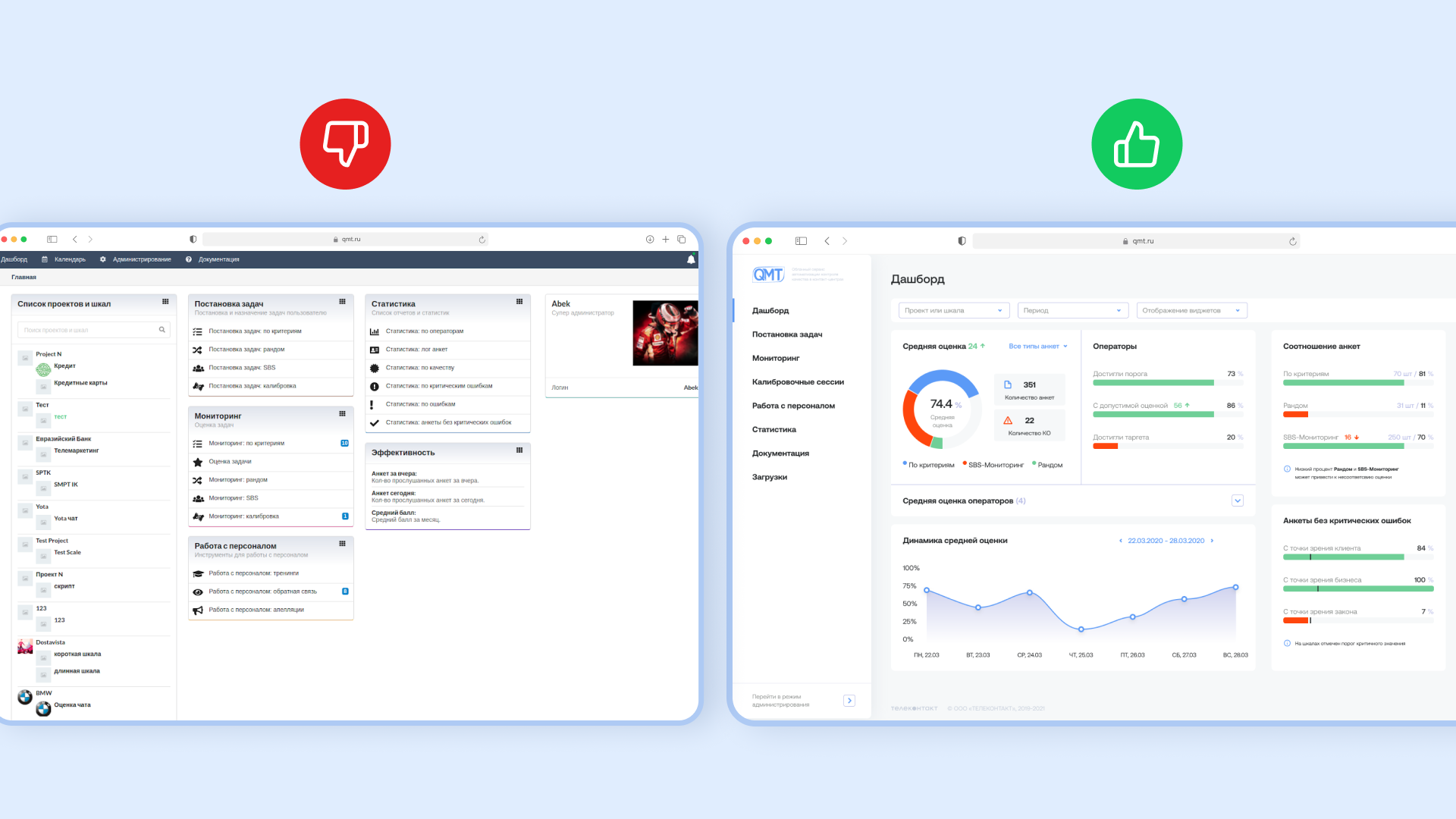
Содержание
- Почему со временем интерфейсы перестают быть удобными
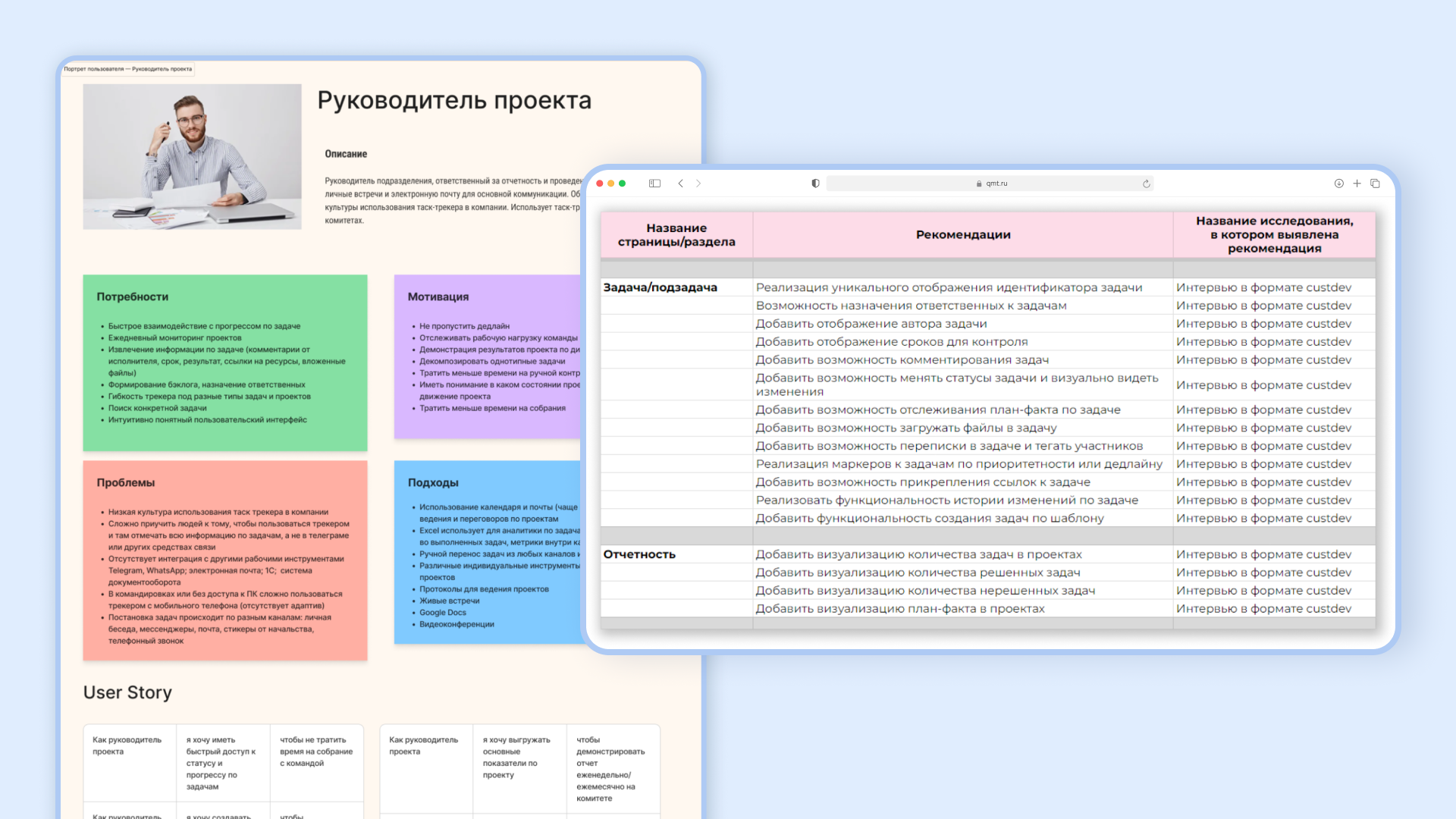
