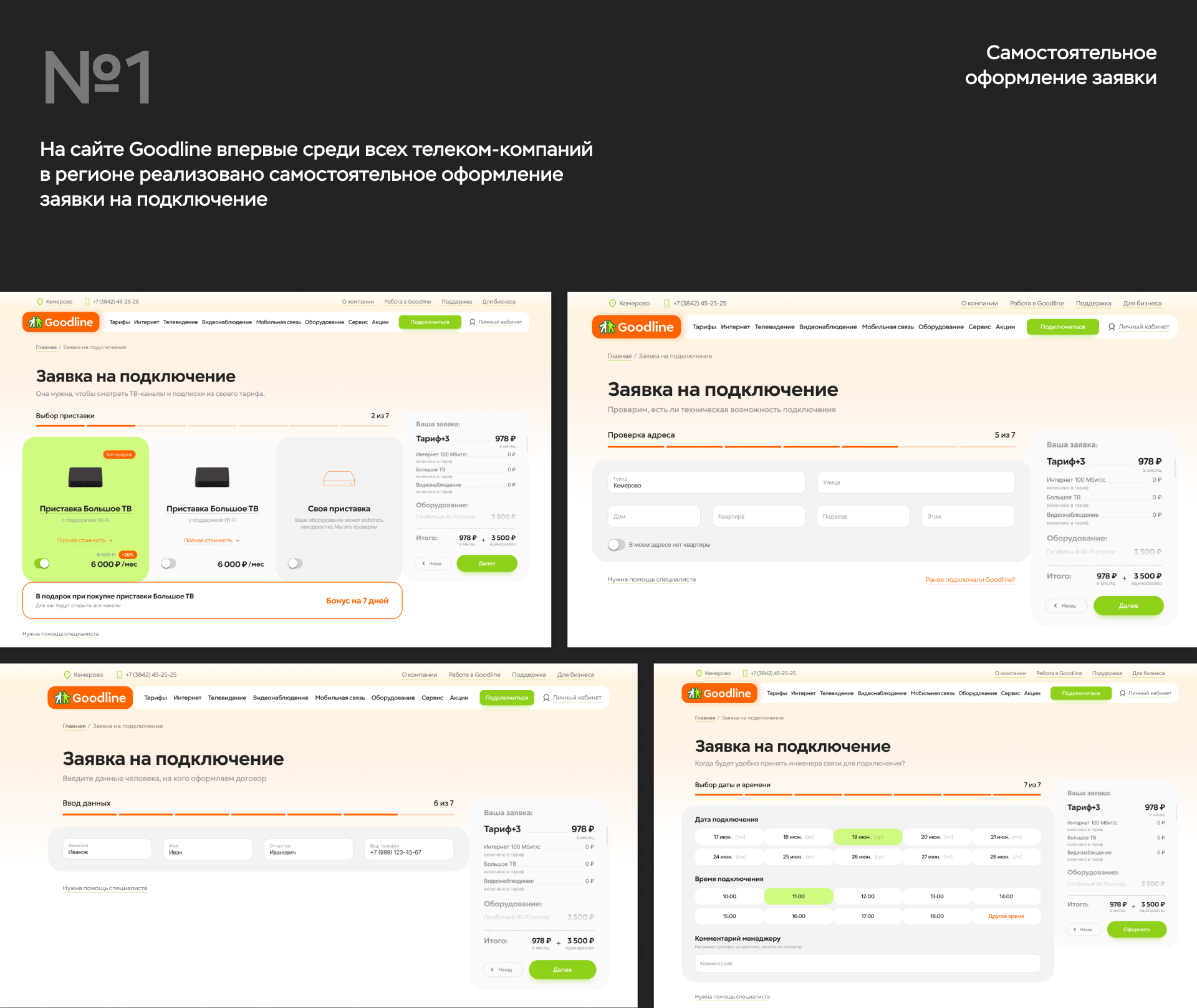
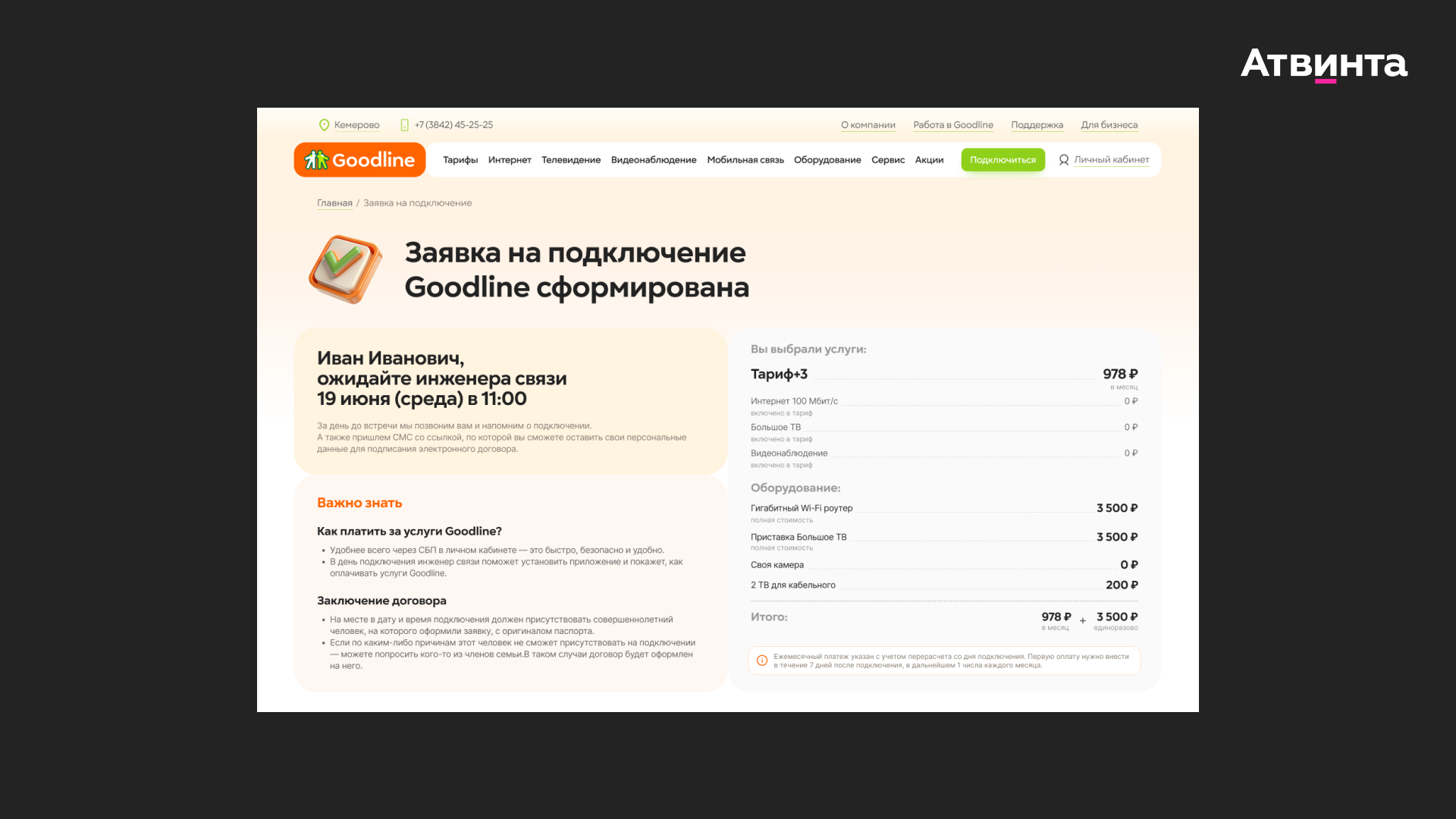