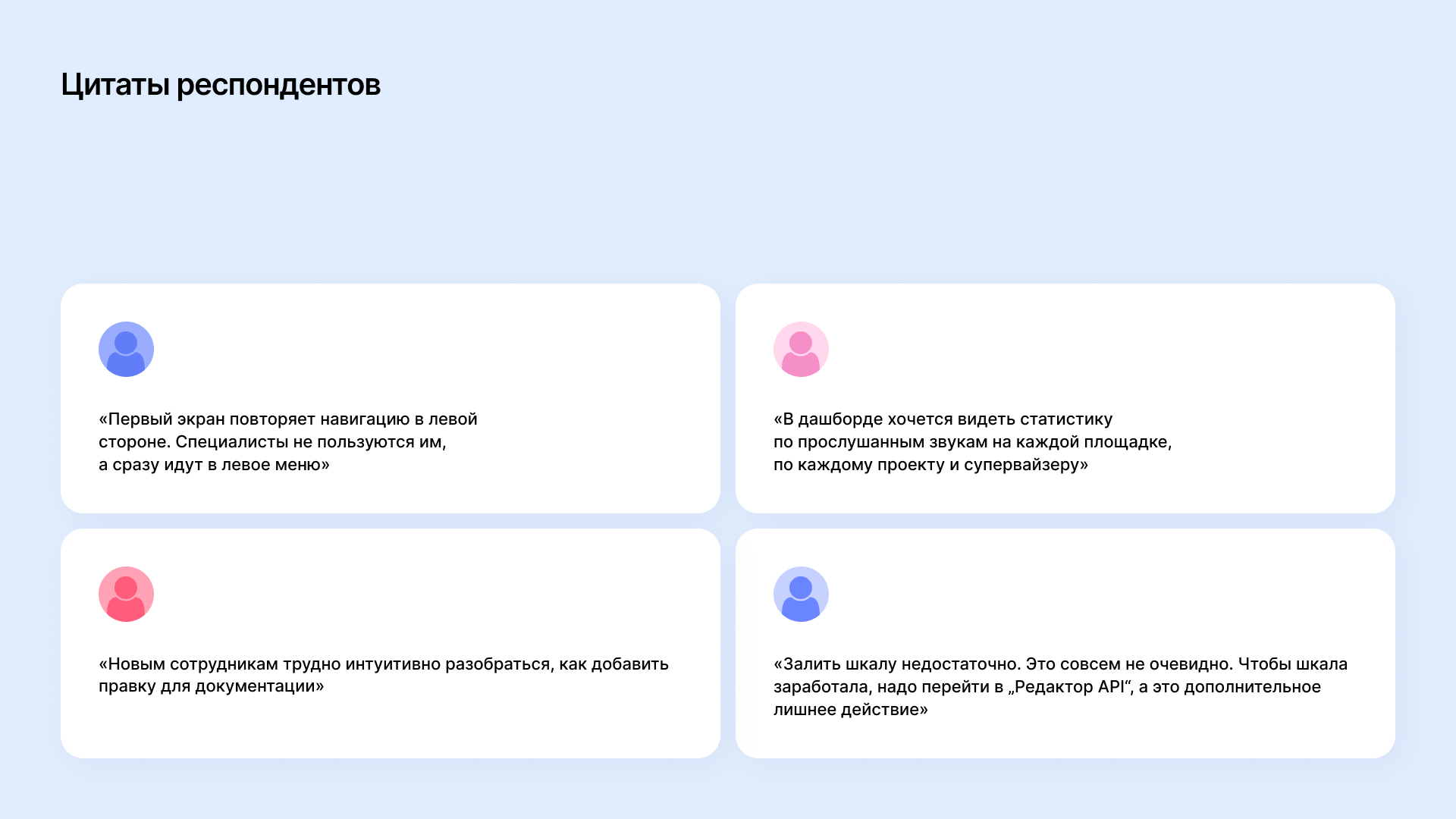
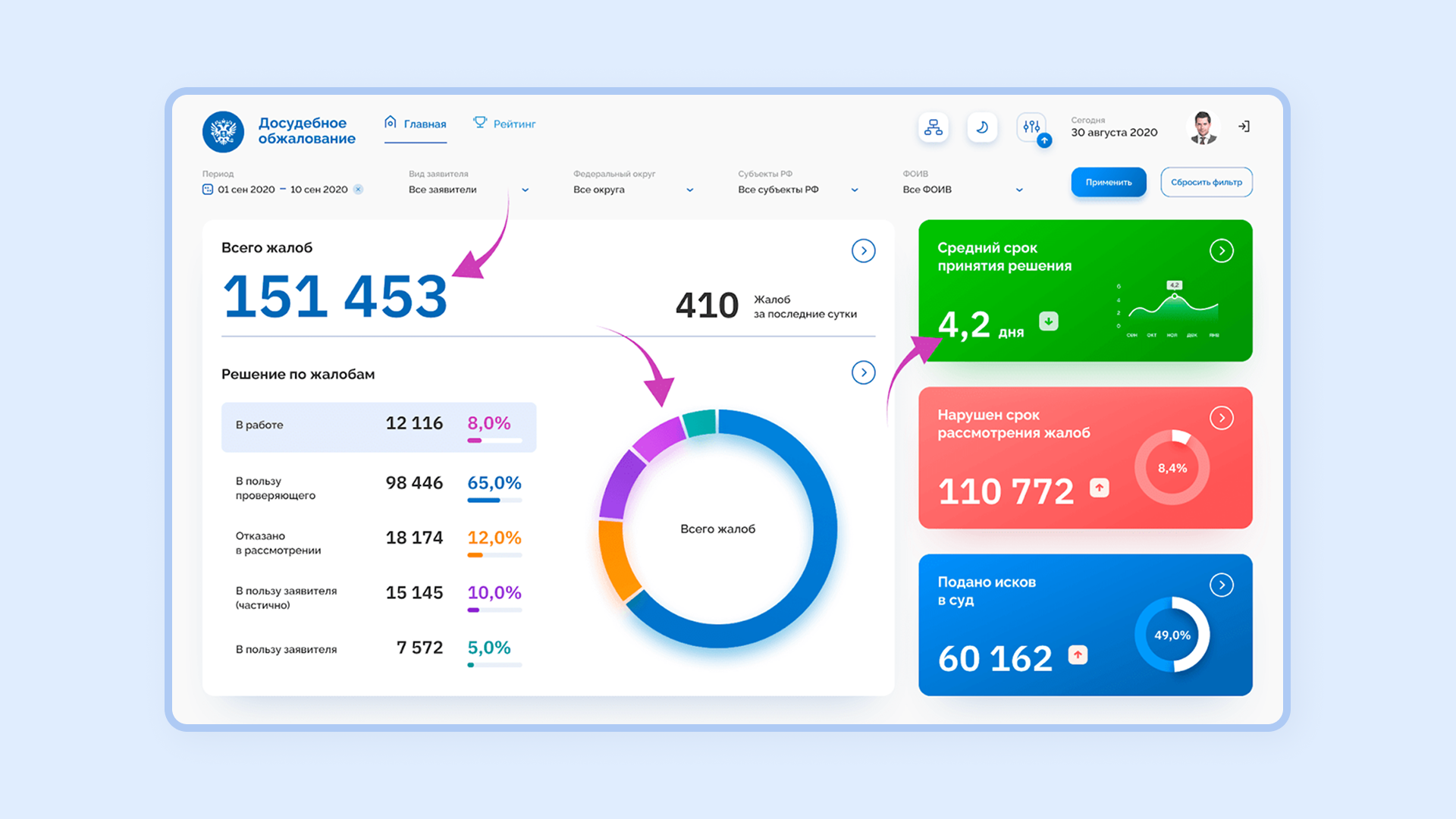
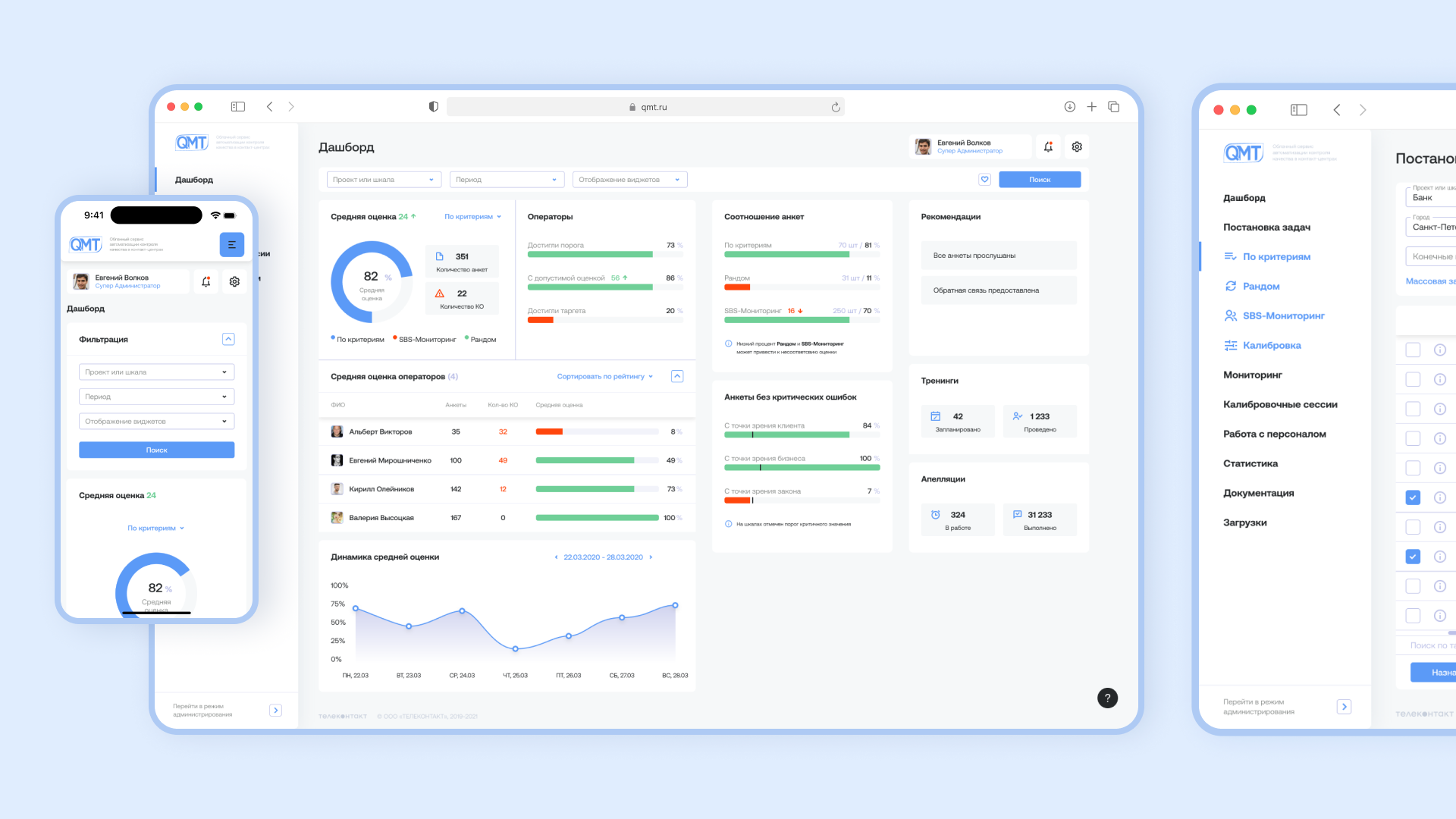
- Как понять, что именно мешает пользователям: инструменты аналитики
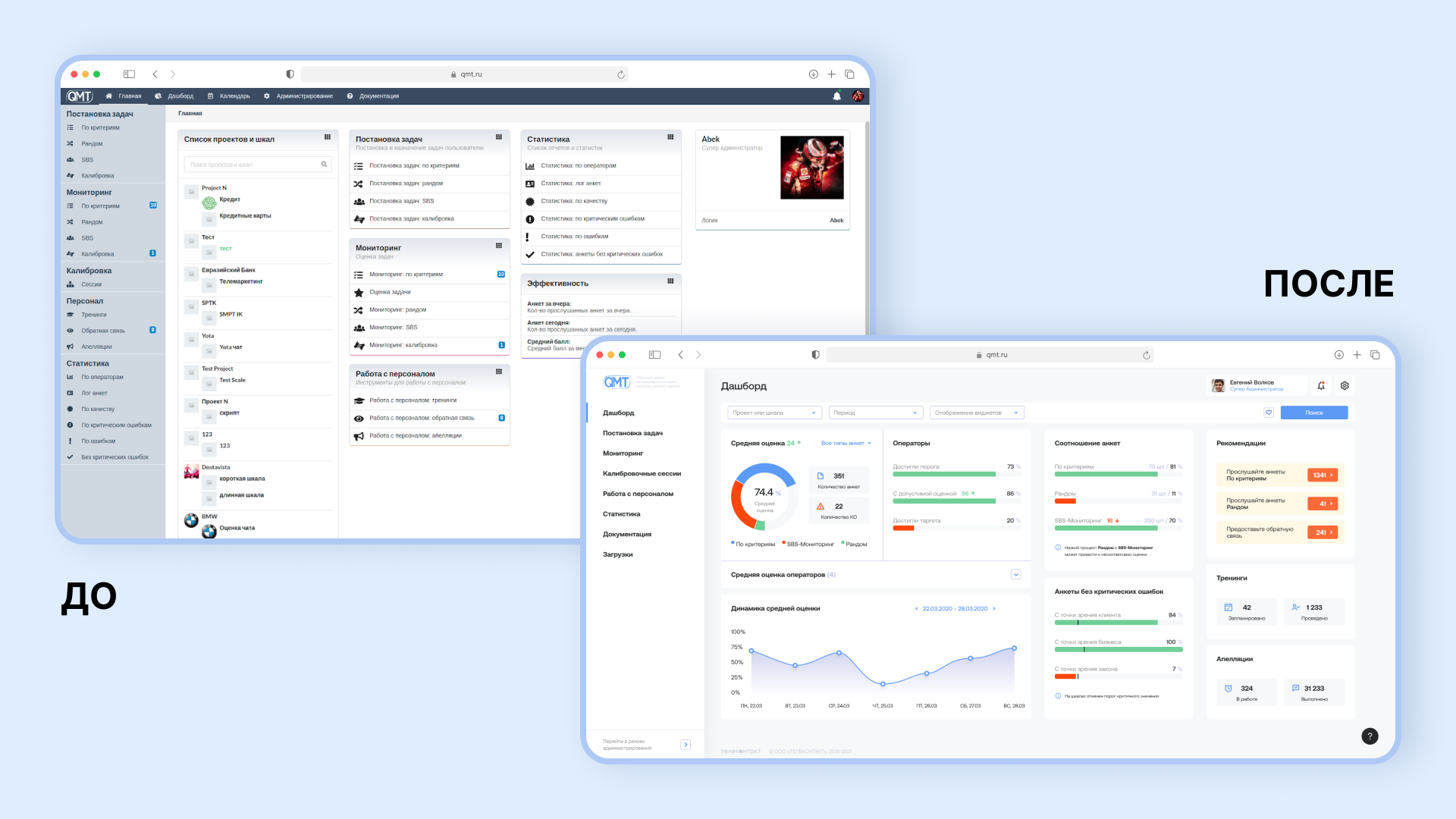