- Самостоятельная заявка на подключение
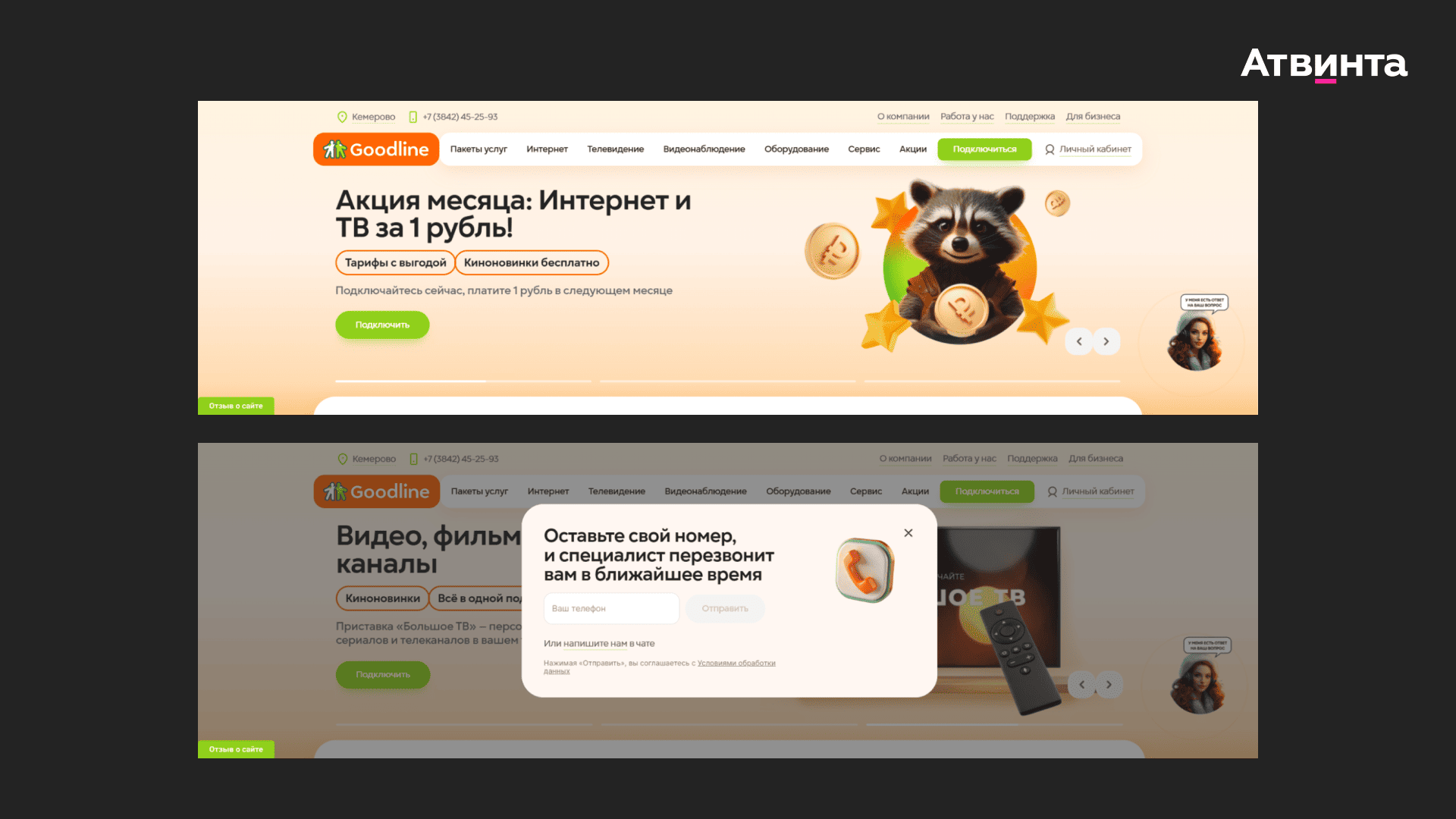
- Гибкие инструменты для продаж и маркетинга
- Отзыв
- Результат