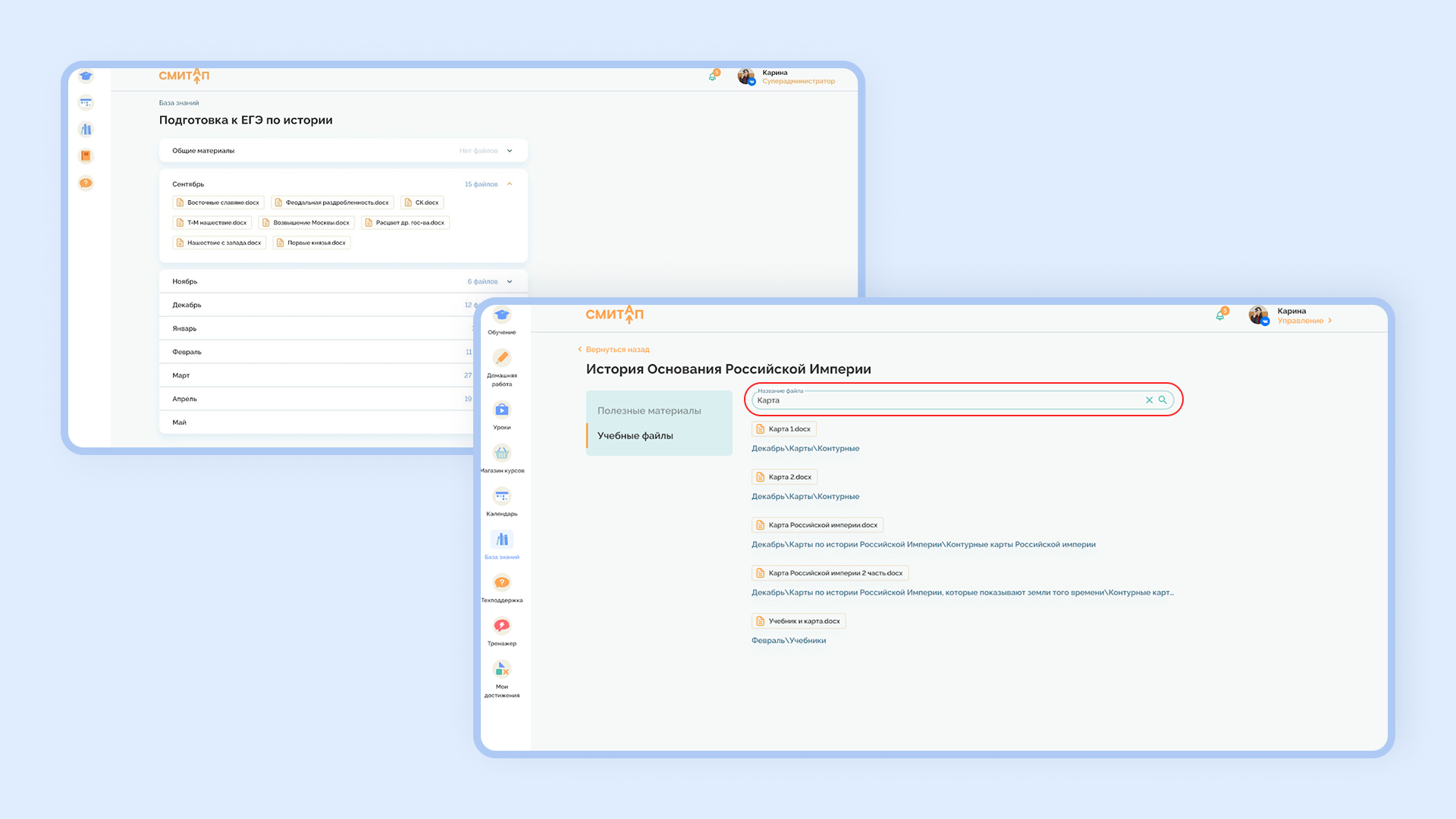
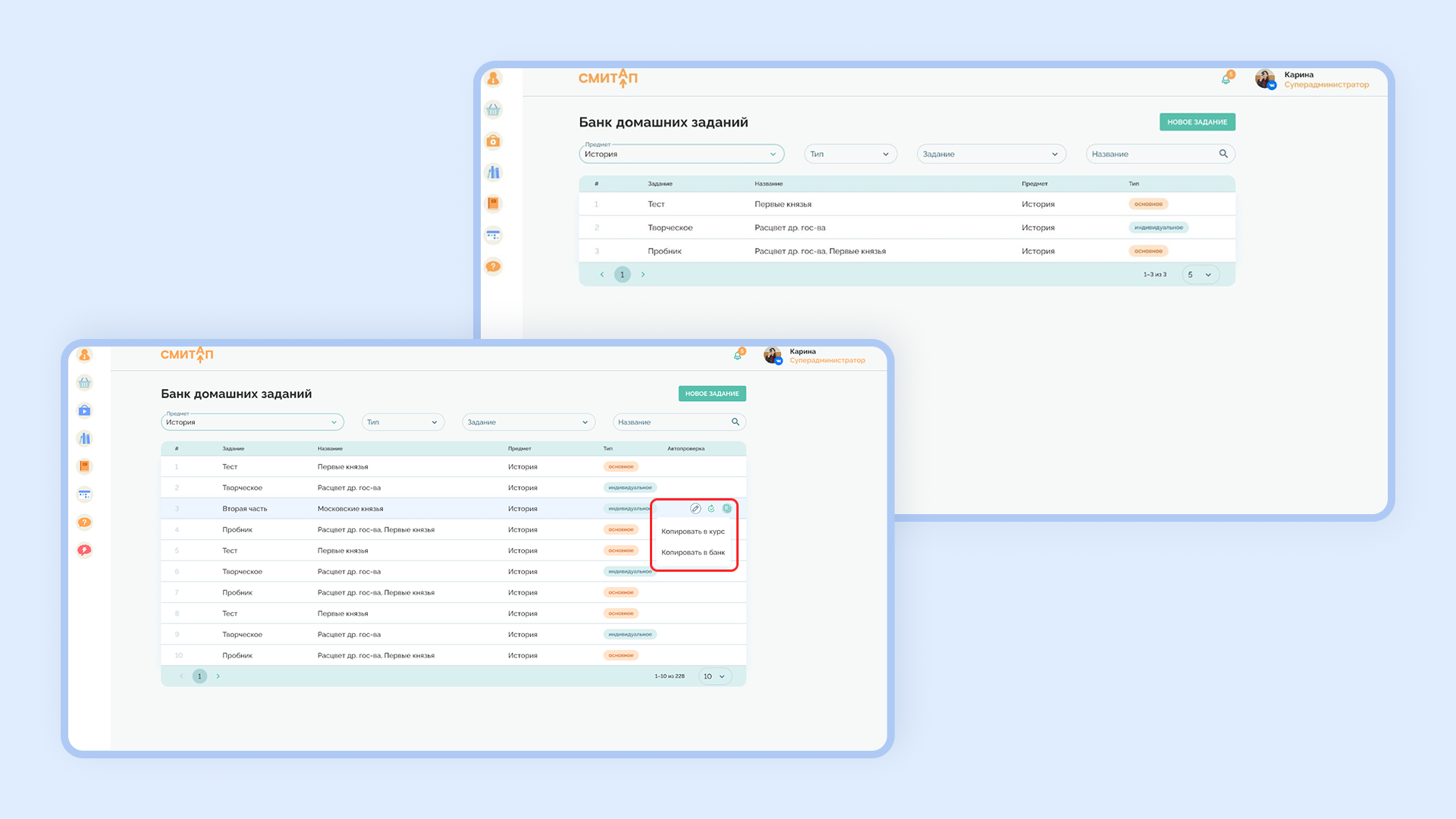
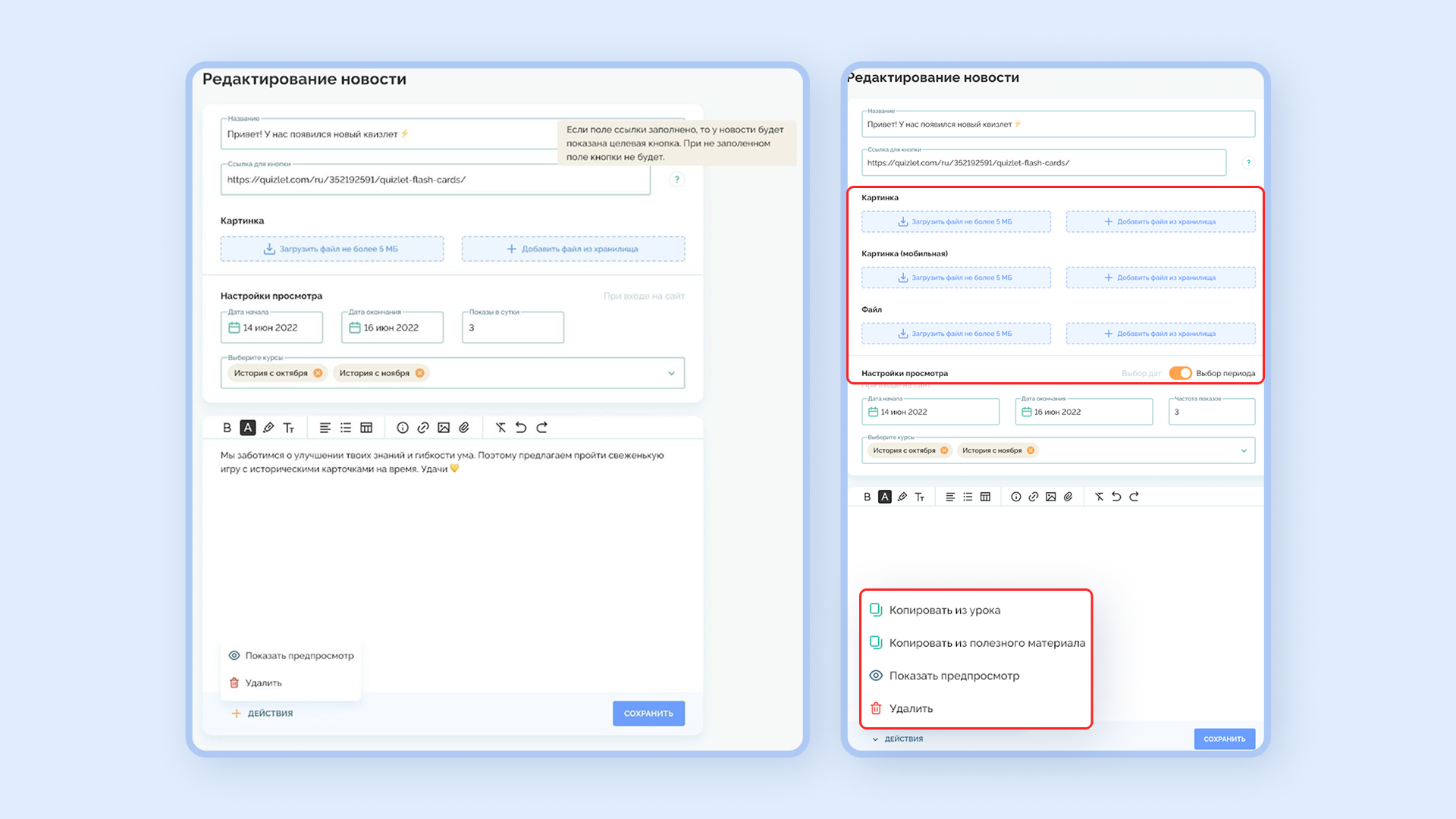
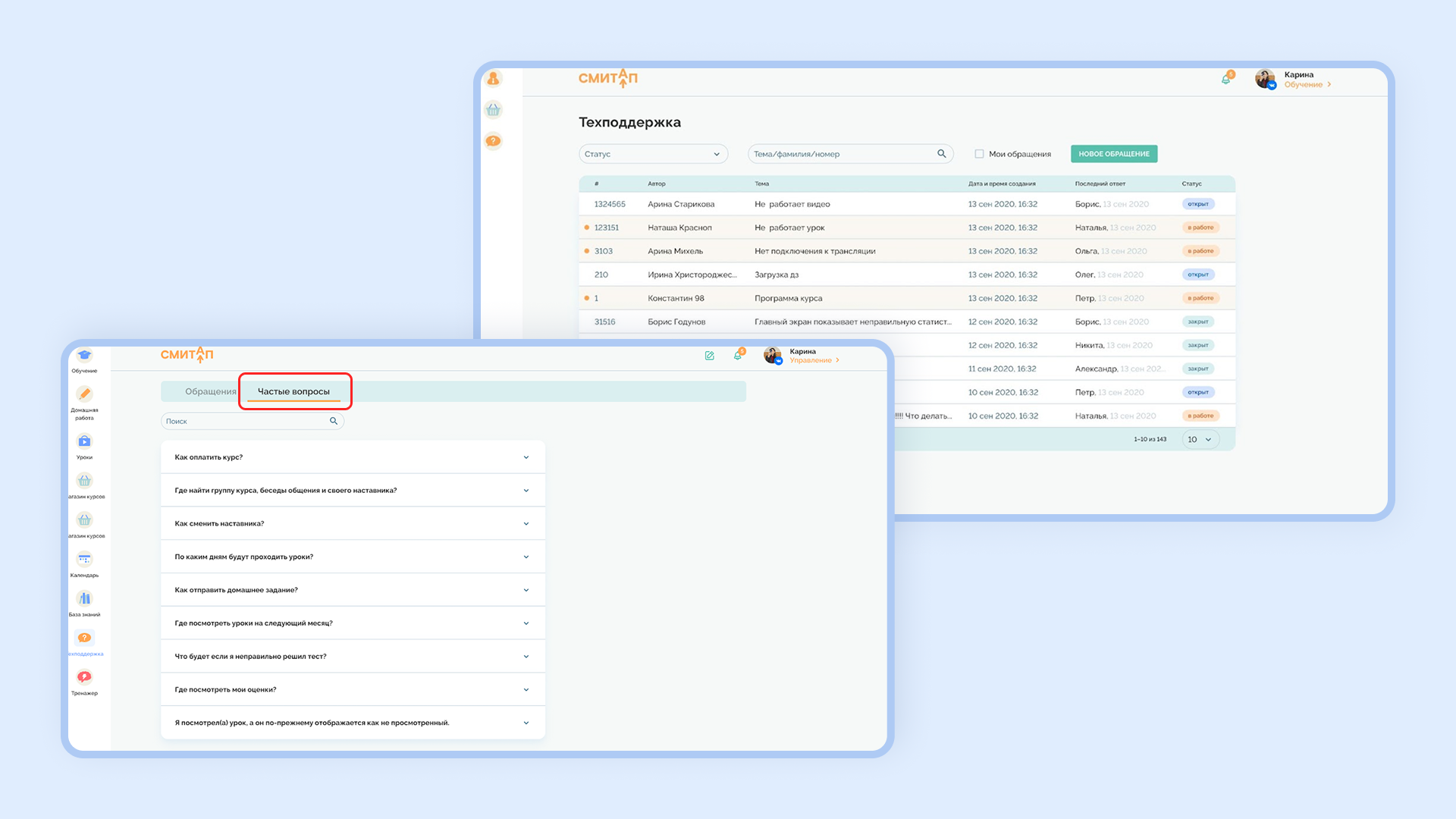
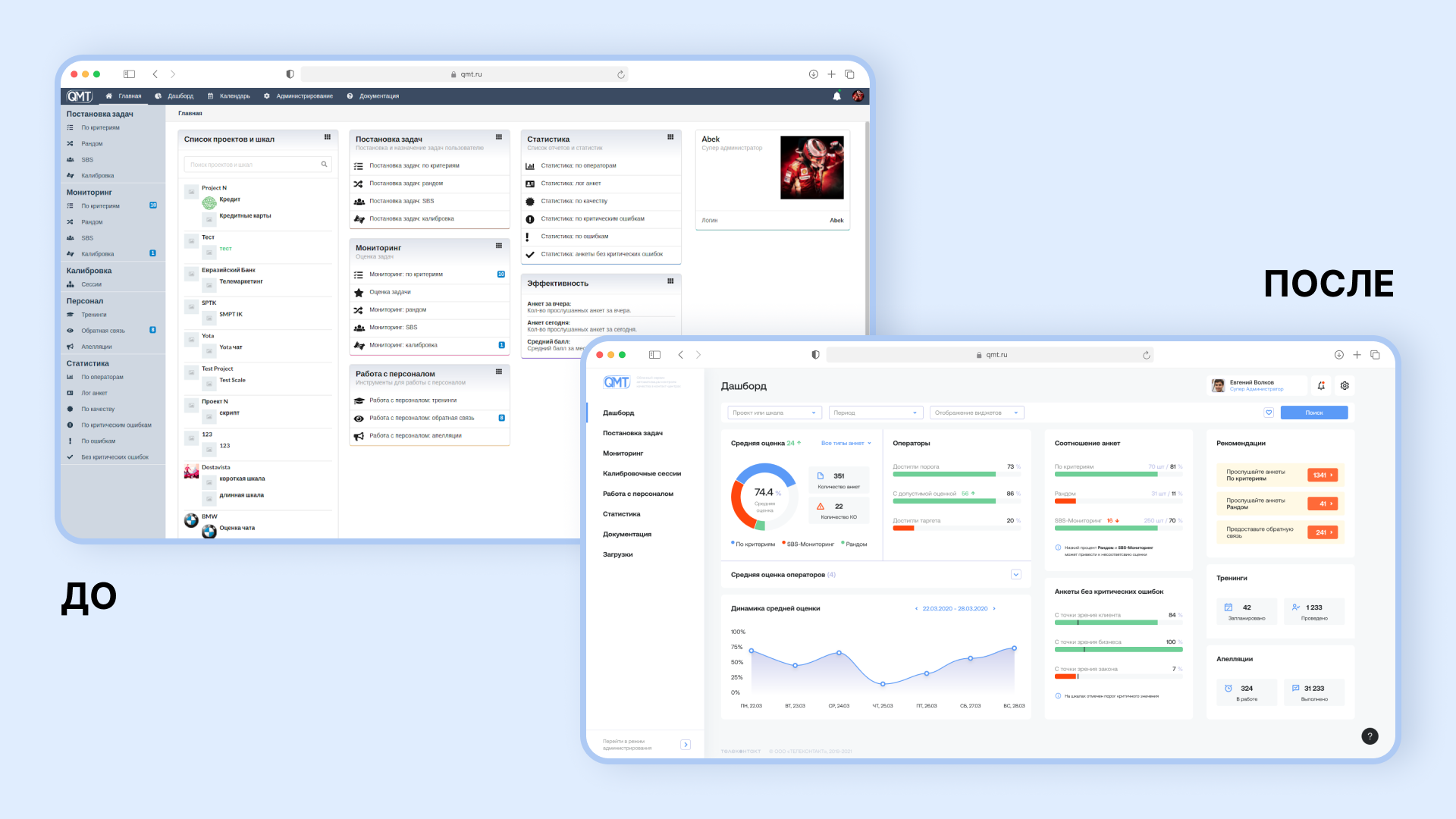
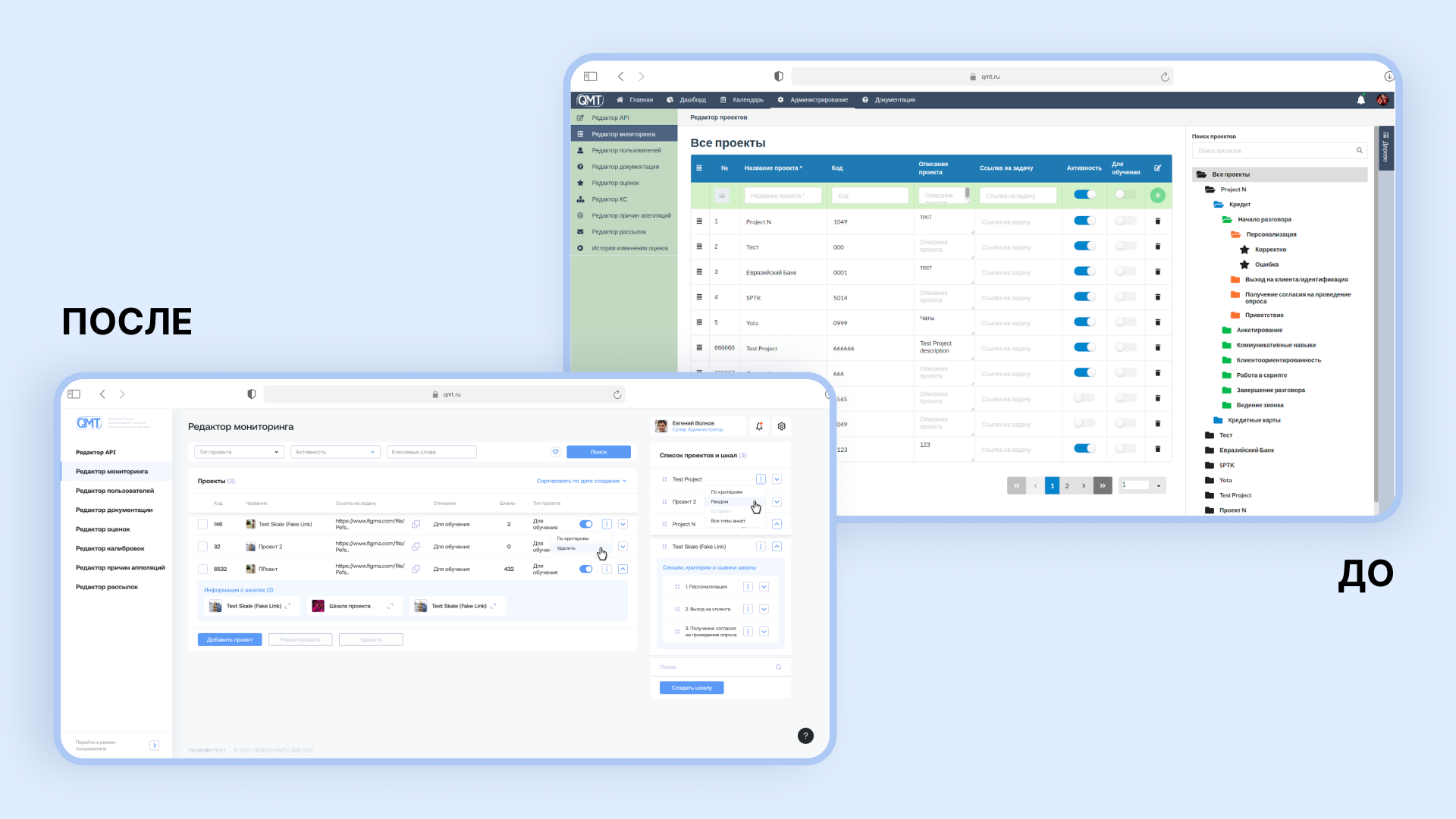
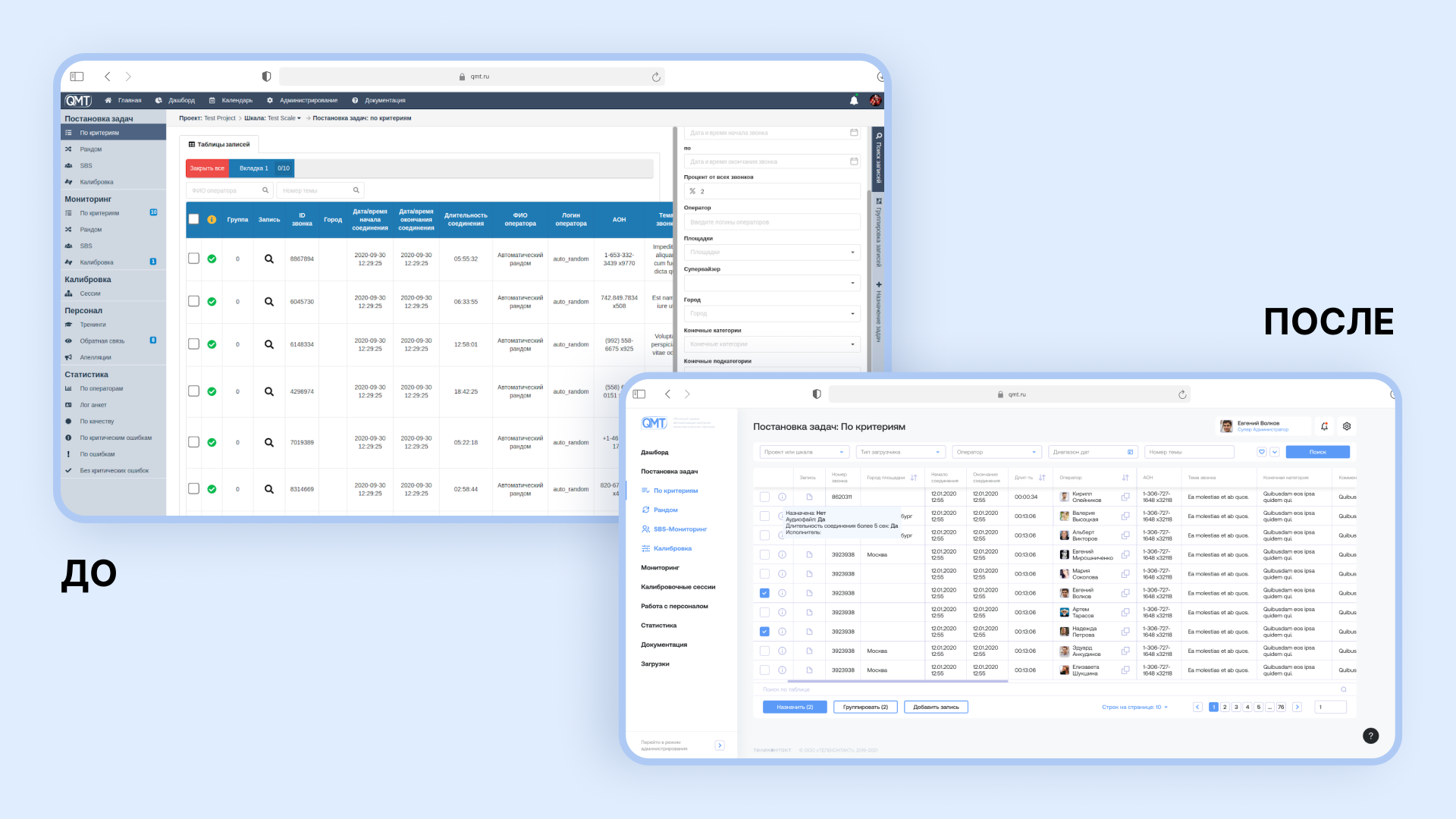
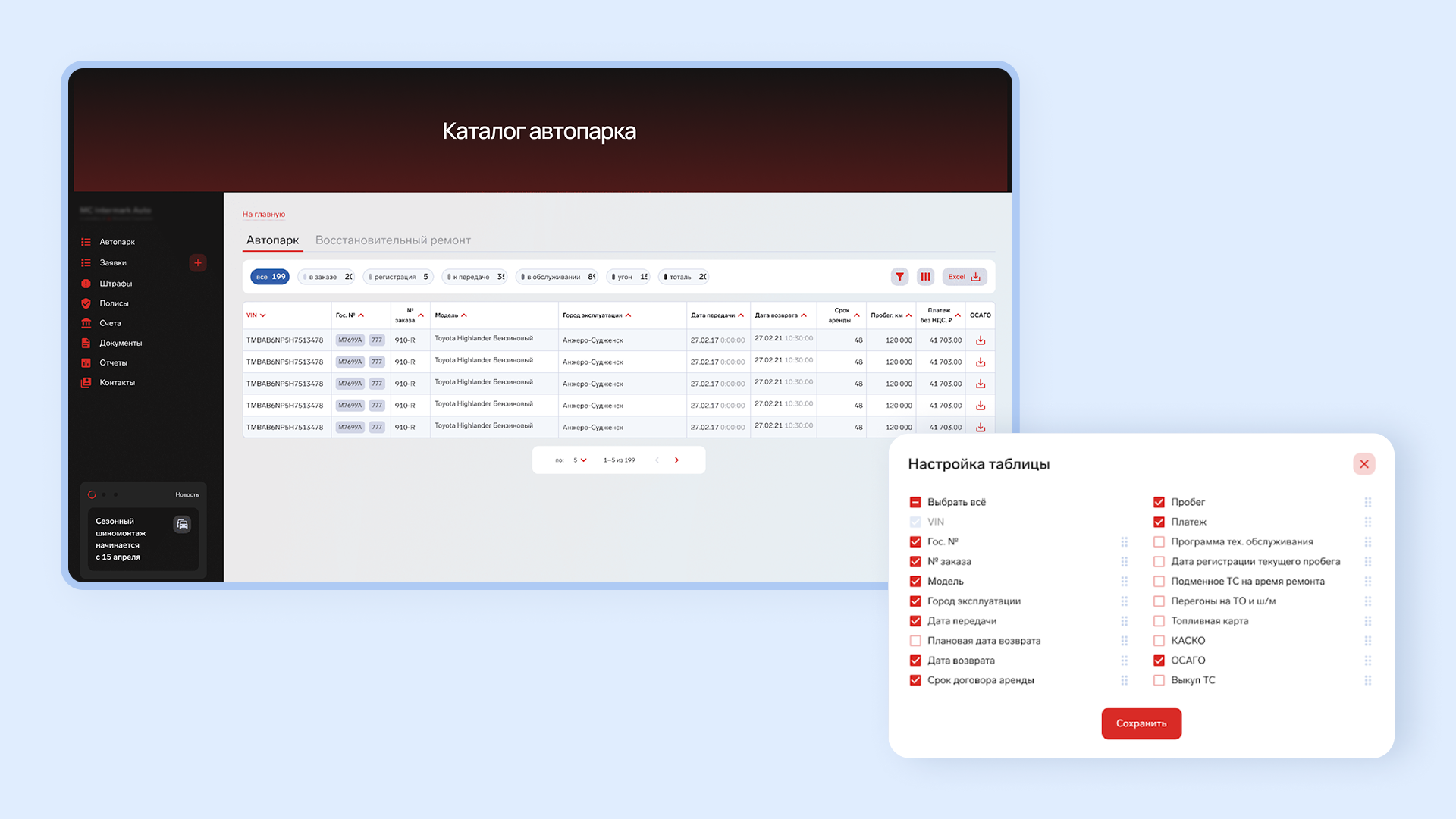
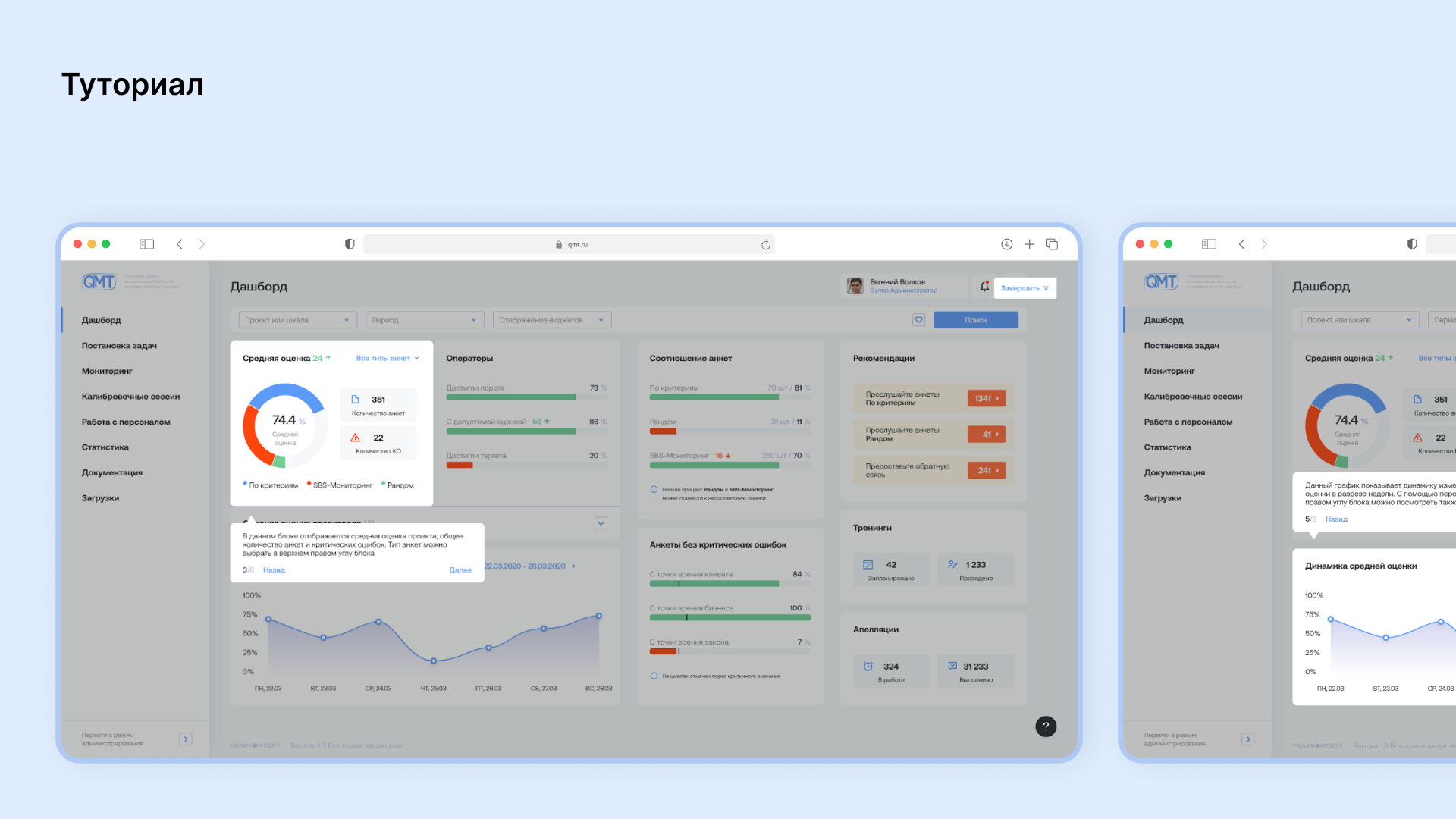
- Оптимизация интерфейса: приемы по улучшению экранов
- Как ускорить работу пользователей
- Как убрать лишние шаги и автоматизировать рутинные процессы
- Ошибки при редизайне и как их избежать
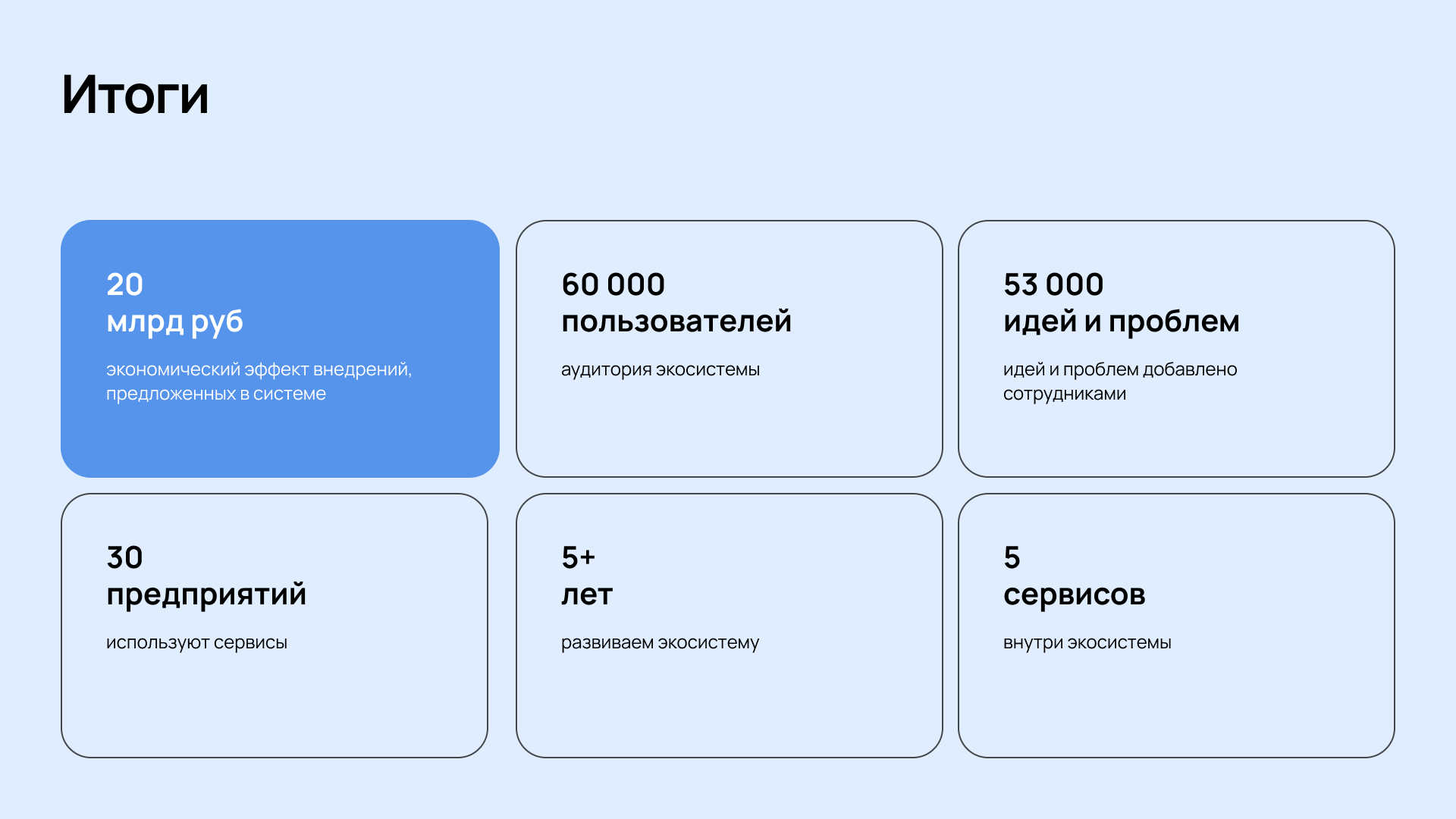
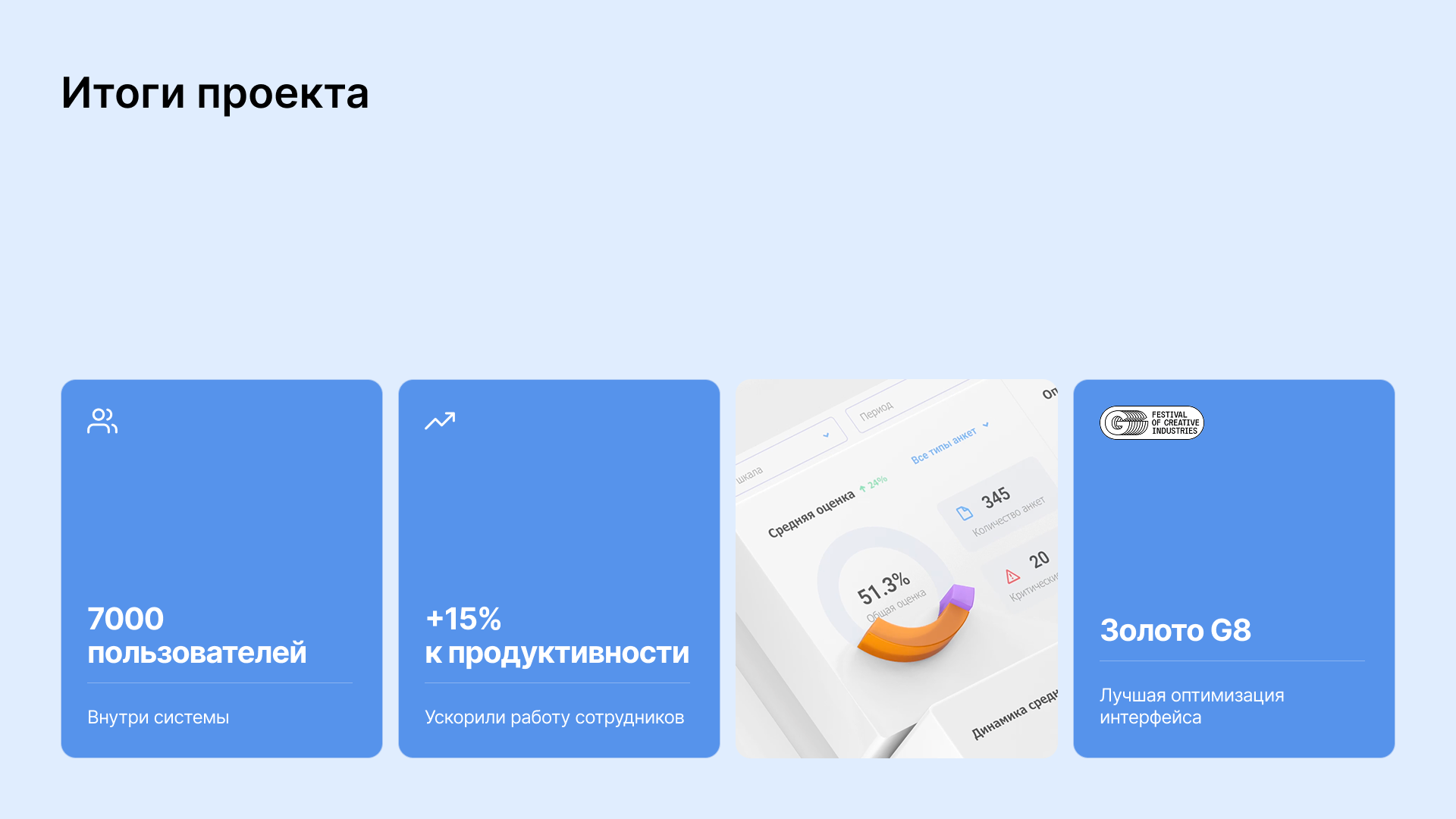
- Подведем итоги